- 1【Java基础】Java中不能被实例化的类 -- p267_不能实例化类型怎么解决
- 2在Unity3D中控制动画播放_u3d的多个animation动画
- 3前端常用的快捷键:_前端开发快捷键!
- 4[附源码]JAVA+ssm计算机毕业设计航空订票系统(程序+Lw)_航空订单系统毕业设计
- 5大模型混战,阿里百度华为谁将成就AI时代的“新地基”?_stable、diffusion模型、文心大模型、混元大模型、通义 大
- 6瑞芯微1808模型转换(onnx到rknn)环境配置过程
- 7工作中的adb 常用命令_adb shell free
- 8apache-tomcat-10.0.18配置_tomcat-10.1.18对应java的版本
- 9使用python实现简单的猜数字小游戏_python猜数字游戏编程
- 10frida学习及使用
Bootstrap_bootstrap link
赞
踩
Bootstrap
1、BootStrap的安装及使用
1.1、BootStrap介绍
官网:官网
中文网:中文网
Bootstrap是一套现成的CSS样式集合(做得还是很友好的)。是两个推特的员工做出来的。
Bootstrap是最受欢迎的HTML、CSS 和JS框架,用于开发响应式布局、移动设备优先的WEB项目。
2011年,twitter 的"一小撮"工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集 — BootStrap。Bootstrap 由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速成为该站上最多人watch&fork的项目。大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高(可以说是优雅),同时涌现了许多基于Bootstrap建设的网站:界面清新、简洁;要素排版利落大方。
Bootstrap特别适合那种没有设计师的团队(甚至说没有前端的团队),可以快速的制作出一个网页。
1.2、BootStrap特点
- 简洁、直观、强悍的前端开发框架,html、 css、 javascript 工具集,让web开发更速、简单。
- 基于html5、css3的bootstrap, 具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列网格,样式向导文档。
- 自定义JQuery插件,完整的类库,bootstrap3 基于Less,,bootstrap4 基于Sass的CSS预处理技术
- Bootstrap响应式布局设计,让一个网站可以兼容不同分辨率的设备。Bootstrap 响应式布局设计,给用户提供更好的视觉体验。
- 丰富的组件
1.3、下载及使用
-
下载:css
-
下载完成后
- 拷贝dist/css中的bootstrap.min.css到项目的css文件夹中
- 拷贝dist/js中的bootstrap.min.js到项目的js文件夹中
-
下载jquery.js
-
基本模板
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!--使用X-UA-Compatible来设置IE浏览器兼容模式 最新的渲染模式---> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- viewport:表示用户是否可以缩放页面 width:指定视区的逻辑宽度 device-width:指示视区应为移动设备的屏幕宽度 initial-scale:指令用于设置web页面的初始缩放比例 initial-scale=1: 则将显示未经缩放的web文档 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>BootStrap的HTML标准模板</title> <!--载入BootStrap的css--> <link href="../static/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>hello world!</h1> <!--jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,如果要想使用BootStrap的插件,必须先引入jquery--> <script src="/static/js/jquery-3.6.0.min.js"></script> <!--包括所有Bootstrap的js插件或者可以根据需要使用的js插件调用--> <script src="/static/js/bootstrap.min.js"></script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
2、布局容器和栅格网格系统
2.1、布局容器
1、.container 类用于固定宽度并支持响应式布局的容器。(两边留白)
<div class="container">
...
</div>
- 1
- 2
- 3
2、.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。(占据整个屏幕)
<div class="container-fluid">
...
