热门标签
热门文章
- 1AI绘画最强修脸插件还能控制表情哦!_ad修脸
- 2【开源鸿蒙】编译OpenHarmony轻量系统QEMU RISC-V版_openharmony qemu
- 3多旋翼无人机仿真 rotors_simulator 是如何悬停的(一)_msgmultidofjointtrajectoryfrompositionyaw
- 4auto cad破解_lockup.lsp
- 5网络层_路由器使用层次跟处理对象
- 6与 AI/ML 一起领导创新,减少技术债务,提高效率_ml系统的技术债都有什么
- 7ELK性能优化实战总结:java的list集合详解_java elk技术分享
- 8基于OpenCV的人脸检测软件(含Python源码+UI界面+图文详解)_人脸分析程序
- 9HTML parser_htmldocumentparser
- 10【Scopus稳定检索】第五届城市工程与管理科学国际会议(ICUEMS 2024)_icuems2024
当前位置: article > 正文
【qt】QDockWidget 浮动窗口_qdockwidget 中的子窗体增加浮动按钮
作者:运维做开发 | 2024-08-11 05:34:40
赞
踩
qdockwidget 中的子窗体增加浮动按钮
前言:很简单,放心食用
一.QDockWidget 的用法
太简单了,直接来吧!
直接做个小项目来了解QDockWidget 的用法
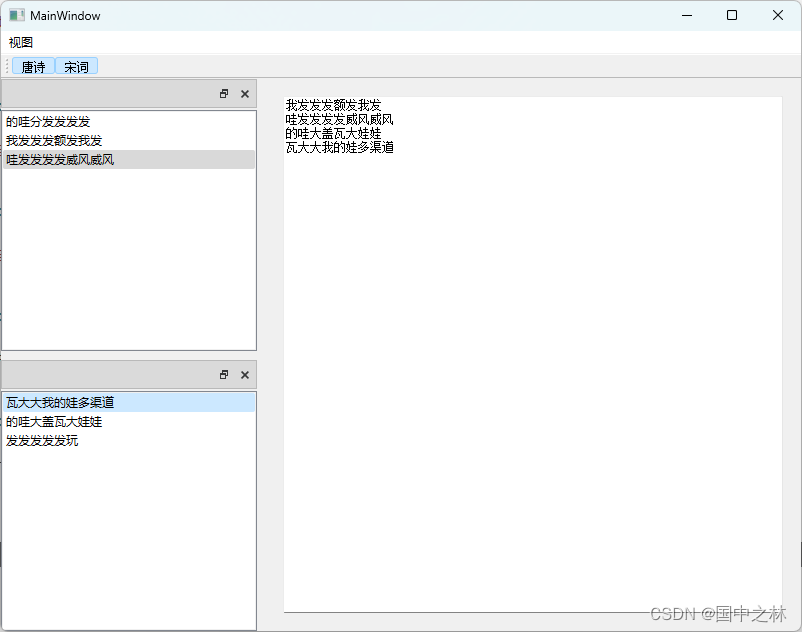
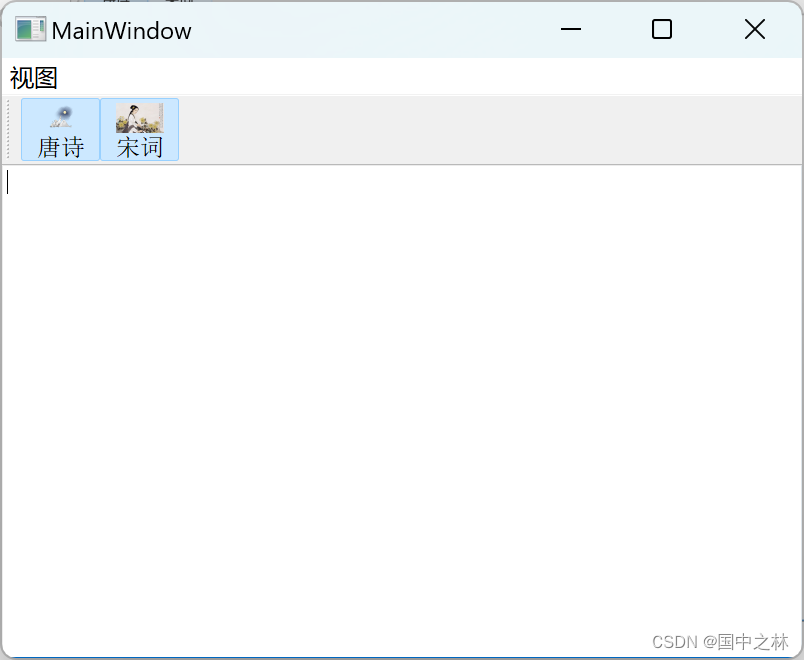
目标效果图:

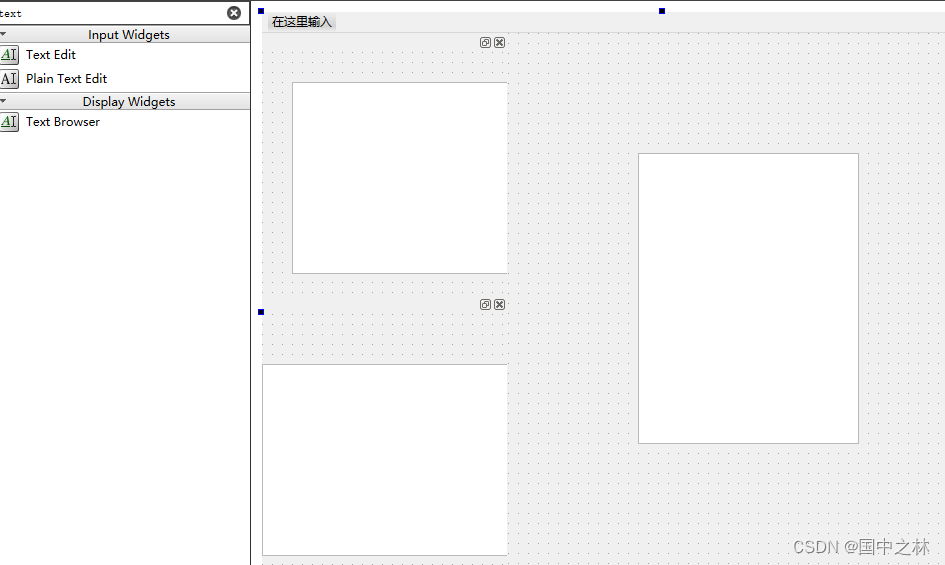
开始拖放:

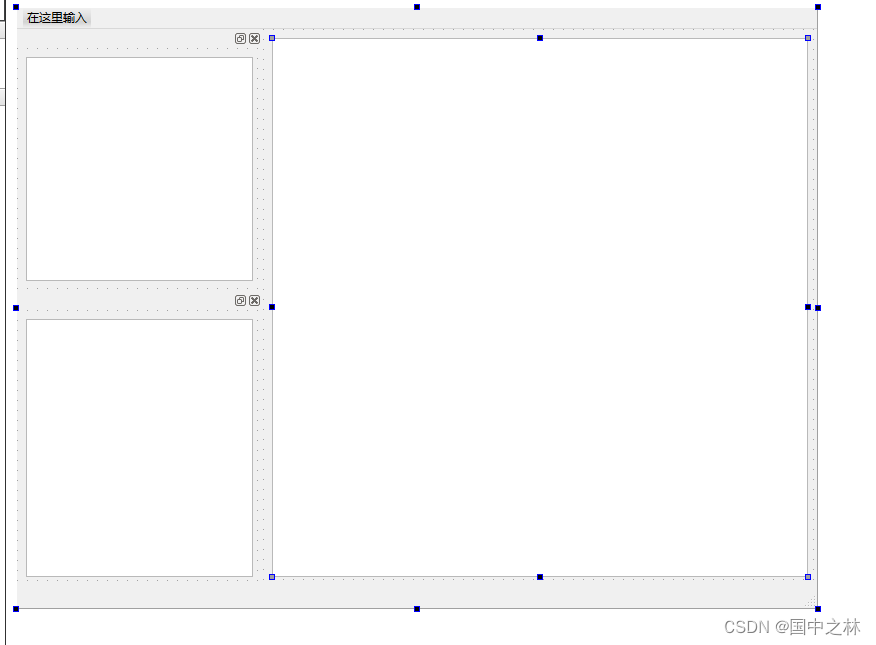
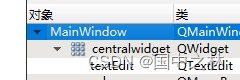
开始布局:
可以在dockWidget里面进行水平布局,然后整个窗口来个栅格布局

