- 1SpringBoot集成百度人脸识别实现登陆注册功能Demo(二)_人脸识别系统注册
- 2计算机专业毕业设计题目大全_计算机毕业设计选题
- 3图片加载错乱,Glide无法设置Tag解决方式_android imageview setimageresource 和glide错乱
- 4解决electron+vue项目起始加载慢的问题_electron vue项目打开慢
- 5c++迷宫游戏 & 迷宫最短路问题(DFS实例 & BFS实例)_c++t396758 [glfls 7d] 小熊走迷宫 提交 38 通过 1 时间限制 1.00s
- 6web实现usb扫码枪读取二维码数据功能_扫码枪对接web
- 7智胜未来:国内大模型+Agent应用案例精选,以及主流Agent框架开源项目推荐_豆包agent跟微信打通了吗
- 8**项目亮点**:Headless Selenium for Windows — 实现静默模式下的自动化测试新体验!
- 9使用Jsmind实现前端流程图功能_jsmind教程
- 10Conda更新之后出现No module named ‘libarchive’_no module named 'libarchive
【鸿蒙ArkUI实战开发】基于promptAction全局弹窗_componentcontent 鸿蒙
赞
踩
场景一:创建并显示全局自定义弹窗

方案
可以使用openCustomDialog接口, 创建并弹出dialogContent对应的自定义弹窗,使用Promise异步回调。
创建Params类方便开发者进行传参的,开发者可以在@Builder里自定义组件的内容,宽度跟随子节点自适应,圆角为0,弹窗背景色为透明色;
let contentNode = new ComponentContent(uiContext, wrapBuilder(buildText), new Params(this.message))
上述代码中uiContext代表上下文,wrapBuilder(buildText)代表自定义节点,new Params(this.message)代表传参。
核心代码
import { BusinessError } from '@ohos.base'; import { ComponentContent } from "@ohos.arkui.node"; class Params { text: string = "" constructor(text: string) { this.text = text; } }//传参 @Builder function buildText(params: Params) { Row(){ Column() { Text(params.text) .fontSize(50) .fontWeight(FontWeight.Bold) .margin({bottom: 36}) }.backgroundColor('#FFF0F0F0') } .height("100%") } //自定义组件的内容 @Entry @Component struct Index { @State message: string = "显示TOAST" build() { Row() { Column() { Button("click me") .onClick(() => { let uiContext = this.getUIContext(); let promptAction = uiContext.getPromptAction(); let contentNode = new ComponentContent(uiContext, wrapBuilder(buildText), new Params(this.message));//上下文、自定义节点、传参 try { promptAction.openCustomDialog(contentNode); } catch (error) { let message = (error as BusinessError).message; let code = (error as BusinessError).code; console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`); }; }) } .width('100%') .height('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
import { BusinessError } from '@ohos.base'; import { ComponentContent } from "@ohos.arkui.node"; class Params { text: string = "" constructor(text: string) { this.text = text; } }//传参 @Builder function buildText(params: Params) { Row(){ Column() { Text(params.text) .fontSize(50) .fontWeight(FontWeight.Bold) .margin({bottom: 36}) }.backgroundColor('#FFF0F0F0') } .height("100%") } //自定义组件的内容 @Entry @Component struct Index { @State message: string = "显示TOAST" build() { Row() { Column() { Button("click me") .onClick(() => { let uiContext = this.getUIContext(); let promptAction = uiContext.getPromptAction(); let contentNode = new ComponentContent(uiContext, wrapBuilder(buildText), new Params(this.message));//上下文、自定义节点、传参 try { promptAction.openCustomDialog(contentNode); } catch (error) { let message = (error as BusinessError).message; let code = (error as BusinessError).code; console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`); }; }) } .width('100%') .height('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
