热门标签
热门文章
- 1彩色图像处理之彩色图像直方图处理的python实现——数字图像处理_颜色直方图 python detect
- 2手把手教你打造高精度STM32数字时钟,超详细步骤解析_stm32rtc实现数字钟
- 3java中Error与Exception的区别
- 4安装部署ofbiz 16.11.02
- 5为什么Python被称为“胶水语言”?它的特点有哪些?_python为什么被称为万能胶水语言
- 6网络协议学习---IPMI协议学习
- 7springboot的配置指南
- 8springboot搭建流式响应服务,SSE服务端实现_eventsources.createfactory
- 9SpringBoot 2.1.x微服务通过DockerMaven插件构建docker镜像部署_springboot2.1 docker
- 10IDEA开发Spark应用实战(Scala)_idea scala spark
当前位置: article > 正文
vue elementUI怎样解决表格滚动条滑动,表格错位_elementui表格滚动发生错位
作者:黑客灵魂 | 2024-07-19 10:31:49
赞
踩
elementui表格滚动发生错位
1、问题描述
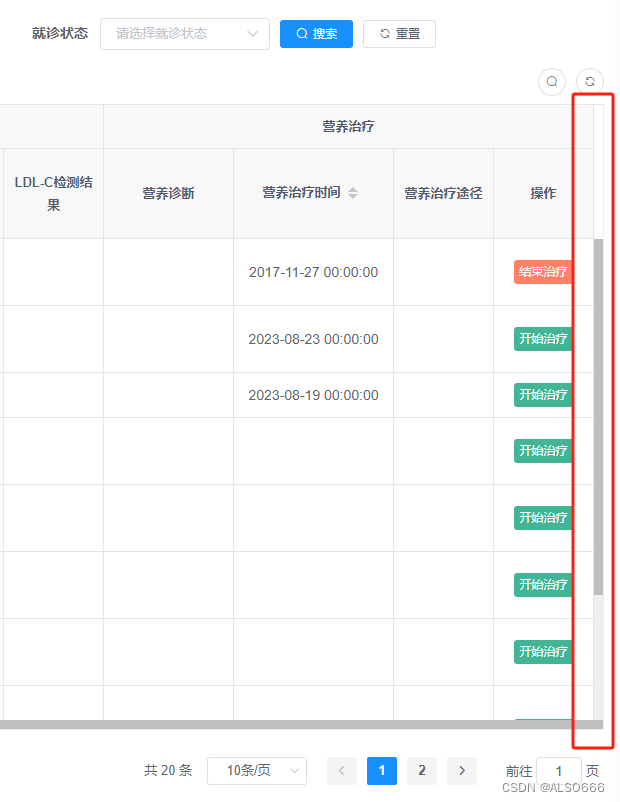
当表格里的内容比较多的时候,滑动滚动条,就会导致表头和内容错位,如图下所示。

2、解决方法
我们给表头的容器的右侧留出和滚动条宽度相同的尺寸,即可解决错位问题。
代码如下:
// 解决拖拽表格滚动条,错位问题
.el-table__header-wrapper{
padding-right: 10px!important; // 滚动条宽度
}
- 1
- 2
- 3
- 4
3、展示效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/黑客灵魂/article/detail/850981
推荐阅读
相关标签


