- 1RHCE9学习指南 第7章 服务管理
- 2Python学习笔记_python 3.12.1 (tags/v3.12.1:2305ca5, dec 7 2023, 2
- 3css 纯样式实现绘出进度条_进度条 纯css 样式
- 4看漫画学python!终于有人把python整理成漫画书了,让人茅塞顿开_漫画python
- 5vue动态路由权限管理_路由meta标签roles
- 6Nacos_nacos 网关
- 7Nacos集群搭建并整合springboot完整教程_springboot nacos集群
- 8模拟a标签下载文件(同源下载、跨域下载)_a标签下载附件跨域
- 901 React入门、虚拟DOM_reactdom.createroot
- 10Innodb_buffer_pool_pages_innodb_buffer_pool_pages_data
个人建站前端篇(二)项目采用服务端渲染SSR
赞
踩
SSR的优点
更好的SEO
首屏加载速度更快,用户体验更好
可以使用相同的语言以及相同的声明式、面向组件的心智模型来开发整个应用,而不需要在后端模板系统和前端框架之间来回切换。
Vue生态中的SSR通用解决方案
Nuxt是一个构建于 Vue 生态系统之上的全栈框架
Quasar是基于 Vue 的完整解决方案
Vite 提供了内置的 Vue 服务端渲染支持,插件使用vite-plugin-ssr
这里采用vite进行ssr改造
项目改造
安装开发服务器所需依赖
sirv 是一个优化过的轻量级中间件,用来处理静态资源请求
compression 是一个 Node.js 的中间件,用来对 HTTP 响应进行压缩
express 是 Node.js 的一个轻量级的 Web 服务器框架
cross-env 是一个跨平台的环境变量设置和使用工具
vite-plugin-ssr 是一个 Vite 插件,用于在 Vue 应用中启用服务端渲染(SSR)
执行以下命令安装依赖:
npm install sirv compression express cross-env -D1
接下来对于package.json中的构建命令进行改造
"scripts": {
"dev": "node server",
"build": "npm run build:client && npm run build:server",
"build:client": "vite build --ssrManifest --outDir dist/client",
"build:server": "vite build --ssr src/entry-server.ts --outDir dist/server",
"preview": "cross-env NODE_ENV=production node server"}1234567 进行代码改造,在 src 目录下新建entry-client.ts和entry-server.ts两个入口文件。
其中entry-client.ts文件内容如下
import './style.css'import { createApp } from './main'const { app } = createApp()app.mount('#app')1234 entry-server.ts文件内容如下
import { renderToString } from 'vue/server-renderer'import { createApp } from './main'export async function render() {
const { app } = createApp()
const ctx = {}
const html = await renderToString(app, ctx)
return { html }}12345678 修改main.ts文件,将Vue应用的入口文件改为entry-server.ts。