</div>
- 1
- 2
- 3
2.2、栅格网格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份, 但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统是将容器平分成12份。

container、row、 xs (xsmall phones), sm (small tablets), md (middle desktops),Ig (larger desktops)即:超小屏(自动),小屏(750px), 中屏(970px)和大屏(1170px)数据行(.row)必须包含在容器(.container) 中,以便为其赋予合适的对齐方式和内距(padding)。在行(.row)中可以添加列(.column),只有列(column) 才可以作为行容器(.row)的直接子元素,但列数之和不能超过平分的总列数,比如12,如果大于12,则自动换到下一行
具体内容应当放置在列容器(column) 之内
<!--布局容器(固定宽度)--> <div class="container"> <!--行元素--> <div class="row"> <!--列元素 col-md(xs、sm、lg)-数值--> <div class="col-md-4 bg-primary">4列</div> <div class="col-md-4 bg-primary">4列</div> <div class="col-md-4 bg-primary">4列</div> </div> <div class="row"> <div class="col-lg-6 bg-success">6列</div> <div class="col-lg-6 bg-info">6列</div> <div class="col-lg-4 bg-info">4列</div> <!--超过12列,自动换行--> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

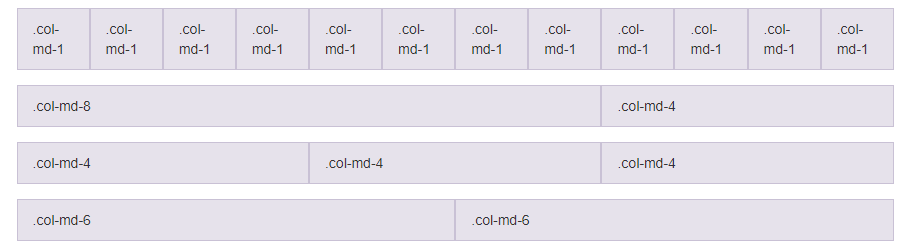
2.2.1、列组合
列组合简单理解就是通过更改数字来合并列(原则:列总和数不能超12,大于12,则自动换到下一行),有点类似于表格的colspan属性。
<!--列组合-->
<div class="row">
<div class="col-md-1 bg-success">1列</div>
<div class="col-md-2 bg-info">2列</div>
<div class="col-md-3 bg-warning">3列</div>
<div class="col-md-6 bg-primary">6列</div>
</div>
<div class="row">
<div class="col-md-6 bg-success">6列</div>
<div class="col-md-6 bg-danger">6列</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
2.2.2、列偏移
如果我们不希望相邻的两个列紧靠在一起, 但又不想使用margin或者其他的技术手段来。这个时候就可以使用列偏移(offset) 功能来实现。使用列偏移也非常简单,只需要在列元素上添加类名"col-md-offset-*“(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。例如,你在列元素上添加"col-md-offset-8”,表示该列向右移动8个列的宽度。(注意:要保证列与偏移列的总数不超过12,不然会致列断行|换行显示)
<!--列偏移-->
<div class="row">
<div class="col-md-2 bg-success">2列</div>
<div class="col-md-2 bg-danger col-md-offset-6">2列</div>
<div class="col-md-2 bg-warning">2列</div>
<!--上面列偏移之后已经达到12列,下面列换行显示-->
<div class="col-md-2 bg-primary">2列</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2.2.3、列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名col-md-push-*和col-md-pull-* (其中星号代表移动的列组合数)。往前pull,往后push
<!--列排序-->
<div class="row">
<div class="col-md-3" style="background-color: red;">3列</div>
<!--往后面移动6列-->
<div class="col-md-3 col-md-push-6" style="background-color: green;">3列</div>
<div class="col-md-3" style="background-color: blue;">3列</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2.2.4、列嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(row) 容器,然后在这个行容器中插入列
<!--列嵌套--> <div class="row"> <div class="col-md-6" style="background-color: #dea770;"> <div class="row"> <div class="col-md-10" style="background-color: pink;">10列</div> <div class="col-md-2" style="background-color: hotpink;">2列</div> </div> </div> <div class="col-md-6" style="background-color: #4bf84d;"> <div class="row"> <div class="col-md-3" style="background-color: red;">3列</div> <div class="col-md-3" style="background-color: orange;">3列</div> <div class="col-md-3" style="background-color: yellow;">3列</div> <div class="col-md-3" style="background-color: green;">3列</div> </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
<!--自动根据你的分辨率选择所要占的列数-->
<div class="row">
<!--如果是小屏(移动设备)占6列 中屏(电脑设备)占4列-->
<div class="col-md-4 col-sm-6" style="background-color: green;">4列</div>
