- 1基于FPGA的简易计算器Verilog代码Quartus仿真_verilog模拟计算器
- 2鸿蒙开发-UI-布局-栅格布局_鸿蒙vp
- 3Interview之AI:人工智能领域岗位求职面试—人工智能算法工程师知识框架及课程大纲(AI基础之数学基础/数据结构与算法/编程学习基础、ML算法简介、DL算法简介)来理解技术交互流程_ai算法工程师要学什么
- 4python -tkinter基础学习3_python tkinter colspawn
- 5浅谈以数据结构的视角去解决算法问题的步骤_数据结构解决问题的步骤
- 6操作系统学习笔记(八):连续内存分配——碎片整理_操作系统对内存碎片的合并
- 7基于Python语言的Web框架flask实现的校园二手物品发布平台_flask校园二手交易网站
- 8mysql数据库 set类型_MySQL数据库数据类型之集合类型SET测试总结
- 9记最近一次Nodejs全栈开发经历_nodejs 开发思维
- 102023年第三届纳米材料与纳米技术国际会议(NanoMT 2023)_2023中美纳米医学与纳米生物技术年会
【微信小程序】云开发从 0 到 1 实战,项目搭建及配置_微信小程序云开发
赞
踩
一、新建项目
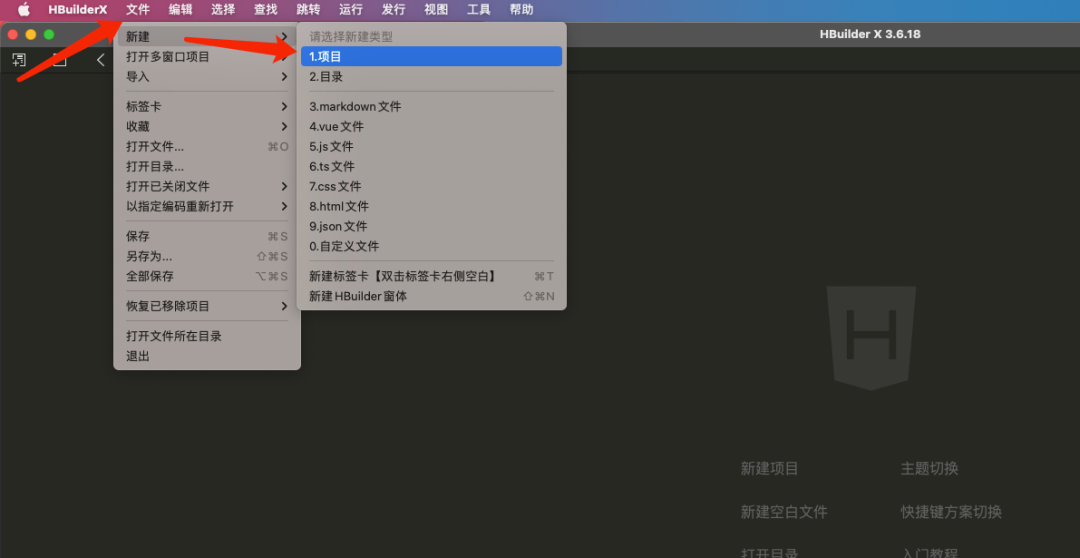
打开 uniapp 开发工具:HBuilderX,单击「文件」->「新建」->「项目」。


