- 1详解HTTP:TCP/IP的网络模型_tcpip模型
- 2VMware Centos7虚拟机镜像无法启动问题处理记录_vm里镜像不可用
- 3医学考试搜题答案分享四个软件和公众号,来对比看看吧! #职场发展#笔记_查题神器公众号
- 4用稀疏表示实现人脸识别_稀疏表示图像识别python
- 5Logistic回归的牛顿法及DFP、BFGS拟牛顿法求解
- 6oracle19c创建pdb,解决ORA-65096: invalid common user or role name_ora-65096: 公用用户名或角色名无效
- 7数据库--汽车销售管理系统【课程设计】_汽车销售管理系统数据库课程设计
- 8《机器学习实战》知识总结及代码解析(1)K-近邻算法_深入浅出 python 机器学习:k最近邻算法 答案
- 9如何通过博客挣钱?_博客如何赚钱
- 10详解pandas的read_excel函数_pandas read excel 指定数据类型
Cordova 打包 angular 项目 android Hybrid App 图解 教程_angular项目转成app
赞
踩
- 2019.12.23 更新
- 本例仅为 angular Cordova 整合 未涉及第三方 如ionic 整合;
- ----------------------------------------------------
- 注*:现在自己开发 用了ionic 进行整合 因为比较省事
注:刚入手 cordova + angular + Ant Design Mobile of Angular
目前只能 打包 angular独立项目,如果angular 项目里使用了 Cordova插件 未能解决
其中环境:
jdk 1.8; cordova 9.0.0 (cordova-lib@9.0.1) ; android sdk 如下 (cordova 9 默认 Android 8 api 26); gradle 4.10.1;node v10.16.1;
Ant Design Mobile of Angular(NG-ZORRO-MOBILE) 0.12.x;差不多这些,安装教程网上很多,自行百度。

因为刚入手 ,小白对Cordova 、angular 都不太熟,网上搜了很多 打包教程,看不太懂,所以参考各前辈链接就不贴了。
本例测试demo 不做过多解释
正文
两种方案
下面主要提一下方案二,推荐使用方案一 (方案二刚开始简单后期麻烦;方案一刚开始麻烦后期简单,测试时感受,未深入研究) ,两种方案总的是相通的。
方案一:
1.生成 angular项目 Cordova 项目 (最好同名)
2.将angular 项目下的 e2e、src、package.json、angular.json 等等 复制粘贴到 Cordova项目 中 (其中同名文件需要手动 将其中内容 进行合并)
方案二:
1.生成 angular项目 Cordova 项目 (最好同名)
2.修改angular项目中 angular.json outputPath
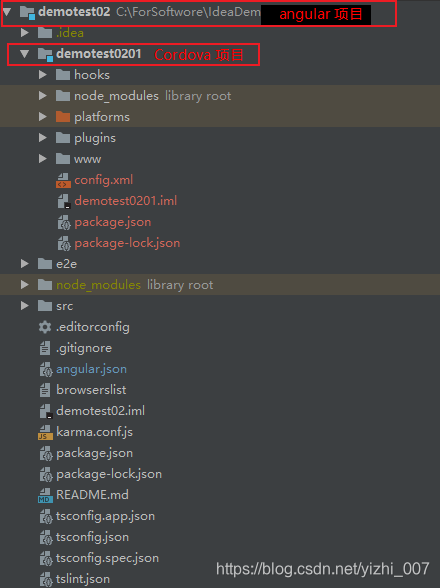
项目结构
方案一

方案二

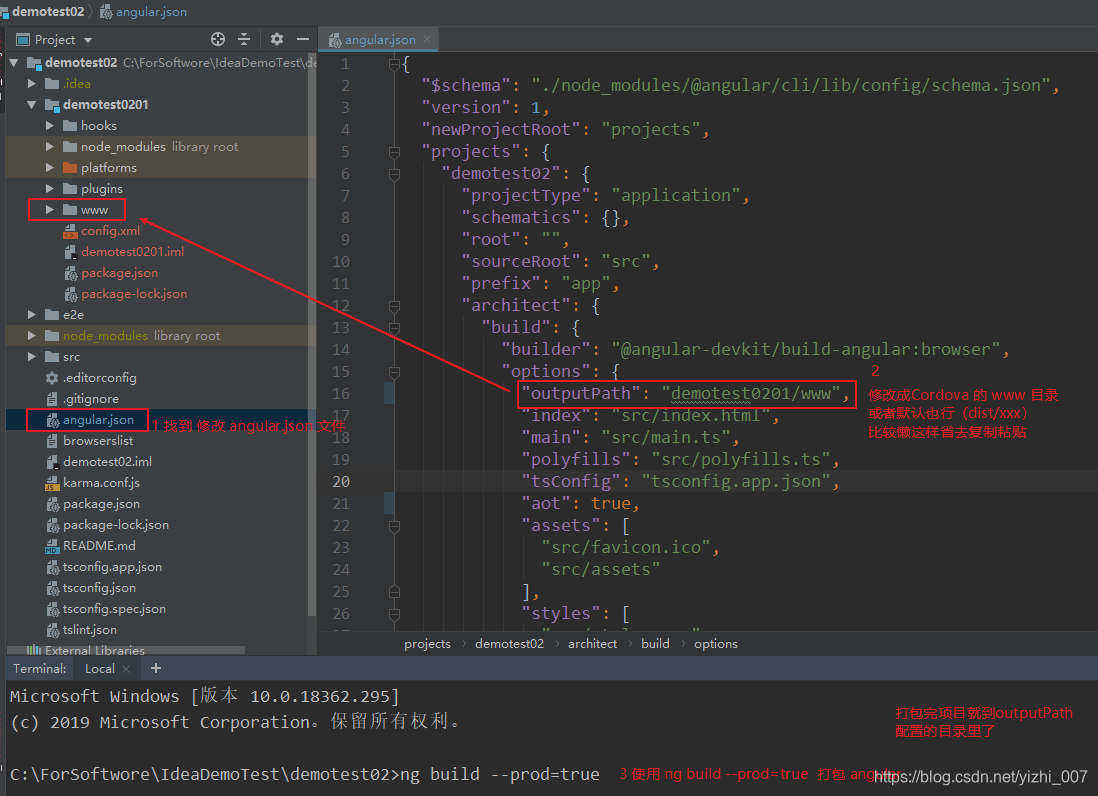
开始操作(方案二)
1. angular build 打包
1.1 修改angular.json 配置文件

