热门标签
热门文章
- 1(18章)Python Flask 全流程全栈项目实战
- 2stable_diffusion_webui docker环境配置
- 3heat模板快速查找资源对象(离线版)_openstack heat模板
- 4[架构之路-118]-《软考-系统架构设计师》-软架构设计-11-可靠性相关设计_软件可靠性纠错设计
- 5加一算法解析_+1算法是什么
- 6java tomcat 自动启动bat设置_tomcat 启动自动执行某个bat
- 7RT-Thread学习笔记一:线程基本了解_rt_thread_create优先级一致
- 8jdk1.8特性_jdk1.8filter时间
- 9git合并多条提交记录_git合并提交记录
- 10Bootstrap Toggle & Bootstrap Switch Button相关内容_bootstrap toggle-switch
当前位置: article > 正文
fontawesome图标字体库下载和使用_fontawesome-free
作者:AI算法构造者 | 2024-01-30 19:26:31
赞
踩
fontawesome-free
-
点击访问下载地址
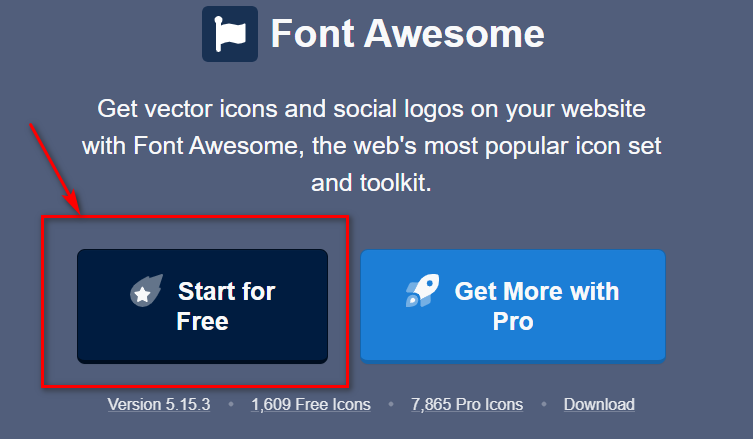
首页选择start for Free。

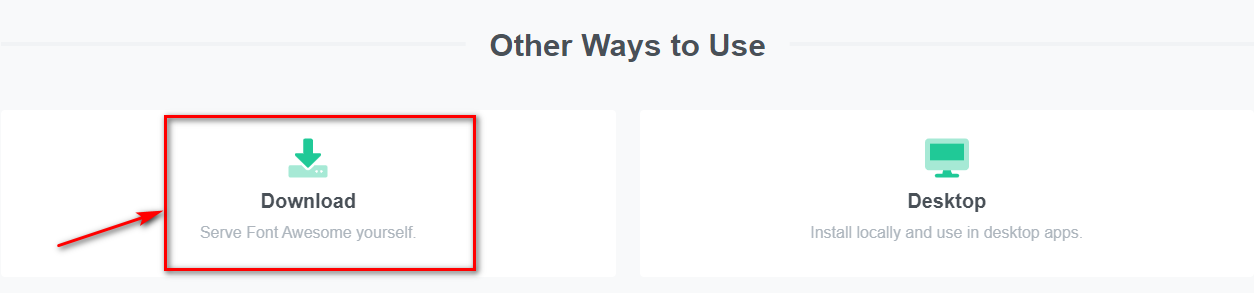
跳转到第二个页面后往下翻选择Download。
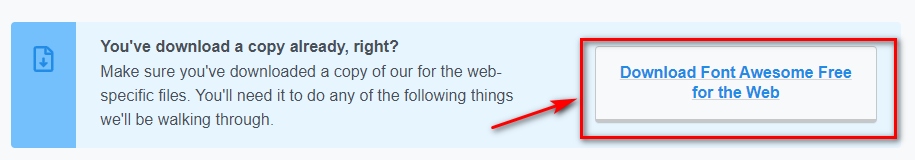
跳转到第三个页面依旧是往下翻,点击Download Font Awesome Free for the Web之后会自动下载。

