- 1彻底理解Linux的DISPLAY变量的作用_linux display 变量和 session 中的display
- 2FastBle:Android BLE通信库的介绍与高级用法_android fastble
- 3独立开发的轻量级简洁开源论坛BBS PHP源码_论坛php开源程序
- 4【论文精读】【DETR】End-to-End Object Detection with Transformers_detr参考文献
- 5各种“无法连接至设备。请确定已正确连接设备并重试”的可能的原因及解决办法_设备打开失败,请检查设备是否与电脑正确连接
- 6Flink高可用集群搭建_flink 高可用
- 7四面阿里巴巴如愿拿到offer定级P7,为此我筹备了半年_阿里巴巴录用offer图片
- 8(EM算法)The EM Algorithm 和 混合高斯模型Demo(转载)_em模型demo
- 9【GAOPS021】LUTRAM 和 IOBUF_如何使用lutram
- 10如何制作自己的python .whl包(支持entry_points)
ESP32-点亮TFT2.4电阻触摸屏 学习笔记
赞
踩
1、下载好arduino IDE开发软件
IDE(Integrated Development Environment),译为集成开发环境,相当于编辑器编译器加连接器+其他。Arduino IDE就是Arduino团队提供的一款专门为Arduino设计的编程软件,使用它,我们便能将程序从代码上传至Arduino主板。
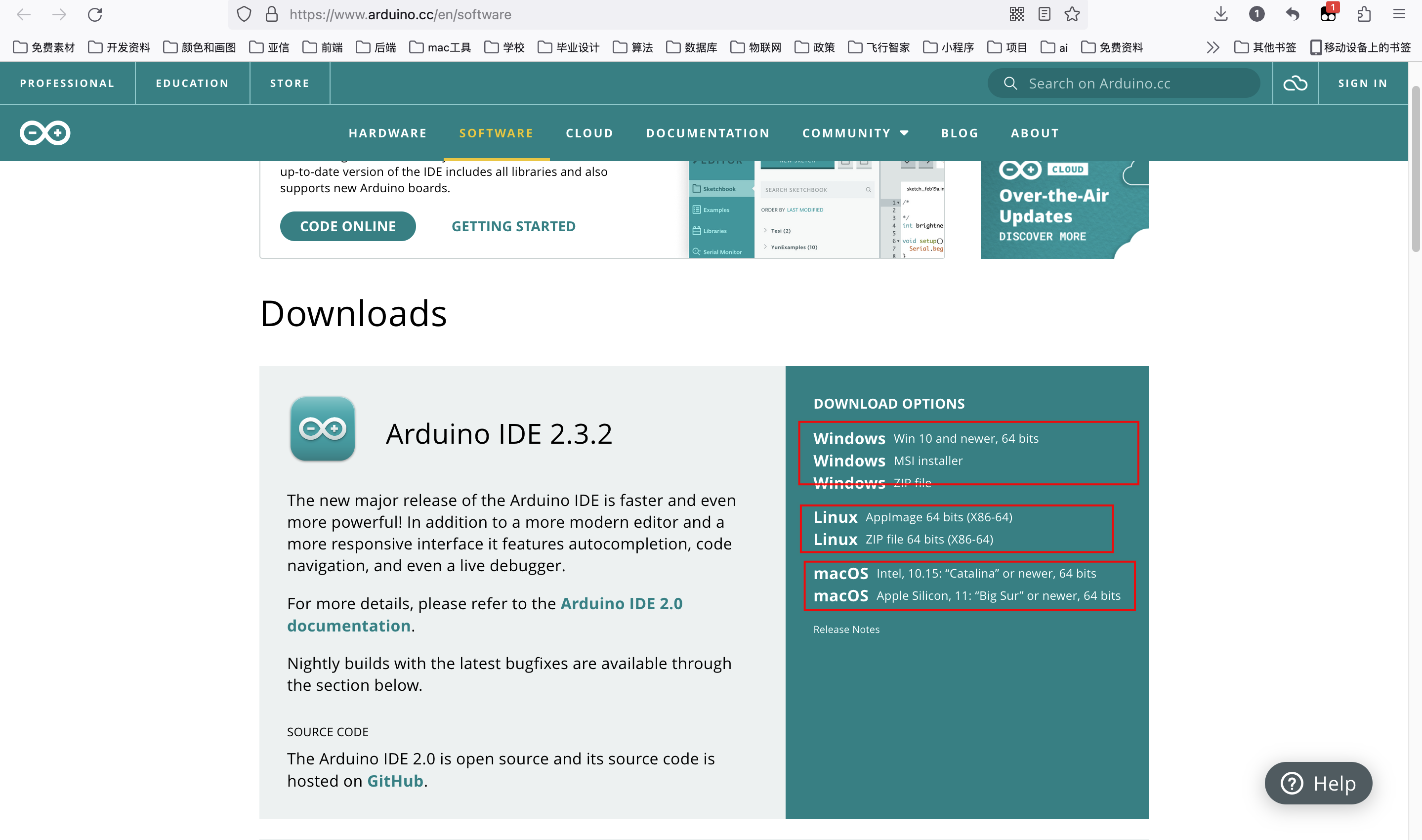
去官网下载:Software | Arduino,也可以去网上找云盘的资源
官网有win,Linux,mac三个版本的软件

2、安装依赖包TFT_eSPI且配置完成

2.1、安装失败或者时间太久处理方法
1、点击更多按钮,会跳转到对应的git地址,git是一个开源分享的社区。
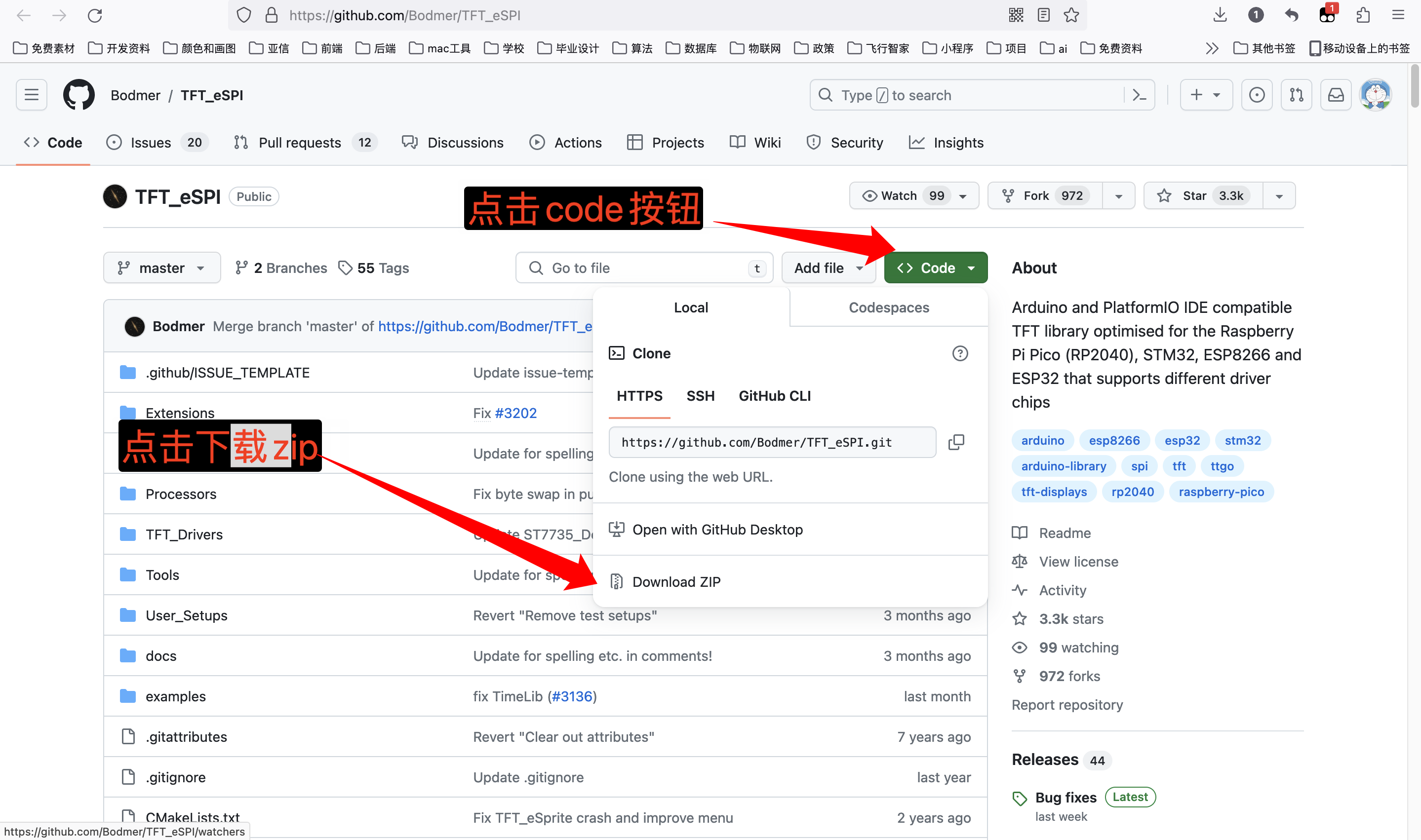
2、以tft_eSPI依赖包为例,GitHub - Bodmer/TFT_eSPI: Arduino and PlatformIO IDE compatible TFT library optimised for the Raspberry Pi Pico (RP2040), STM32, ESP8266 and ESP32 that supports different driver chips 这就是它的开源地址
3、下载依赖包