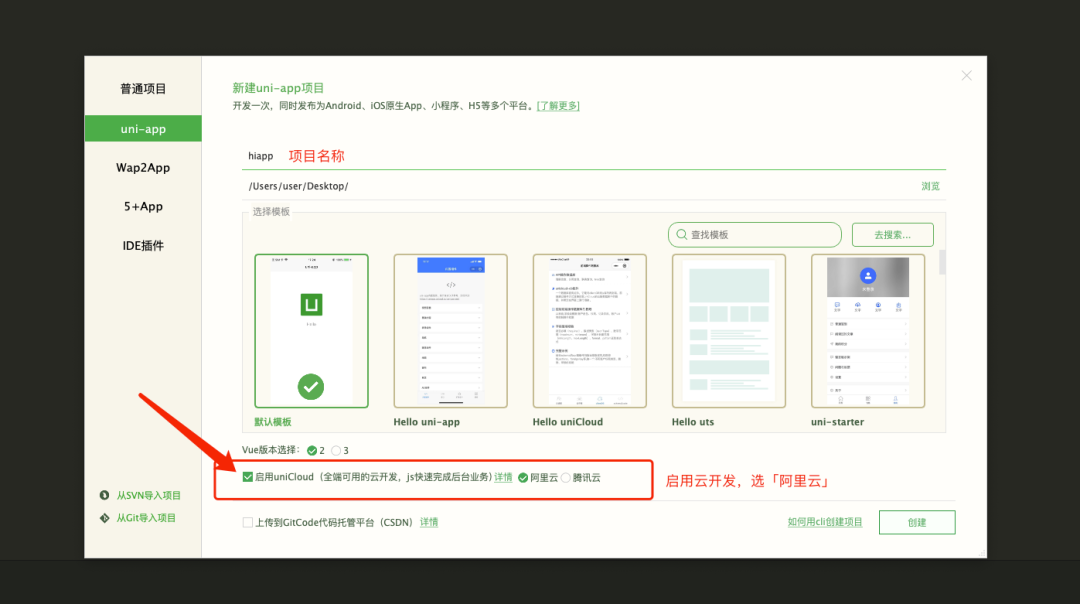
给你的小程序项目起个名字,然后启用 uniCloud 云开发,选择「阿里云」,点击创建。
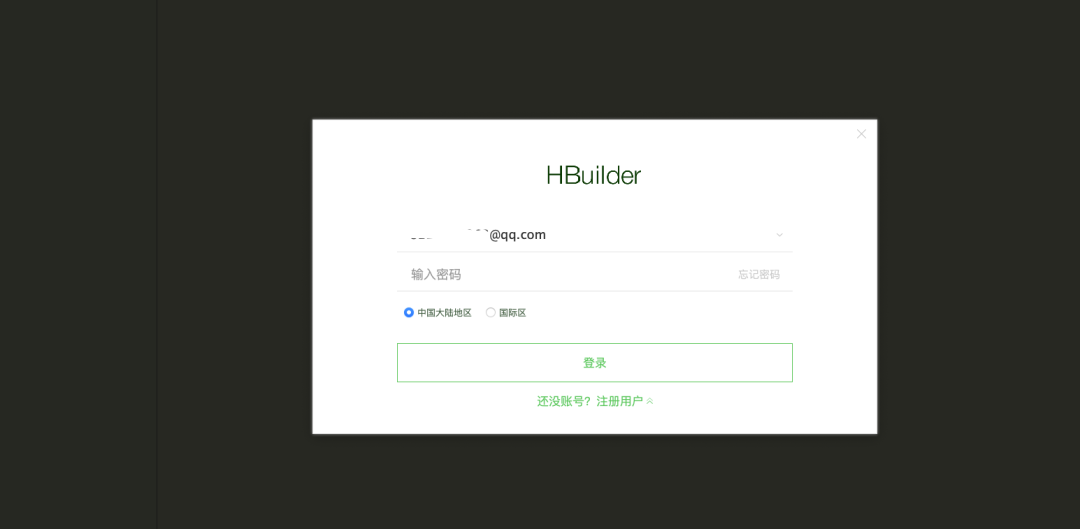
如果未登录的话,会弹出下面的提示框,我们用刚刚注册的「HBuilderX」账号登录一下即可。

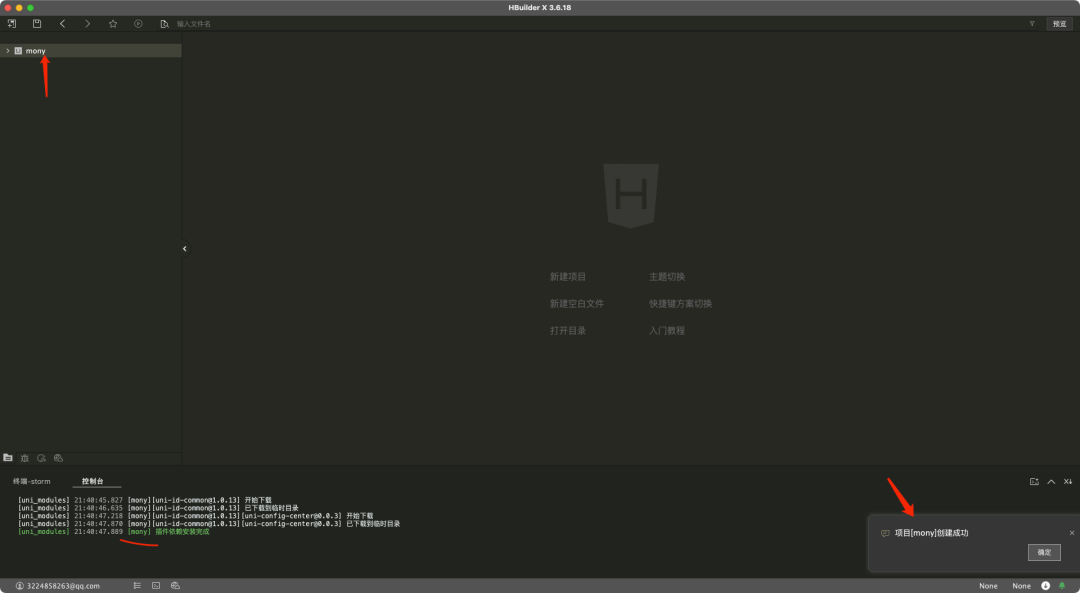
然后就会出现下方的页面提示:项目创建成功,左侧多处一个目录,即刚刚创建的小程序项目代码文件夹。

