热门标签
热门文章
- 1彩色图像处理之彩色图像直方图处理的python实现——数字图像处理_颜色直方图 python detect
- 2手把手教你打造高精度STM32数字时钟,超详细步骤解析_stm32rtc实现数字钟
- 3java中Error与Exception的区别
- 4安装部署ofbiz 16.11.02
- 5为什么Python被称为“胶水语言”?它的特点有哪些?_python为什么被称为万能胶水语言
- 6网络协议学习---IPMI协议学习
- 7springboot的配置指南
- 8springboot搭建流式响应服务,SSE服务端实现_eventsources.createfactory
- 9SpringBoot 2.1.x微服务通过DockerMaven插件构建docker镜像部署_springboot2.1 docker
- 10IDEA开发Spark应用实战(Scala)_idea scala spark
当前位置: article > 正文
ElementUI解决表格fixed样式问题,正确计算滚动条宽度_elementui 表格fixed宽度
作者:酷酷是懒虫 | 2024-07-19 10:15:04
赞
踩
elementui 表格fixed宽度
我的使用场景 vue2后台管理系统
在使用ElementUI时, 对表单数据进行条件搜索,出现纵向滚动条。
在为表格的列添加了fixed属性时,动态生成表格列和点击表格列跳转时,发生了样式冲突。
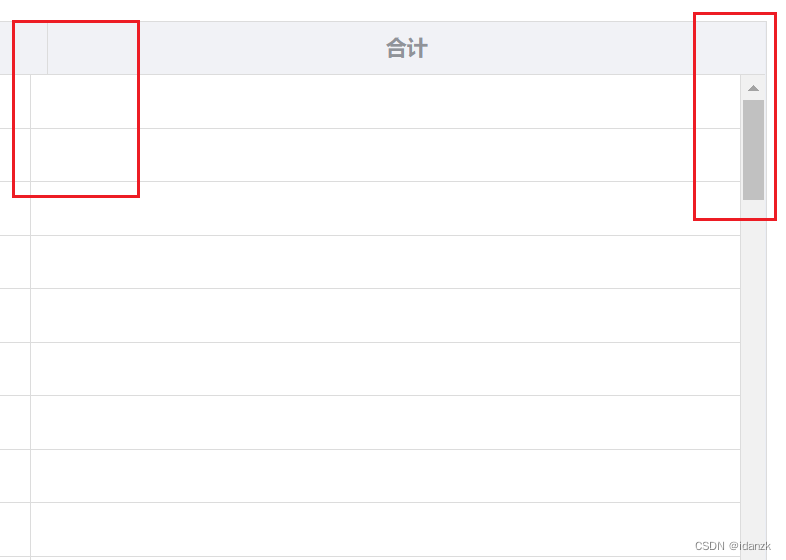
出现下面的问题,表头占据了进度条上方的宽度。

解决方法:
在每次调用搜索方法时,手动触发表格重新布局
为el-table 添加ref属性 ref="myTable"
table赋值完成后,添加下面的代码,手动触发表格重新布局,解决fixed属性造成的样式冲突问题
- this.$nextTick(() => {
-
- this.$refs.myTable && this.$refs.myTable.doLayout();
-
- });
问题解决
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/酷酷是懒虫/article/detail/850873
推荐阅读
相关标签


