- 1python开发一个自己的技术网站_小白如何入门Python? 制作一个网站为例
- 2java关键字extend和implement_java extend和implement
- 3data-toggle和data-target
- 4零基础学编程从哪里入手,编程实例分享,配件进出库管理系统软件
- 5Python基于tkinterGUI的冒险交互小游戏项目总结_tkinter游戏
- 6virt-XXX
- 7Ubuntu系统中apt安装MySQL 8_ubuntu指定目录安装mysql8
- 8【白皮书下载】GPU计算在汽车中的应用
- 9Logistic Regression的理解_python去鲜花店买一束100枝鲜花的花束,预算80元钱,要求如下: (1)买康乃馨,郁金香
- 10opencv(10) OpenCV 找出图像中最小值最大值函数minMaxLoc_opencv minmaxloc
VUE通用后台管理系统(一)登录_vue的后端管理系统
赞
踩
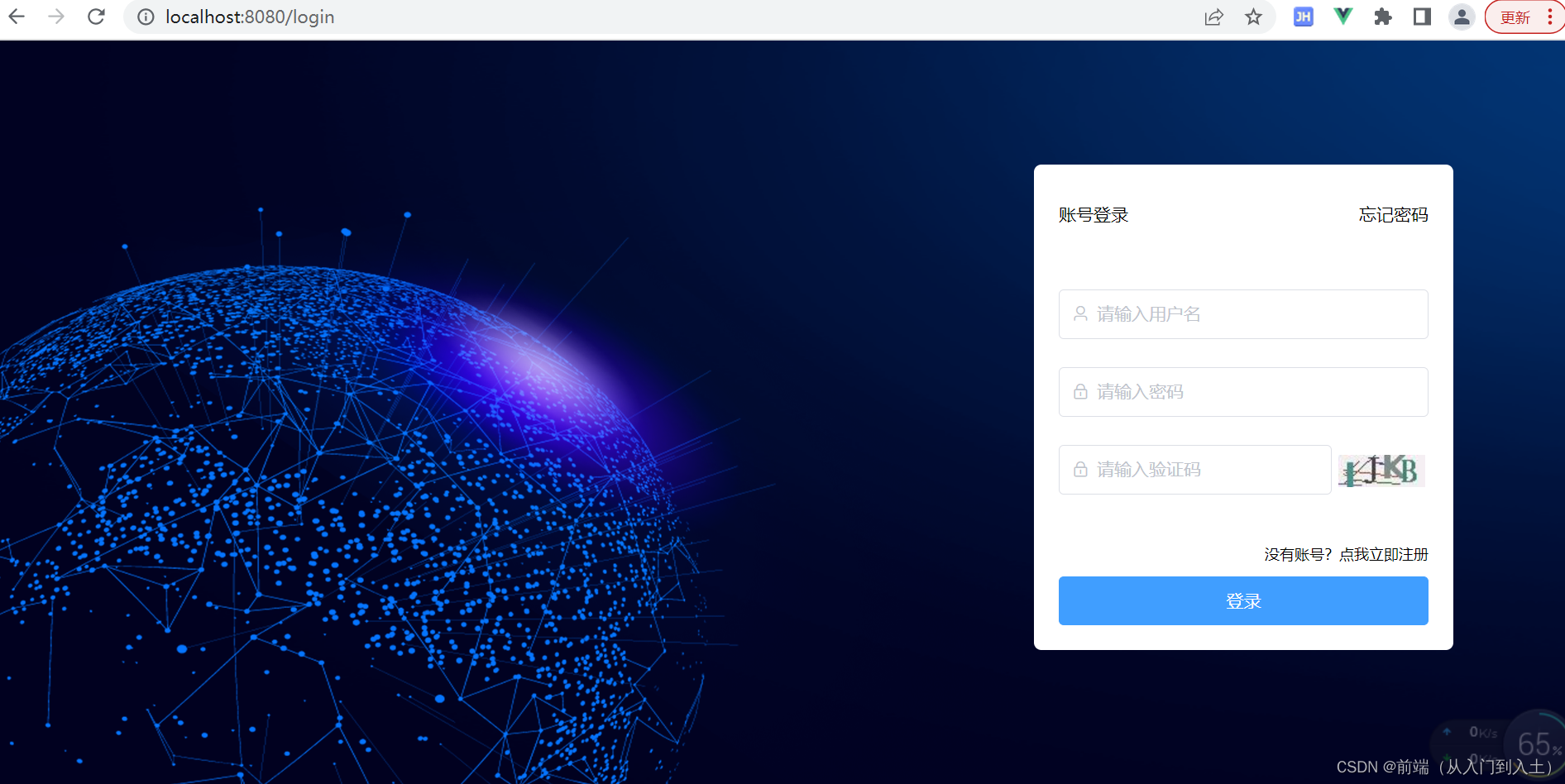
先看效果

1)安装vue脚手架,项目配置,项目启动,这一步不做过多赘述,假设你已经成功启动了项目
2)配置路由
1.src/router/index.js中进行路由设置,代码如下
3)登录界面
1.创建 src/views/Login/login.vue文件
2.在网上或者本地随便找一找图片,当做登录页背景图,在login.vue中引入
src/views/Login目录下login.vue的代码如下
此时,在浏览器网址栏输入 localhost://[你的端口号,默认是8080],会自动跳转到login页面
就可以看到引入的背景图
3.创建src/views/Login/index.vue文件,为登录组件
以下是index.vue代码
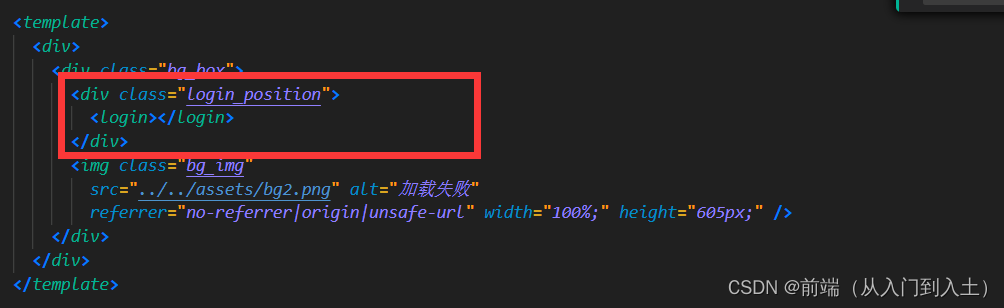
4.在login.vue中进行引入注册 index.vue,并在页面上展示
login.vue中添加以下代码
template中展示
添加样式
4)实现功能
走到这一步,页面上应该可以看到效果了

但也只是有 页面效果而已,实际功能并未完善
1.json-server模拟后端数据