4、解压会有应该文件夹
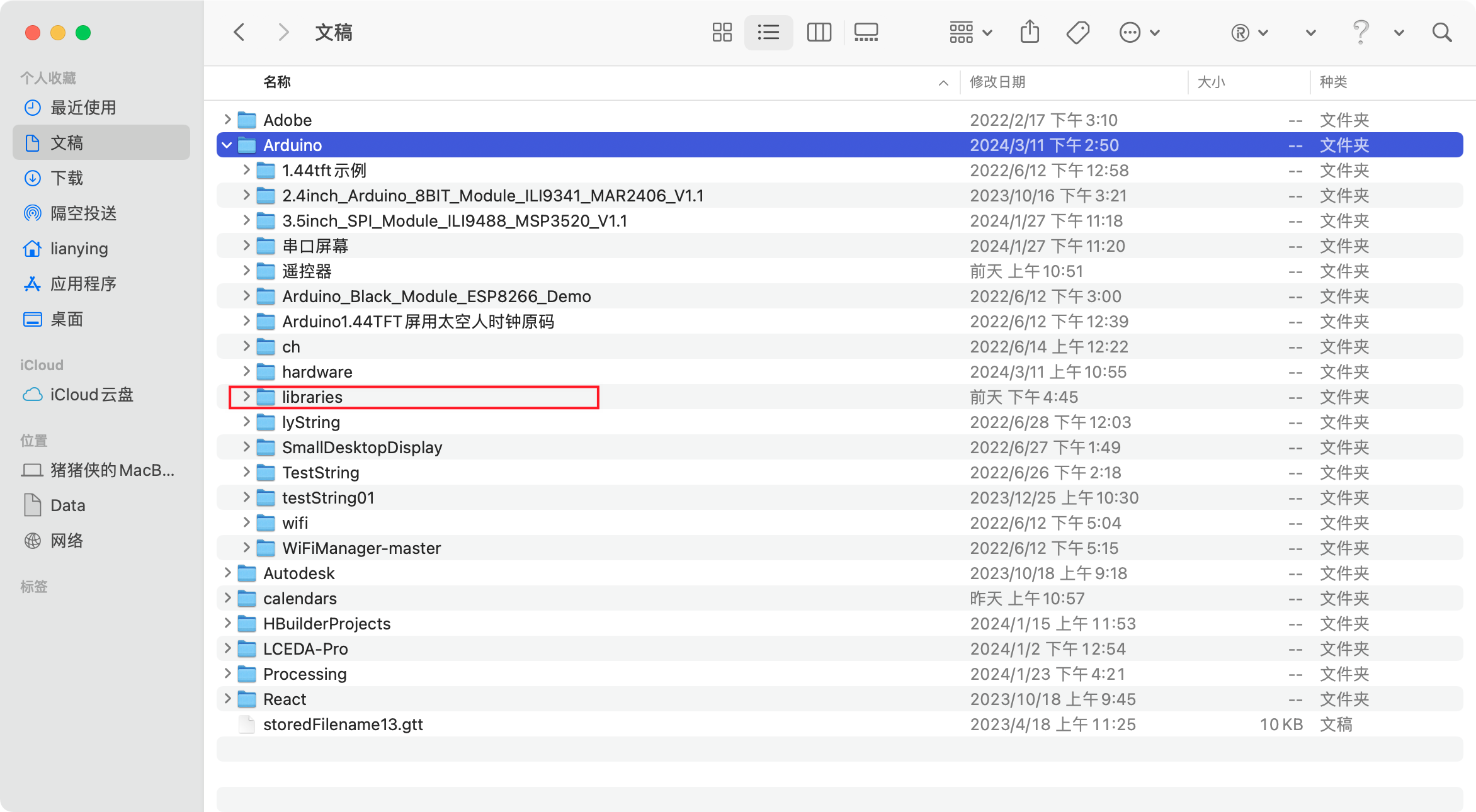
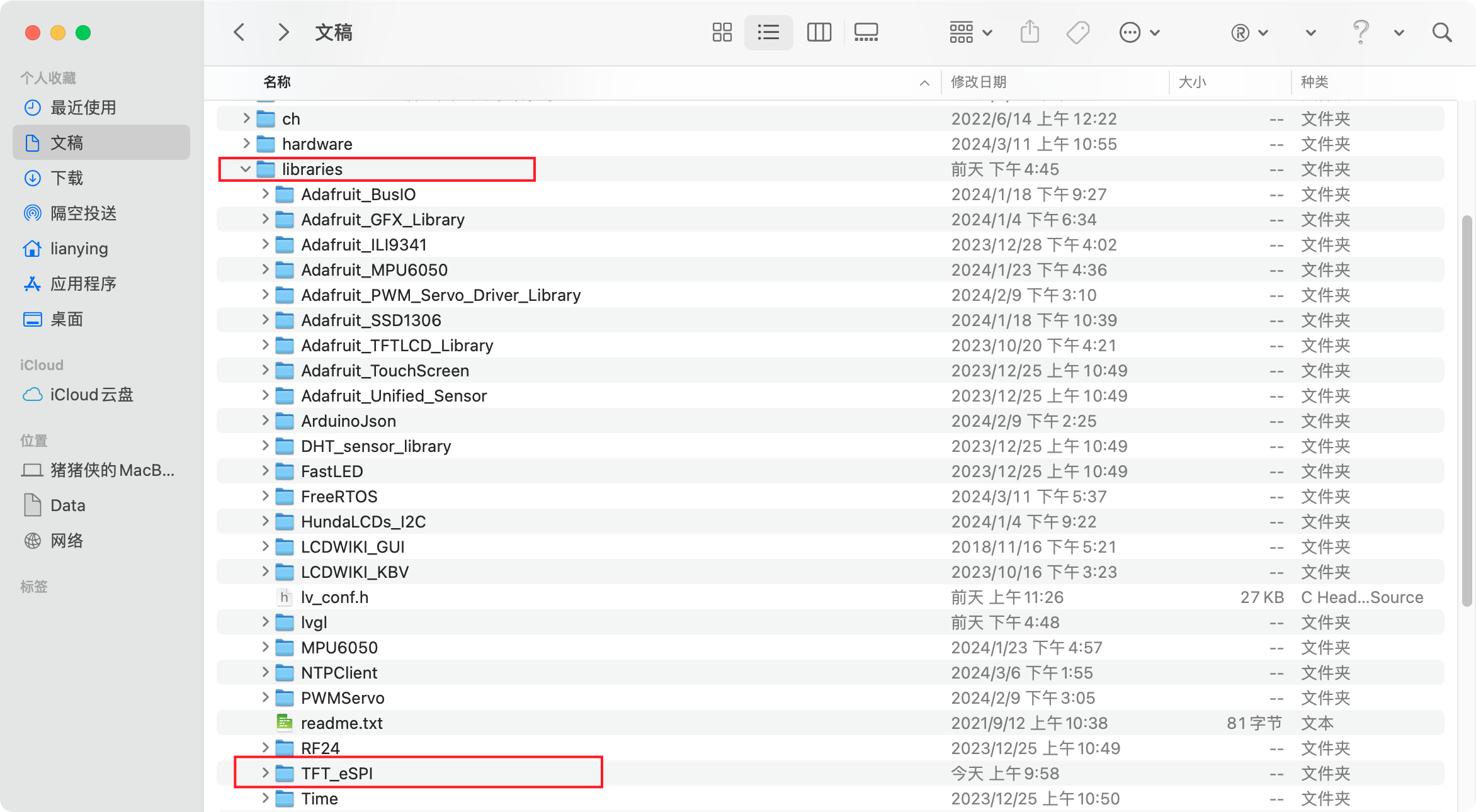
有的名称会是TFT_eSPI-master(涉及代码项目管理方面知识),要修改为TFT_eSPI,然后吧文件夹复制粘贴到arduino软件安装目录的libraries文件夹下,重新打开arduino软件,就会显示已经安装了



2.2、修改配置
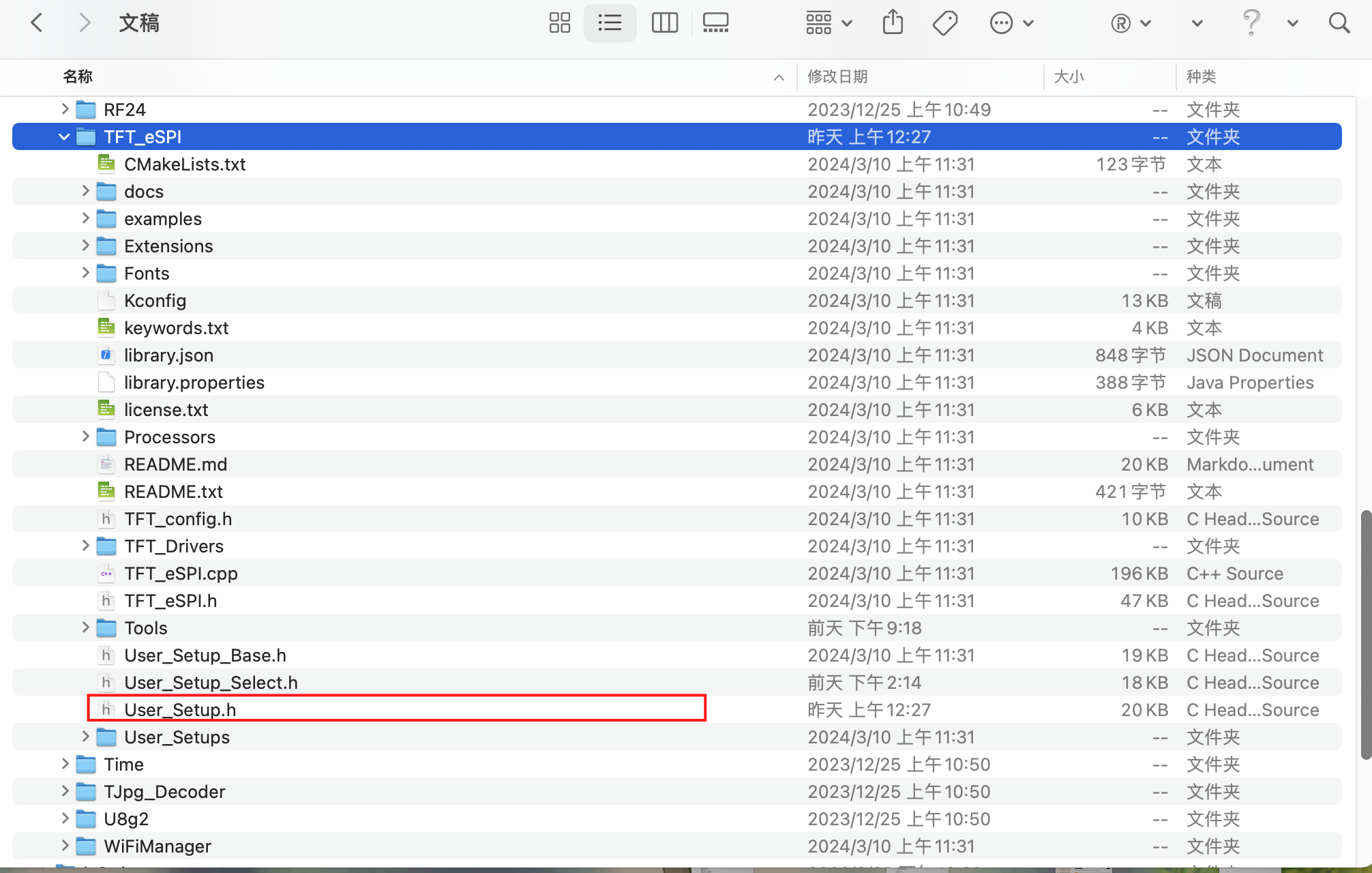
打开软件安装目录,找到Use_Setup.h文件,这是一个设定TFT屏幕相关参数的文件,每个屏幕对应的Use_Setup.h文件里面的配置不一样,Use_Setup_select.h文件里面可以修改你要选择的屏幕配置文件。
例如:我把原来的Use_Setup.h复制粘贴且重命名为Use_Setup_base.h。然后修改Use_Setup.h里面的配置为自己屏幕对应的参数

