- 1漫画 | 为什么说CRUD是所有程序员的最终归宿?
- 2儿童退烧药“布洛芬混悬液”真相解密_布洛粉混悬液
- 3利用Python进行自然语言处理(NLP)(BERT与GPT的应用)_gpt和bert相结合,实现方面级情感分类
- 414届蓝桥杯单片机模拟赛试题以及代码完整实现_蓝桥杯第十四届单片机模拟题解析
- 5ubuntu 24.04LTS的一些使用心得_ubuntu24.04 x11
- 6数据结构之ArrayList与顺序表(上)
- 7c#使用数据库存储过程的基本方法_c#存儲過程操作數據庫
- 8软件项目开发各阶段文档模板(参考)
- 9PYTHON 如何找到列表中最大数对应的位置_python输出列表中最大元素的位置
- 10[AIGC] Java List接口详解
angular js创建表单_使用Bootstrap4为Angular7创建一个简单的WEB页面
赞
踩
如果你已经尝试使用Angular 7构建Web应用程序,那么现在是时候将它提升一个档次了。让我们看看我们如何将Bootstrap CSS样式和JavaScript文件与使用Angular CLI生成的Angular项目集成,以及如何使用表单控件和类创建漂亮的表单以及如何使用表样式设置 HTML 表样式。
对于Angular部分,我们将创建一个简单的客户端应用程序来创建和列出联系人。每个联系人都有ID,名称,电子邮件和描述,我们将使用一个简单的数据服务,将联系人存储在TypeScript数组中。
在阅读以下内容时,请你按要求符合所需的要求:
- 已安装Node.js和NPM,
- 熟悉TypeScript,
- 有Angular的开发工作经验,
- 熟练CSS和HTML的基础知识。
我们首先安装最新版本的Angular CLI。在终端中,运行以下命令:
$ npm install -g @angular/cli
在编写时,安装了Angular CLI的v7.0.3。如果已安装CLI,则可以使用此命令确保拥有最新版本:
$ ng --version
一旦安装了Angular CLI,就可以通过运行以下命令使用它来生成Angular 7项目:
$ ng new angular-bootstrap-demo
添加Bootstrap
创建项目后,需要安装Bootstrap 4并将其与Angular项目集成。
首先,在项目的根文件夹中导航:
$ cd angular-bootstrap-demo
接下来,从npm安装Bootstrap 4和jQuery:
$ npm install --save bootstrap jquery
添加数据服务
在创建项目并添加Bootstrap 4之后,我们将创建一个Angular服务,该服务将用于提供一些演示数据以在我们的应用程序中显示。
在终端中,运行以下命令以生成服务:
$ ng generate service data
添加组件
创建数据服务之后,接下来我们需要为我们的应用程序创建一些组件。在您的终端中,运行:
$ ng generate component home
$ ng generate component contact-create
$ ng generate component contact-list
添加Bootstrap Jumbotron
根据Bootstrap文档:Jumbotron是一个轻量级,灵活的组件,可以选择性地扩展整个视口,以展示您网站上的关键营销信息。
添加列表组件:使用引导表
现在让我们从数据服务创建一个组件到列表数据,并使用Bootstrap 4表来显示表格数据。
添加创建组件:使用Bootstrap表单控件和类
运行Angular应用程序
让我们运行应用程序,看看一切是否按预期工作。
转到终端,确保你位于项目的根文件夹中,然后运行以下命令:
$ ng serve
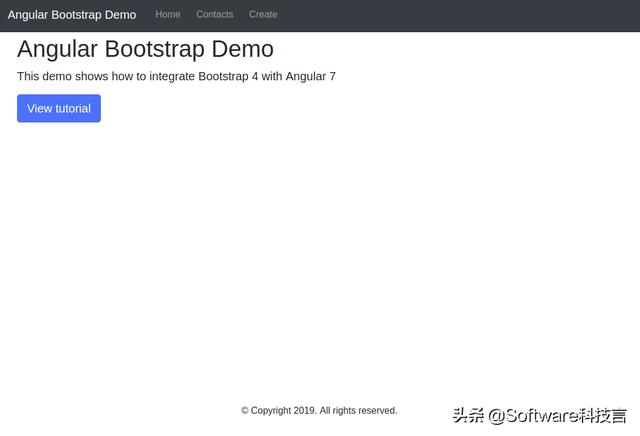
访问http://localhost:4200地址运行实时重装开发服务器。打开Web浏览器并访问到该地址。应该看到以下界面:

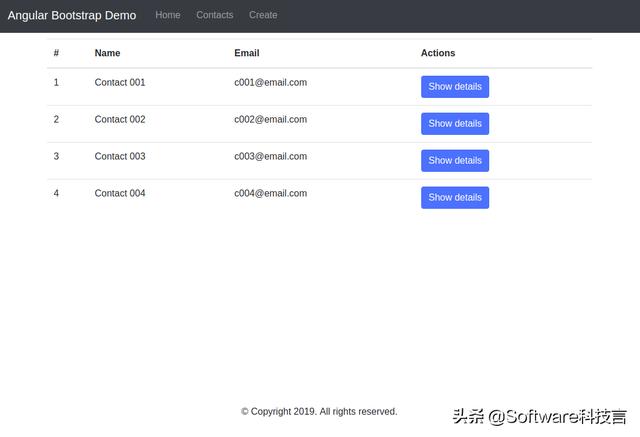
如果访问到“联系人”页面,应该看到:

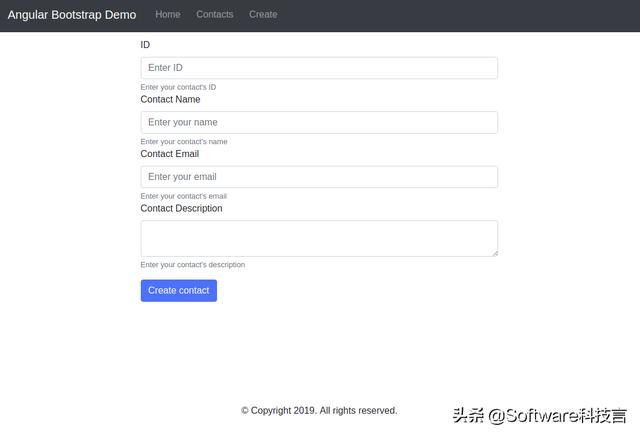
如果访问到“创建联系人”页面,应该看到:

以上是如何使用Bootstrap接口创建一个简单的Angular应用程序。