因为登录,注册,验证码这些功能都需要后端支持,所以需要模拟后台数据,我个人喜欢用json-server
可以直接在项目目录下,进入cmd命令行,输入 npm i json-server --save 进行安装
随便在哪个地方创建一个data.json文件,甚至在电脑桌面也行
data.json中写入以下代码
userList为用户列表,validateCode为验证码,这里是写死的一些数据
直接在你的data.json文件所在目录下cmd进入命令行
输入 json-server data.json
如果出现了这个
就说明json-server服务启动了,可以正常访问
在浏览器网址栏输入其中的地址
2,配置axios请求
项目目录下安装axios, npm i axios --save
安装成功之后,在src/utils目录下新建request.js文件
代码如下
3,接口配置
在src/api目录下新建servers.js文件
代码如下
4,页面中引入接口,并发送获取验证码请求
在src/views/Login/index.vue中引入:srcipt标签中 第一行添加以下代码
import { login, getValidateCode} from "@/api/servers";methods中添加页面加载状态事件
created生命周期中进行网络请求,获取验证码
有不太清楚的可以console.log(res)以下,看模拟后台返回的是什么数据
给codeURL赋值这一步,不懂的可以看看base64编码解码相关的内容
到这一步,每次刷新页面,就可以随机刷新一个图形验证码
给包裹这个img的div标签绑定一个点击事件
点击验证码可以再次刷新,所以代码需要优化一下
效果
5,给登录按钮绑定点击事件,并进行登录验证
<el-button style="width: 100%;" type="primary" @click="login(loginForm)">登录</el-button>
至此,登录功能已完成
完结撒花----------------------------------------------------------------------------------------------------------------------------------------------------!!!