场景二:全局弹窗拦截返回并监听返回事件

方案
onWillDismiss Callback,当用户执行点击遮障层关闭、左滑/右滑、三键back、键盘ESC关闭交互操作时,如果注册该回调函数,则不会立刻关闭弹窗。在回调函数中可以通过reason得到阻拦关闭弹窗的操作类型,从而根据原因选择是否能关闭弹窗。
| 名称 | 描述 |
|---|---|
| PRESS_BACK | 点击三键back、左滑/右滑、键盘ESC。 |
| TOUCH_OUTSIDE | 点击遮障层时。 |
| CLOSE_BUTTON | 点击关闭按钮。 |
当前组件返回的reason中,暂不支持CLOSE_BUTTON的枚举值。
核心代码
import { BusinessError } from '@ohos.base'; import { ComponentContent } from "@ohos.arkui.node"; class Params { text: string = "" constructor(text: string) { this.text = text; } } //传参 @Builder function buildText(params: Params) { Row() { Column() { Text(params.text) .fontSize(20) .textAlign(TextAlign.Center) .fontWeight(FontWeight.Bold) .padding(8) Text('方便为你提供本地新闻和天气信息,并且根据您的位置信息发现附近的免费WiFi') .fontSize(16) .textAlign(TextAlign.Center) .padding({ left: 14, right: 14 }) .margin({ top: -4 }) Row({ space: 64 }) { Button("不允许") .onClick(() => { let link1: SubscribedAbstractProperty<number> = storage.link('PropA'); let numsss = link1.get() console.log('nums', link1.get()) link1.set(++numsss) }) Button("允许") } .padding(24) } .width("90%") .borderRadius(8) .backgroundColor('#FFF0F0F0') } .height("100%") } //自定义组件的内容 let para: Record<string, number> = { 'PropA': 1 }; let storage: LocalStorage = new LocalStorage(para); // 创建新实例并使用给定对象初始化 @Entry(storage) @Component struct Index { @State message: string = "允许“应用”在您使用该应用时访问您的位置吗?" @LocalStorageLink('uiContext') aaa: UIContext = this.getUIContext(); @LocalStorageLink('PropAA') shjsh: ComponentContent<Params> | null = null @LocalStorageLink('PropA') @Watch('onchang') nums: number = 0; onchang() { try { this.aaa.getPromptAction().closeCustomDialog(this.shjsh); } catch (error) { let message = (error as BusinessError).message; let code = (error as BusinessError).code; console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`); } } build() { Row() { Column() { Button("click me") .onClick(() => { let uiContext = this.getUIContext(); let promptAction = uiContext.getPromptAction(); let contentNode = new ComponentContent(uiContext, wrapBuilder(buildText), new Params(this.message)); // 上下文、自定义节点、传参 this.shjsh = contentNode try { promptAction.openCustomDialog(contentNode, { onWillDismiss: (dismissDialogAction: DismissDialogAction) => { console.info("reason" + JSON.stringify(dismissDialogAction.reason)) console.log("dialog onWillDismiss") } }); } catch (error) { let message = (error as BusinessError).message; let code = (error as BusinessError).code; console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`); } }) } .width('100%') .height('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
