- 1如何获取方法参数的描述信息_获取参数说明在什么位置找到
- 2burpsuite安装与使用教程_burpsuite安装好了在哪打开
- 3VSCODE中opencv2\core\utility.hpp typedef std::recursive_mutex Mutex;报错问题及#include <opencv2/core/core._opencv mutex报错
- 4springboot+spring security + mybatis 从数据库动态地配置访问权限(小案例)_springsecurity mybatis
- 5企业数字化转型如何做?看过来_对团队管理工作制度、机制、方法、工具等的数字化转型进行阐述
- 6IDEA中Git更新合并代码后,本地修改文件丢失_git 更新代码以后本地文件没了
- 7【教程】Ollama 部署 MindSpore 训练的大模型_ollama 训练模型
- 8报错:java.lang.NoClassDefFoundError: Failed resolution of: Landroid/view/View$OnUnhandledKeyEventListe_targetmethod error::java.lang.noclassdeffounderror
- 9【算法】回溯:与递归,dfs的同质与分别,剪枝与恢复现场的详细理解,n皇后的回溯解法及算法复杂度分析。_递归还原现场
- 10做 AI 老司机跟你聊聊怎么才能入行 DL/ML_dl ml 怎么就业
开源网络评论引擎Comentario
赞
踩

什么是 Comentario ?
Comentario是一个轻量级评论平台,您可以使用Docker轻松自行托管。这一切都是为了简单和隐私。Comentario是用Go编写的,使其快速且易于使用。支持Markdown语法、Disqus导入、评论投票、垃圾邮件和毒性过滤器、审核工具等。
事实上,Commentario 最初是现已停产的 Commento 的一个分支,但它仍然与其前身有很大的相似之处。然而,自 Comentario 3.0 发布以来,它已经成为一个完全不同的产品。实际上已经没有遗留代码了。
官方提供了在线演示:https://demo.comentario.app

安装
在群晖上以 Docker 方式安装。
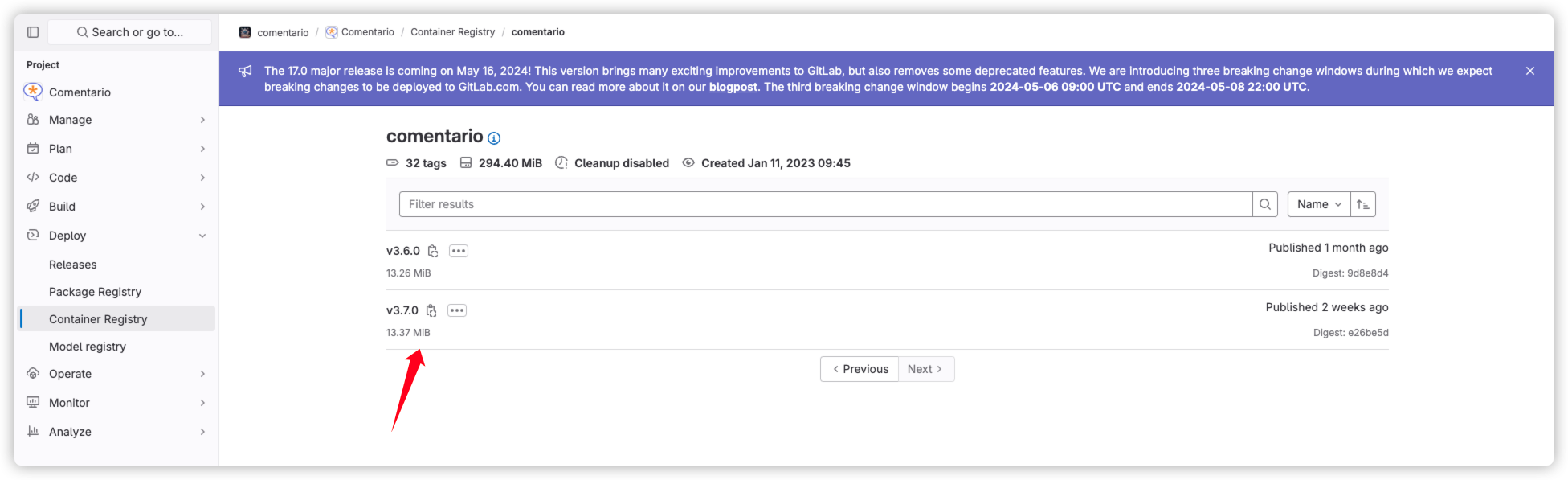
本文写作时, 最新稳定版本为
v3.7.0;

