- 1X509证书详解
- 2意想不到的全球十大FPGA制造商_中国十大fpga企业
- 3一些js及css样式
- 4[当人工智能遇上安全] 14.借助大语言模型GPT-4辅助恶意代码动态分析_gpt4.0 ai模型安全
- 5Kafka的ISR概念及Leader和follower数据同步机制_kafka中leader和follower
- 6如何将 SQL Server 数据源不停机迁移到 AWS RDS SQL Server
- 7Python多线程编程:深入理解threading模块及代码实战_python深入学习代码
- 8py执行js代码+补充浏览器环境_python js运行环境
- 9Pytest教程:测试用例命名规范及目录结构_pytest目录结构
- 102024年金九银十收获阿里腾讯实习offer,学习、面试经验分享,2024年互联网大厂Android面经总结_阿里实习
【OpenHarmony】ArkTS 语法基础 ① ( ArkTS 语言简介 | ArkTS 与 TypeScript / JavaScript 兼容性 | 装饰器 | UI 描述 | 内置组件 )_arkts是前端还是后端
赞
踩

参考文档 : <HarmonyOS第一课>ArkTS开发语言介绍
一、ArkTS 简介
1、ArkTS 语言简介
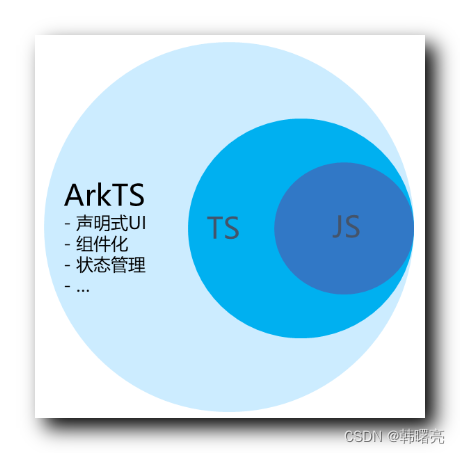
ArkTS 语言 是 华为开发的一种语言 , 在 TypeScript 语言的基础上 , 增加了
- 声明式 UI
- 状态管理
等能力 , 可以快速开发 OpenHarmony 和 HarmonyOS 应用 ;
ArkTS 语言 实际上 是一种 前端 语言 , 其作用类似于 Flutter 的 Dart 语言 , 使用方式也极其类似 ;
ArkTS 语言 提供了一套 声明式 UI 描述规范 , 可以直观的描述 UI 界面 ,
2、ArkTS 与 TypeScript / JavaScript 语法兼容性

ArkTS 语言 是 TypeScript 语言的拓展 , 兼容 TypeScript 语法 ;
TypeScript 语言 与 JavaScript 语言不兼容 : 虽然 TypeScript 是 JavaScript 的拓展 , 但是 二者语法不通 , TypeScript 的变量 , 函数形参 / 返回值 都要注明类型 , 因此 TypeScript 代码在 JavaScript 脚本中会在编译时报错 , 无法在 JS 引擎中运行 , 必须先翻译成 JS 语言 , 然后才能运行在 JS 引擎中 ;
ArkTS 代码中 , 可以使用 TypeScript 语法 , 但是不能使用 JavaScript 语法 ;
二、装饰器 / UI 描述 / 内置组件
下面的代码中 , 就是 TypeScript 代码 , 加上了 @Entry / @Component / @State 等 装饰器 , 在 build() UI 描述中 构建 UI 组件 ;
@Entry @Component struct Index { @State message: string = 'Hello World'; build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
1、装饰器概念 ( 注解 )
在 ArkTS 中 , " 装饰器 " 是一种语言特性 , 用于 装饰 类 / 结构 / 方法 / 变量 , 可以赋予被 装饰 的 代码元素 指定的功能 ;
ArkTS 装饰器 与 Java 注解 的用法和作用 及其类似 , 可以理解为注解 ;
" 装饰器 " 本质是 函数 , 在 代码加载 的 阶段执行 , 用于给 被装饰的 代码元素 ( 类 / 结构 / 方法 / 变量 ) 增加功能 ;
2、常用的装饰器
ArkTS 装饰器 以 @ 开头 , 常用的装饰器如下所示 :
- @Entry 装饰器 : 将自定义组件标记为入口组件 , 被装饰的组件就是一个独立的页面 , 在一个页面中只能有一个 入口组件 被该装饰器 装饰 ;
- @Component : 标记自定义组件 struct 结构体 , 一个 @Entry 入口组件由若干 自定义组件 构成 ;
- @Component 自定义组件 是 可重用的 UI 单元组件 ;
- @State : 标记状态变量 , 当该状态变量发生变化时 , 会刷新与该变量绑定的 UI 组件 ;
下面的代码中 , 就使用了上述 3 种装饰器 ;
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
}
- 1
- 2
- 3
- 4
- 5
3、UI 描述
在 struct 结构体 中的 build() {} 函数 , 就是 UI 描述 ;
" UI 描述 " 以 声明 的方式 , 描述该 @Component 自定义组件 的 UI 结构 ;
在 struct 结构体的 build 函数中的内容 , 就是 描述 多个布局组件如何组合成一个自定义组件 , 代码如下 :
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
4、内置组件
OpenHarmony 和 HarmonyOS 的 SDK 中 , 自带了 华为官方定义好的 内置组件 , 这些组件的本质就是 @Component 自定义组件 ,
这些组件 是 系统 提供 , 可直接使用的组件 ;
如 : 在 UI 描述 build 方法中 , 使用的 Row 行组件 , Column 列组件 , Text 文本组件 ; 通过设置这些组件的属性 , 调整组件的位置 , 显示样式 , 组件大小等属性 ;
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