- 需获取对应平台的SDK配置部署包(SoftwareDevelopmentKit:软件开发工具包,可以这么理解:辅助开发某一类软件的相关文档、范例和工具的集合都可以叫做SDK)。在GEC6818开发板中,使用的SDK是。在这个软件的代码不知道... [详细]
赞
踩
- 有n个气球,编号为0到n-1,每个气球上都标有一个数字,这些数字存在数组nums中。现在要求你戳破所有的气球。如果你戳破气球i,就可以获得nums[left]*nums[i]*nums[right]个硬币。这里的left和right代表和i... [详细]
赞
踩
- 当一个客户端产生了某一帧的状态数据后,会将这个数据发送给其他客户端,其他客户端接收到这个数据后,会根据接收到的数据更新自己的游戏状态。在服务器模式下,所有的客户端都将自己的输入数据发送给服务器,服务器接收到这些输入数据后,根据一定的规则进行... [详细]
赞
踩
- Mysql增删改查(一)——查询(条件查询where、分页limits、排序orderby)_whereorderbylimitwhereorderbylimit查询select可以认为是四个基本操作中使用最为频繁的操作,然而数据量比较大的... [详细]
赞
踩
- 文档名称英文简写需求调研报告DSR工作任务说明书SOWProcessHandbook(项目过程手册)PHBEstimationSheet(估计记录)ESTProjectPlan_软件项目术语与缩写解释软件项目术语与缩写解释文档名称英文简写需... [详细]
赞
踩
- 修改publisher服务的单元测试类:@Slf4j@Autowired@Test//设置生产者消息确认机制publish-confirm的回调方法@Overrideif(ack){log.info("消息发送到交换机成功,消... [详细]
赞
踩
- 点击上方“Java基基”,选择“设为星标”做积极的人,而不是积极废人!每天14:00更新文章,每天掉亿点点头发...源码精品专栏原创|Java2021超神之路,很肝~中文详细...MySQL跨库分页/分表分页/跨库分页,为什么这么难?点击上... [详细]
赞
踩
- 数据分页往往有三种常用方案。第一种,把数据库中存放的相关数据,全部读入PHP/Java/C#代码/内存,再由代码对其进行分页操作(速度慢,简易性高)。第二种,直接在数据库中对相关数据进行分页操作,再把分页后的数据输出给代码程序(速度中,简易... [详细]
赞
踩
- 文章目录安装地址:安装地址:https://docs.docker.com/desktop/mac/install/参考:https://blog.csdn.net/ljlfather/article/details/105477745总述... [详细]
赞
踩
- UGUI合批简介什么是Drawcall如何减少Drawcall如何查看项目中的drawcallUnityFrameDebugUnityProfiler精灵图集精灵图集的使用Drawcall减少实战经验-**接下来请看使用图集减少了多少**-... [详细]
赞
踩
- 在正式开始之前,咱们先做个准备工作:创建一个新场景,然后把自带的平行光给删除,讲相机的ClearFlags改为SolidColor。此时打开Game视图中的Stats面板,可以看到Batches数为1。(Stats面板上的参数怎么看,以及什... [详细]
赞
踩
- Unity之打包参数--Player面板属性详解_resolutionandpresentationresolutionandpresentation前言分为六部分:Icon:桌面上显示的游戏图标。可从项目中的2D图像资源选择图标。Reso... [详细]
赞
踩
- ruoyi框架新增微信小程序的登录方式_用若依框架实现小程序登录用若依框架实现小程序登录文章目录前言一、微信小程序的登录接口二、微信用户数据库设计三、springboot登录接口实现1.新建实体WechatUser2.修改LoginUser... [详细]
赞
踩
- 如果docker无法正常启动,请到C:UsersadminAppDataRoamingDockersettings.json直接修改配置文件_windowsdockerdaemon.jsonwindowsdockerdaemon.json如... [详细]
赞
踩
- 最近一个android小程序需要登录功能,我简单实现了一下。现在记录下来也当做个笔记,同时也希望可以相互学习。所以,如果我的代码有问题,还各位请提出来。多谢了!下面,就简述一下此实例的主要内容:输入用户名和密码,从本地文件userinfo.... [详细]
赞
踩
- 1、准备工作1.1、首先需要下载IT天空的几个工具。工具1:EasySysprep,一个封装部署辅助工具。工具2:万能驱动,可以与EasySysprep配合使用的万能驱动包。工具3:EasyPE,一个PE工具,同时支持BIOS和UEFI引导... [详细]
赞
踩
- ▐摘要视频延展(VideoOutpainting)是对视频的边界进行扩展的任务。与图像延展不同,视频延展需要考虑到填充区域的时序一致性,这使得问题更具挑战性。在本文中,我们介绍了一个新颖的基于扩散模型的视频尺寸延展方法——分层遮掩3D扩散模... [详细]
赞
踩
- dockerdesktopforwindows新手安装_dockerdesktopkubernetesdockerdesktopkubernetes好的,上一节的话,我们主要介绍了Docker和Kubernetes的产生以及其发展,那么本节... [详细]
赞
踩
- 在MacOS操作系统上安装GCC是开发者们经常遇到的问题之一。GCC是GNU编译器集合,它可以编译C,C++,Objective-C和其他一些编程语言。然而,在MacOS上安装GCC并非一件简单的事情。本文将探讨如何在MacOS上安装GCC... [详细]
赞
踩
- 题目:若employees表中employee_id与job_history表中employee_id相同的数目不小于2,输出这些相同id的员工的employee_id,last_name和其job_id。题目:查询与141号或174号员工... [详细]
赞
踩