涉及到两个容器,所以采用 dcoker-compose 方式安装,需要先准备两个文件
参考官方文档:https://edge.docs.comentario.app/en/getting-started/docker-compose
docker-compose.yml
这是 Docker Compose 工具使用的配置文件
version: '3' services: db: image: postgres:16-alpine container_name: comentario_db restart: unless-stopped #ports: # - "5434:5432" volumes: - ./data:/var/lib/postgresql/data environment: POSTGRES_DB: comentario POSTGRES_USER: postgres POSTGRES_PASSWORD: postgres app: image: registry.gitlab.com/comentario/comentario:v3.7.0 container_name: comentario_web environment: BASE_URL: http://192.168.0.197:9331/ SECRETS_FILE: "/secrets.yaml" ports: - "9331:80" volumes: - ./secrets.yaml:/secrets.yaml:ro depends_on: - db
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
| 变量 | 说明 |
|---|---|
POSTGRES_DB | 数据库库名 |
POSTGRES_USER | 数据库用户名 |
POSTGRES_PASSWORD | 数据库用户对应的密码 |
BASE_URL | 服务地址,需要用域名或者公网 IP,老苏这里只是简单演示 |
SECRETS_FILE | 指定 secrets 文件 |
secrets.yaml
更多的内容可以参考代码中的 secrets.postgres.yaml 文件,地址:https://gitlab.com/comentario/comentario/-/blob/master/resources/k8s/secrets.postgres.yaml
postgres:
host: db
port: 5432
database: comentario
username: postgres
password: postgres
- 1
- 2
- 3
- 4
- 5
- 6
| 变量 | 说明 |
|---|---|
host | 数据库主机 |
port | 数据库主机端口 |
database | 数据库库名 |
username | 数据库用户名 |
database | 数据库用户对应的密码 |
注意,这里的设置,需要和
docker-compose.yml保持一致
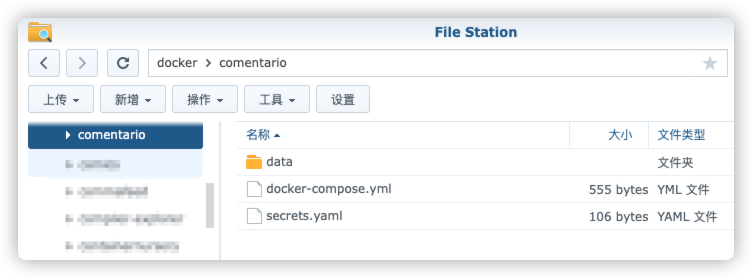
然后执行下面的命令
# 新建文件夹 comentario 和 子目录
mkdir -p /volume1/docker/comentario/data
# 进入 comentario 目录
cd /volume1/docker/comentario
# 将 docker-compose.yml 和 secrets.yaml 放入当前目录
# 一键启动
docker-compose up -d
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