就是这个文件,里面是屏幕配置

这里代表选择了Use_Setup.h这个配置文件

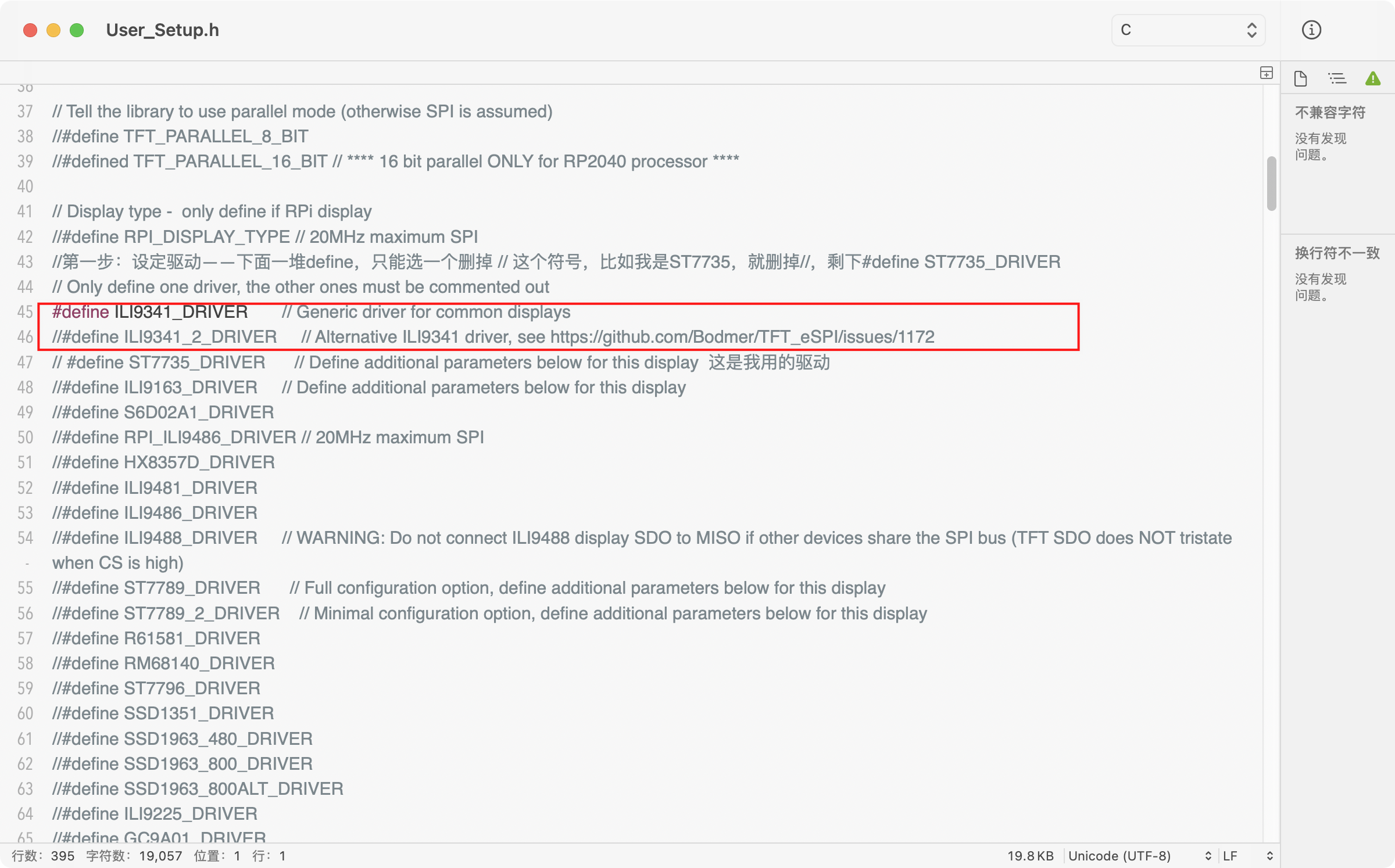
ILI9431就是我的屏幕驱动型号,网上买的TFT屏幕都会告诉你。
//#define ILI9341_DRIVER
两条斜杠代表注释这行,相当于word文档的标记,不是实际要运行的程序。把要选择的驱动放开,不需要的注释掉。一般快捷键是 control+/ 我的是macOS系统,快捷键是comd+/

这是我使用的tft2.4spi屏幕,spi代表通讯协议(可以自己学习一下)。为什么有两种型号勒?
因为14p排针是需要自己接线,而箭头指的这款是可以直插arduino uno开发版,但是这里我们是拿esp32开发,所以也直插不了、、、、后期学会了嘉立创IDE自己画板子的时候,想怎么接都可以,电路图是自己设计的。
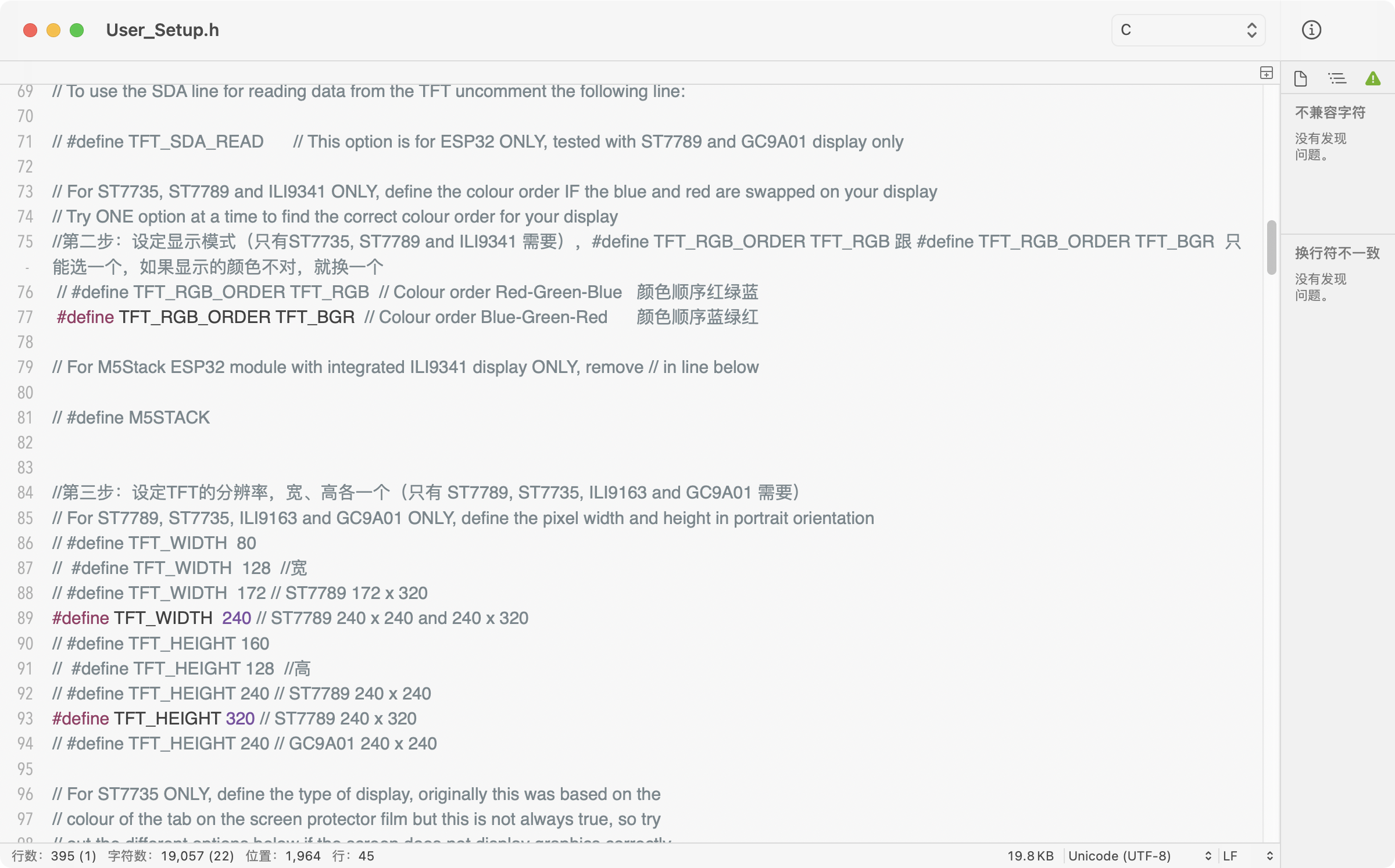
接下来是屏幕颜色显示的模式和屏幕宽高,按照自己的屏幕来设置就可以

