热门标签
热门文章
- 1chatglm6b和闻达的功能扩展_chatglm 本地知识库
- 2scp命令——安全传输文件_scp 远程到本地
- 3解决Mac OS升级系统后git无法使用的问题_macos sonoma上使用git遇到的问题
- 4搭建个人服务器_自己搭建服务器
- 5动态路由 华三nat 静态路由_H3CNE学习---静态路由、动态路由协议
- 6Git:将本地仓库上传至GitHub的远程仓库_git提交到远程仓库命令
- 7使用RPA通过GPT大模型AI Agent自动执行业务流程任务企业级应用开发实战:如何选取符合业务需求的AI模型和技术_大模型应用流程
- 8一文读懂 MySQL 索引 B+树原理!_mysql索引b+树
- 9JS 创建表格_js表格
- 10如何保证同事的代码不会腐烂?一文带你了解 Alibaba COLA 架构_alibaba.cola.statemachine
当前位置: article > 正文
3分钟反编译一个小程序_unveilr
作者:运维做开发 | 2024-07-22 12:35:45
赞
踩
unveilr
免责声明
-
本程序仅供于学习交流,请使用者遵守《中华人民共和国网络安全法》,勿将此工具用于非法操作,开发者不负任何连带法律责任。
-
如有任何侵权相关问题,请联系作者。
-
本工具仅面向合法授权的企业安全建设行为,如您需要测试本工具的可用性,请自行搭建测试环境。
-
在使用本工具进行时,您应确保该行为符合当地的法律法规,并且已经取得了足够的授权。
接上篇文章我来推荐一个简单而强大的小程序反编译工具,废话不多说直接开始
小程序反编译流程
- 手机获取小程序的appid
- 在电脑上运行一下小程序,打开小程序后随便点点
- 找到当前小程序的.pkg文件
- 复制当前.pkg文件的路径
上面就是小程序反编译的流程,如果看了我上篇文章的可直接开始下面的步骤,没有看的先去看上一遍文章:传送门
安装插件
安装 unveilr 地址,git地址
npm i unveilr -g
- 1
安完之后使用 unveilr -v 查看下版本,能看到版本号证明已经安装成功了

开始进行小程序反编译