import { createSSRApp } from 'vue'import App from './App.vue'export function createApp() {
const app = createSSRApp(App)
return { app }}123456 修改index.html引入入口js路径
<div id="app"><!--app-html--></div><script type="module" src="/src/entry-client.ts"></script>12
提示
重点来了,和不是单纯的注释,而是占位符,需要替换成实际的内容。 这里和server.js里面的设置向对应
最后在项目根目录新建启动文件server.js
import fs from 'node:fs/promises'import express from 'express'// Constants
const isProduction = process.env.NODE_ENV === 'production'const port = process.env.PORT || 3000const base = process.env.BASE || '/'// Cached production assets
const templateHtml = isProduction
? await fs.readFile('./dist/client/index.html', 'utf-8')
: ''const ssrManifest = isProduction
? await fs.readFile('./dist/client/.vite/ssr-manifest.json', 'utf-8')
: undefined
// Create http server
const app = express()// Add Vite or respective production middlewareslet viteif (!isProduction) {
const { createServer } = await import('vite')
vite = await createServer({server: { middlewareMode: true },
appType: 'custom',
base })
app.use(vite.middlewares)} else {
const compression = (await import('compression')).default
const sirv = (await import('sirv')).default
app.use(compression())
app.use(base, sirv('./dist/client', { extensions: [] }))}// Serve HTML
app.use('*', async (req, res) => {
try {const url = req.originalUrl.replace(base, '')let templatelet renderif (!isProduction) { // Always read fresh template in development
template = await fs.readFile('./index.html', 'utf-8') template = await vite.transformIndexHtml(url, template) render = (await vite.ssrLoadModule('/src/entry-server.ts')).render} else { template = templateHtml
render = (await import('./dist/server/entry-server.js')).render}const rendered = await render(url, ssrManifest)const html = template