<div class="col-md-4 col-sm-6" style="background-color: blue;">4列</div>
<div class="col-md-4 col-sm-6" style="background-color: purple;">4列</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3、常用样式
3.1、排版
3.1.1、标题
Bootstrap和普通的HTML页面一样,定义标题都是使用标签<h1>到<h6> ,只不过Bootstrap覆盖了其默认的样式。使用其在所有浏览器下显示的效果一样。为了让非标题元素和标题使用相同的样式, 还特意定义了.h1~.h6六个类名。同时后面可以紧跟着一行小的副标题 <small></small>或使用.small
<h1>标题1<small>副标题1</small></h1>
<h2>标题2<span class="small">副标题2</span></h2>
- 1
- 2
3.1.2、段落
段落是排版中另一个重要元素之一。 通过.lead 来突出强调内容(其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理。可以使用以下标签给文本做突出样式处理:
<small>:小号字
<b><strong>:加粗
<i><em>:斜体
<mark>:内联文本
<u>:下划线
<del><s>:中划线
<p class="lead"><small>将来</small>的<i>你</i>会<em>感谢</em>现在<strong>拼命努力</strong>的<b>自己</b></p>
<!--<mark>标签:内联文本 带背景色的文本-->
<mark>曾庆灿:编著</mark>
<!--<u>标签:带下划线的文本-->
<u>冲锋路上的跌倒和爬起 是奋斗者最美的姿态</u>
<!--<s>标签:带中划线的文本-->
<p class="lead">$
<s>66.00</s>
29.9
</p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
3.1.3、强调
定义了一套类名,这里称其为强调类名,这些强调类都是通过颜色来表示强调,具体说明如下:
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31 708f)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(#a94442)
<div class="text-muted">.text-muted:提示效果</div>
<div class="text-primary">.text-primary:主要效果</div>
<div class="text-success">.text-success:成功效果</div>
<div class="text-info">.text-info:通知效果</div>
<div class="text-warning">.text-warning:警告效果</div>
<div class="text-danger">.text-danger:危险效果</div>
- 1
- 2
- 3
- 4
- 5
- 6
3.1.4、对齐效果
在CSS中常常使用text- align来实现文本的对齐风格的设置。
其中主要有四种风格:
- 左对齐,取值left
- 右对齐,取值right
- 居中对齐,取值center
- 两端对齐,取值justify
为了简化操作,方便使用,Bootstrap通过定义四个类名来控制文本的对齐风格:.text-left:左对齐;.text-center:居中对齐;.text-right:右对齐;.text-justify:两端对齐。
<!--文本全部为小写-->
<p class="text-left text-lowercase">Left aligned text.</p>
<!--文本全部为大写-->
<p class="text-center text-uppercase">Center aligned text.</p>
<!--文本首字母全部为大写-->
<p class="text-right text-capitalize">Right aligned text.</p>
<p class="text-justify">
在适合的大学空气中,最重要的事就是思维训练。掌握知识或参与社会实践,不过是训练思维的必要条件。
如何让青年用自然科学家、社会科学家或人文学者的方式来思考,才是大学的要义。一个人读大学,
不是为了被各种事实塞满头脑,而是要提高自己的心智,
培养有效思考的能力、交流思想的能力、逻辑判断的能力以及辨别价值的能力。
</p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
3.1.5、列表
在HTML文档中,列表结构主要有三种:
- 无序列表(<ul><li>…</li></ul>)
- 有序列表(<ol><li>…</li></ol>)
- 无序列表(<dl><dt>…</dt><dd>…</dd></dl>)
3.1.5.1、去点列表
class=“list-unstyled”
<ul class="list-unstyled">
<li>无序列表1</li>
<li>无序列表2</li>
</ul>
- 1
- 2
- 3
- 4
3.1.5.2、内联列表
class=“list-inline”,把垂直列表换成水平列表,而且去掉项目符号(编号) ,保持水平显示。也可以说内联列表就是为制作水平导航而生。
<ol class="list-inline">
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
- 1
- 2
- 3
- 4
- 5
3.1.5.3、定义列表
在原有的基础加入了一些样式,使用的样式class="dl-horizontal"制作水平定义列表;当标题宽度超过160px时,将会显示三个省略号。
<dl class="dl-horizontal">
<dt>HTML超文本标记语言</dt>
<dd>HTML文本是由HTML命令组成的描述性文本</dd>
<dt>标题宽度不能超过160px,超出显示...</dt>
<dd>HTML命令可以说明文字,图形、动画、声音、表格、链接等</dd>
</dl>
- 1
- 2
- 3
- 4
- 5
- 6
3.1.6、代码
一般在个人博客上使用的较为频繁,用于显示代码的风格。在Bootstrap主要提供了三种代码风格:
- 使用<code></code>来显示单行内联代码
- 使用<pre></pre> 来显示多行块代码
- 样式:使用
.pre-scrollable类,其作用是设置 max-height 为 350px,超过展示滚动条;使用<kbd></kbd>来标记用户通过键盘输入的内容。(显示键盘样式)
3.1.6.1、单行内联代码
<code>this is a simple code</code>
- 1
3.1.6.2、快捷键
<p>使用<kbd>ctrl</kbd>+<kbd>s</kbd>保存编辑内容</p>
