热门标签
热门文章
- 1Nginx 安装 SSL 配置 HTTPS 超详细完整全过程_nginx 1.26.0 ssl
- 2使用Process Explorer和Dependency Walker排查C++程序中dll库动态加载失败问题_process explorer查看dll
- 3WatchOS 实现iPhone与Apple Watch通信(数据传输)_wcsession
- 4探索BERT-NER-Pytorch: 利用预训练模型进行命名实体识别
- 5江科大数据挖掘实验三_下表由雇员数据库的训练数据组成
- 6Mybatis+postgresql_mybatis postgresql
- 7【机器学习】生成对抗网络(GAN)_一维数据的gan
- 8【计算机网络】详解TCP协议(上) TCP协议头结构 | ACK确认应答 | 超时重传机制_tcp ack
- 9Java Hibernate 之 CRUD 操作_java hibenate crud
- 10自然语言处理实战项目13-基于GRU模型与NER的关键词抽取模型训练全流程_有图片和图片上每个词的位置怎么训练一个抽取模型
当前位置: article > 正文
015.PyQt5_QWidget_坐标系统&大小位置_qt 子控件的坐标系是父控件
作者:黑客灵魂 | 2024-07-13 12:39:46
赞
踩
qt 子控件的坐标系是父控件
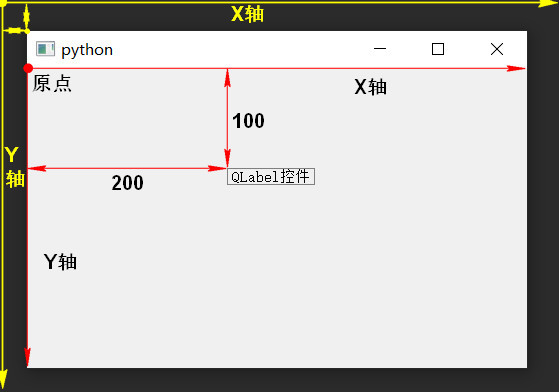
控件的坐标系统
- 左上角为坐标原点,向右为x轴正方向,向下为y轴正方向
-

- 子控件位置是参照父控件
- 顶层控件则参照桌面
大小位置
- 先了解一下控件的结构:
- 没有父控件的控件, 称之为窗口。一般会被包装成一个框架
-

相关API
-
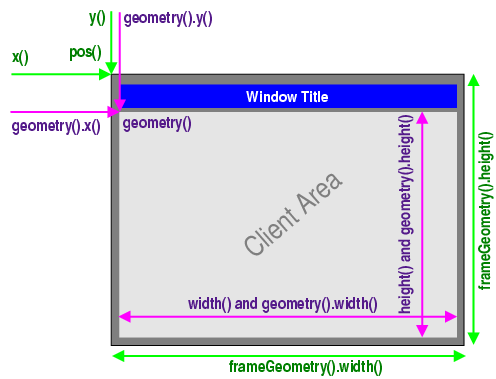
获取大小和位置的API
API 说明 x() 相对于父控件的x位置,包含窗口框架。
顶层控件则是相对于桌面的x位置y() 相对于父控件的y位置,包含窗口框架。
顶层控件则是相对于桌面的y位置pos() x和y的组合,包含窗口框架QPoint(x, y) width() 控件的宽度,不包含任何窗口框架 height() 控件的高度,不包含任何窗口框架 size() width和height的组合QSize(width, height) geometry() 用户区域相对于父控件的位置和尺寸组合QRect(x,y,width,height) rect() 0,0,width,height的组合Qrect(0,0,width,height) frameSize() 框架大小 frameGeometry() 框架尺寸 - 注意:控件显示完毕之后,具体的位置和尺寸数据才会正确
- from PyQt5.Qt import *
- import sys
- app = QApplication(sys.argv)
- # 创建一个QWidget控件
- w = QWidget()
- w.setWindowTitle('WindowTitle')
- w.resize(200, 200)
- w.move(100, 100)
- # geometry获取用户区域到父控件的x、y、width、height
- # 控件展示之前,数据不准确
- print(w.geometry())
- w.show()
- # geometry获取用户区域到父控件的x、y、width、height
- print(w.geometry())
- sys.exit(app.exec_())

