- 1感觉stm32太简单是一种自负吗?
- 2超好用的AI插件—Fitten code【IDEA 和 VScode 安装】_fitten code安装
- 3TF-IDF算法(纯代码)_tf-idf代码
- 4VMware虚拟网络编辑桥接/NAT/仅主机模式详解_vmware虚拟网络编辑器
- 5一扫天下——ZXing使用全解析_zxing 方法
- 6最新web3+区块链 入门及技术指南_web3 区块链默认值设置,阿里P8大牛手把手教你_web3区块链
- 7【人工智能】人工智能与机器学习的相关介绍
- 8docker学习笔记_retrying in 1 second
- 9【数据结构】非线性表----二叉树详解
- 10ElasticSearch8.X入门教程
Tkinter Designer:拖拽式加速Python Tkinter GUI开发的神器_tkinter 设计器
赞
踩
引言
在Python的世界里,创建美观且功能强大的图形用户界面(GUI)向来是开发者的挑战之一。
Tkinter,作为Python的内置GUI库,虽然功能强大,但在实际使用中,设计和实现GUI的过程往往耗时且繁琐。Tkinter Designer,由Parth Jadhav开发的开源项目,旨在通过集成设计软件Figma的强大功能,极大地简化了使用Tkinter创建GUI的过程。

Tkinter Designer的诞生背景
在传统的GUI开发流程中,设计与代码实现往往分散在两个不同的阶段,这不仅增加了沟通成本,也容易导致设计和实现之间的不一致性。Tkinter Designer的出现,旨在通过自动化部分流程,连接设计与代码,使得开发者能够更加专注于功能实现而非界面布局的繁琐细节。通过与Figma的集成,它提供了一个创新的解决方案,使得开发者在设计阶段就能预览和调整最终的Tkinter GUI,大大提升了GUI开发的效率和质量。

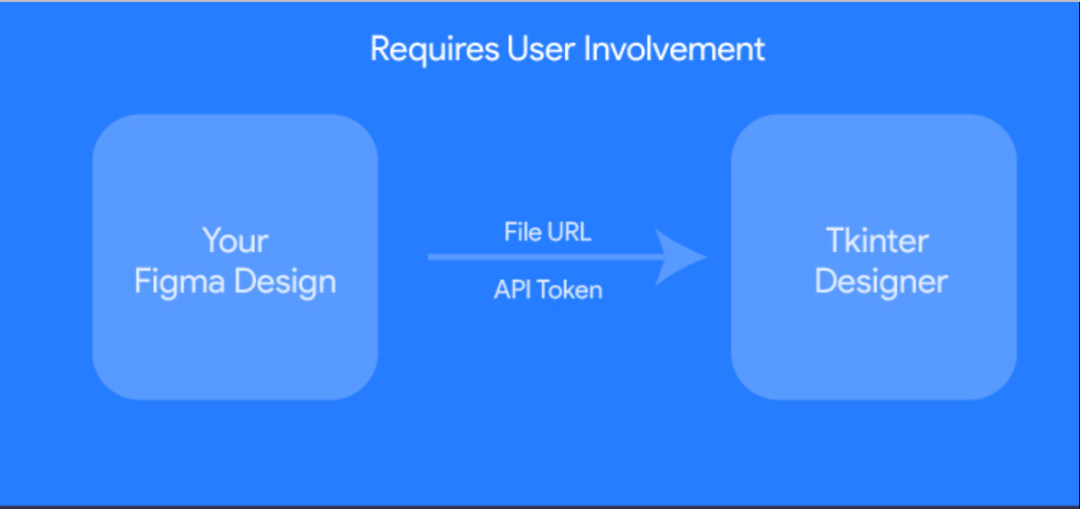
Figma与Tkinter的桥梁
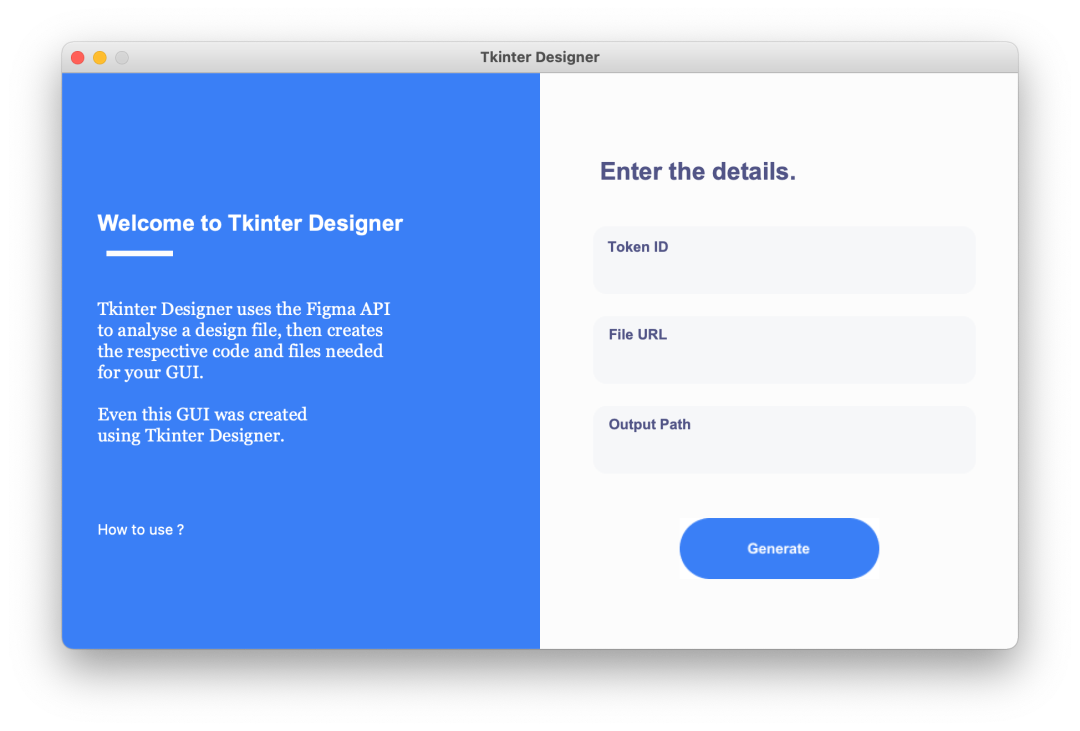
Tkinter Designer的核心机制在于利用Figma API对设计文件进行分析,从而生成符合设计要求的Tkinter代码。这一过程包括解析Figma设计文件中的所有元素、布局、样式和动画,并将其精确地转化为Python中的Tkinter组件。这意味着,即便是没有Python编程经验的设计人员,也能轻松地将自己的设计转化为可运行的Tkinter应用,而无需掌握复杂的编程语言。
Tkinter Designer的使用流程
设计阶段
开发者或设计师使用Figma创建GUI设计文件。这个设计文件可以包含任何复杂的布局、样式和交互逻辑。设计师可以自由地使用Figma丰富的设计工具和样式库,实现精确而美观的界面设计。