.replace(`<!--app-head-->`, rendered.head ?? '') .replace(`<!--app-html-->`, rendered.html ?? '')res.status(200).set({ 'Content-Type': 'text/html' }).end(html)
} catch (e) {vite?.ssrFixStacktrace(e)console.log(e.stack)res.status(500).end(e.stack)
}})// Start http server
app.listen(port, () => {
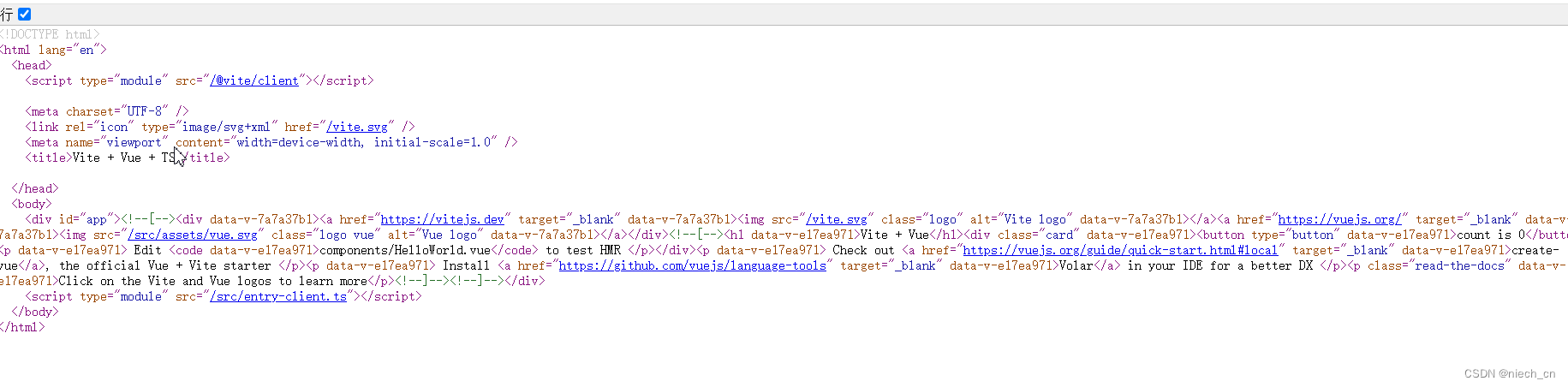
console.log(`Server started at http://localhost:${port}`)})1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071 运行npm run dev启动项目,查看源代码
如下图id为app的div标签中出现对应的内容就证明实现ssr了

最后将项目部署到生产环境上,执行npm run build打包
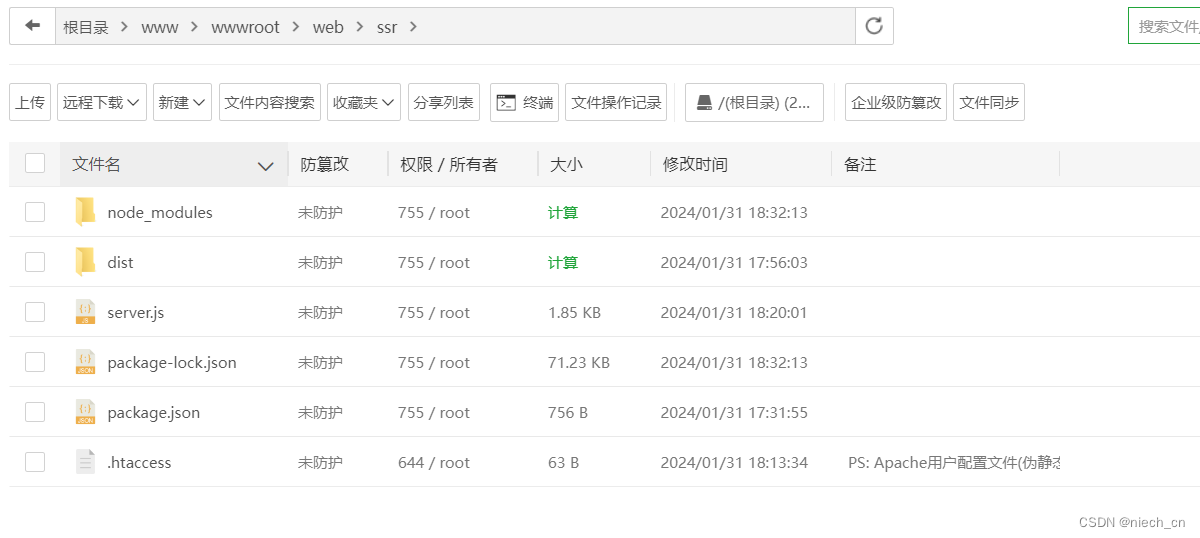
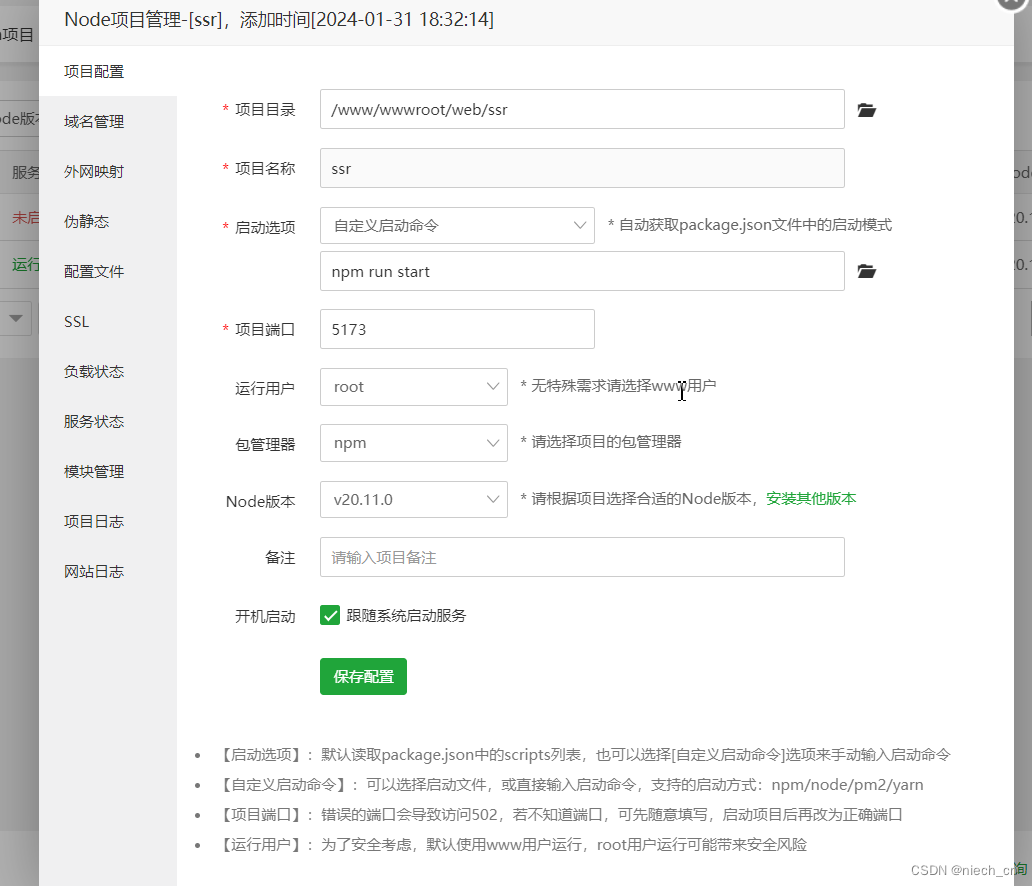
将dist文件夹/package.json/server.js部署到node服务上,启动服务,访问项目,查看效果。


提示
如果不清楚如何部署node项目到服务,可以去看云风的知识库,里面有详细步骤
- 双向链表结点Node类型定义:///
///双向链表的节点/// ///<typeparamname="T">typeparam>publicclassDbNode{//私有变量privateT_... [详细] 赞
踩
- eval()官方文档里面给出来的功能解释是:将字符串string对象转化为有效的表达式参与求值运算返回计算结果语法上:调用的是:eval(expression,globals=None,locals=None)返回的是计算结果其中:expr... [详细]
赞
踩
- springboot中zookeeper使用文章目录springboot中zookeeper使用一、简介二、示例2.1添加maven依赖2.2添加配置文件application.yaml2.3定义zookeeper客户端2.4定义zooke... [详细]
赞
踩
- WindowsSubsystemforLinux(简称WSL)是一个在Windows10\11上能够运行原生Linux二进制可执行文件(ELF格式)的兼容层。_windowssubsystemforlinuxwindowssubsystem... [详细]
赞
踩
- 全文从机器学习到深度学习到Transformer模型到GPT模型,把整个ChatGPT的发展和核心技术原理系统的介绍。_aigc底层是什么aigc底层是什么AIGC是什么AIGC-AIGeneratedContent(AI生成内容),对应我... [详细]
赞
踩
- 原文1需要的环境配置Anaconda环境,Anaconda安装教程CUDA,CUDA下载,这里需要注意CUDA、cuDNN、tensorflow的对应版本,对应版本查询cuDNN,cuDNN下载,这里需要注册tensorflow-gpuke... [详细]
赞
踩
- 各位开发者朋友过年好:时光飞逝,猪去鼠来,我们即将辞别2019,迎来2020!在这个末尾时刻,我们以新产品版本的发布向2019说“再见”、道“珍重”!既然是告别,首先我们先总结下2019年引擎团队的工作重点,看看我们主要做了哪些事情,具体包... [详细]
赞
踩
- Git是目前主流的版本控制系统之一,也是世界上最先进的分布式版本控制系统,每个程序员都需要将其掌握版本控制版本控制是指对软件开发过程中各种程序代码、配置文件及说明文档等文件变更的管理,是软件配置管理的核心思想之一。其主要作用是追踪文件的变更... [详细]