运行
在浏览器中输入 http://群晖IP:9331 就能看到主界面

使用任何电子邮件和密码注册即可:您将成为 超级用户

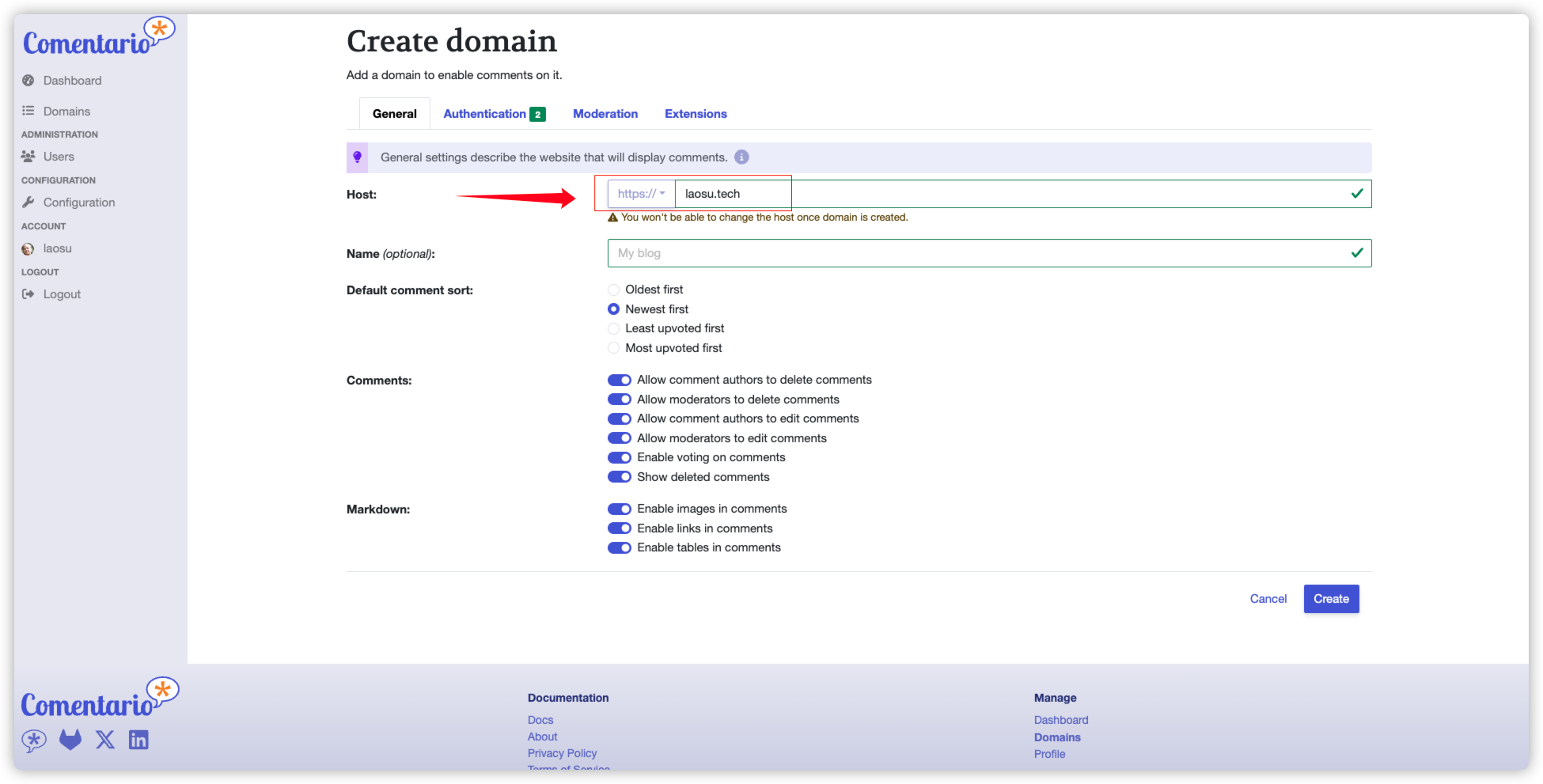
能够配置服务器并在 UI 中添加域