- 1
3.1.6.3、多行代码块
<pre>
public static void main(String[] args){
System.out.println("获取 数据");
}
<h2>hello</h2>
<ol class="pre-scrollable">
<li>代码会保留原来的格式</li>
<li>显示html代码需要使用字符实体</li>
<li>当长度超过指定值,可以添加滚动条</li>
<li>使用<kbd></kbd>来显示用户输入代码</li>
<li>。。。。。。。。。。。。。。。</li>
<li>。。。。。。。。。。。。。。。</li>
<li>。。。。。。。。。。。。。。。</li>
</ol>
</pre>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
3.1.7、表格
3.1.7.1、表格样式
Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。在使用Bootstrap的表格过程中,只需要添加对应的类名就可以得到不同的表格风格;
基础样式
(1).table:基础表格
附加样式
.table-striped斑马线表格(隔行换色).table-bordered带边框的表格.table-hover鼠标悬停高亮的表格.table-condensed紧凑型表格,单元格中的内补(padding)均会减半。
3.1.7.2、tr、th、td样式
| Class | 描述 |
|---|---|
.active | 鼠标悬停在行或单元格上时所设置的颜色 |
.success | 标识成功或积极的动作 |
.info | 标识普通的提示信息或动作 |
.warning | 标识警告或需要用户注意 |
.danger | 标识危险或潜在的带来负面影响的动作 |
<div class="container"> <div class="row"> <table class="table table-striped table-bordered table-hover"> <thead> <tr class="info"> <th>JavaEE</th> <th>DataBase</th> <th>JavaScript</th> </tr> </thead> <tbody> <tr> <td>JavaWeb</td> <td>MySQL</td> <td>Jquery</td> </tr> <tr class="warning"> <td>Spring</td> <td>Oracle</td> <td>Json</td> </tr> <tr> <td>SpringMvc</td> <td>SQLServer</td> <td>Ajax</td> </tr> </tbody> </table> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
3.2、表单
表单主要功能是用来与用户交互的一个网页控件,良好的表单设计能够让网页与用户更好的沟通。表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。
3.2.1、表单控件
通过
.form-control来设置表单元素的样式.input-lg(较大).input-sm(较小)
3.2.1.1、输入框 text
<div class="col-md-3">
<p><input type="text" placeholder="请输入用户名" class="form-control"/></p>
<p><input type="password" placeholder="请输入密码" class="form-control input-lg"/></p>
<p><input type="email" placeholder="请输入邮箱" class="form-control input-sm"/></p>
</div>
- 1
- 2
- 3
- 4
- 5
3.2.1.2、下拉列表 select
多行选择设置属性:multiple
<div class="col-md-3">
<p>
<select class="form-control" multiple>
<option>请选择城市</option>
<option>河南</option>
<option>北京</option>
<option>上海</option>
</select>
</p>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
3.2.1.3、文本域 textarea
<textarea cols="15" rows="6" placeholder="请输入个人简介" class="form-control"></textarea>
- 1
3.2.1.4、复选框 checkbox
垂直显示:.checkbox
水平显示:.checkbox-inline
<!--垂直显示--> <div class="row"> <div class="col-md-3"> <div class="checkbox"> <label><input type="checkbox" name="hobby"/>唱歌</label> </div> <div class="checkbox"> <label><input type="checkbox" name="hobby"/>游泳</label> </div> </div> </div> <!--水平显示--> <div class="row"> <div class="col-md-3"> <label class="checkbox-inline"><input type="checkbox" name="hobby"/>唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby"/>健身</label> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
3.2.1.5、单选框 radio
垂直显示:.radio
水平显示:.radio-inline
<!--垂直显示--> <div class="row"> <div class="col-md-3"> <div class="radio"> <label><input type="radio" name="gender">男</label> </div> <div class="radio"> <label><input type="radio" name="gender">女</label> </div> </div> </div> <!--水平显示--> <div class="row"> <div class="col-md-3"> <label class="radio-inline"><input type="radio" name="gender">男</label> <label class="radio-inline"><input type="radio" name="gender">女</label> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