-
下载完成后解压

-
在文件夹中找到css和webfonts文件,并移到项目中

注意:css和webfonts要放在同一级目录下

-
在网页中引入all.css文件
<link rel="stylesheet" href="./fa/css/all.css"> -
使用,直接通过类名使用图标字体
class="fas fa-bell"
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/48520
推荐阅读
- 1.勾上下图标红处,发布后可防止按windows键缩小2.发布后程序默认最小化3.发布的程序只能开一个进程_unity窗口置顶unity窗口置顶1.勾上下图标红处,发布后可防止按windows键缩小 2.发布后程序默认最小化usi... [详细]
赞
踩
- 用Unity3D也算是好久了,但是每次做项目总还是能学到新的东西。这次做一个TPS的项目就遇到了这样一个问题,如何同时在上下半身播放不同的动画?解决方法其实是很简单,但由于对于动画资源的了解不足导致问题不断,最后是彻彻底底的研究了一遍Uni... [详细]
赞
踩
- 点击上方“程序员大咖”,选择“置顶公众号”关键时刻,第一时间送达!永远也不要对一个程序员说:你的代码有BUG。他的第一反应是:1、你的环境有问题吧?2、傻哔你会用吗?如果..._项目阶段离职项目阶段离职点击上方“程序员大咖”,选择“置顶公众... [详细]
赞
踩
- 若依的数据权限也是基于**角色**实现的,支持五种权限模式,按权限大小一次排列:-全部数据权限,表示拥有所有部门的数据权限·-自定数据权限,表示拥有指定的若干部门的数据权限-本部门数据权限,表示仅拥有用户所属部门(不包括子部门)的数据权限-... [详细]
赞
踩
- Stablediffusion是一个基于LatentDiffusionModels(潜在扩散模型,LDMs)的文图生成(text-to-image)模型.具体来说,StableDiffusion采用UNetModel这种Encoder-De... [详细]
赞
踩
- 如果你运行着什么任务使用了ctrl+z或者在后台运行程序都可以在jobs-l中查看。输入ps-elf可以查看前面的运行情况搭配上面的运行情况引用块就能知道其中的意思。fg---将后台进程恢复到前台运行,可指定任务序号。可以看到test用户下... [详细]
赞
踩
- 先放官方对于Drawcallbatch的解释:https://docs.unity3d.com/Manual/DrawCallBatching.html在Unity的优化中,我们经常说要优化Drawcall。但是我们在Unity的视图里的s... [详细]
赞
踩
- 一.工具总体图总共分5大区域,从上到下依次位,导航菜单、锁定MODULE区域、相关快捷键区域、属性区域、操作索引导航区域二.开发架构思想1.3层模型设计,类似MVC思想Recordsets(M):数据连接层,底层直接连接数据库的po模型 B... [详细]
赞
踩
- 解决github下载速度慢的问题(2020.08.07)正常情况下,不管是否有vpn,国内从github的下载速度从不会高于30kb/s,克隆小工程还好,有时会克隆大工程,那个过程,慢不说了,经常还会出现错误。经过一段时间的网络搜集、体验... [详细]
赞
踩
- ·农产品溯源项目前后端+Fabric2.2区块链集群+溯源合约搭建完整农产品溯源项目_溯源demo溯源demo经过前面教程的学习,我们已经了解如何搭建多Orderer、多Peer的农产品溯源集群,从本节开始我们配合前后端搭建完整农产品溯源项... [详细]
赞
踩
- 0.前言导入的实质是什么?以下是我从简书收到的一篇文章(https://www.jianshu.com/p/a1e91cc53b07),我截了一个片段:python中,每个py文件被称之为模块,每个具有__init__.py文件的目录被称为... [详细]
赞
踩
- win10系统安装Docker详解Docker是一个开源的应用容器引擎,基于Go语言并遵从Apache2.0协议开源。Docker可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的Linux机器上,也可以... [详细]
赞
踩
- Unity版本2018.3.0f2以下部分内容来自Unity文档和网上资料,如有错误,请在评论区指正,我看到后会进行改正和更新。Icon后续更新略。ResolutionAndPresentation后续更新略。SplashImage后续更新... [详细]
赞
踩
- 一、系统说明:1、基于原版微软Win7x64旗舰版,精心优化制作2、采用适当的精简与优化,全面提升运行速度,充分保留原版性能和兼容性3、系统集成“驱动总裁”驱动包,部署中调用,常见驱动都能搞定。4、更新系统补丁至2020.1,官方已停止更新... [详细]
赞
踩
- [Unity优化]批处理01:Statistics窗口 参考链接:https://docs.unity3d.com/Manual/RenderingStatistics.htmlunity版本:2018.3.8新建一个场景,只保留MainC... [详细]
赞
踩
- 探索现代C++最佳实践1.本人读书感悟2.读《C++CoreGuidelines解析》的意义2.1前言/序言2.2我的挑战2.3万物流动,无物永驻2.4如何阅读本书3.推荐好书《深入解析C++CoreGuidelines》3.1编辑推荐3.... [详细]
赞
踩
- 我们可以很简单的把一个镜像和它的启动菜单、一键还原菜单删除来删除安装的系统,而完全不影响原系统,甚至都不物理分区。10.下载VHD/VHDX辅助工具,选分割选项卡,把母VHD的路径选择下,就是你建立VHD时保存VHD的路径,子路径是自动生成... [详细]
赞
踩
- win10自定义鼠标右键多级菜单(包含桌面)--------------如果觉得博主写的可以,请关注博主--------------首先win+r输入regedit进去注册表然后#HKEY_CLASSES_ROOT\*\shell在shel... [详细]
赞
踩
- 其实对于开发者来说都是不错的框架,上手一个框架后再学另一个,学习成本就会有所降低。_react为什么性能比vue好react为什么性能比vue好其实对于开发者来说都是不错的框架,上手一个框架后再学另一个,学习成本就会有所降低。这也是前端面试... [详细]
赞
踩
- Docker可以把环境封装成镜像,镜像跑起来是一个独立的容器。通过这种方式可以快速部署多个相同的实例。docker提供了一个desktop工具,可以可视化的操作docker,包括容器、镜像、volume等我们pull了一个nginx镜像下来... [详细]
赞
踩
相关标签