这有很多命令,大家没事可以自己去看看,目前我们就用到一个 -f 将反编译下来的代码进行格式化

输入命令


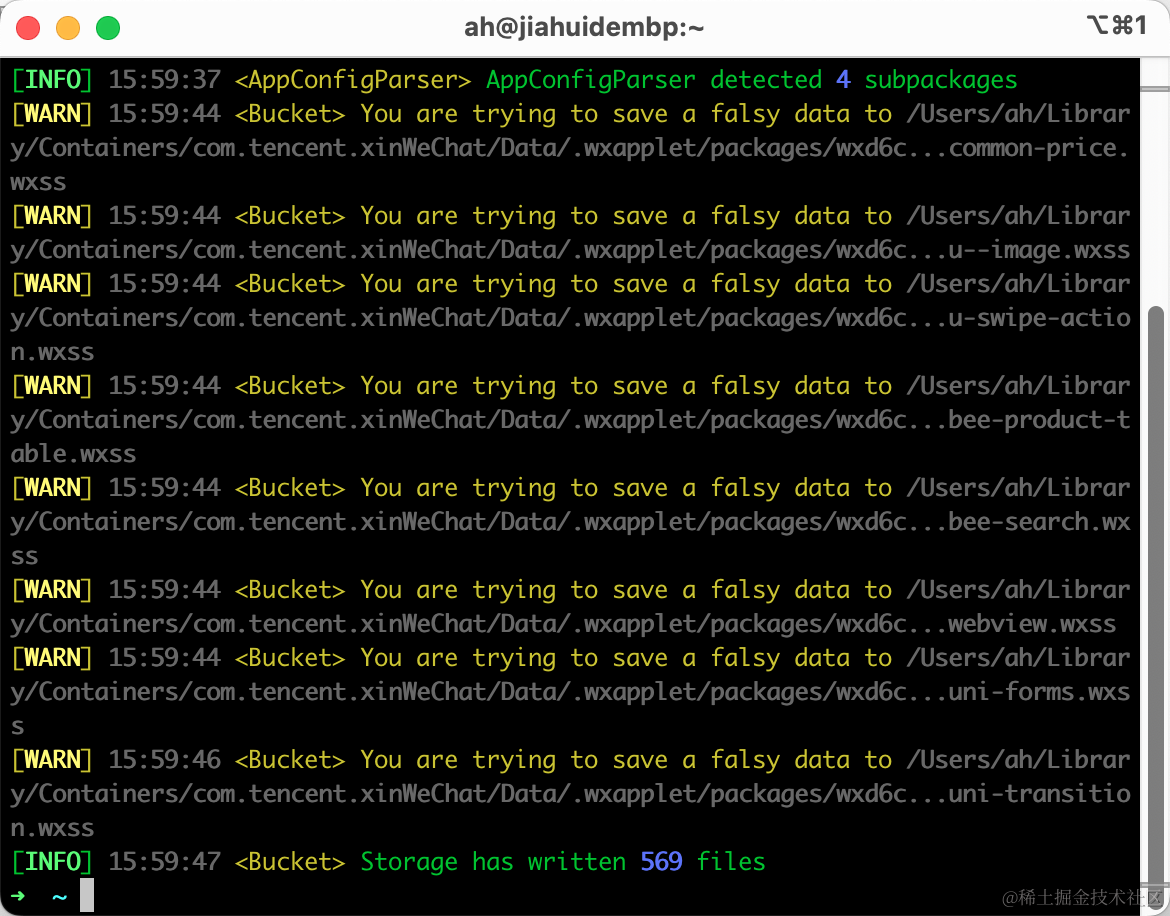
这样就是已经反编译完成,我们可以看到有4个分包 一共569个文件
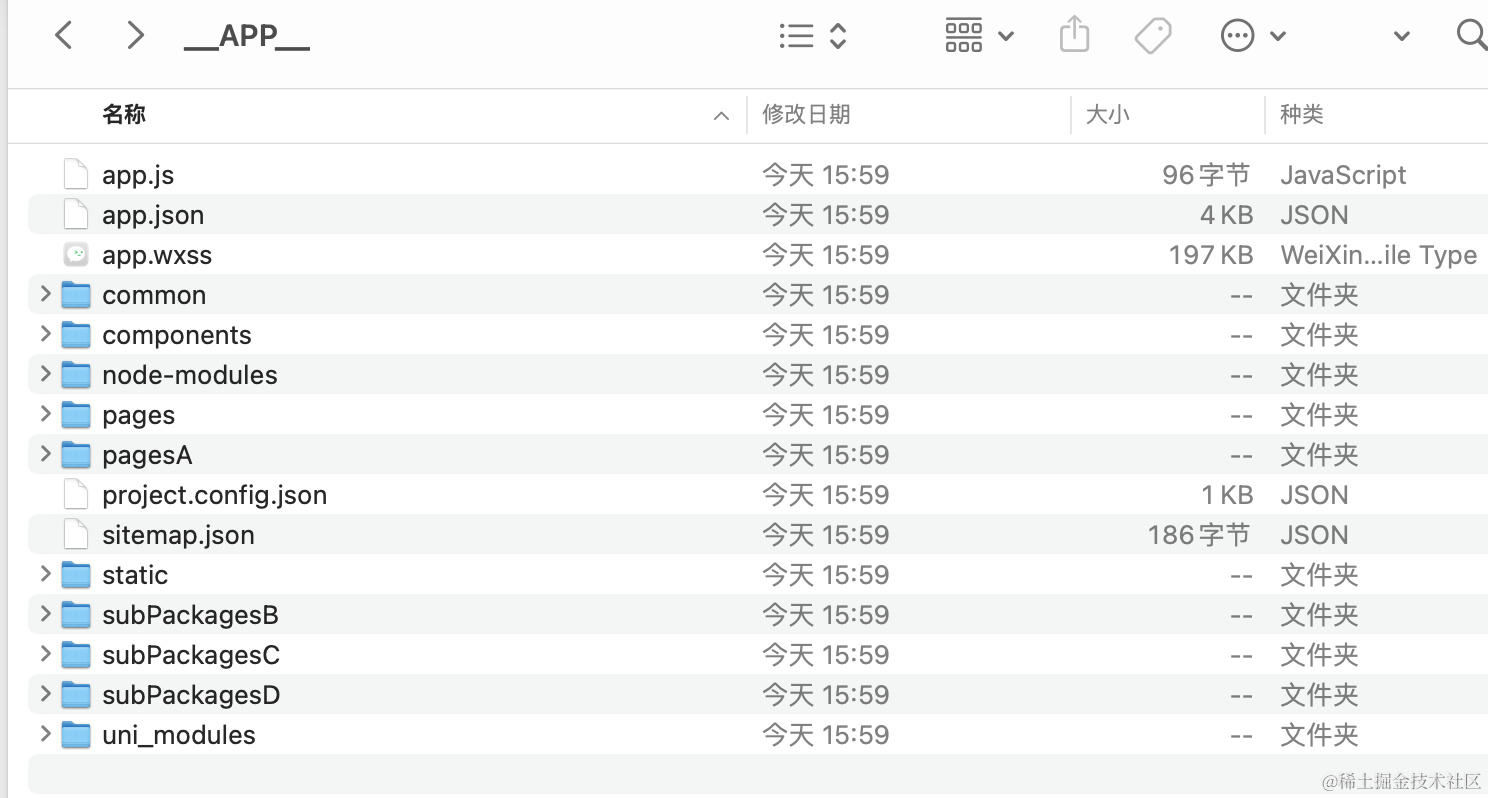
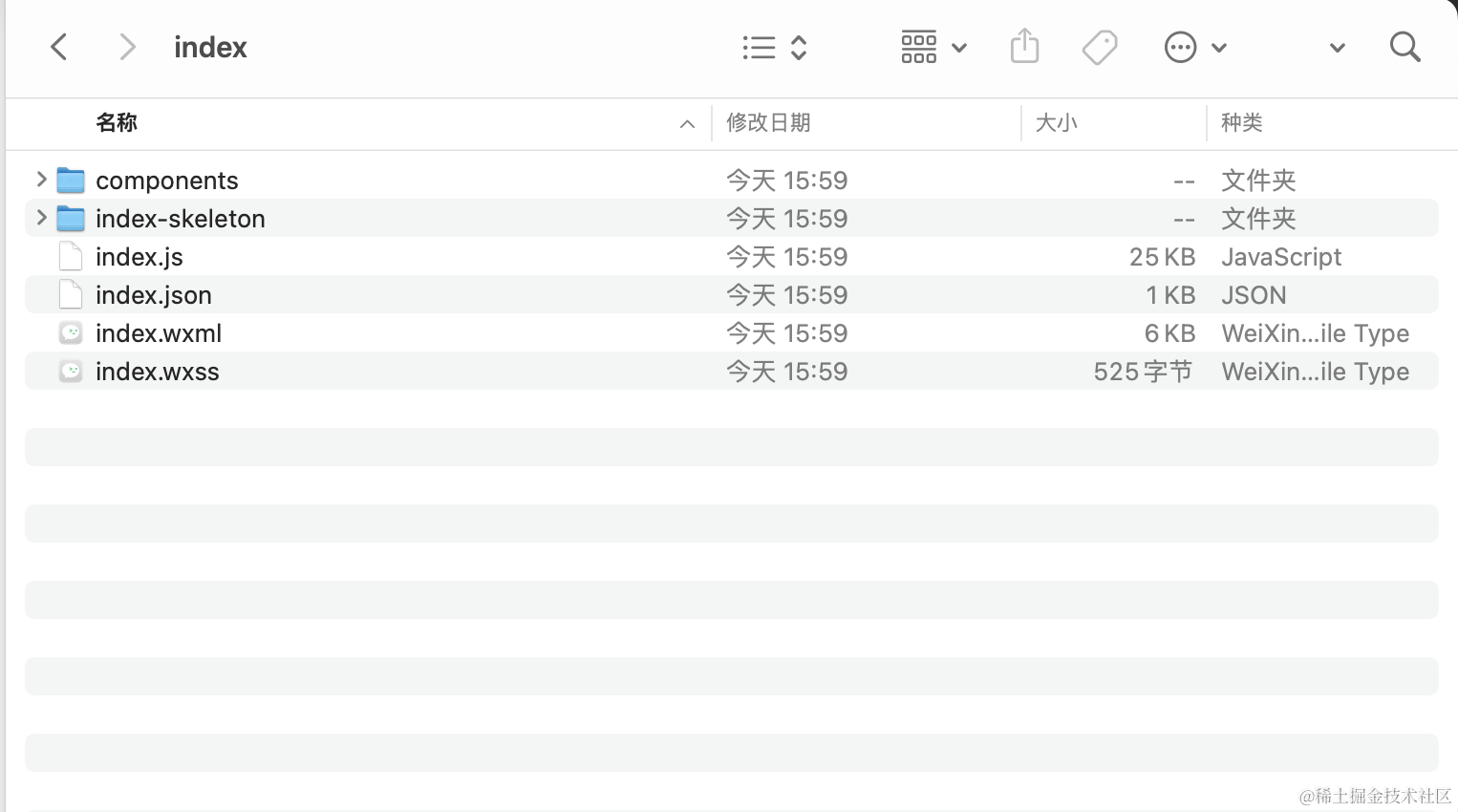
反编译下来的代码
默认反编译下来的代码就在.pkg所在的目录,当然我们也可以自己修改


反编译下来的代码非常完整,大家可以拿来尽情的用,格式化后的代码是小程序原生的,大家可以使用别的插件将它改为uni-app的代码
问题
目前的问题就是分包的代码只有一个.json文件 目前这个问题还在研究中,有知道的小伙伴可以在评论区留言
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/运维做开发/article/detail/865153
推荐阅读
相关标签