在 General 中输入 Host 的域名

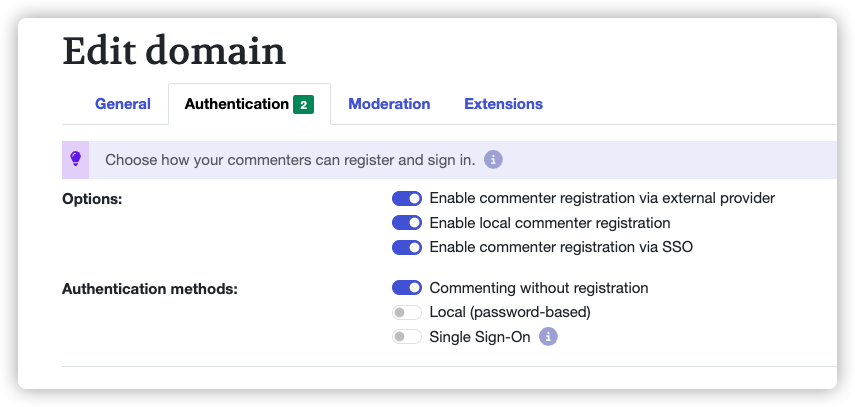
Authencation 中可以设置认证方式

Moderation 是设置审核策略

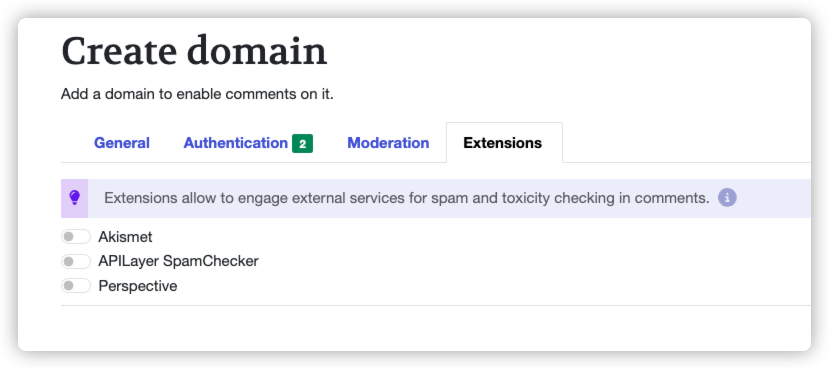