1.2 修改index.html
1.2.1. 修改 base标签
- <!-- 修改 base 标签-->
- <!-- 修改前-->
- <base href="/"/>
- <!--修改后-->
- <base href=""/><!--或--><!-- <base href="./"/>-->
1.2.2.引入 cordova.js
- <!-- 引入 cordova.js-->
- <script src="cordova.js" type="text/javascript"></script>
1.3 执行 ng build --prod=true 或ng build
- ng build --prod=true
- //或者
- ng build
使用此命令 后 会得到 原生项目文件( 原生 js html css 文件,小白是这样称呼的,也不知道对不对) ,build 后的文件就可以部署到server服务器(nginx....)上了.
**其中build 命令参考官网
https://www.angular.cn/cli/build
英文:

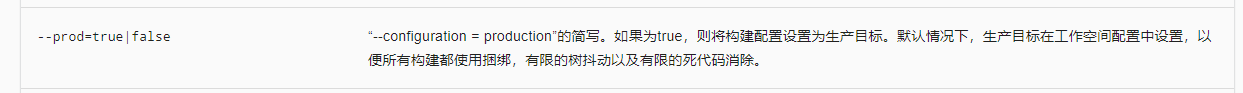
小白看不懂英文 网页翻译:

2.修改构建后的文件 index.html
修改 angular 项目 js引用
- <script src="runtime-es2015.5bc68c0dd8cf137fbe82.js" type="text/javascript"></script>
- <script src="polyfills-es2015.5cb1e996b2a376ba4548.js" type="text/javascript"></script>
- <script src="runtime-es5.ee0aae13fb762b150814.js" type="text/javascript"></script>
- <script src="polyfills-es5.38c6da221291b284e1c4.js" type="text/javascript"></script>
- <script src="main-es2015.29156a97783b535dcf5b.js" type="text/javascript"></script>
- <script src="main-es5.66fea9be10838a84ef37.js" type="text/javascript"></script>
- <!--或-->
- <script src="runtime-es2015.5bc68c0dd8cf137fbe82.js" type="module"></script>
- <script src="polyfills-es2015.5cb1e996b2a376ba4548.js" type="module"></script>
- <script src="runtime-es5.ee0aae13fb762b150814.js"></script>
- <script src="polyfills-es5.38c6da221291b284e1c4.js" r></script>
- <script src="main-es2015.29156a97783b535dcf5b.js" type="module"></script>
- <script src="main-es5.66fea9be10838a84ef37.js" ></script>
- <!--或-->
- <script src="runtime-es2015.5bc68c0dd8cf137fbe82.js" type="module"></script>
- <script src="polyfills-es2015.5cb1e996b2a376ba4548.js" type="module"></script>
- <script src="runtime-es5.ee0aae13fb762b150814.js" type="text/javascript"></script>
- <script src="polyfills-es5.38c6da221291b284e1c4.js" type="text/javascript"></script>
- <script src="main-es2015.29156a97783b535dcf5b.js" type="module"></script>
- <script src="main-es5.66fea9be10838a84ef37.js" type="text/javascript"></script>
-
- <!-- 下面是 build 后的 一般不支持 nomodule defer 所以要修改成 -->

这些操作完就可以 使用Cordova 打包 app了
- // 构建
- cordova build android
- // 真机测试
- cordova run anroid
- // 虚拟机测试
- cordova emulate android
-
-
- // 附赠发布release app 教程链接
- // https://blog.csdn.net/qq_27449993/article/details/90669876
- // https://www.cnblogs.com/hibraincol/archive/2011/07/27/2118906.html
-
- cordova build android --release
最后,目前测试是这种解决方案,如果后续本小白发现更好的会贴出,如果哪位大佬/前辈发现写的有问题,恰好又有时间,请在 评论区指正/分享。2019-08-14