3.2.1.6、按钮
(1)基础样式:.btn
<button class="btn">基础样式按钮</button>
- 1
附加样式:btn-danger、btn-warning、btn-success、btn-default、btn-info、btn-primary、btn-link
<input type="button" value="btn" class="btn"> <input type="button" value="btn-danger" class="btn btn-danger"> <input type="button" value="btn-warning" class="btn btn-warning"> <input type="button" value="btn-success" class="btn btn-success"> <input type="button" value="btn-info" class="btn btn-info"> <input type="button" value="btn-primary" class="btn btn-primary"> <input type="button" value="btn-default" class="btn btn-default"> <input type="button" value="btn-link" class="btn btn-link"> <div class="container"> <div class="row"> <div class="col-md-3"> <a href="#" class="btn btn-info"> <i class="glyphicon glyphicon-plus"></i> 添加 </a> </div> <div class="col-md-3"> <a href="#" class="btn btn-danger"> <i class="glyphicon glyphicon-trash"></i> 删除 </a> </div> <div class="col-md-3"> <a href="#" class="btn btn-warning"> <i class="glyphicon glyphicon-pencil"></i> 修改 </a> </div> <div class="col-md-3"> <a href="#" class="btn btn-primary"> <i class="glyphicon glyphicon-search"></i> 查询 </a> </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
(2)多标签支持:使用a span div等制作按钮
<!--通过按钮样式设置其他元素为按钮效果-->
<a href="#" class="btn btn-primary">a标签</a>
<span class="btn btn-success">span标签</span>
<div class="btn btn-danger">div标签</div>
- 1
- 2
- 3
- 4
(3)按钮大小
使用btn-xs、btn-sm、btn-lg设置不同尺寸的按钮
<!--设置按钮大小-->
<input type="button" value="btn-info btn-xs" class="btn btn-info btn-xs">
<input type="button" value="btn-success btn-sm" class="btn btn-success btn-sm">
<input type="button" value="btn-warning" class="btn btn-warning">
<input type="button" value="btn-primary btn-lg" class="btn btn-primary btn-lg">
- 1
- 2
- 3
- 4
- 5
(4)按钮禁用
-
在标签中添加disabled属性
<button onclick="alert('hello')" class="btn btn-danger" disabled>点我</button>- 1
-
在元素标签中添加类名
disabled<button onclick="alert('hello')" class="btn btn-warning disabled">点我</button>- 1
注:通过disabled属性(真正的禁用样式);通过样式添加disabled类名(只是样式上禁用,并没有真正禁用)
3.2.2、表单布局
基本的表单结构是Bootstrap自带的,个别的表单控件自动接收一些全局样式。
- 向父
<form>元素添加role= “form”。 - 把标签和控件放在一个带有class .form-group的
<div>中。这是获取最佳间距所必需的。 - 向所有的文本元素
<input>、<textarea>和<select>添加class =“form-control”。
3.2.2.1、水平表单
同一行显示:form-horizontal
需要配合Bootstrap框架的网格系统进行布局
<h2 style="margin: 15px 0 15px 566px">用户信息表</h2> <form action="#" class="form-horizontal" role="form"> <!--表单中的元素组--> <div class="form-group"> <label for="uName" class="control-label col-md-2">用户名</label> <!--对表单控件的校验状态:.has-success、.has-error、.has-warning,添加到控件的父元素即可--> <div class="col-md-4 has-success"> <input id="uName" type="text" class="form-control" placeholder="请输入用户名"> </div> </div> <div class="form-group"> <label for="uPwd" class="control-label col-md-2">密码</label> <div class="col-md-4 has-error"> <input id="uPwd" type="password" class="form-control" placeholder="请输入密码"> </div> </div> <div class="form-group"> <label for="email" class="control-label col-md-2">邮箱</label> <div class="col-md-4 has-warning"> <input id="email" type="email" class="form-control" placeholder="请输入邮箱地址"> </div> </div> <div class="form-group"> <label class="control-label