Extensions 是使用外部服务来检查垃圾信息

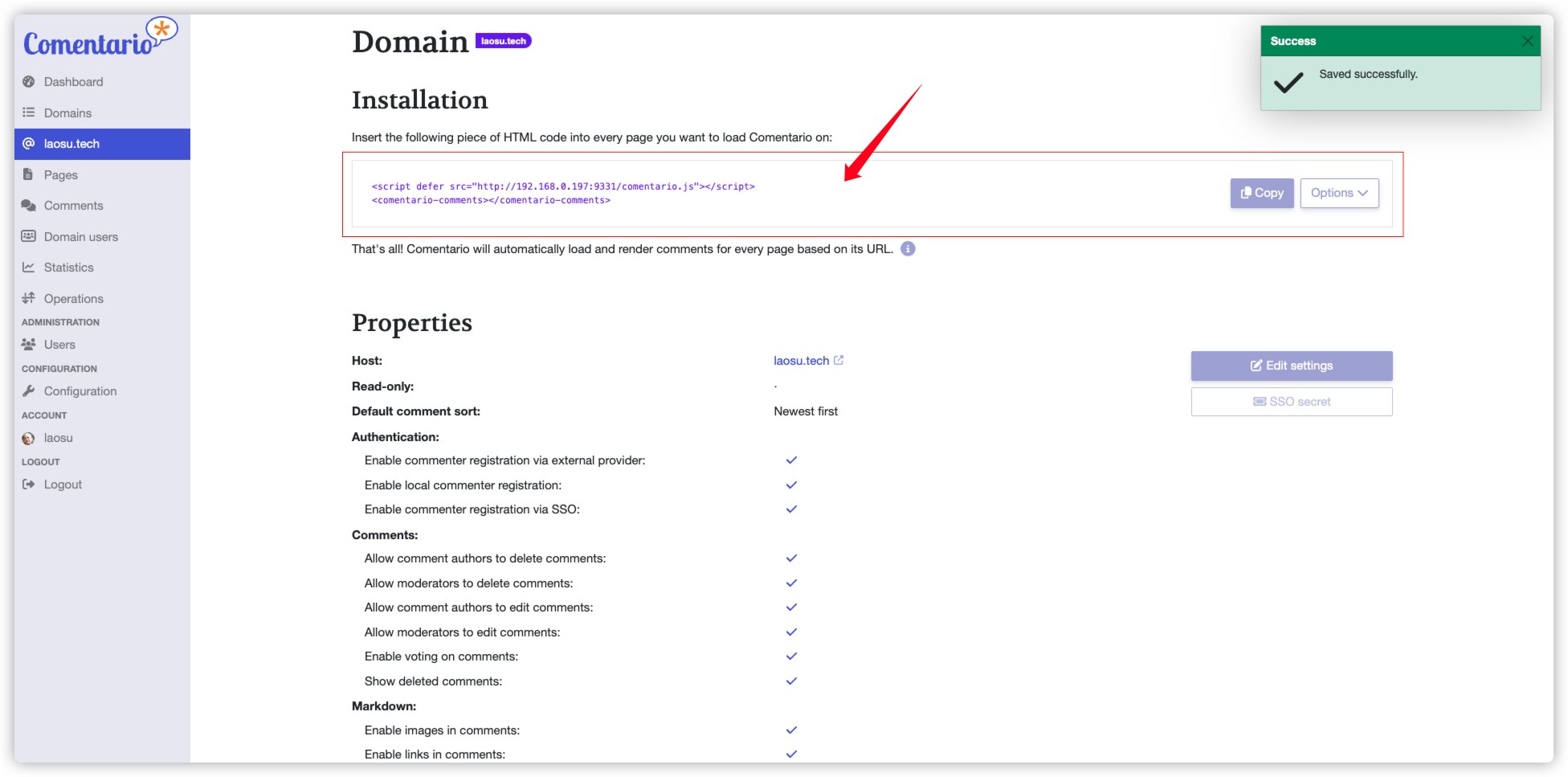
设置完成后,点 Create 生成 HTML 代码,将其插入到每个需要加载评论的页面