接下来可以按照我的配置来也可以自定义接口,我这样定义的原因可以看前面的引脚图就知道为什么了,到这里配置文件就结束了。触摸屏为什么只接一个,因为触摸要供用接口
3、ESP32与屏幕接线
可见对于touch的引脚定义只有一个。但是屏幕上的引脚有5个,这要怎么接?这就涉及spi协议的规定,这里不细入。简单来说,多个设备可以共用同一个引脚,把触摸屏看成显示和输入两个设备,共用部分引脚。
一个主设备和多个从设备的SCK、MISO、MOSI,是共享线路的,而CS引脚在这里就起到了重要的作用。它能够让主设备选择某一时刻与哪一个从设备进行通信。因此我们只需要将主设备的SCK、MISO、MOSI引脚引出,然后将多个从设备的SCK、MISO、MOSI引脚分别接在引出的三条对应的线路上,最后通过程序设置CS引脚来分时的选通从设备,就可以在这里实现对触摸显示屏的正常驱动。
另外根据我们引脚定义的第一行说明(leave TFT SDO disconnected if other SPI devices share MISO) ,显示MISO 接口是不需要接的。所以只要共享SCK,MOSI 两个引脚即可
| esp32引脚(GPIO序号) | 屏幕引脚 | 触摸引脚 |
| 19 | MISO(读取数据接口)esp32不需要读取屏幕信号,不用接 | T_DO(触摸读取信号) |
| 2 | MOSI(写数据接口)esp32需要写数据到屏幕,显示内容,别名SDA ,SDI(MOSI) ,T_DIN | T_DIN(触摸写写信号) |
| 15 | SCLK(时钟接口)相当于一个通讯频率,别名SCL,SCK ,T_CLK ,SCLK | T_SCK(触摸的时钟信号) |
| 17 | CS(它能够让主设备选择某一时刻与哪一个从设备进行通信,1号从设备) | |
| 16 | DC(传输数据的接口) | |
| 4 | RET(显示屏复位接口)相当于重启,别名RES,RESET ,RET | |
| 18 | T_CS(可以接任何io口,相当于2号从设备) |


4、显示文字
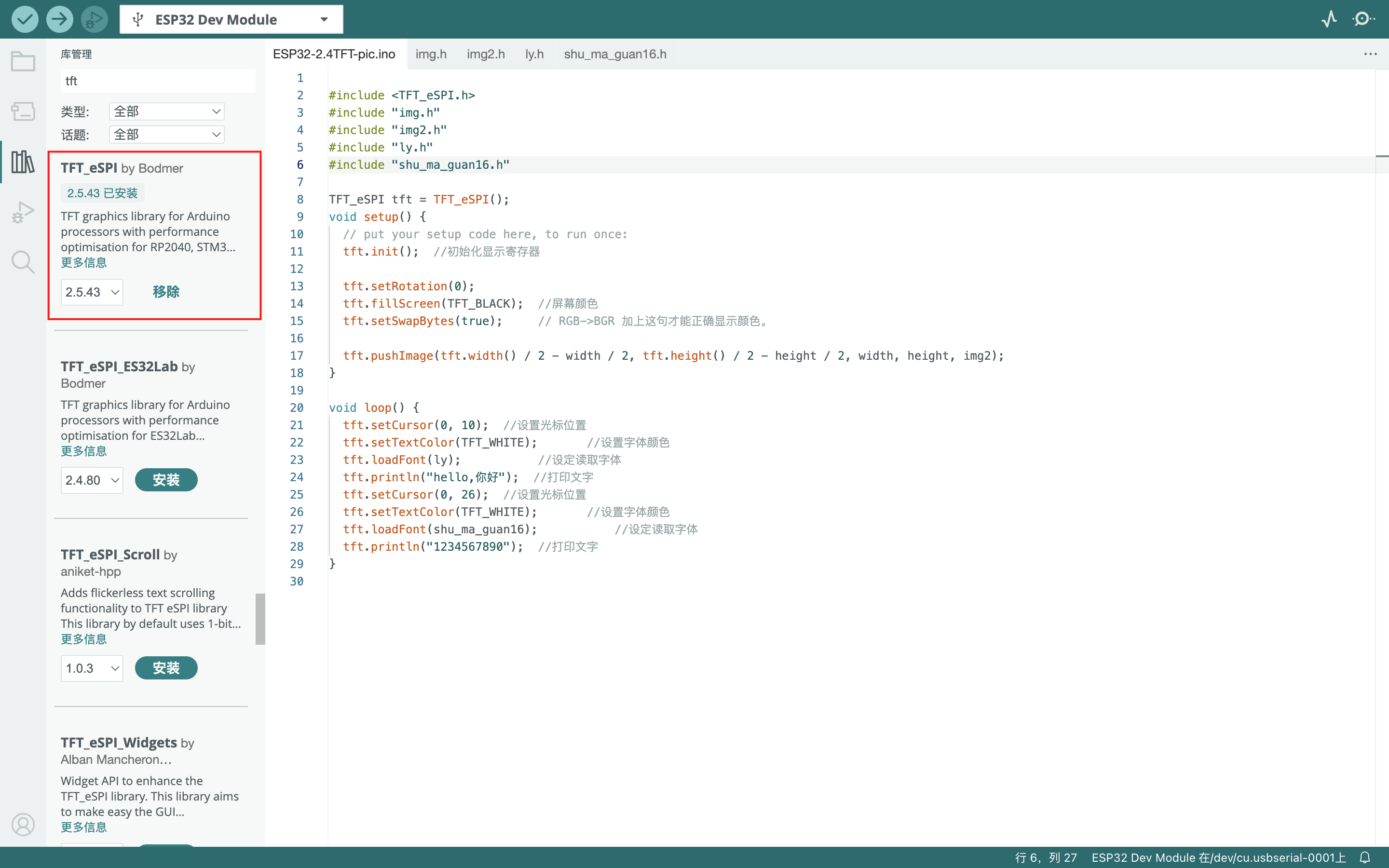
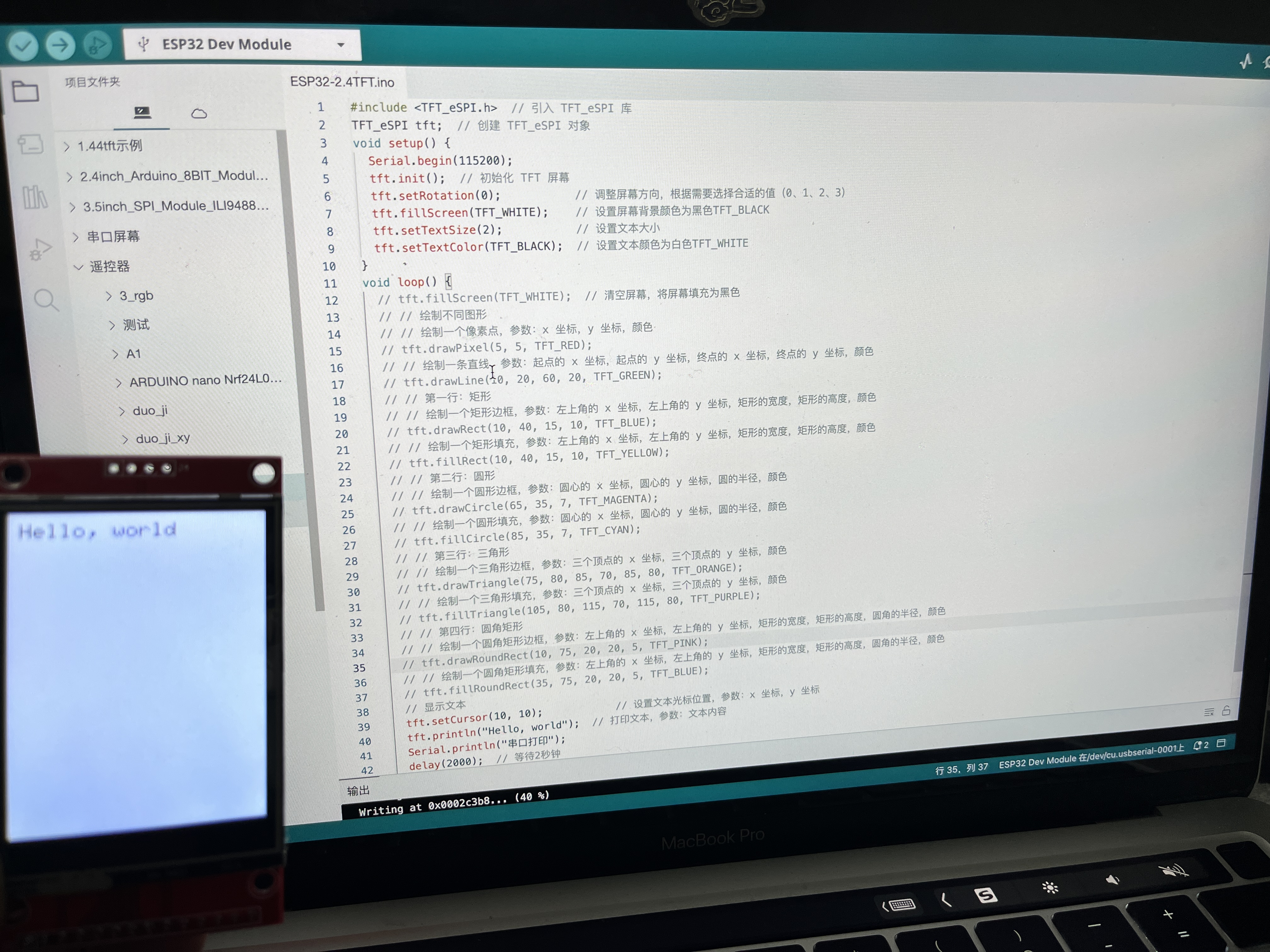
前面已经配好了Use_Setup.h文件,这里直接开写代码就可以