col-md-2">性别</label> <div class="col-md-4"> <label class="radio-inline"><input type="radio" name="gender">男</label> <label class="radio-inline"><input type="radio" name="gender">女</label> </div> </div> <div class="form-group"> <label class="control-label col-md-2">爱好</label> <div class="col-md-4"> <label class="checkbox-inline"><input type="checkbox" name="hobby">游泳</label> <label class="checkbox-inline"><input type="checkbox" name="hobby">听音乐</label> <label class="checkbox-inline"><input type="checkbox" name="hobby">打篮球</label> </div> </div> <div class="form-group"> <label class="control-label col-md-2">所在城市</label> <div class="col-md-4"> <select class="form-control"> <option>请选择所在城市</option> <option>北京</option> <option>上海</option> <option>河南</option> </select> </div> </div> <div class="form-group"> <label for="remark" class="control-label col-md-2">个人介绍</label> <div class="col-md-4"> <textarea id="remark" rows="6" class="form-control" placeholder="请输入你的个人介绍"></textarea> </div> </div> <div class="form-group"> <div class="col-md-4 col-md-offset-2"> <input type="submit" class="btn btn-info" value="提交"> </div> </div> </form>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
3.2.2.2、内联表单
将表单的控件都在一行显示:form-inline
<form class="form-inline">
<div class="form-group col-md-4">
<label for="userName">username</label>
<input type="text" id="userName" class="form-control">
</div>
<div class="form-group col-md-4">
<label for="passWord">password</label>
<input type="password" id="passWord" class="form-control">
</div>
<div class="form-group">
<input type="submit" class="btn btn-primary" value="login">
</div>
</form>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
3.3、缩略图
缩略图在电商类的网站很常见,最常用的地方就是产品列表页面。缩略图的实现是配合网格系统一起使用。同时还可以让缩略图配合标题、描述内容,按钮等。
.img-rounded:添加 border-radius:6px 来获得图片圆角。.img-circle:添加 border-radius:50% 来让整个图片变成圆形。.img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
<div class="container"> <div class="row"> <div class="col-md-3"> <!--缩略图--> <img src="./images/7.jpeg" class="img-thumbnail"> <h3>章若楠</h3> <p>中国内地女演员</p> <button class="btn btn-default btn-sm"><i class="glyphicon glyphicon-heart"></i> 喜欢</button> <button class="btn btn-primary btn-sm"><i class="glyphicon glyphicon-pencil"></i> 评论</button> <button class="btn btn-info btn-sm"><i class="glyphicon glyphicon-thumbs-up"></i> 点赞</button> </div> <div class="col-md-3"> <!--缩略图--> <img src="./images/8.jpeg" class="img-responsive img-rounded"> <h3>鞠婧祎</h3> <p>中国内地女演员</p> <button class="btn btn-default btn-sm"><i class="glyphicon glyphicon-heart"></i> 喜欢</button> <button class="btn btn-primary btn-sm"><i class="glyphicon glyphicon-pencil"></i> 评论</button> <button class="btn btn-info btn-sm"><i class="glyphicon glyphicon-thumbs-up"></i> 点赞</button> </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
3.4、面板
默认的.panel组件所做的只是设置基本的边框(border) 和内补(padding) 来包含内容。
.panel-default:默认样式.panel-heading:面板头.panel-body:面板主体内容
<div class="panel panel-primary">
<div class="panel-heading">
...
</div>
<div class="panel-body">
...
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4、BootStrap插件
4.1、导航
使用下拉与按钮组合可以制作导航
- 基本样式:
.nav与.nav-tabs、.nav-pills组合制作导航 - 分类
- 标签型
.nav-tabs导航 - 胶囊型