【注意】:实际使用中,需要将
Comentario发布到互联网,这样src后面的地址应该是公网IP或者域名
以老苏的 Hexo 为例,将这段代码放入到 post-body-end.njk 中即可。在实际测试,老苏只是在 WebStation 中建了一个静态的页面

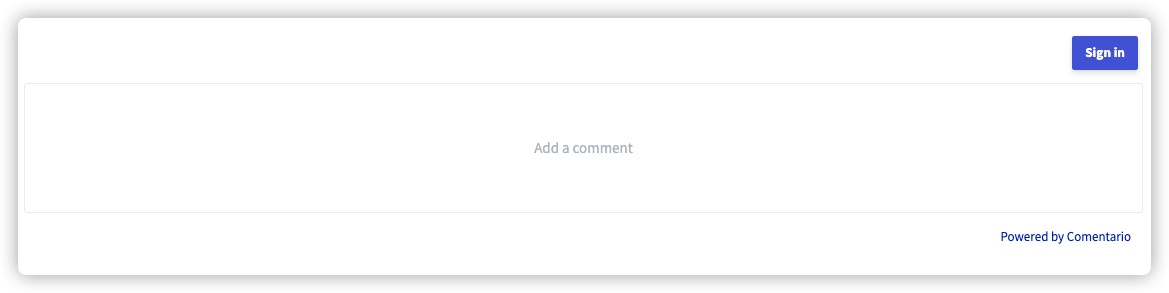
访问页面,例如 http://群晖IP/test.html

因为 Authencation 中设置了 Commenting without registeration,所以可以直接发评论,可以写个名字

如果连名字也懒得写,就是 Anonymous 用户了
请忽略错别字

因为设置了审核,还需要在后台批准

回到页面

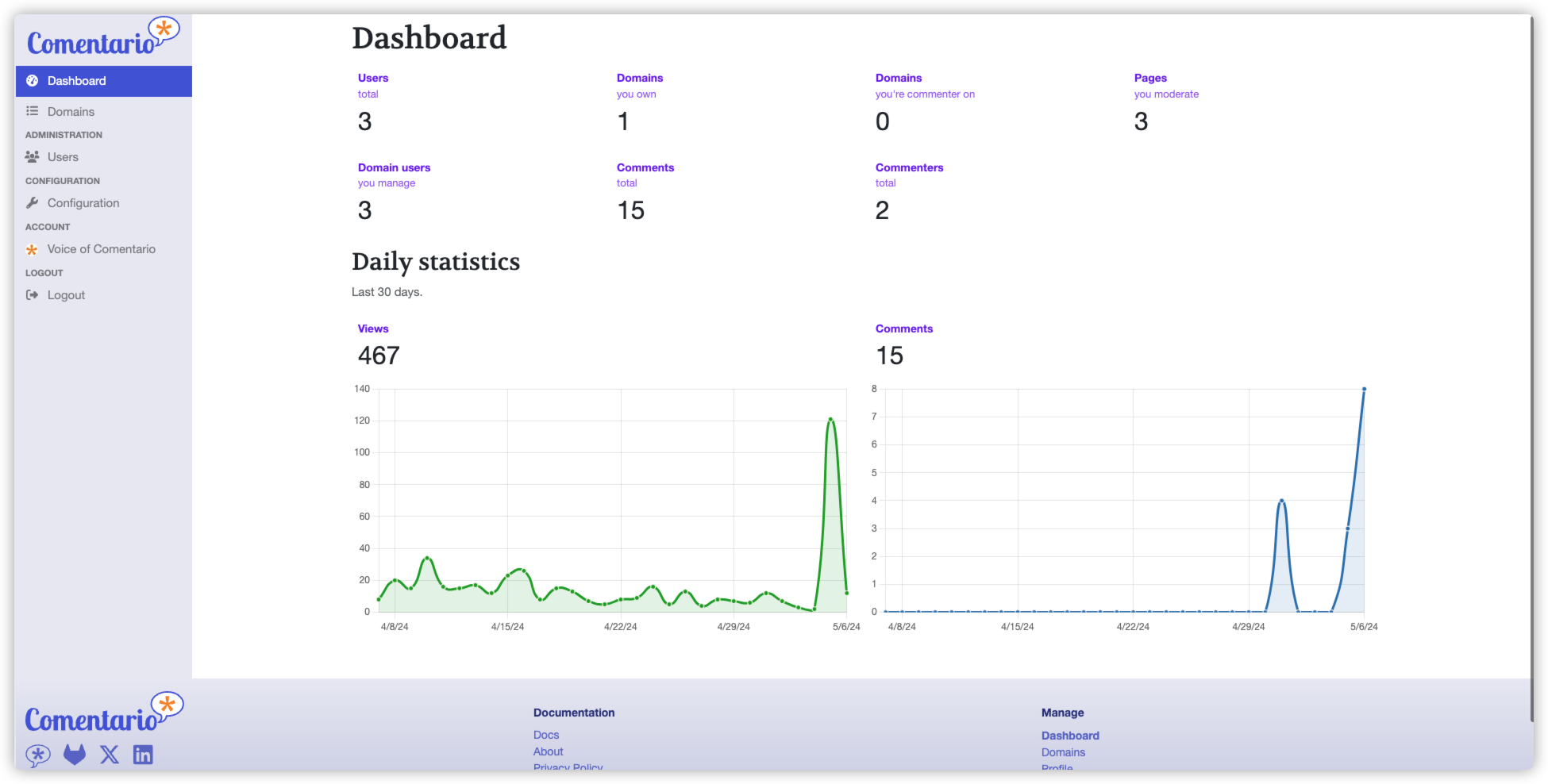
后台的 Dashboard 有统计信息

参考文档
comentario / Comentario · GitLab
地址:https://gitlab.com/comentario/comentario
Comentario: A Self-Hosted Commenting System for Your Static Website : r/selfhosted
地址:https://www.reddit.com/r/selfhosted/comments/1ckp2g5/comentario_a_selfhosted_commenting_system_for/
Secrets | Comentario Documentation
地址:https://edge.docs.comentario.app/en/configuration/backend/secrets/
Comentario Demo
地址:https://demo.comentario.app/