5、制作字库
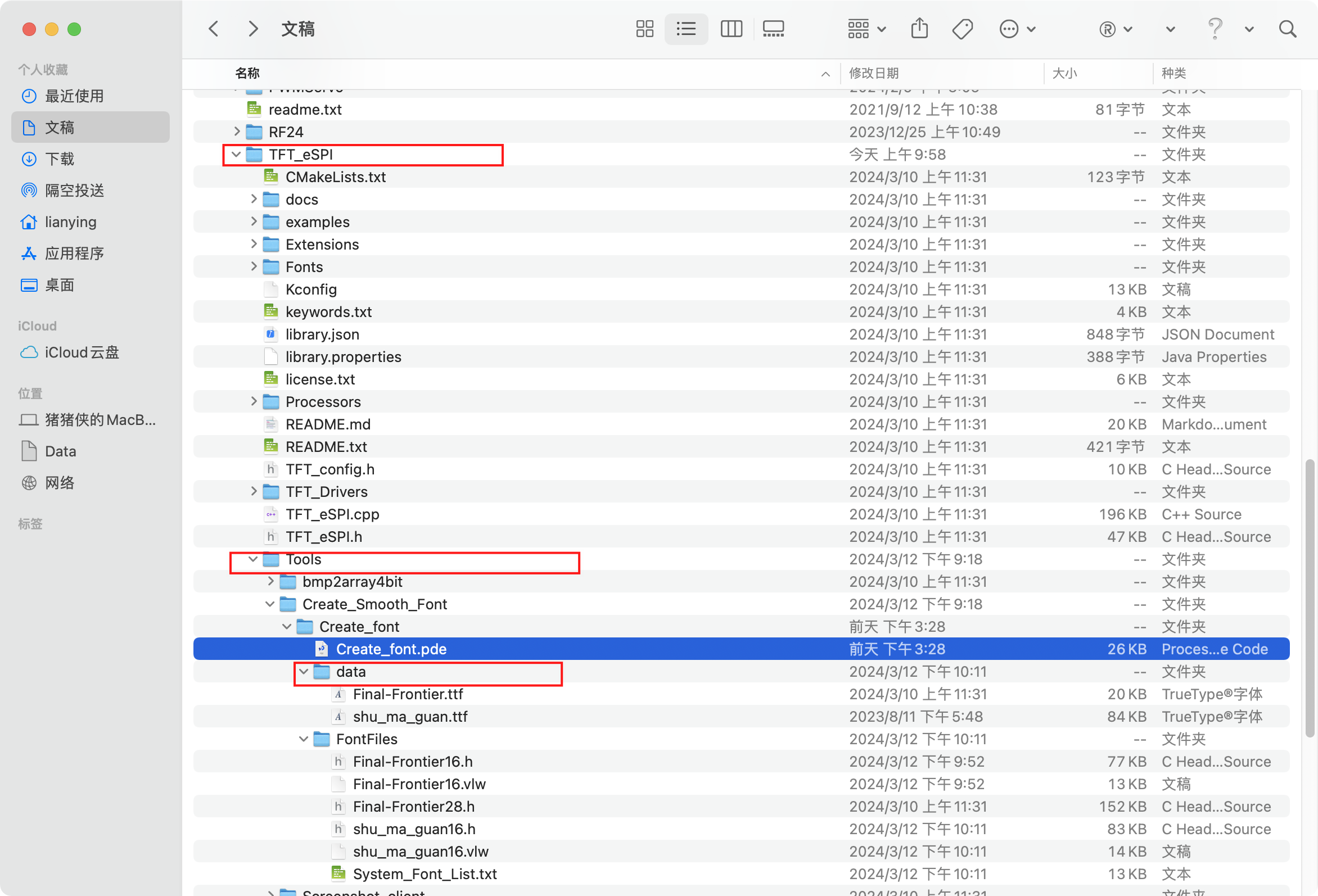
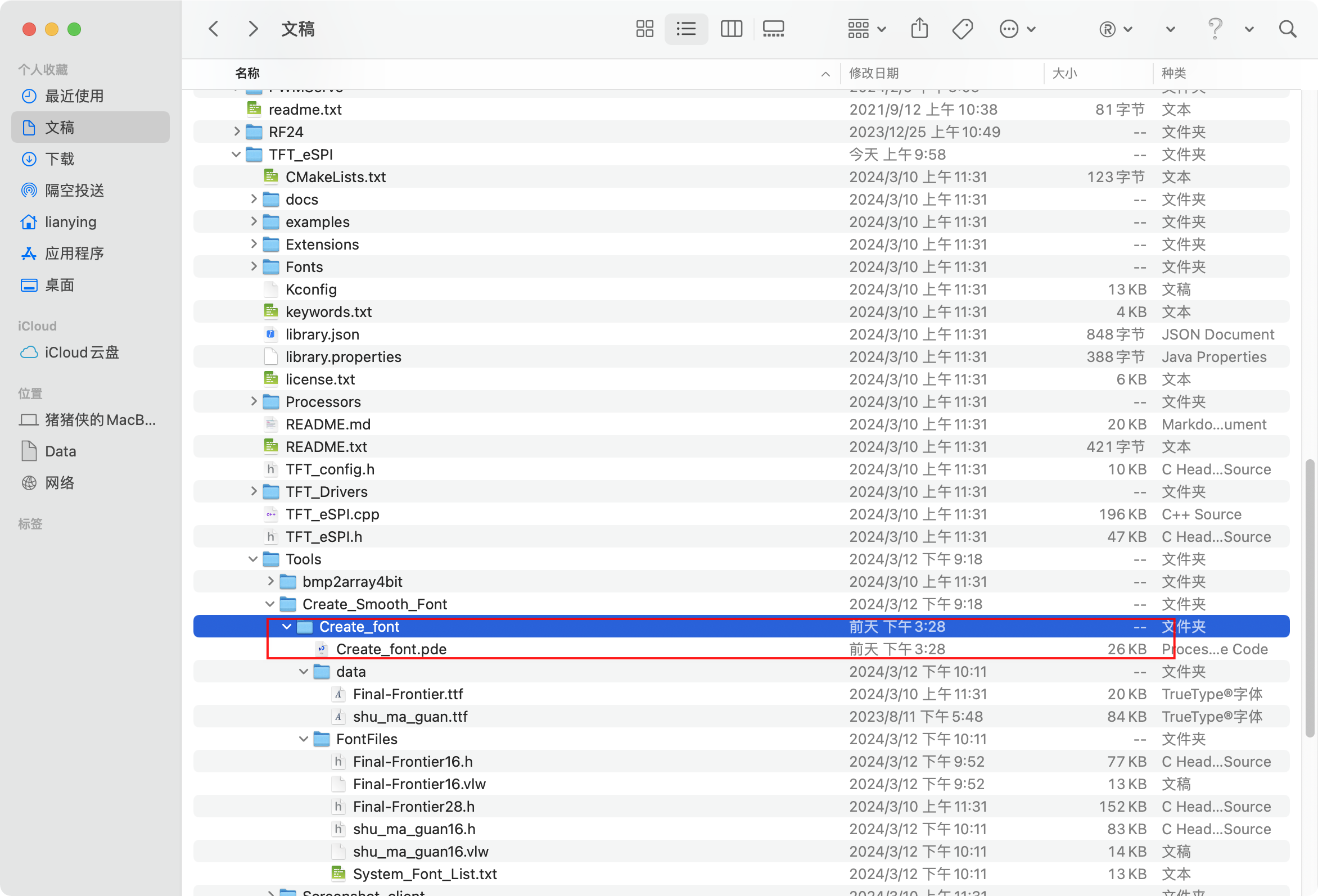
首先要找tft_eSPI依赖包里面的提供给我们的工具,如下图所示,把需要用到的字体放入data文件夹,这里我是拿数码管字体来显示数字,字体有很多渠道可以获取。

