- 1执子之手简约唯美的表白网站HTML源码_2022唯美执子之手表白网html源码
- 2【2022应届生看过来】一个无经验的大学毕业生,可以转行做软件测试吗?_软件测试应届没有经验
- 3[沫忘录]Golang基础类型与语法
- 4Pycharm基础——文件操作(IO)技术_pycharm文件操作
- 5智慧校园毕业管理:全面解读毕业批次功能
- 6关于高性能滤波器和普通型滤波器的区别说明
- 7【计算机网络】域名劫持无处遁形:基于HTTPDNS打造可靠且安全的域名解析体系_域名解析接口
- 8基于javaweb+mysql的ssm外卖订餐管理系统(java+ssm+jsp+jquery+ajax+mysql)_外卖系统的前后端开发技术
- 9python选择题_python:选择题系列01
- 10动态链接(ELF文件)_elf动态链接
Python小细节之Gui图形化界面库tkinter学习_python tkinter 界面
赞
踩
引言
我的爬取表情包的爬虫文件写好了
运行
输入关键词就可以得到对应的
表情包
我也通过pyinstall 打包了
但是很丑
就只有一个黑box
我是新手
所以我知道
这对于普通人来说
不友好
且在使用的过程中
不方便交互
遂
加 界面 优化!
然
我不会呀!
但
一起学!


这是我的爬取表情包程序的界面,一个字!丑!
后续会继续优化!

开整
选择决定难易
在上一篇编辑器Spyder的bug
深刻意识到了
选择很重要
我知道python有多个图形界面化库
所以做了对比文章
结果是选择了 Tkinter

了解她
1. Tkinter简介
Tkinter是基于Tcl/Tk工具包的Python接口,这是一个跨平台的GUI开发工具包,支持在Windows、Mac OS X和Linux等操作系统上创建桌面应用程序。
2. 基本用法
使用Tkinter创建一个最简单的窗口,你需要导入Tkinter模块并创建一个顶级窗口对象:
import tkinter as tk
# 创建主窗口
root = tk.Tk()
# 设置窗口标题
root.title("我的第一个Tkinter程序")
# 窗口默认大小
root.geometry("300x200")
# 运行窗口主循环
root.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
3. 控件与布局
Tkinter提供了多种控件,如按钮(tk.Button)、标签(tk.Label)、文本框(tk.Entry)、滚动条(tk.Scrollbar)、复选框(tk.Checkbutton)、单选按钮(tk.Radiobutton)等。你可以通过这些控件构建丰富的交互式界面,并利用布局管理器(如tk.Grid或tk.Place、tk.Pack)来组织控件的位置和排列方式。
例如,添加一个按钮到窗口中:
button = tk.Button(root, text="点击我", command=lambda: print("你点击了按钮"))
button.pack() # 使用pack布局管理器将按钮放入窗口中
- 1
- 2
4. 事件处理
Tkinter支持事件驱动编程,可以为各个控件绑定事件处理器,如点击按钮时触发的动作:
def on_button_click():
print("按钮被点击了")
button = tk.Button(root, text="点击事件测试")
button.bind("<Button-1>", on_button_click) # 绑定鼠标左键点击事件
- 1
- 2
- 3
- 4
- 5
5. 更多高级功能
Tkinter还支持更多高级特性,如菜单栏(tk.Menu)、弹出对话框(tk.messagebox)、文件对话框(tk.filedialog)、颜色选择器(tk.colorchooser)等,以及自定义图形绘制(通过tk.Canvas)。
对了

官方文档不能忘
时刻记住,使用上面有解决不来的问题
回顾官方文档是最好的
要是连官方文档都解决不了
那么 那就是bug!
使用她
```python import tkinter as tk # 导入tkinter模块,别名tk from tkinter import messagebox # 导入messagebox模块 # 初始化窗口 root = tk.Tk() # 创建一个Tkinter的根窗口对象 root.title("简易计数器") # 设置窗口标题为"简易计数器" root.geometry("300x150") # 设置窗口大小为300x150 # 定义初始计数值 count = 0 # 初始化计数为0 # 创建一个标签来显示计数结果 label = tk.Label(root, text="计数: " + str(count), font=("Arial", 16)) # 创建一个Label对象,显示计数结果 label.pack(pady=20) # 将Label对象添加到窗口中,并设置垂直间距为20 # 定义一个函数来处理按钮点击事件并更新计数 def increment_count(): global count # 声明count为全局变量 count += 1 # 计数加1 label.config(text="计数: " + str(count)) # 更新计数显示 root.bell() # 点击一下播放一次声音 if count % 10 == 0: # 每敲10次暂停一次 root.bell() # 停止播放声音 messagebox.showinfo("提示", "敲击了" + str(count) + "下") # 弹窗显示敲击了多少下 # 创建一个按钮,并绑定点击事件到increment_count函数 button = tk.Button(root, text="点我计数", command=increment_count) # 创建一个Button对象,点击时调用increment_count函数 button.pack(pady=10) # 将Button对象添加到窗口中,并设置垂直间距为10 # 运行主循环 root.mainloop() # 进入Tkinter的主循环,等待事件发生
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
``
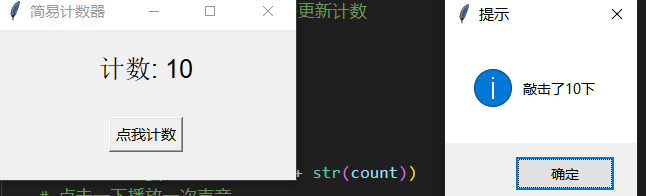
它会在每次点击按钮时增加计数并更新显示在标签上的数字
同时,每次点击都会播放一次系统提示音(root.bell())
并且当计数达到10的倍数时
会额外播放一次提示音
并弹出一个消息对话框显示当前的敲击次数。
展示了如何使用Tkinter创建基本的图形用户界面组件(如窗口、标签和按钮)
还演示了事件绑定、全局变量的使用
以及如何调用messagebox模块来显示信息对话框。

运行效果

这个小程序让我想起了敲木鱼
哈哈
等你们学会
后续你们可以再这个的基础上进行延时
做出来记得分享哦!
结尾
现在有了Ai真的很方便
每行代码都给你注释的明明白白
我只需要再看一眼
确保说的是人话
那么这个教程代码就可以顺利产出!
相信你们应该都看得懂吧

开玩笑啦, ! 不懂评论区见
那么
有缘再见!




