- 1Stable Diffusion绘画 | 图生图-局部重绘(一)
- 2双向链表C++,C#,Java版,这些程序大多已经过测试,一直在用。
- 3【C++入门(上)】—— 我与C++的不解之缘(一)
- 4数据结构之链表与Java中的LinkedList
- 5mysql插入数据量过大报错解决办法_the length of param 5 is larger than 80000,please
- 6postgresql 您要的日期查询都在这_pg获取前一天日期
- 7汇编语言:多位数输入输出&循环设计实验
- 8软件测试面试题:什么是α测试,β测试?_软件工程α测试
- 9解决IDEA使用卡顿的问题,设置JVM内存大小和清理缓存
- 104- 业务架构师眼中的需求是什么?_业务需求三要素
Flutter想转鸿蒙开发但遭频繁却退?这些真实经历打破你的认知_flutter 转鸿蒙
赞
踩
前言
不知不觉已经干了好几年Flutter开发了。
首先来感叹一下近年来HarmonyOS的发展速度之快吧!
但凭着我对新领域的高度热情,还是决定打破自己的舒适圈了…
鸿蒙OS(HarmonyOS)的崛起确实引起了我的注意,做了很久的挣扎,最终还是决定踏上一条新的征程,从Flutter开发转向鸿蒙开发。
回头想想转鸿蒙开发这条路,确实充满了挑战,但更多的是带给我的成长,让我对移动开发有了更深层次的理解。
下面想简单分享一下我的经历——
经验分享
起初,我对鸿蒙OS的了解仅停留在它是华为推出的一款面向全场景的分布式操作系统。
为了更深入理解,我开始阅读鸿蒙OS的官方文档,观看技术分享,尤其是鸿蒙的分布式能力、ArkUI(原Quick UI)以及它对开发者友好的一面深深吸引了我。我意识到,鸿蒙OS不仅仅是一个操作系统,更是一个充满潜力的开发平台。
Flutter与鸿蒙OS的桥梁
其实最有趣的部分是探索如何将Flutter应用带到鸿蒙OS。虽然官方未直接支持,但社区的力量强大。我找到了一些开发者分享的项目和插件,通过特定的Flutter Engine分支,实现了Flutter应用在鸿蒙上的运行。这涉及到了JNI与鸿蒙原生代码的交互,让我对跨平台桥接有了更深的实践。
当我做完转鸿蒙开发这个决定后,第一件事情就赶紧想着怎么把Flutter项目在鸿蒙OS上跑起来。
虽然Flutter官方未直接支持HarmonyOS,但社区和部分开发者已进行了探索,通过一些方式实现了Flutter应用在HarmonyOS上的运行。
下面分享一下我是怎么跑起来的——
准备好开发环境
- 安装DevEco Studio鸿蒙版:确保安装了华为提供的DevEco Studio鸿蒙版,这是支持鸿蒙应用开发的官方IDE。
- 配置Flutter环境:确保开发环境中已安装了Flutter SDK,并配置好Flutter和Dart环境。
了解项目和插件
- 社区案例和插件:查找社区中的案例,例如美团MTFlutter团队曾分享过在HarmonyOS上运行Flutter的经验。同时,社区可能有开发者贡献的插件或库帮助Flutter应用在HarmonyOS上运行。
- Flutter for HarmonyOS:关注是否有社区维护的Flutter分支或插件支持HarmonyOS,比如特定的Engine版本,用于与HarmonyOS的适配。
跨平台适配
- 兼容性调整:确保Flutter项目代码遵循跨平台最佳实践,避免使用特定于Android或iOS的API。
- 原生桥接:了解如何通过原生桥接鸿蒙原生代码(如Java或JavaScript),因为Flutter应用可能需要通过原生调用鸿蒙的API或特定功能。
构适配鸿蒙特性
- 鸿蒙组件:如果可能的话,考虑学习如何使用鸿蒙的组件如ArkUI来构建UI,或者将Flutter应用嵌入鸿蒙的AbilitySlice中。
- 分布式能力:探索鸿蒙的分布式特性,看是否可以为应用带来增值,如跨设备能力。
构建与调试
- 构建配置:根据找到或设置正确的构建配置,确保Flutter项目能够针对HarmonyOS进行构建。
- 调试:在Harmony模拟器或真实设备上测试你的应用,利用DevEco Studio的调试工具进行问题排查。
性能优化与实战
- 鸿蒙OS的性能优化与Flutter应用息息相关。要明白理解如何针对鸿蒙系统进行内存管理、渲染效率的调整,以及如何减少电池消耗。
总的来说把一个Flutter项目在鸿蒙OS上运行起来是不算太难的。
下面介绍一下Flutter跟鸿蒙OS的异同点吧。
共同点:
首先就是开发工具很相似:根据资料,DevEco Studio(鸿蒙应用开发的主要IDE)与Android Studio在界面和操作上有很高的相似度,对于Android开发者来说,适应新环境的学习曲线相对平缓。
其次就是编程语言方面的,虽然Flutter使用Dart语言,但鸿蒙应用开发支持Java、C/C++、JavaScript等多种语言。如果你已经熟悉Java,这部分的学习负担会减轻,因为Java也是鸿蒙应用开发的重要语言之一。
最后就是开发经验上面,作为一个有Android开发背景的开发者,你已经具备移动应用开发的基础知识,如UI设计、数据处理、网络通信等,这些经验在鸿蒙开发中同样适用,还是很便捷的~
不同点:
首要的就是生态系统与API了吧。鸿蒙OS有自己的生态系统和API,如ArkUI(用于构建用户界面)、分布式技术等,这些是鸿蒙特有的,需要额外学习。
其次就是跨平台上面的差异,尽管Flutter本身也支持跨平台开发,但直接用Flutter开发鸿蒙应用可能需要了解特定的适配技巧或插件,这与直接使用鸿蒙原生API开发有所区别。
最后就是设计理念方面,鸿蒙强调分布式能力,即应用能够在不同设备间无缝流转,这对于开发者来说是一种新的思维方式,可能需要时间来理解和应用到实际开发中。
转岗建议
根据我的经验,flutter转岗鸿蒙开发难度并不算特别大。
尤其是对于有Flutter和Android开发经验的人来说,很多基础知识都是相通的。
可能最大的挑战在于熟悉鸿蒙特有的API和设计理念,以及如何高效地将Flutter应用融入鸿蒙生态吧。
但是随着鸿蒙生态的逐渐成熟,相关的教程、文档和社区支持肯定也会越来越完善,有助于降低大家的学习门槛。
因此,如果小伙伴们愿意投入一定时间和精力学习鸿蒙新技能,这种转型是完全可行且值得探索的,而且现在鸿蒙开发岗待遇是很吸引人的。