字体准备好了,然后下载Processing是一种基于Java的编程语言和集成开发环境(IDE)。12345
Processing 专门用于数字艺术、视觉设计和互动艺术领域,它旨在让艺术家和设计师能够使用计算机进行创作,而无需具备专业的编程知识。Processing 的编程语言相比其他编程语言如C、C++、Python或Java来说更加简化和直观,而且它支持2D和3D图形输出、交互式程序、OpenGL集成、以及与音频、视频、网络和设备的交互。此外,Processing 可以与Arduino等硬件平台结合使用,适合于制作交互式多媒体艺术作品。Processing 是一个免费和开源的项目,广泛应用于艺术、影像、影音的设计与处理,适合需要处理影像、动画、声音进行程序编辑的学生、艺术家、设计师、建筑师、研究员以及有兴趣的用户学习和使用
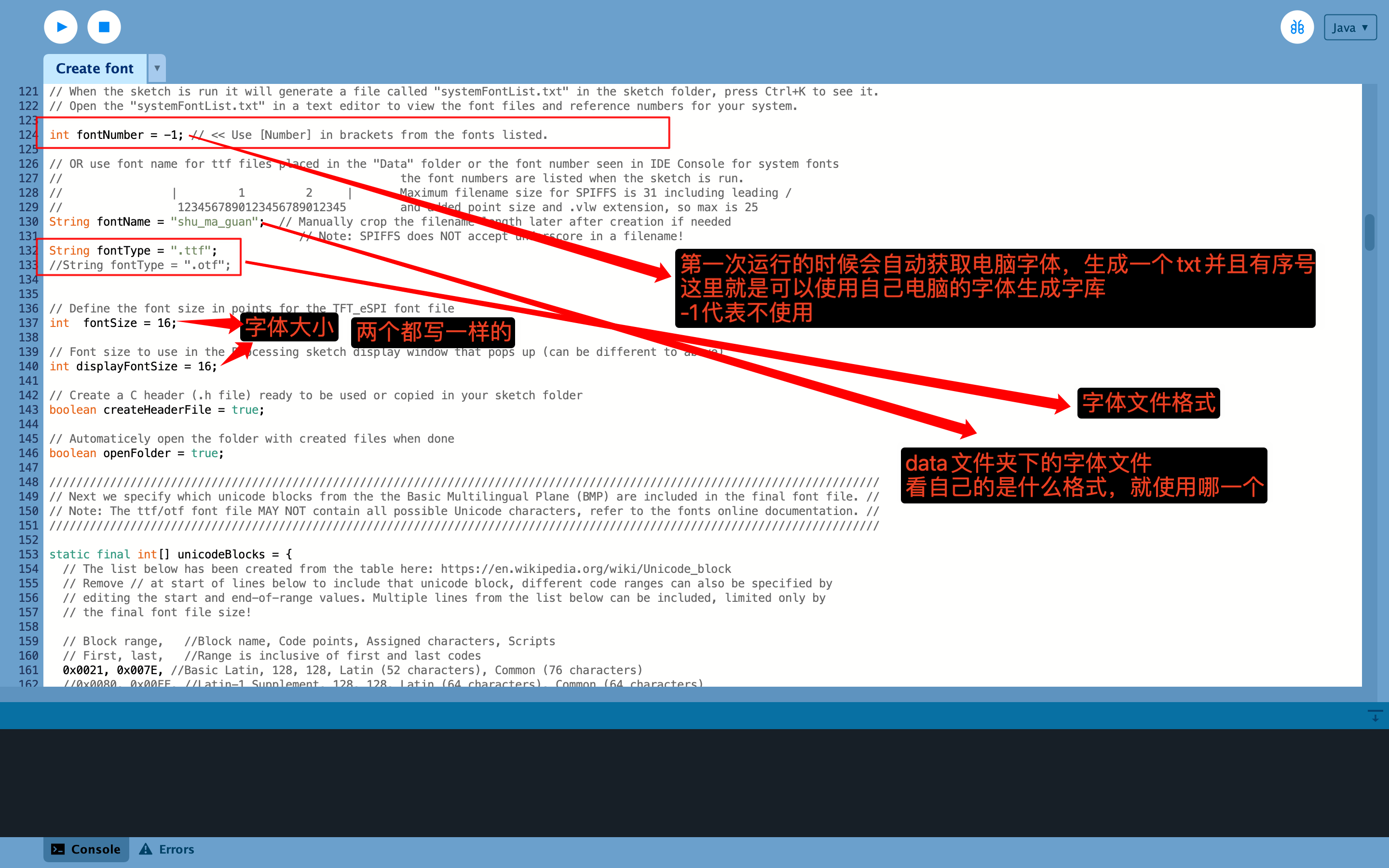
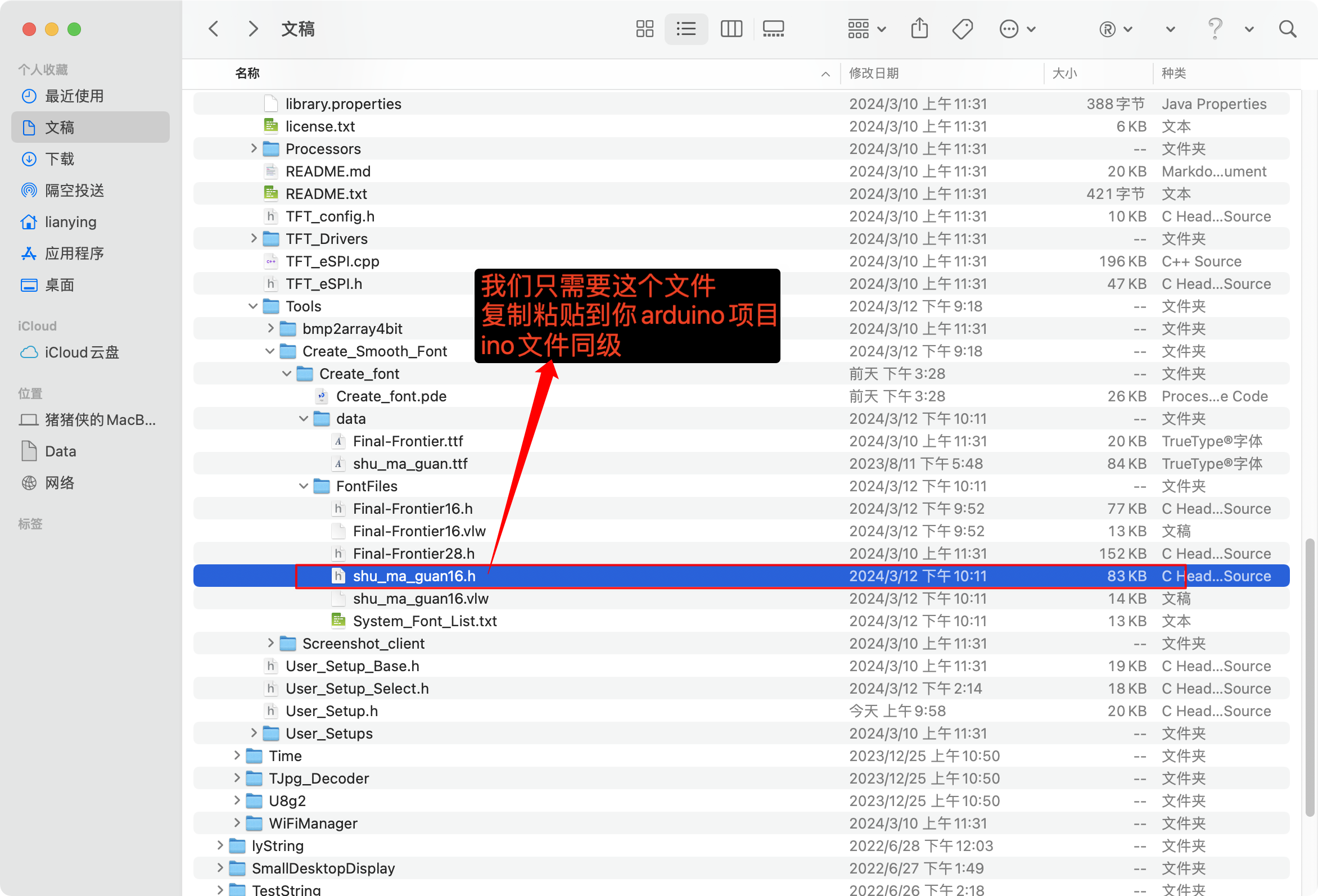
这里我们主要用这个来生成tft字库就可以,其他功能先不研究。用Processing打开Create_font.pde文件







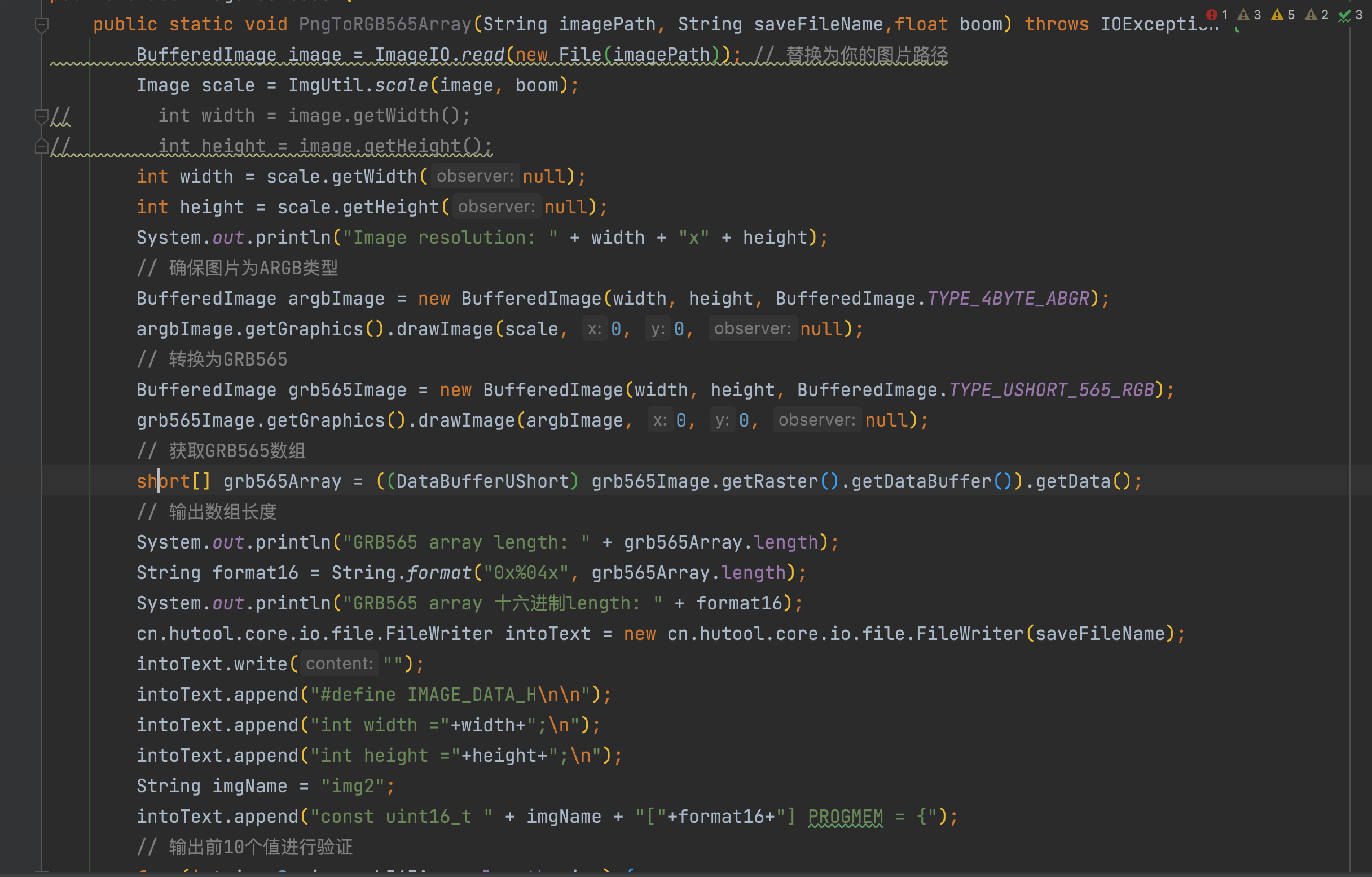
在生成这个文件的时候,可以通过代码对图片进行缩放,需要一定的开发能力。有在线网站操作,可以先把图片转化成项目需要的大小,然后需要把图片转为GBR565格式的.h文件

这里是通过Java代码实现的,家人们可以各显神通,会Python,Java,都可以自己研究一下。
后续看看能不能做一个在线网站工具网站供网友们使用(博主是Java开发),所有代码或者工具,都可以加我好友,一起学习