赞
踩
- 无参定义函数1.语法deffunction_name():expressionsPython使用def开始函数定义,紧接着是函数名,括号内部为函数的参数,内部为函数的具体功能实现代码,如果想要函数有返回值,在expressions中的逻辑代... [详细]
赞
踩
- 概述systemd是目前Linux系统上主要的系统守护进程管理工具,由于init一方面对于进程的管理是串行化的,容易出现阻塞情况,另一方面init也仅仅是执行启动脚本,并不能对服务本身进行..._linuxsystemdenvironmen... [详细]
赞
踩
- 目录方式一方式二方式一对网络模型、损失函数、训练和测试过程中的数据(输入、标签)都调用.cuda()importtorchimporttorchvisionfromtorchimportnnfromtorch.nnimportSequent... [详细]
赞
踩
- 在编辑exml样式的时候有时候exml的图片会显示不出来,一开始还好好好的,在更新完SVN或者GIT以后资源就加载不出来了。而且不管是刷新。。。还是重启,都是一样的刷新不出来。这个时候有可能default.res.jons在更新的时候有冲突... [详细]
赞
踩
- 访问网址时先搜索hosts文件,如果由网址对应的ip则不需要dns域名解析,因此可以将网址的ip配成静态ip,减少解析过程,提高访问速度。hosts文件最下面增加(win10的位置为C:\Windows\System32\drivers\e... [详细]
赞
踩
- 本节课我们试着做一个登陆时常见的四位验证码,思路也很简单,无非是10个数字和26个英文字母,随机选择4次,并把四个结果连在一起,生成一个四位字符。importrandomlib='0123456789ABCDEFGHIJKLMNOPQRST... [详细]
赞
踩
- spring-security简介Spring-Security是针对Spring项目的安全框架,也是Spring-Boot底层安全模块默认的技术类型,他可以实现强大的Web安全控制,对于安全控制,提供身份验证,授权和针对常见攻击的保护。它... [详细]
赞
踩
- Git分布式版本控制工具1.前言1.1什么是GitGit是一个分布式版本控制工具,主要用于管理开发过程中的源代码文件(Java类、xml文件、html页面等),在软件开发过程中被广泛使用。在IDEA开发工具中可以集成Git(后面会讲解Git... [详细]
赞
踩
- article
MVC图片上传详解 IIS (安装SSL证书后) 实现 HTTP 自动跳转到 HTTPS C#中Enum用法小结 表达式目录树 “村长”教你测试用例 引用provinces.js的三级联动...
MVC图片上传详解MVC图片上传--控制器方法新建一个控制器命名为File,定义一个Img方法[HttpPost]publicActionResultImg(HttpPostedFileBaseshangchuan){stringpath=... [详细]赞
踩
- 适用于Linux的Windows的子系统即WindowsSubsystemforLinux简称为WSL。开发人员可以在Windows计算机上同时访问Windows和Linux的强大功能。_适用于linux的windows子系统适用于linu... [详细]
赞
踩
- 导读:在开始使用TensorFlow之前,必须了解它背后的理念。该库很大程度上基于计算图的概念,除非了解它们是如何工作的,否则无法理解如何使用该库。本文将简要介绍计算图,并展示如何使用TensorFlow实现简单计算。01计算图要了解Ten... [详细]
赞
踩
- if和elif的区别多个if语句是每次单独判断条件1和条件2是独立的,第一次判断a的值小于6,所以打印出数字1,第二次判断a的值小于7,所以打印出2。如果所有的if语句都判断失败,才会执行else后的语句,否则else语句不执行。如果条件2... [详细]
赞
踩