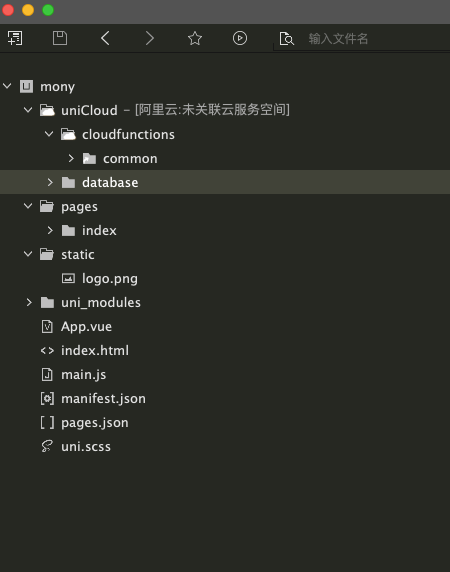
刚刚创建的项目目录结构如下图,这是编辑器替我们搭建好的基础框架,我们在此基础上开发即可。

二、关联云服务空间
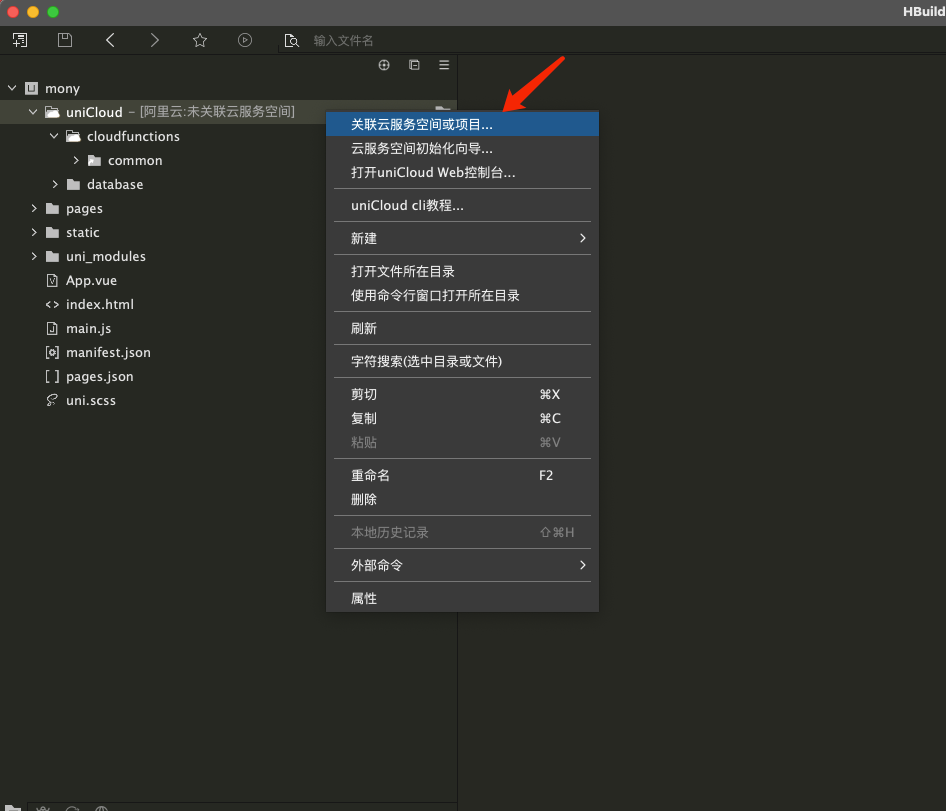
uniCloud目录上右键单击,选择「关联云服务空间或项目」,绑定我们我们刚刚注册创建好的云服务空间。