6、显示效果
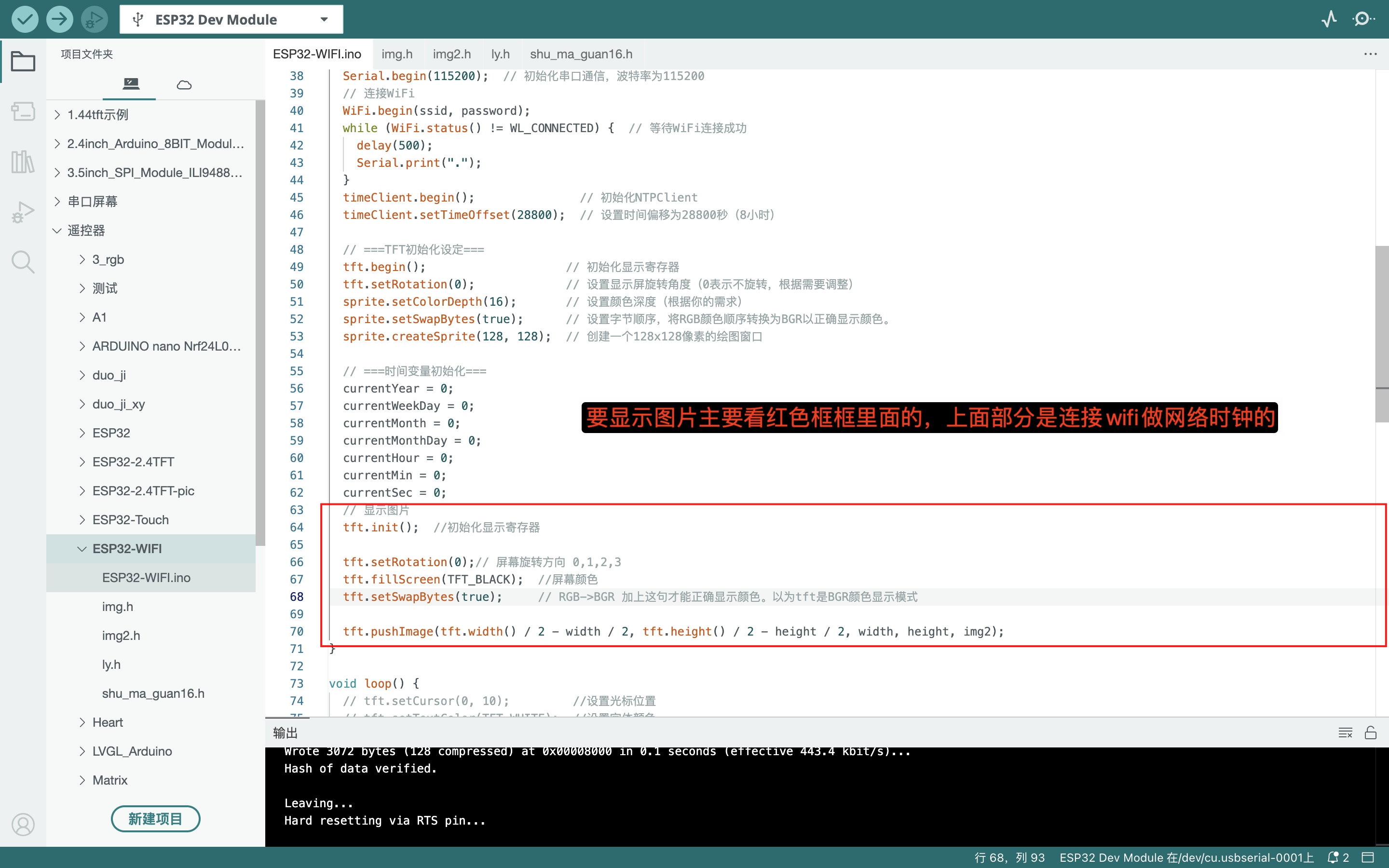
图片显示如下图,以下效果感觉还可以,不过后面会用LVGL来开发图形,不可能全部手搓图形控件

7、tft提供的基本函数
虽然tft提供了简单的画,线,圆,正方形
如果你很肝,可以拿画一个像素点来画出想要的东西,但是想实现LVGL图形库的效果,难上加难
- tft.fillScreen(TFT_WHITE); // 清空屏幕,将屏幕填充为黑色
- // 绘制不同图形
- // 绘制一个像素点,参数:x 坐标,y 坐标,颜色
- tft.drawPixel(5, 5, TFT_RED);
- // 绘制一条直线,参数:起点的 x 坐标,起点的 y 坐标,终点的 x 坐标,终点的 y 坐标,颜色
- tft.drawLine(10, 20, 60, 20, TFT_GREEN);
- // 第一行:矩形
- // 绘制一个矩形边框,参数:左上角的 x 坐标,左上角的 y 坐标,矩形的宽度,矩形的高度,颜色
- tft.drawRect(10, 40, 15, 10, TFT_BLUE);
- // 绘制一个矩形填充,参数:左上角的 x 坐标,左上角的 y 坐标,矩形的宽度,矩形的高度,颜色
- tft.fillRect(10, 40, 15, 10, TFT_YELLOW);
- // 第二行:圆形
- // 绘制一个圆形边框,参数:圆心的 x 坐标,圆心的 y 坐标,圆的半径,颜色
- tft.drawCircle(65, 35, 7, TFT_MAGENTA);
- // 绘制一个圆形填充,参数:圆心的 x 坐标,圆心的 y 坐标,圆的半径,颜色
- tft.fillCircle(85, 35, 7, TFT_CYAN);
- // 第三行:三角形
- // 绘制一个三角形边框,参数:三个顶点的 x 坐标,三个顶点的 y 坐标,颜色
- tft.drawTriangle(75, 80, 85, 70, 85, 80, TFT_ORANGE);
- // 绘制一个三角形填充,参数:三个顶点的 x 坐标,三个顶点的 y 坐标,颜色
- tft.fillTriangle(105, 80, 115, 70, 115, 80, TFT_PURPLE);
- // 第四行:圆角矩形
- // 绘制一个圆角矩形边框,参数:左上角的 x 坐标,左上角的 y 坐标,矩形的宽度,矩形的高度,圆角的半径,颜色
- tft.drawRoundRect(10, 75, 20, 20, 5, TFT_PINK);
- // 绘制一个圆角矩形填充,参数:左上角的 x 坐标,左上角的 y 坐标,矩形的宽度,矩形的高度,圆角的半径,颜色
- tft.fillRoundRect(35, 75, 20, 20, 5, TFT_BLUE);

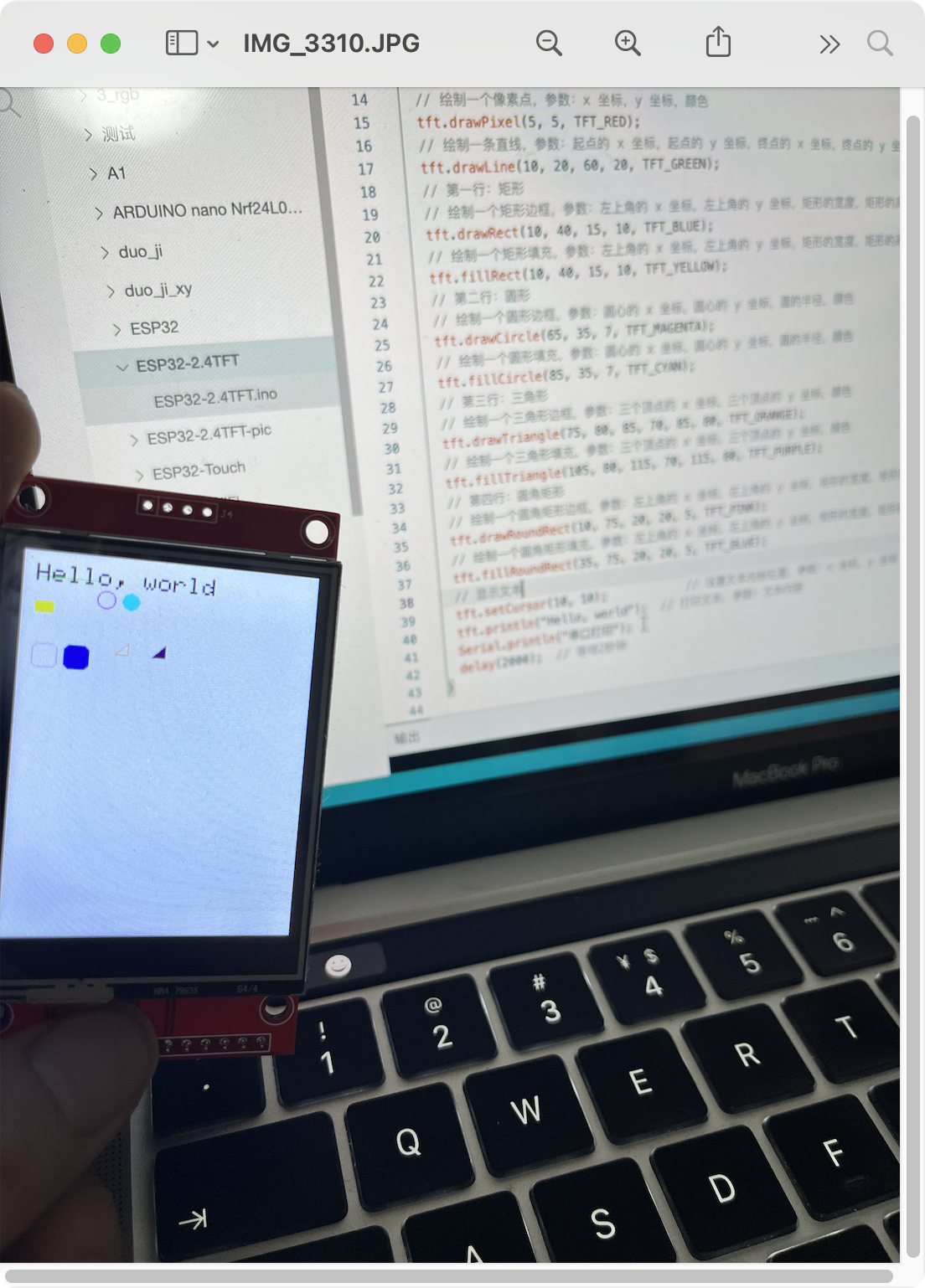
看效果,这里只学习了tft提供的基本函数,tft_eSPI依赖包的其他函数得自己研究了