学习鸿蒙开发有捷径?
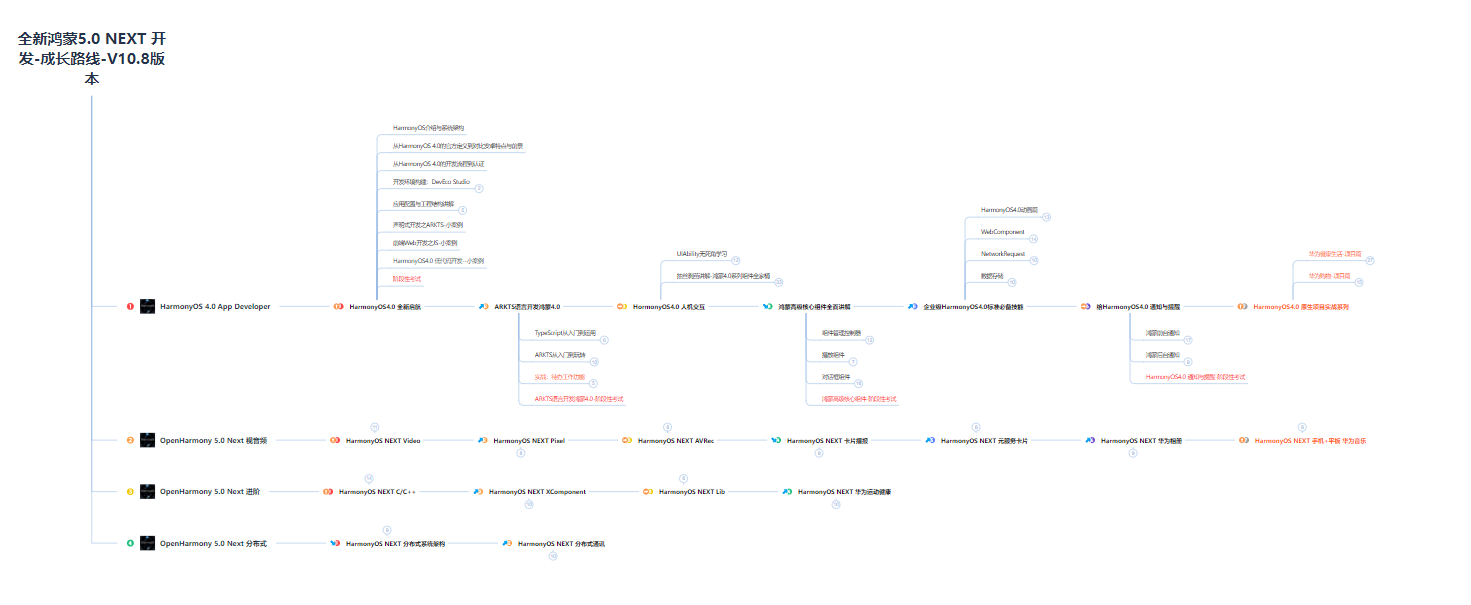
首先必学的是开发语言 ArkTS,这是重中之重,然后就是ArkUI声明式UI开发、Stage模型、网络/数据库管理、分布式应用开发、进程间通信与线程间通信技术、OpenHarmony多媒体技术……。中间还有许多的知识点,都整理成思维导图来分享给大家~

此外,小编精心准备了一份联合鸿蒙官方发布笔记整理收纳的《鸿蒙开发学习笔记》,内容包含ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
【有需要的小伙伴,可以扫描下方二维码免费领取!!!】

快速入门
- 开发准备
- 构建第一个ArkTS应用(Stage模型)
- 构建第一个ArkTS应用(FA模型)
- 构建第一个JS应用(FA模型)

开发基础知识
- 应用程序包基础知识
- 应用配置文件(Stage模型)
- 应用配置文件概述(FA模型)

资源分类与访问
- 资源分类与访问
- 创建资源目录和资源文件
- 资源访问

学习ArkTs语言
- 初识ArkTS语言
- 基本语法
- 状态管理
- 其他状态管理
- 渲染控制

基于ArkTS声明式开发范式
- UI开发(ArkTS声明式开发范式)概述
- 开发布局
- 添加组件
- 显示图片
- 使用动画
- 支持交互事件
- 性能提升的推荐方法

兼容JS的类Web开发范式
- 概述
- 框架说明
- 构建用户界面
- 常见组件开发指导
- 动效开发指导
- 自定义组件

Web组件
- 概述
- 设置基本属性和事件
- 并发
- 窗口管理
- WebGL
- 媒体
- 安全
- 网络与连接
- 电话服务
- 数据管理
- …

应用模型
- 概述
- Stage模型开发指导
- FA模型开发指导

2024完整鸿蒙学习资料领取方式:扫描下方二维码即可~