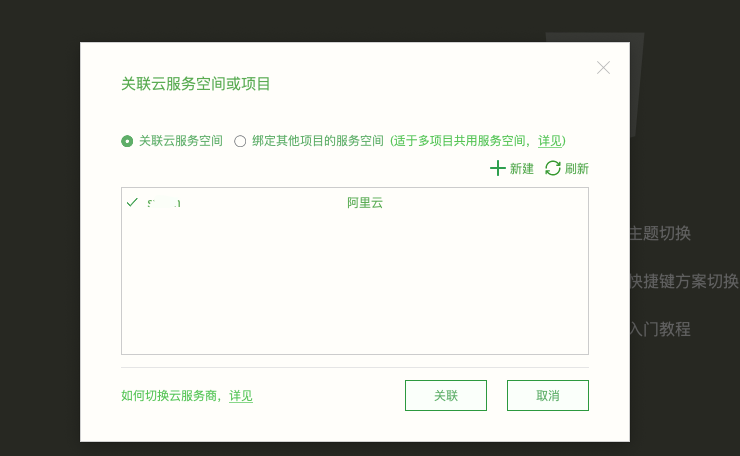
它会自动把你的 DCloud 账号绑定的服务空间展示出来,只需要选择一下即可,如果没有创建,则需要先创建。

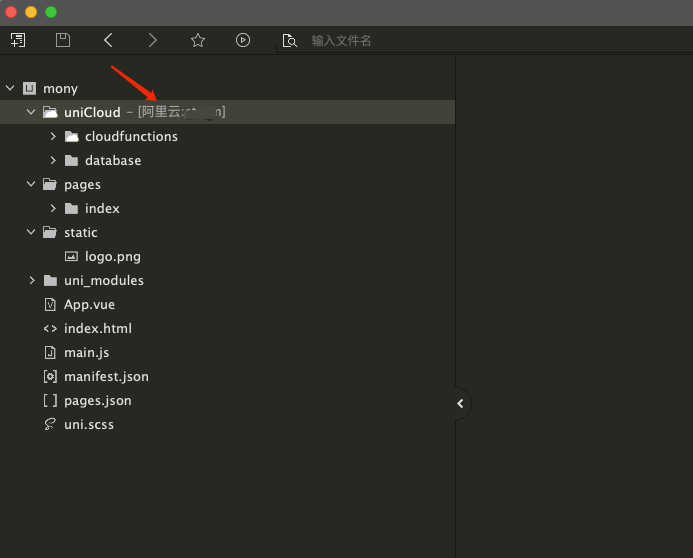
关联之后,页面如下。这样我们就可以在这里进行我们的后端接口服务开发了。

三、基础配置
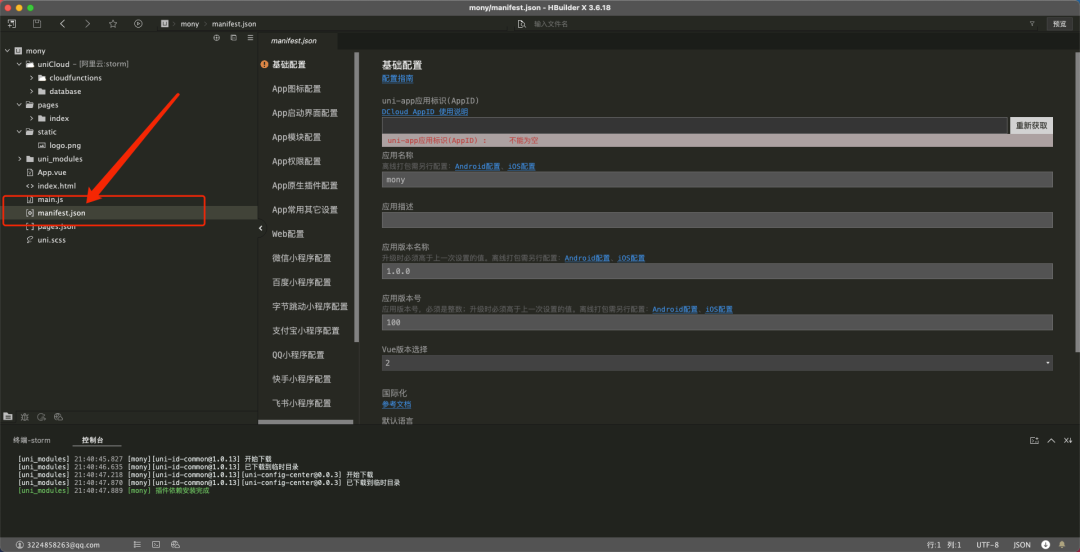
单击manifest.json文件,如下图,可以看到这个文件是用来进行我们项目的一些基础配置。