import { BusinessError } from '@ohos.base'; import { ComponentContent } from "@ohos.arkui.node"; class Params { text: string = "" constructor(text: string) { this.text = text; } } //传参 @Builder function buildText(params: Params) { Row() { Column() { Text(params.text) .fontSize(20) .textAlign(TextAlign.Center) .fontWeight(FontWeight.Bold) .padding(8) Text('方便为你提供本地新闻和天气信息,并且根据您的位置信息发现附近的免费WiFi') .fontSize(16) .textAlign(TextAlign.Center) .padding({ left: 14, right: 14 }) .margin({ top: -4 }) Row({ space: 64 }) { Button("不允许") .onClick(() => { let link1: SubscribedAbstractProperty<number> = storage.link('PropA'); let numsss = link1.get() console.log('nums', link1.get()) link1.set(++numsss) }) Button("允许") } .padding(24) } .width("90%") .borderRadius(8) .backgroundColor('#FFF0F0F0') } .height("100%") } //自定义组件的内容 let para: Record<string, number> = { 'PropA': 1 }; let storage: LocalStorage = new LocalStorage(para); // 创建新实例并使用给定对象初始化 @Entry(storage) @Component struct Index { @State message: string = "允许“应用”在您使用该应用时访问您的位置吗?" @LocalStorageLink('uiContext') aaa: UIContext = this.getUIContext(); @LocalStorageLink('PropAA') shjsh: ComponentContent<Params> | null = null @LocalStorageLink('PropA') @Watch('onchang') nums: number = 0; onchang() { try { this.aaa.getPromptAction().closeCustomDialog(this.shjsh); } catch (error) { let message = (error as BusinessError).message; let code = (error as BusinessError).code; console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`); } } build() { Row() { Column() { Button("click me") .onClick(() => { let uiContext = this.getUIContext(); let promptAction = uiContext.getPromptAction(); let contentNode = new ComponentContent(uiContext, wrapBuilder(buildText), new Params(this.message)); // 上下文、自定义节点、传参 this.shjsh = contentNode try { promptAction.openCustomDialog(contentNode, { onWillDismiss: (dismissDialogAction: DismissDialogAction) => { console.info("reason" + JSON.stringify(dismissDialogAction.reason)) console.log("dialog onWillDismiss") } }); } catch (error) { let message = (error as BusinessError).message; let code = (error as BusinessError).code; console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`); } }) } .width('100%') .height('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
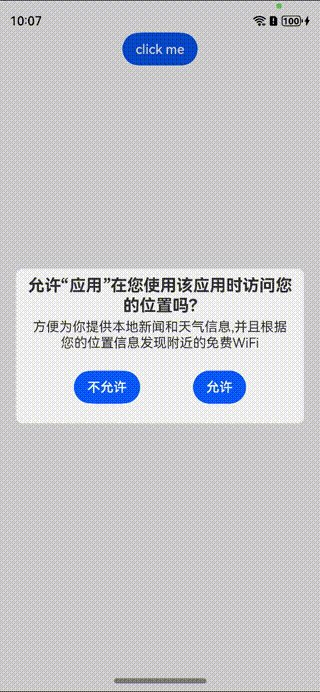
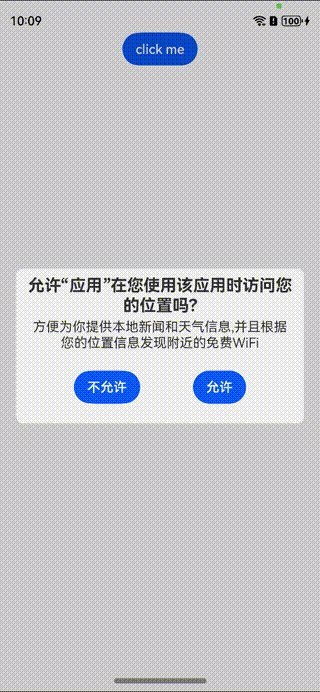
场景三:自定义弹窗样式
样式一:渐隐渐显的方式弹出
效果图

方案
promptAction.openCustomDialog接口,弹窗的样式相当于customdialog设置customStyle为true时;此时弹窗的样式完全按照dialogContent中设置的样式显示,完全由开发者自己来定义。
核心代码
import { BusinessError } from '@ohos.base'; import { ComponentContent } from "@ohos.arkui.node"; class Params { text: string = "" constructor(text: string) { this.text = text; } } //传参 @Builder function buildText(params: Params) { Row(){ Column() { Text(params.text) .fontSize(20) .textAlign(TextAlign.Center) .fontWeight(FontWeight.Bold) .padding(8) Text('方便为你提供本地新闻和天气信息,并且根据您的位置信息发现附近的免费WiFi') .fontSize(16) .textAlign(TextAlign.Center) .padding({ left:14,right:14}) .margin({top:-4}) Row({space:64}){ Button("不允许") Button("允许") } .padding(24) } .width("90%") .borderRadius(8) .backgroundColor('#FFF0F0F0') } .height("100%") } //自定义组件的内容 @Entry @Component struct Index { @State message: string = "允许“应用”在您使用该应用时访问您的位置吗?" build() { Row() { Column() { Button("click me") .onClick(() => { let uiContext = this.getUIContext(); let promptAction = uiContext.getPromptAction(); let contentNode = new ComponentContent(uiContext, wrapBuilder(buildText), new Params(this.message)); //上下文、自定义节点、传参 try { promptAction.openCustomDialog(contentNode); } catch (error) { let message = (error as BusinessError).message; let code = (error as BusinessError).code; console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`); } }) } .width('100%') .height('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
import { BusinessError } from '@ohos.base'; import { ComponentContent } from "@ohos.arkui.node"; class Params { text: string = "" constructor(text: string) { this.text = text; } } //传参 @Builder function buildText(params: Params) { Row(){ Column() { Text(params.text) .fontSize(20) .textAlign(TextAlign.Center) .fontWeight(FontWeight.Bold) .padding(8) Text('方便为你提供本地新闻和天气信息,并且根据您的位置信息发现附近的免费WiFi') .fontSize(16) .textAlign(TextAlign.Center) .padding({ left:14,right:14}) .margin({top:-4}) Row({space:64}){ Button("不允许") Button("允许") } .padding(24) } .width("90%") .borderRadius(8) .backgroundColor('#FFF0F0F0') } .height("100%") } //自定义组件的内容 @Entry @Component struct Index { @State message: string = "允许“应用”在您使用该应用时访问您的位置吗?" build() { Row() { Column() { Button("click me") .onClick(() => { let uiContext = this.getUIContext(); let promptAction = uiContext.getPromptAction(); let contentNode = new ComponentContent(uiContext, wrapBuilder(buildText), new Params(this.message)); //上下文、自定义节点、传参 try { promptAction.openCustomDialog(contentNode); } catch (error) { let message = (error as BusinessError).message; let code = (error as BusinessError).code; console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`); } }) } .width('100%') .height('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
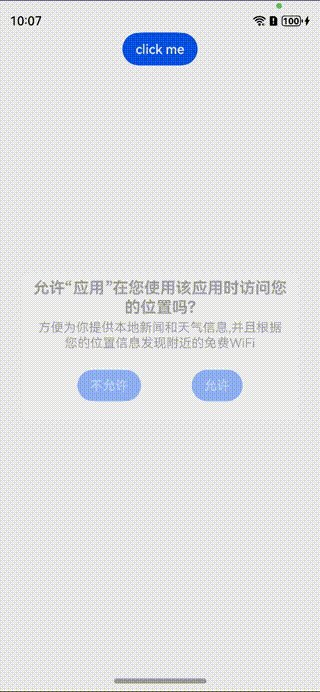
样式二:由下往上的方式弹出
效果图.

方案
在自定义组件Builder里添加组件内转场动画(transition),设置组件转场时的平移效果和纵向的平移距离。
核心代码
@Builder function buildText(params: Params) { Row(){ Column() { Text(params.text) .fontSize(20) .textAlign(TextAlign.Center) .fontWeight(FontWeight.Bold) .padding(8) Text('方便为你提供本地新闻和天气信息,并且根据您的位置信息发现附近的免费WiFi') .fontSize(16) .textAlign(TextAlign.Center) .padding({ left:14,right:14}) .margin({top:-4}) Row({space:64}){ Button("不允许") Button("允许") } .padding(24) } .width("90%") .borderRadius(8) .backgroundColor('#FFF0F0F0') } .height("100%") .visibility(800) // 定义进场出场转场动画效果 .transition(TransitionEffect.OPACITY.animation({duration: 800}).combine(TransitionEffect.translate({y: 100}))) } //自定义组件的内容
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
鸿蒙全栈开发全新学习指南
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以要有一份实用的鸿蒙(HarmonyOS NEXT)学习路线与学习文档用来跟着学习是非常有必要的。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、WebGL、元服务、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植等等)鸿蒙(HarmonyOS NEXT)技术知识点。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/运维做开发/article/detail/985496
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