- 输出结果
- PyQt5.QtCore.QRect(100, 100, 200, 200)
- PyQt5.QtCore.QRect(101, 138, 200, 200)
-
图解
-
-
设置大小和位置的API
API 说明 move(x, y) 设置的是x, y;也就是pos。包括窗口框架 resize(width, height) 设置的是宽和高。不包括窗口框架 setGeometry(x, y, width, height) 同时设置控件用户区域的x、y、width、height。
顶层控件需要先展示,后设置adjustSize() 根据内容自适应大小 setFixedSize() 设置固定尺寸大小,不允许拖拉宽度和高度 -
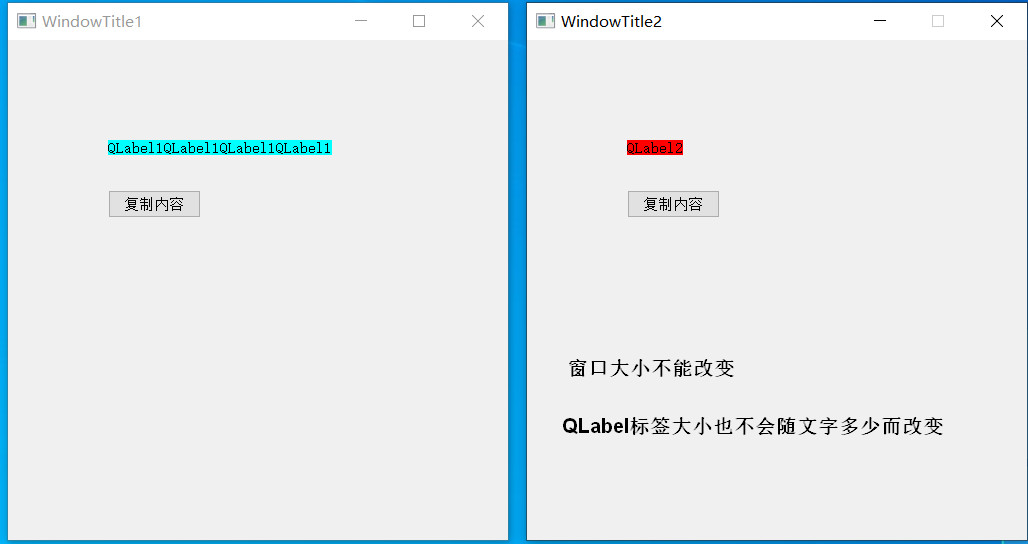
演示代码
- from PyQt5.Qt import *
- import sys
- app = QApplication(sys.argv)
- # 创建一个QWidget控件
- w1 = QWidget()
- w1.setWindowTitle('WindowTitle1')
- w1.move(200, 100)
- w1.resize(500, 500)
- label1 = QLabel(w1)
- label1.setText('QLabel1')
- label1.move(100,100)
- label1.setStyleSheet('background-color: cyan;')
- w2 = QWidget()
- w2.setWindowTitle('WindowTitle2')
- w1.move(200, 100)
- w2.setFixedSize(500, 500)
- label2 = QLabel(w2)
- label2.setText('QLabel2')
- label2.move(100,100)
- label2.setStyleSheet('background-color: red;')
- def cao1():
- initial_lab1 = label1.text()
- initial_lab1 = initial_lab1 + 'QLabel1'
- label1.setText(initial_lab1)
- label1.adjustSize()
- def cao2():
- initial_lab2 = label2.text()
- initial_lab2 = initial_lab2 + 'QLabel2'
- label2.setText(initial_lab2)
- btn1 = QPushButton(w1)
- btn1.setText('复制内容')
- btn1.clicked.connect(cao1)
- btn1.move(100,150)
- btn2 = QPushButton(w2)
- btn2.setText('复制内容')
- btn2.clicked.connect(cao2)
- btn2.move(100,150)
- w1.show()
- w2.show()
- sys.exit(app.exec_())

-

案例
- 案例1:创建一个窗口, 设置尺寸为500 x 500, 位置为 300, 300
- import sys
- from PyQt5.Qt import *
- app = QApplication(sys.argv)
- window1 = QWidget()
- # 设置用户区域的位置和大小(写到show()后面能看出来)
- window1.setGeometry(300,300, 500, 500)
- window2 = QWidget()
- window2.resize(500, 500)
- # 设置窗体的位置和大小,包含框架
- window2.move(300, 300)
- window1.show()
- window2.show()
- sys.exit(app.exec_())