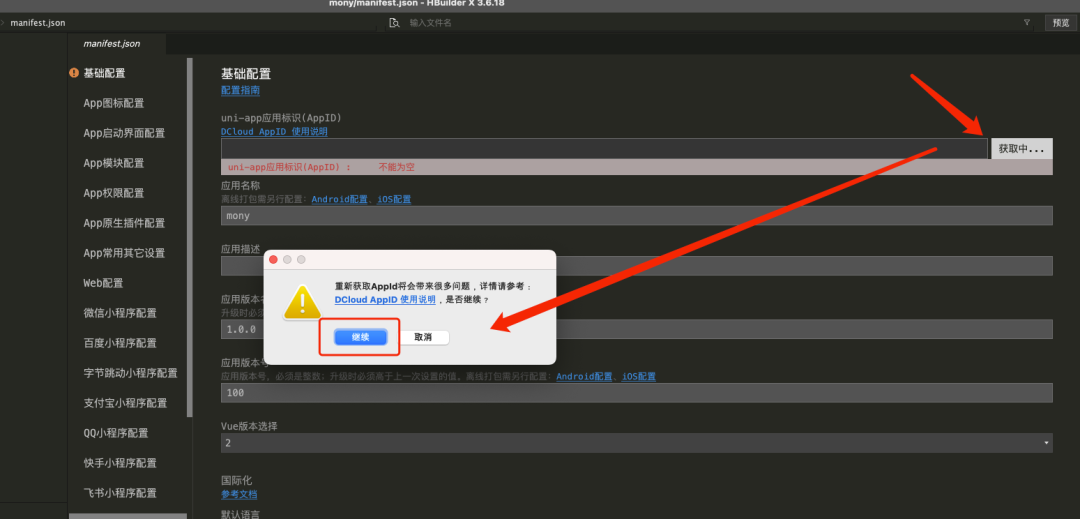
点击获取 uniapp 的 AppID。注意:这个和小程序的appid不是同一个东西。

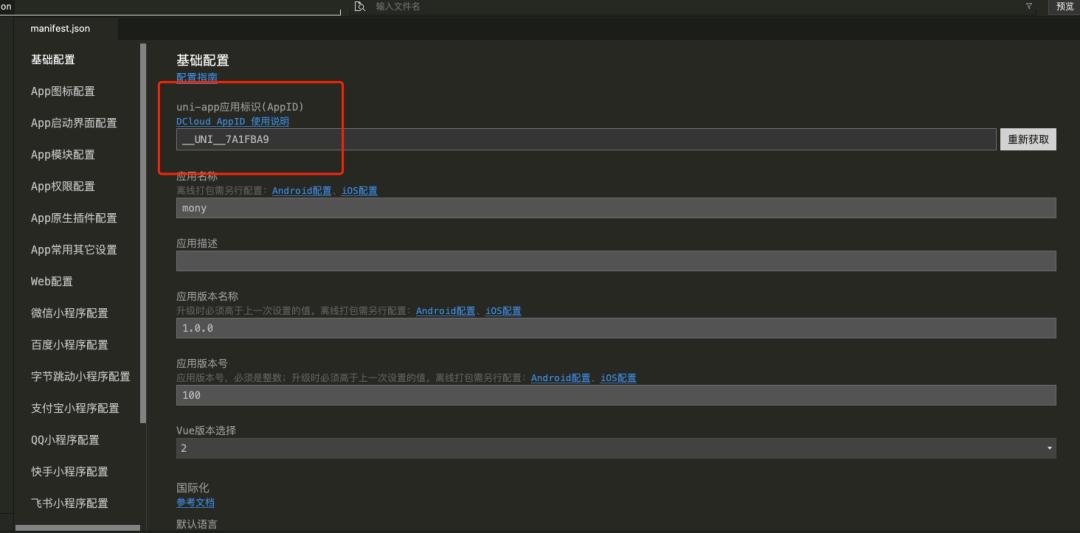
单击获取后,会生成一个__UNI__开头的一个 ID 标识,标识这个项目的身份。

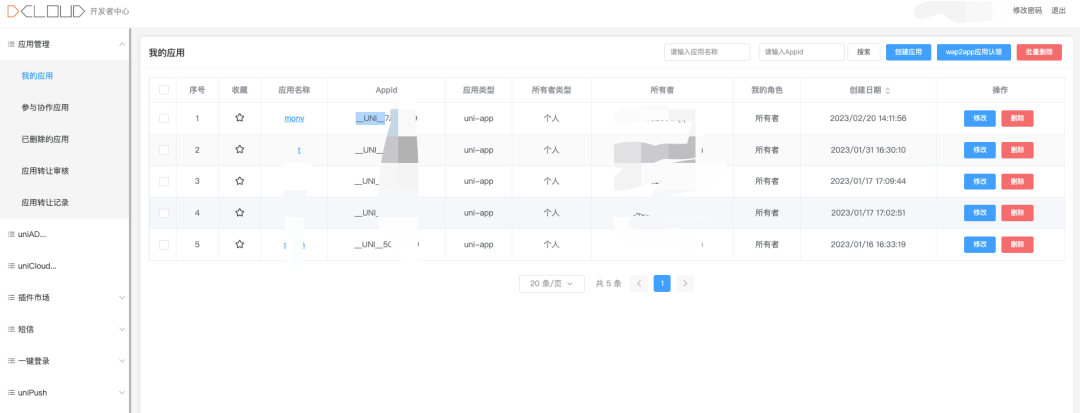
同时在 uniapp 的网站上登录后可以看到与其对应的应用。
网站地址:https://dev.dcloud.net.cn/pages/app/list