8、触摸功能
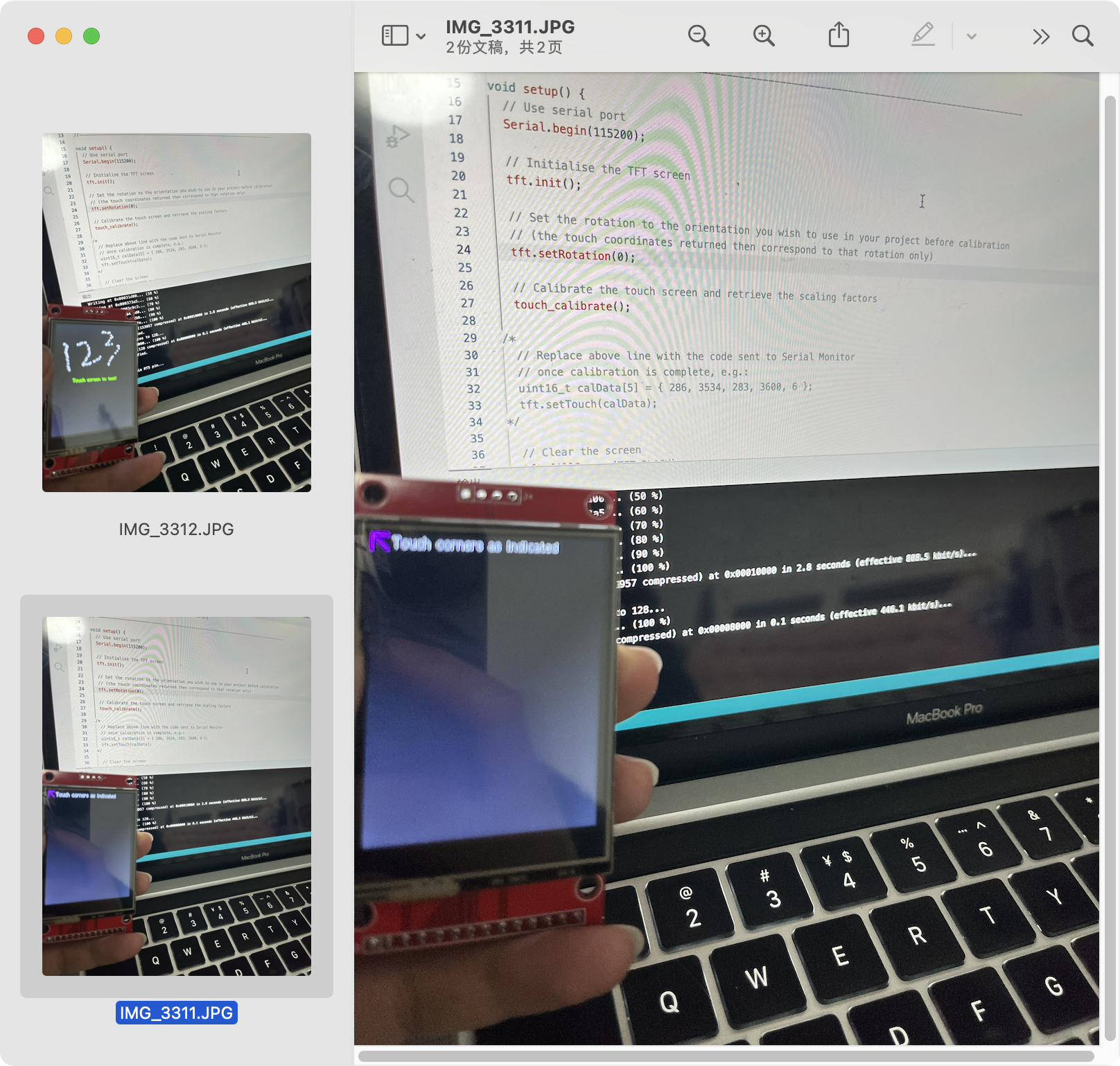
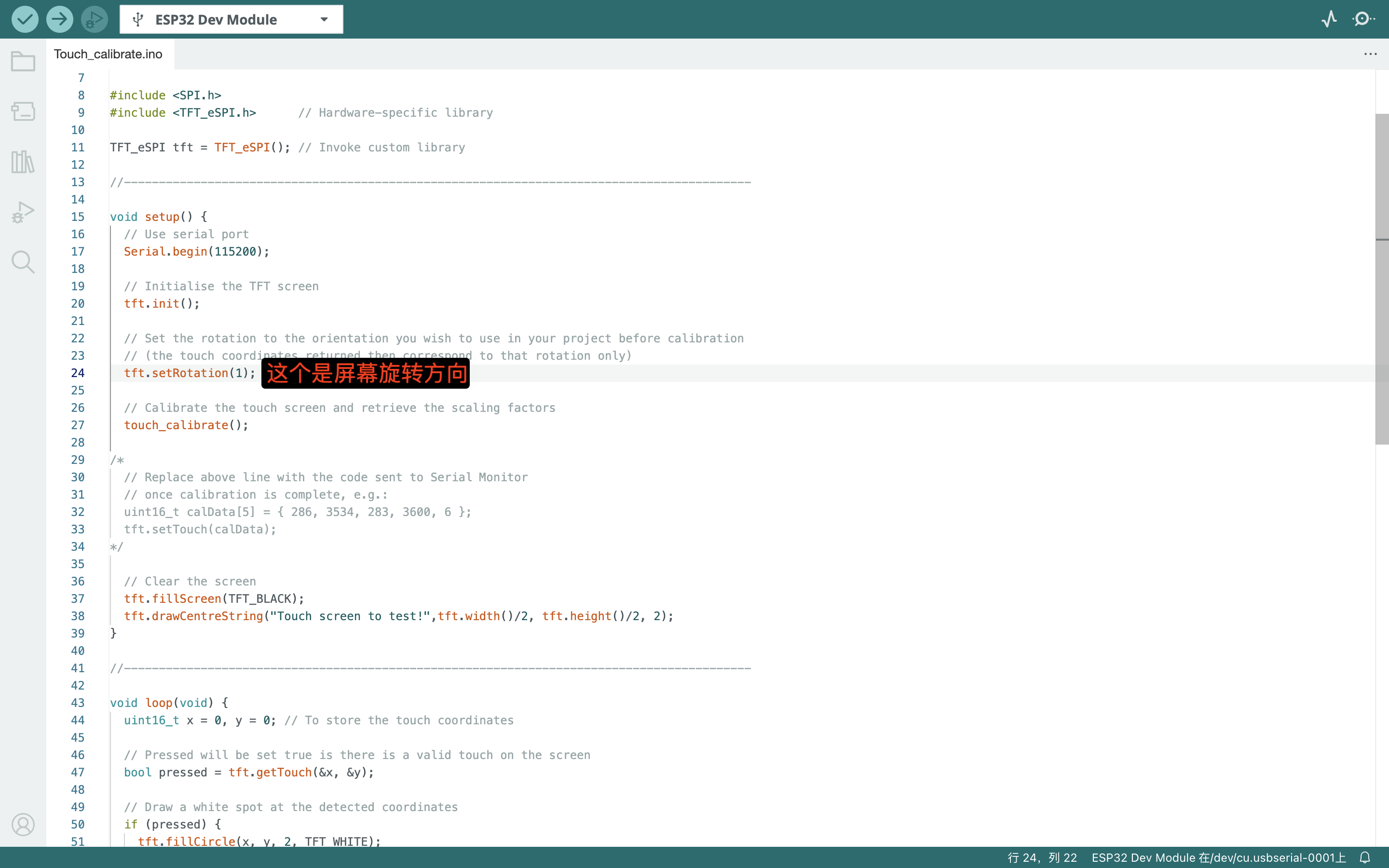
前面已经把线接好了,可以直接运行tft依赖包提供的触摸功能演示,就是我光标选择的这个
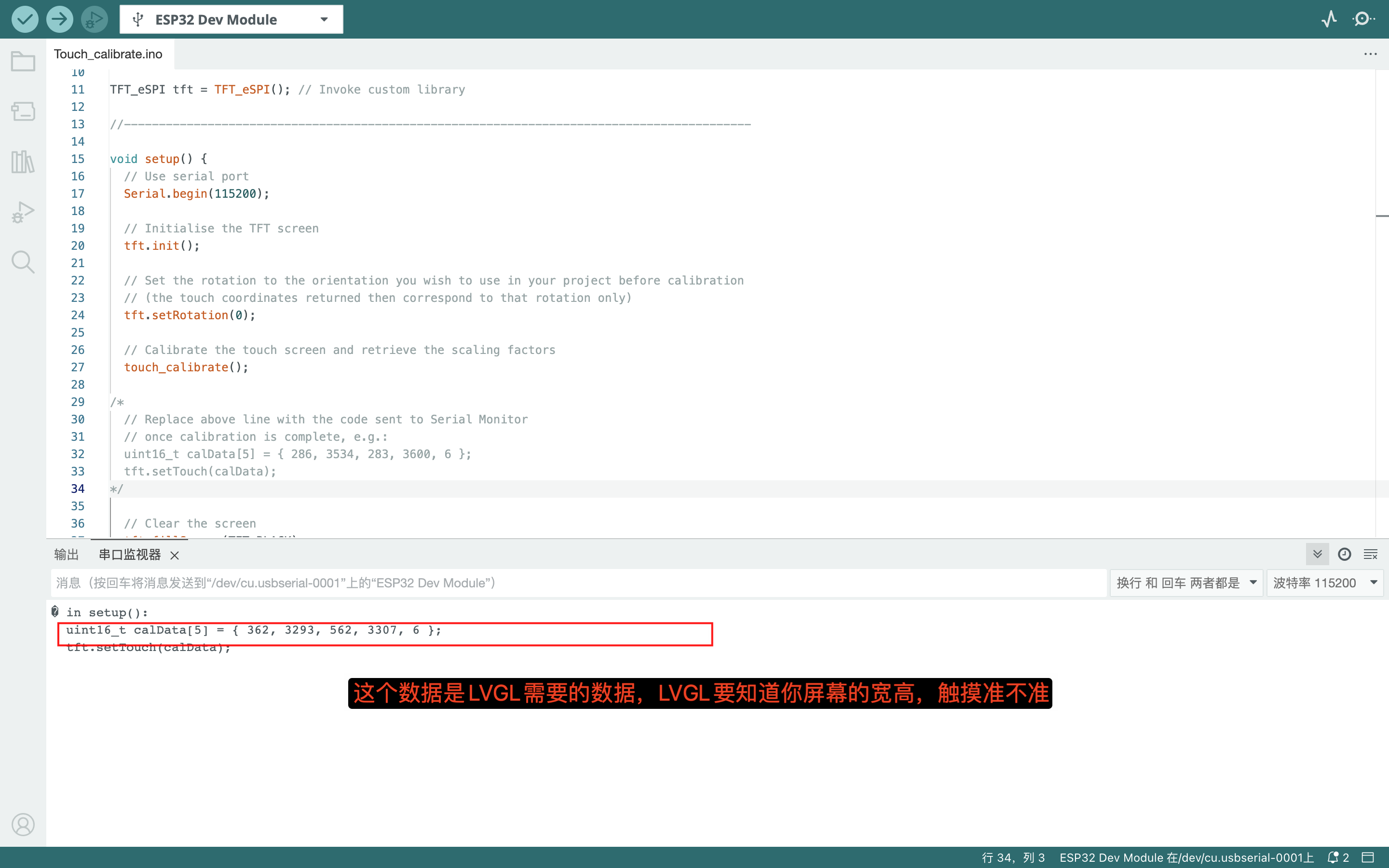
这个文件里面的代码还有校准屏幕的功能,后面LVGL会用到这个参数


把这个代码下载到esp32,就会运行屏幕校准程序,大功告成,esp32点亮tft屏幕,已经可以实现触摸手写的功能,已经离使用LVGL图形更进一步