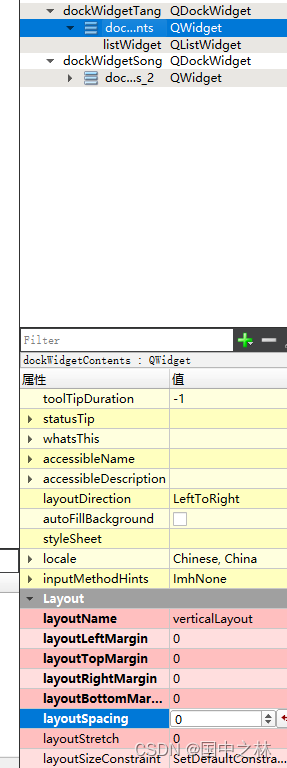
然后可以将dockwidget的边距改一下

还可以将状态栏移除
现在可以添加我们的工具栏

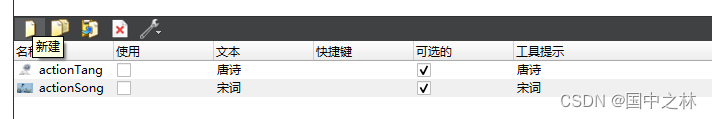
然后添加两个action,要勾选复选框哦。

将action添加到菜单栏和工具栏

可以在我们的listwidget里面添加一些唐诗宋词。

接下来可以对action使用转到槽了
void MainWindow::on_actionTang_triggered(bool checked)
{
ui->dockWidgetTang->setVisible(checked);//可以设置浮懂窗口的显示
}
void MainWindow::on_actionSong_triggered(bool checked)
{
ui->dockWidgetSong->setVisible(checked);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
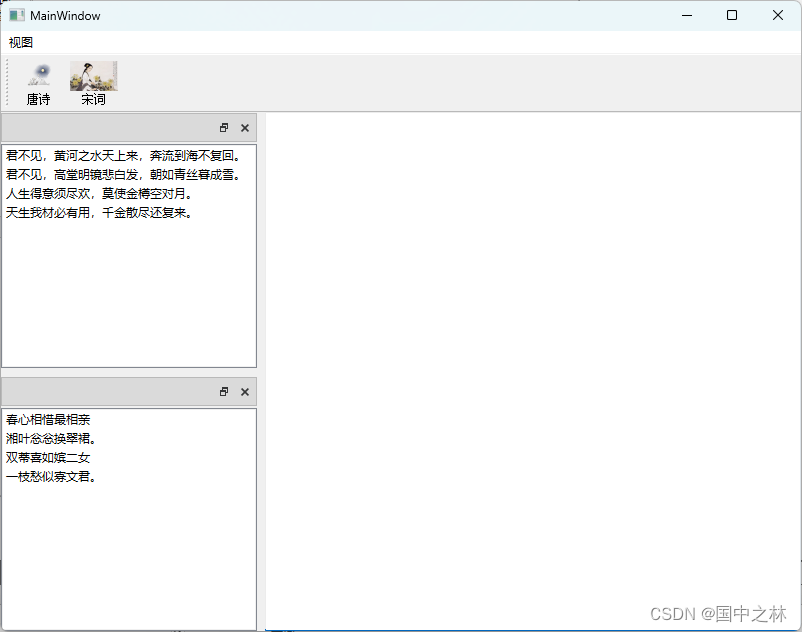
运行结果:

但是有个问题就是当我们,叉掉浮动窗口的时候,action按钮居然还按着。

这个我们可以通过dockwidget的信号来进行修改

代码:
void MainWindow::on_dockWidgetTang_visibilityChanged(bool visible)
{
ui->actionTang->setChecked(visible);
}
void MainWindow::on_dockWidgetSong_visibilityChanged(bool visible)
{
ui->actionSong->setChecked(visible);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
OK,接下来我们来对文本进行操作
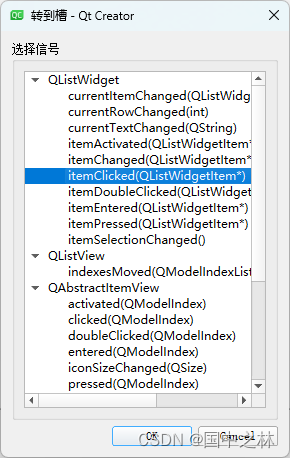
对ListWidget选择这个信号:

void MainWindow::on_listWidget_itemClicked(QListWidgetItem *item)
{
ui->textEdit->append(item->text());
}
void MainWindow::on_listWidget_2_itemClicked(QListWidgetItem *item)
{
ui->textEdit->append(item->text());
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
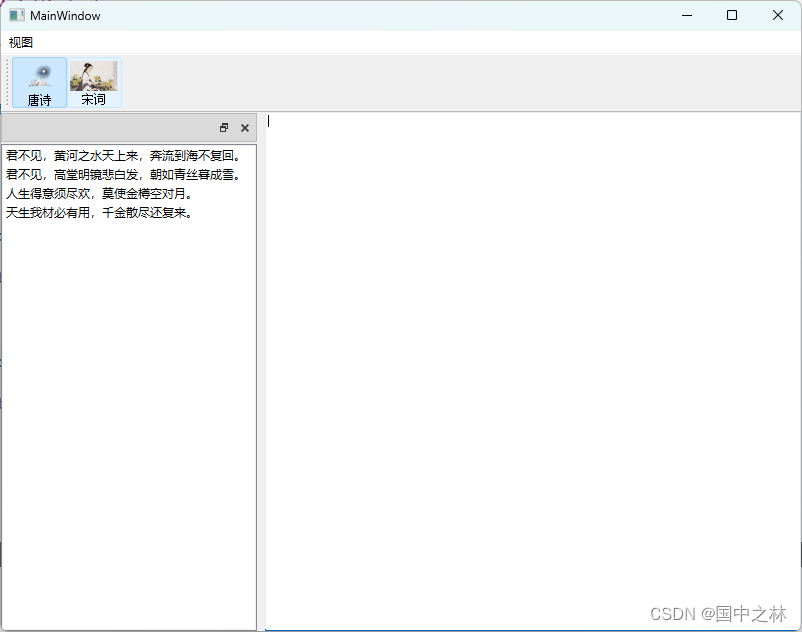
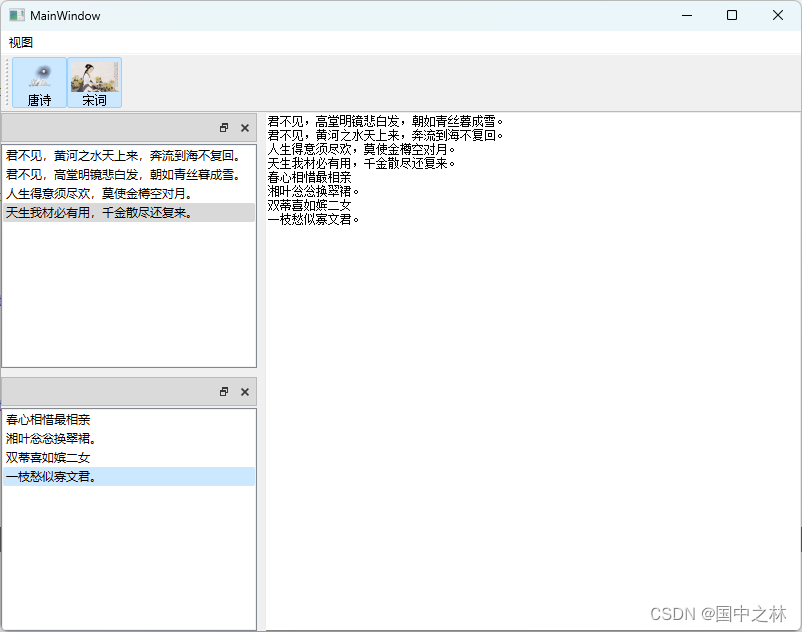
运行结果:

完美!
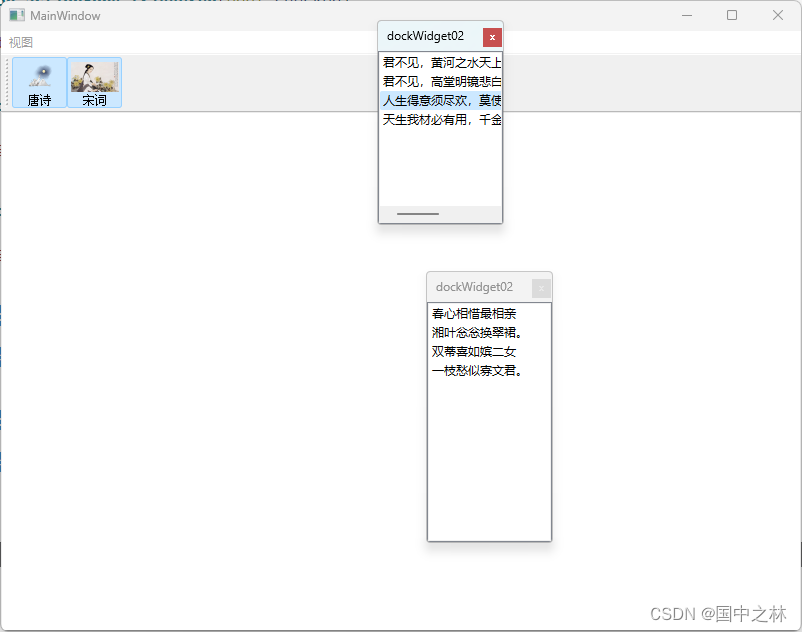
可能这里你们还体会不到,什么是浮点窗口,我现在一动,你就知道了。

哈哈,好玩吧,这就是浮动窗口,用过VS的知道,里面就有这个。
好了,你也去试试看吧,相信你!
人的一切痛苦,本质上都是对自己无能的愤怒。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/运维做开发/article/detail/962517
推荐阅读
相关标签