四、微信小程序配置
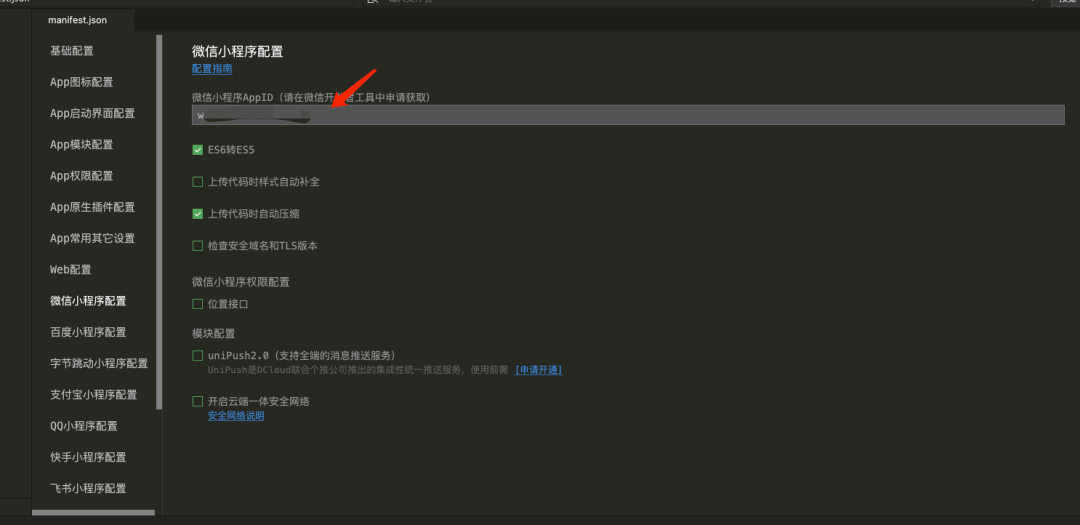
在「基础配置」的同级目录下,找到「微信小程序配置」。

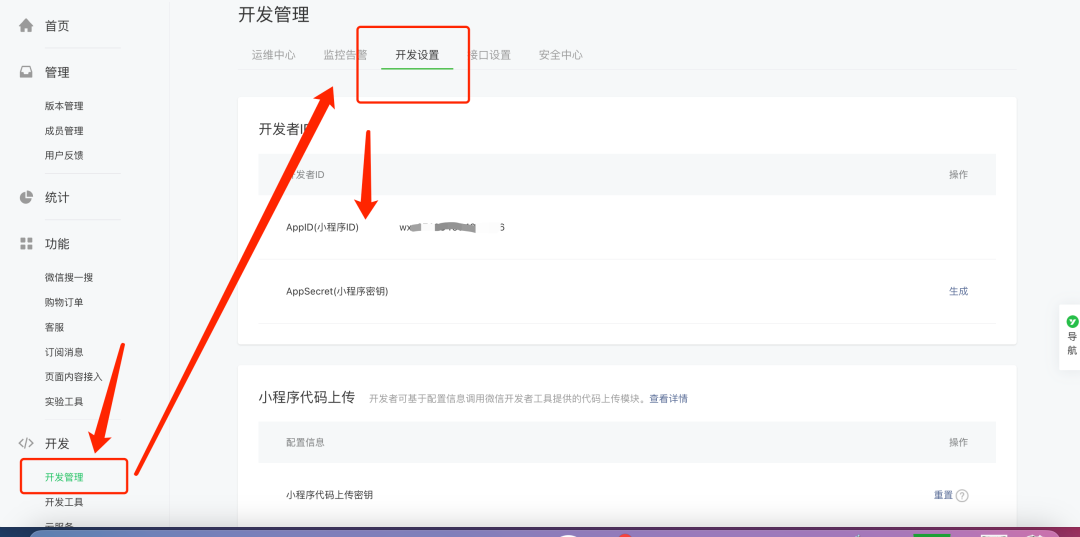
微信公众平台, 登录我们之前注册的小程序账号,下滑菜单,找到「开发」->「开发管理」,开发设置 tab 下面找到小程序的AppID(小程序 ID)。