代码生成阶段
通过Tkinter Designer的Figma插件或命令行工具,设计文件被上传或导入到Tkinter Designer中。自动生成的代码会根据Figma设计文件的内容,包括组件位置、大小、样式、事件绑定等,生成对应的Tkinter代码和必要的辅助文件,如.py文件、.txt文件(用于存放图片资源)等。

实现与测试阶段
生成的代码可以直接在本地环境中运行或部署到服务器。开发者只需根据Tkinter Designer生成的代码进行少量的调整和优化,即可实现与原始设计文件完全一致的GUI应用。这一过程极大地减少了从设计到实现的转换成本,同时保证了设计的准确性和一致性。

例子简析
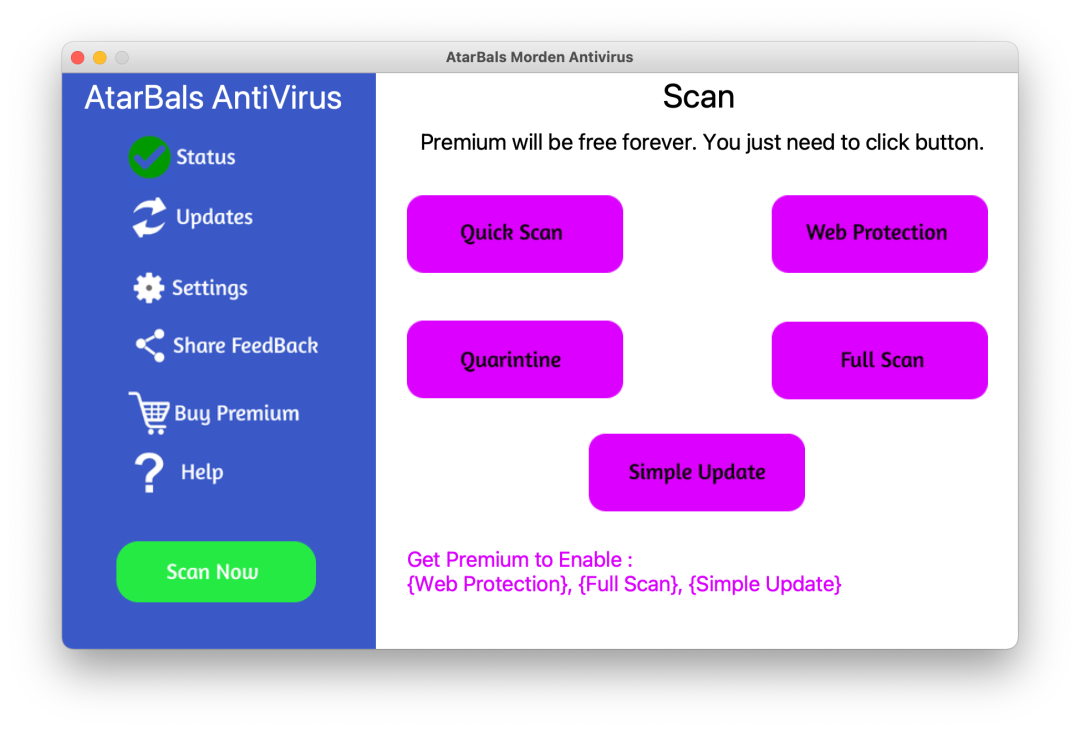
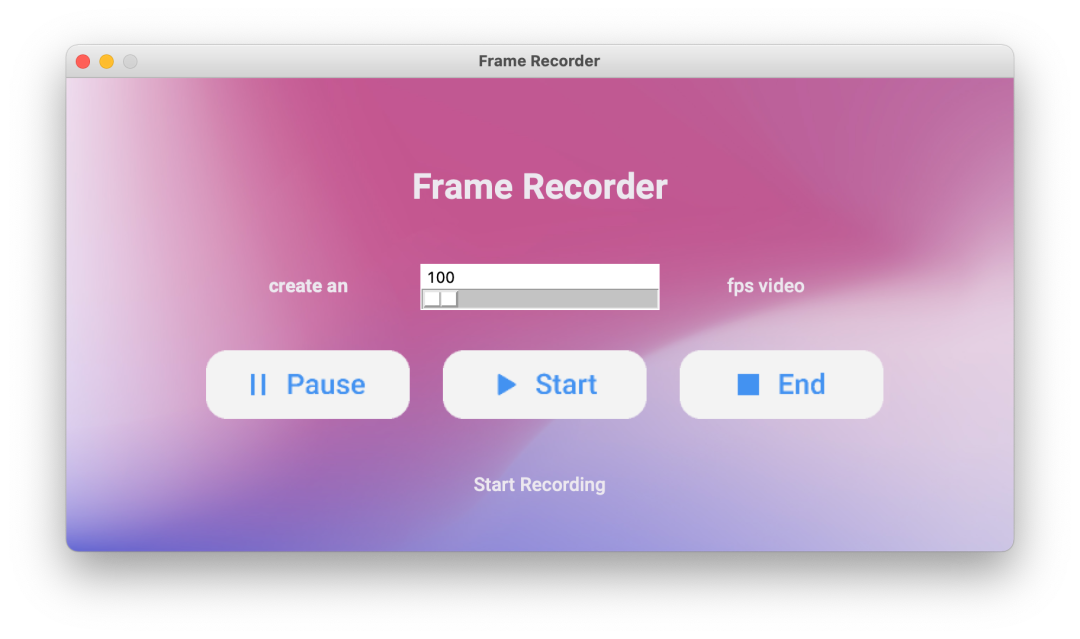
