热门标签
热门文章
- 1吃透BGP,永远绕不开这些基础概述,看完再也不怕BGP了!_bgp同步
- 2Streamlit+Echarts画出的图表,真的是太精湛了!!_streamlit echarts
- 3「Flink」配置使用Flink调试WebUI_flink-runtime-web
- 4Stable Diffusion之最全详解图解_stable diffusion 完整介绍
- 5sensorservice相关dump_dumpsys sensorservice
- 6Spark 中 Partition,Task,core,Executor的个数决定因素和关系_spark partition个数
- 705_es分布式搜索引擎1_es搜索引擎 查询索引库
- 8OpenCV(九)--文字扫描OCR识别_opencv ocr
- 9【送书活动四期】被GitHub 要求强制开启 2FA 双重身份验证,我该怎么办?_github强制2fa
- 10从零开始的Django框架入门到实战教程(内含实战实例) - 11 利用echart和Ajax请求完成数据可视化(学习笔记)_orm echart
当前位置: article > 正文
uniapp小程序uView自定义tabbar_uview tabbar
作者:黑客灵魂 | 2024-06-22 04:02:29
赞
踩
uview tabbar
两年没接触小程序,都忘记uniapp
前言
工具:HBuilder X 3.99版本 微信开发者工具 1.06
语言:vue2 + uView
一、创建项目
先使用HBuilder X工具创建一个空白uni-app项目 uviewTest
二、安装和配置
HBuilder X找到工具-》插件安装-》插件市场
uview链接
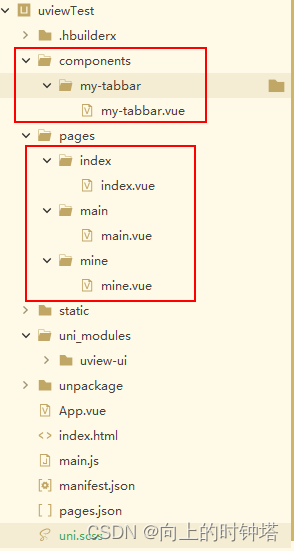
配置成功后项目有一个uni_modules文件夹下uview-ui文件夹
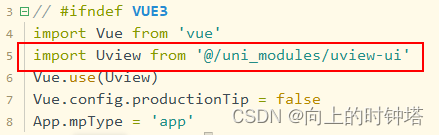
引入js 在main.js中引入

引入css 在uni.scss文件最后引入
@import "@/uni_modules/uview-ui/theme.scss";
@import "@/uni_modules/uview-ui/index.scss";
- 1
- 2
css的引用二
在uni.scss中@import “@/uni_modules/uview-ui/theme.scss”;
在App.vue中@import “@/uni_modules/uview-ui/index.scss”;
配置page.json easycom 代码在下面
easycom的作用主要是:
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。 只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。
三、使用步骤
1、配置page.json文件
{ "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/index/index", "style": { "navigationBarTitleText": "uni-app-uview" } }, { "path": "pages/main/main", "style": { "navigationBarTitleText": "首页" } }, { "path": "pages/mine/mine", "style": { "navigationBarTitleText": "我的" } } ], "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8" }, "tabBar": { "custom":true, "list":[ { "pagePath": "pages/main/main" }, { "pagePath": "pages/mine/mine" } ] }, "uniIdRouter": {}, "easycom":{ "autoscan":true, "custom":{ "^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue", "^my-(.*)": "@/components/my-$1/my-$1.vue" // 匹配components目录内的vue文件 } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
2、创建文件

3、相关代码
//my-tabbar文件 <template> <view> <u-tabbar :value="currentTab" :fixed="true" :border="false" activeColor="#d81e06" :placeholder="false" @change="changeTabIndex" > <u-tabbar-item v-for="item in switchTabs" :key="item.name" :text="item.text" :icon="item.iconName" ></u-tabbar-item> </u-tabbar> </view> </template> <script> export default { data(){ return{ switchTabs:[ { "pagePath":"/pages/main/main", "iconName":"home", "text":"首页", "name":"home" }, { "pagePath":"/pages/mine/mine", "iconName":"account", "text":"我的", "name":"mine" } ] } }, props:['currentTab'], methods:{ changeTabIndex(e){ let pagePath = this.switchTabs[e].pagePath uni.switchTab({ url:pagePath }) } } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
//App.vue文件 <template> <view class="content"> </view> </template> <script> export default { data() { return { title: 'Hello' } }, components:{}, onLoad() { uni.switchTab({ url:'/pages/main/main' }) }, methods: { } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
//main.vue文件 <template> <view class="content"> 首页 <my-tabbar :currentTab='0'/> </view> </template> <script> export default { data() { return { } }, onLoad() { }, methods: { } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
//mine.vue 文件 <template> <view class="content"> 我的 <my-tabbar :currentTab='1'/> </view> </template> <script> export default { data(){ return{ } }, onLaunch() { }, methods:{ } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
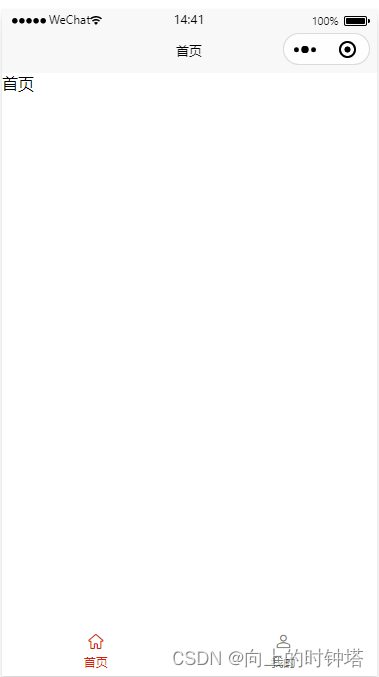
四 、运行
HBuilder X 运行-》运行到小程序模拟器

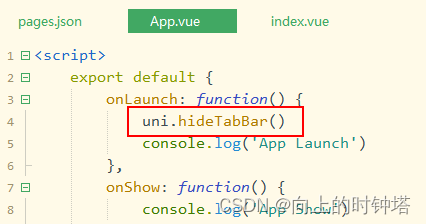
如果要在内置浏览器执行,要记得在App.vue加uni.hideTabBar()

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/黑客灵魂/article/detail/745283
推荐阅读
相关标签