将小程序的 AppID 填入下图对应位置。

五、小程序白名单配置
因为我们是用 uniapp 开发,不属于微信小程序自家产品,域名自然他们也不认。所以需要在小程序后台配置白名单,把我们请求相关的域名加进去。
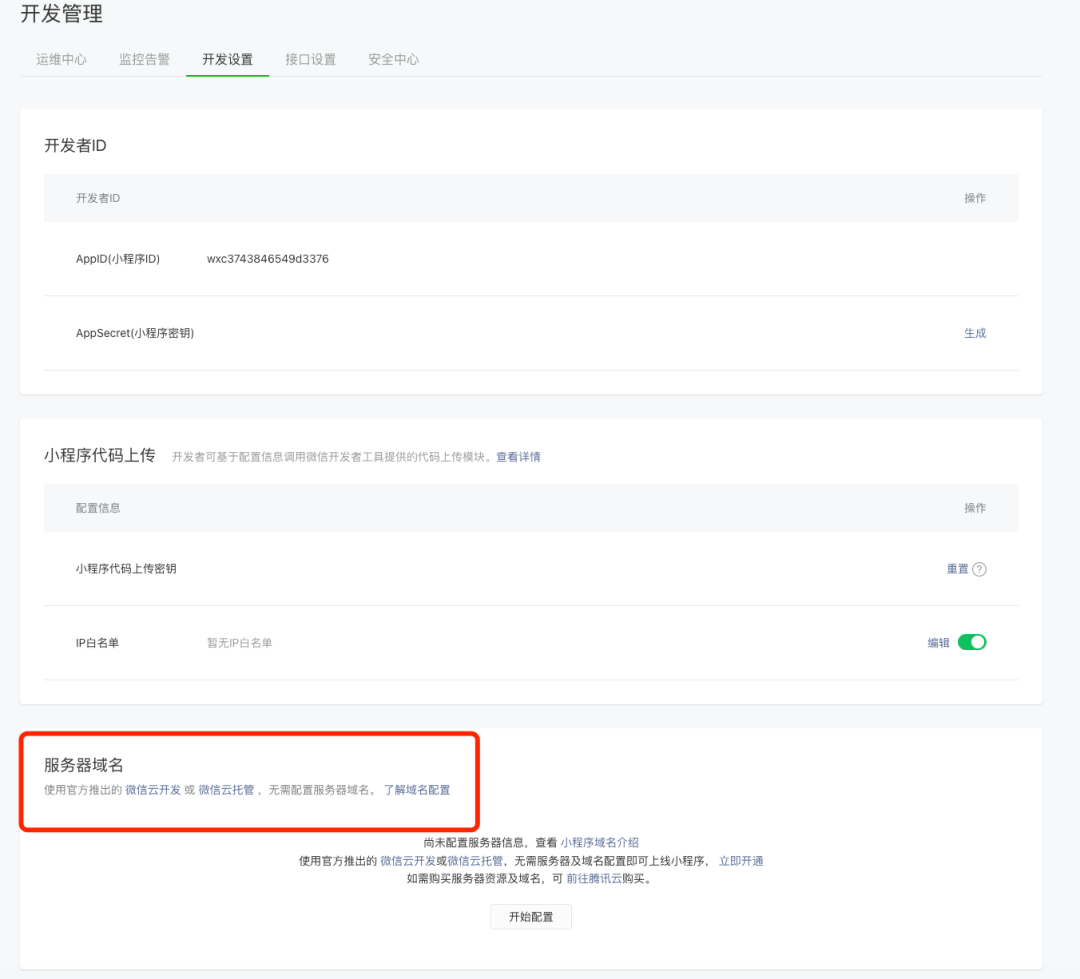
还是微信公众平台, 下滑菜单,找到「开发」->「开发管理」,开发设置 tab 下面,往下滑,找到「服务器域名设置」,点击开始配置。