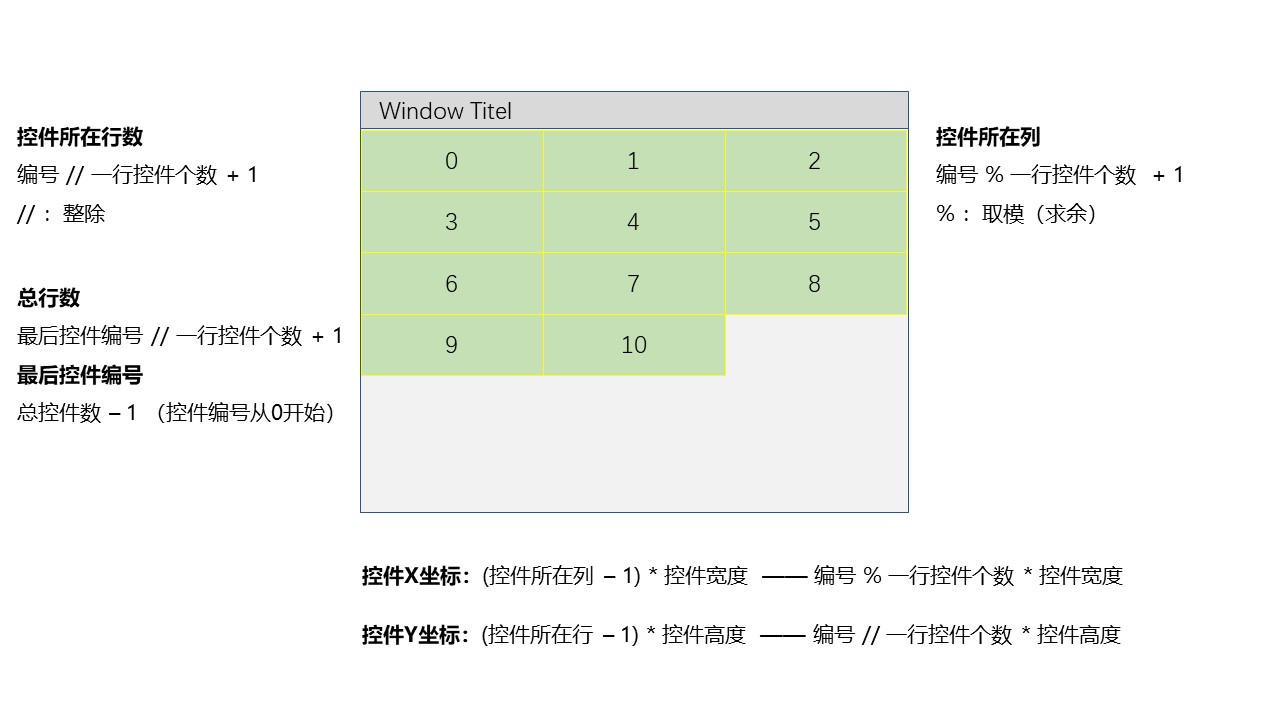
- 案例2:通过给定的的个数,你负责在一个窗口内创建相应个数的子控件
- 要求:按照九宫格的布局进行摆放,一行3个
- 子控件需要在父控件展示(show())之前定义才会跟着父控件一起显示
- 如果子控件在父控件展示之后才定义,那么子控件需要手动展示(show())
- 代码
- import sys
- from PyQt5.Qt import *
- app = QApplication(sys.argv)
- window = QWidget()
- window.resize(500, 500)
- window.show()
- # 总的控件个数
- widget_count = 20
- # 一行有多少个控件(列)
- column_count = 3
- # 总行数
- row_count = (widget_count -1 )// column_count + 1
- # 一个控件的宽度(要求是个integer整数类型)
- widget_width = int(window.width() / column_count)
- # 一个控件的高度(要求是个integer整数类型)
- widget_height = int(window.height() / row_count)
- for i in range(0, widget_count):
- win = QWidget(window)
- win.resize(widget_width, widget_height)
- # 通过控件所在列号*控件宽度,算出x位置(列号是从0开始)
- win_x = i % column_count * widget_width
- # 通过控件所在行号*控件高度,算出y位置(行号是从0开始)
- win_y = i // column_count * widget_height
- win.move(win_x, win_y)
- win.setStyleSheet('background-color:red;border: 1px solid yellow;')
- win.show()
- sys.exit(app.exec_())

- 图解
-
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/黑客灵魂/article/detail/819487
推荐阅读
相关标签