.nav-pills导航 - 堆栈型
.nav-stacked导航 - 自适应型
.nav-justified导航 - 面包屑
.breadcrumb导航,单独使用样式,不与nav一起使用,直接加入到ol、 ul中即可,一般用于导航,主要作用是告诉用户现在所处页面的位置(当前位置)
- 标签型
- 状态
- 选中状态 active 样式
- 禁用状态 disabled
- 二级菜单
4.1.1、标签式导航
<h2>标签式的导航菜单</h2>
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4.1.2、胶囊式导航
<h2>基本的胶囊式导航菜单</h2>
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li class="disabled"><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4.2、分页导航
分页随处可见,分为页码导航和翻页导航
页码导航:ul标签上加.pagination[pagination-lg | pagination-sm]
翻页导航: ul标签上加.pager
4.2.1、页码导航
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li class="active"><a href="#">5</a></li>
<li class="disabled"><a href="#">»</a></li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4.2.2、翻页导航
<ul class="pager">
<li><a href="#">上一页</a></li>
<li><a href="#">下一页</a></li>
</ul>
- 1
- 2
- 3
- 4
4.3、下拉菜单
在使用Bootstrap框架的下拉菜单时,必须先导入两个js文件
<!--bootstrap核心css文件-->
<link rel="stylesheet" href="../static/bootstrap/css/bootstrap.min.css"/>
<!--如果要使用Bootstrap的js插件,必须先调入jquery-->
<script src="../static/js/jquery-3.6.0.min.js"></script>
<!--包括所有bootstrap的js插件,可根据需求使用(依赖于jquery)-->
<script src="../static/bootstrap/js/bootstrap.min.js"></script>
- 1
- 2
- 3
- 4
- 5
- 6
<!--使用一个类名dropdown 或 btn-group的div包裹整个下拉框,默认向下dropdown,向上弹起 dropUp--> <div class="dropdown"> <!--使用button作为父菜单,使用类名:dropdown-toggle和自定义 data-toggle属性--> <button type="button" class="btn dropdown-toggle" data-toggle="dropdown">课程 <!--设置下拉箭头--> <span class="caret"></span> </button> <!--下拉菜单使用一个ul列表,并且定义一个类名为 dropdown-menu--> <ul class="dropdown-menu" role="menu"> <li class="dropdown-header">大前端</li> <li><a href="#">Angular</a></li> <li><a href="#">React</a></li> <li class="active"><a href="#">Vue</a></li> <!--分组分割线:添加类名 divider--> <li class="divider"></li> <li class="dropdown-header">后台</li> <li><a href="#">Java</a></li> <li><a href="#">Spring</a></li> <li class="disabled"><a href="#">SpringMvc</a></li> </ul> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
4.4、模态框
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
4.4.1、用法
- 通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle=“modal”,同时设置 data-target=“#identifier” 或 href=“#identifier” 来指定要切换的特定的模态框(带有 id=“identifier”)。
- 通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用带有 id=“identifier” 的模态框
$('#identifier').modal(options)
- 1
4.4.2、实例
<button class="btn btn-info btn-lg" id="btn">添加用户信息</button> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 添加用户 </h4> </div> <div class="modal-body"> <form class="form-horizontal"> <div class="form-group"> <label for="uName" class="col-md-3 control-label">用户名</label> <div class="col-md-8"> <input id="uName" type="text" class="form-control" placeholder="请输入用户名"> </div> </div> <div class="form-group"> <label for="uPwd" class="col-md-3 control-label">密码</label> <div class="col-md-8"><input id="uPwd" type="password" class="form-control" placeholder="请输入密码"></div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> <button type="button" class="btn btn-primary" id="close"> 提交更改 </button> </div> </div> </div> </div> <script> //绑定按钮点击事件 $("#btn").click(function () { //手动打开模态框 $("#myModal").modal("show"); }) $("#close").click(function () { //手动关闭模态框 $("#myModal").modal("hide"); }) </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 本文记录第一次使用DockerDesktopforwindows,也就是在win10里使用docker容器的内容。包含下载、安装和简单的操作说明,和一个Mysql利用docker的启动实例_dockerdesktopforwindowsdo... [详细]