这一步需要管理员验证,就用你登录时的微信账号扫码确认即可。

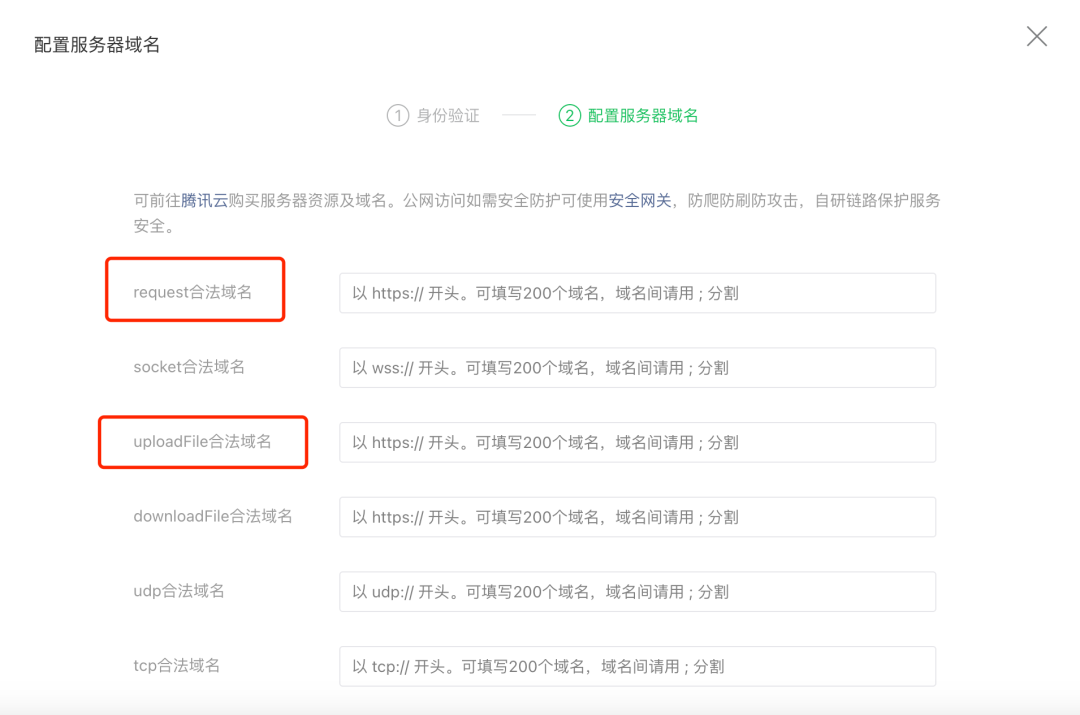
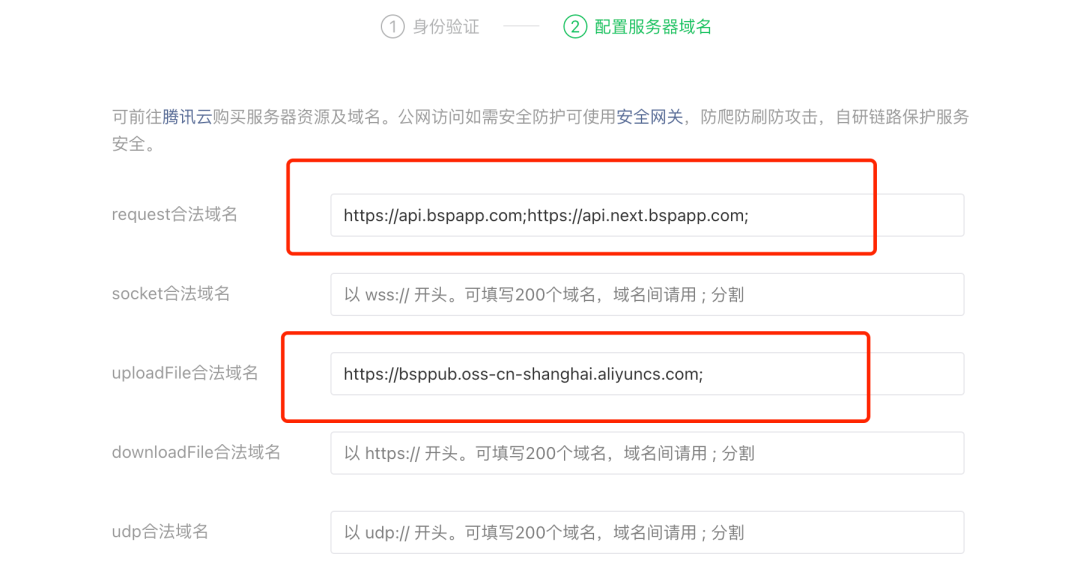
扫码确认后会出现下图中的弹窗,我们需要填入需要的 request 合法域名、uploadFile 合法域名。

具体设置如下图,因为我们申请的阿里云服务,所以这里把阿里云相关 uniapp 开发域名加进去即可。

到这里我们已经完成了基础开发需要的配置,如果想了解更多 uniCloud 配置相关知识,可以跳转 uniapp 的 API:
小程序中使用 uniCloud 的白名单配置:
https://uniapp.dcloud.net.cn/uniCloud/publish.html#useinmp