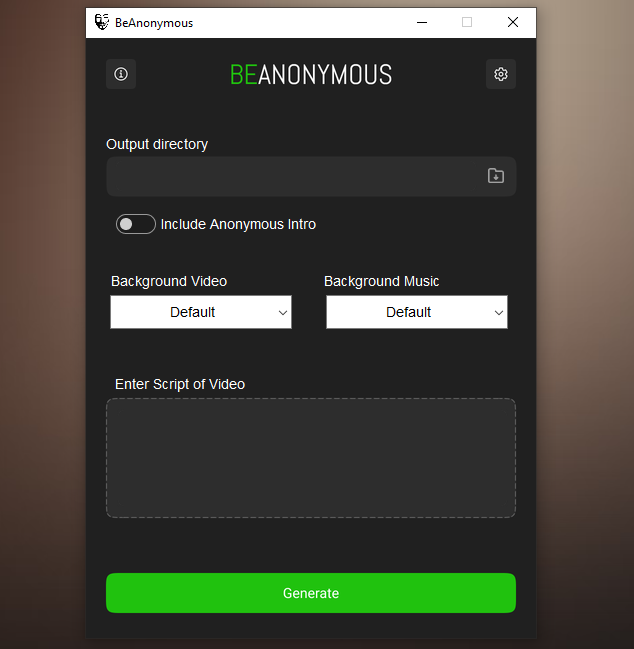
假设设计师在Figma中设计了一个简单的登录界面,包含用户名和密码输入框、登录按钮和一个忘记密码链接。通过Tkinter Designer,设计师可以轻松地将这个设计转化为Python代码,并直接运行,预览效果,调整细节,直至满足所有需求。整个过程流畅且高效,极大地提升了开发效率和设计质量。

总结
Tkinter Designer通过与Figma的紧密集成,提供了一种全新的、便捷的GUI开发方式。它不仅降低了技术门槛,使得非编程背景的设计师也可以参与到GUI的开发中,还显著提高了开发效率,使得开发者能够专注于更核心的功能实现,而无需在界面设计上耗费过多时间。随着更多用户和开发者使用和推广,Tkinter Designer有望成为Python GUI开发领域的一股强大力量,推动Python应用在更多领域的普及和创新。