赞
踩
- article
问题解决 | Failed to initialize NVML: Driver/library version mismatch_<em>nvidiaem>-<em>containerem>-cli: initialization <em>errorem>: nvml e
Ubuntu20.04服务器上,一个docker容器正在训练模型,打开另外一个docker容器时,出现以下错误。_<em>nvidiaem>-<em>containerem>-cli:initialization<em>errorem>:nvml<em>errorem>:driver/libra... [详细]赞
踩
- 0.前言导入的实质是什么?以下是我从简书收到的一篇文章(https://www.jianshu.com/p/a1e91cc53b07),我截了一个片段:python中,每个py文件被称之为模块,每个具有__init__.py文件的目录被称为... [详细]
赞
踩
- 用C/C++语言编写Python扩展模块,打包时出现cl相关错误。_pythonsetup.pybuild_ext--inplacepythonsetup.pybuild_ext--inplace一、问题发生环境python可以把C/C++... [详细]
赞
踩
- 【获奖复盘】2022年全国大学生数据分析大赛二等奖B题——Bert预训练模型与机器学习的餐饮情感二分类_情感分析二分类题目情感分析二分类题目这个比赛偶然在saike上看到的,不是很难比较水,由于是单人参赛,秉持着巩固锻炼一下自己的数据挖掘和... [详细]
赞
踩
- iOS签名机制对称加密(SymmetricCryptography)对称加密指的是发送端和接收端使用同一种算法对明文(PlainText)进行加密(Encrypt)或对密文(CipherText)进行解密(Decrypt)发送方先将将要发送... [详细]
赞
踩
- 这是「进击的Coder」的第454篇技术分享作者:小G来源:GitHubDaily“阅读本文大概需要5分钟。”在使用GitHub时,我们经常会遇到这样的问题,GitHub..._github加速下载github加速下载这是「进击的Coder... [详细]
赞
踩
- "error:subprocess-exited-with-error"是一个比较常见的错误,通常在使用命令行工具时出现。它表示执行的子进程在执行过程中出现了错误,可能是由于命令的语法错误、文件权限问题或其他原因导致的。要解决这个错误,首先... [详细]
赞
踩
- 联想笔记本GhostWin764位免费纯净版是由微软Win7原版系统优化推出,集成了最新的系统补丁和硬件驱动,首次登陆桌面,后台自动判断和执行清理目标机器残留的病毒信息,以杜绝病毒残留。那联想笔记本装什么系统比较好用呢?联想笔记本Ghost... [详细]
赞
踩
- 跨域(Cross-Origin)是指在浏览器中,一个页面的脚本试图访问另一个页面的内容时发生的安全限制。Flask作为一种Web应用框架,也涉及到跨域问题。本文将详细介绍跨域的定义、影响以及解决方案,涵盖如何在Flask中处理跨域问题。_f... [详细]
赞
踩
- 两个整数做除法,有时会产生循环小数,其循环部分称为:循环节。比如,11/13=6=>0.8461553846153.....其循环节为[846153]共有6位。下面的方法,可以求出循环节的长度。请仔细阅读代码,并填写划线部分缺少的代码。v.... [详细]
赞
踩
- DockerDesktop中使用GPU2021-06-12端午放假,没有回家,配置了一下环境,实现了在Windows系统下DockerDesktop容器中使用GPU。记录一下过程。据说在docker容器内使用GPU属于显卡透传。环境需求和软... [详细]
赞
踩
- 直接使用bridge模式,是无法支持指定IP运行docker的,例如执行以下命令就会报错创建自定义网络,再指定ip运行docker#可以先自定义网络,再使用指定IP运行dockerdockernetworkcreate--subnet自定义... [详细]
赞
踩
- 一.安装Nvidia驱动(若已安装则略过):参考自:https://blog.csdn.net/chekongfu/article/details/90758638关闭SecureBoot:在开机进入BIOS界面中关闭SecureBoot禁... [详细]
赞
踩
- 专注于移动通信网络优化技术服务和产品开发,对GSM、CDMA、WCDMA、TD-SCDMA、WLAN、HSPA、LTE等各种技术专业领域有深入持续的跟踪和研究,拥有一大批高素质、经验丰富的网优专家人才。南京华苏科技有限公司已在成都、沈阳、西... [详细]
赞
踩
- article
《UnityAPI.AnimationClip动画剪辑》(Yanlz+Unity+SteamVR+云技术+5G+AI+VR云游戏+AnimationClip+AddEvent+立钻哥哥++OK++)_unity clip 过度
《UnityAPI.AnimationClip动画剪辑》 版本 作者 参与者 完成日期 备注 UnityAPI_AnimationClip_V01_1.0 ... [详细]赞
踩
- article
【Java】微服务——Docker容器部署(docker安装,docker配置镜像加速,DockerHub,docker基本操作,Dockerfile自定义镜像.Docker-Compose)_java docker
微服务虽然具备各种各样的优势,但服务的拆分通用给部署带来了很大的麻烦。分布式系统中,依赖的组件非常多,不同组件之间部署时往往会产生一些冲突。在数百上千台服务中重复部署,环境不一定一致,会遇到各种问题**数据卷(volume)**是一个虚拟目... [详细]赞
踩
- 使用APT安装由于apt源使用HTTPS以确保软件下载过程中不被篡改。因此,我们首先需要添加使用HTTPS传输的软件包以及CA证书。$sudoapt-getupdate$sudoapt-getinstall\apt-transport-ht... [详细]
赞
踩
- ▐摘要视频延展(VideoOutpainting)是对视频的边界进行扩展的任务。与图像延展不同,视频延展需要考虑到填充区域的时序一致性,这使得问题更具挑战性。在本文中,我们介绍了一个新颖的基于扩散模型的视频尺寸延展方法——分层遮掩3D扩散模... [详细]
赞
踩
- Python3.7版本安装pyinstaller一直失败_error:subprocess-exited-with-errorerror:subprocess-exited-with-errorPython3.7版本安装pyinstalle... [详细]
赞
踩


