热门标签
热门文章
- 1C#使用OpenCvSharp4库读取电脑摄像头数据并实时显示
- 2【新学期】双非本科大三学长经验分享_大三才学人工智能
- 3AIGC产业研究报告2023——视频生成篇
- 4idea快速创建flink项目_flink idea
- 5深度学习第一步——Pytorch-Gpu环境配置:Win11/Win10+Cuda10.2+cuDNN8.5.0+Pytorch1.8.0(步步巨细,少走十年弯路)
- 6python yield函数深入浅出理解
- 7iproute2编译安装_iproute2安装
- 8android之使用Soap协议调用webservice实现手机归属地查询_soap userid
- 9Linux系统之文件共享目录设置方法_linux设置共享目录
- 10python 领英爬虫_linkin简历数据抓取
当前位置: article > 正文
Python Websockets使用,实现Vue通信_python使用websocket与vue前端实现通讯
作者:AllinToyou | 2024-02-07 17:26:39
赞
踩
python使用websocket与vue前端实现通讯
推荐使用python3.6以上版本来运行websockets
pip install websockets
websockets 是一个用于在 Python 中构建 WebSocket 服务器和客户端的库,专注于正确性、简单性、健壮性和性能。
它建立在 Python 的标准异步 I/O 框架 asyncio 之上,提供了一个优雅的基于协程的 API。
以下是服务端 server.py代码:
import asyncio # 异步I/O
import websockets
async def echo(websocket):
async for message in websocket:
await websocket.send(message);
async def main():
async with websockets.serve(echo, "localhost", 8765):
await asyncio.Future();
asyncio.run(main())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
以下是客户端 client.py代码:
import asyncio
import websockets
async def hello():
async with websockets.connect("ws://localhost:8765") as websocket:
await websocket.send("Hello world!")
await websocket.recv()
asyncio.run(hello())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
websockets官网:websockets
前端(Vue)通信
以下是client.vue代码:
<template> <div> <input type="text" v-model="val"> <button type="button" @click="send">推送</button> </div> </template> <script> export default { name: "IDE", data() { return { ws: null, val:"" } }, mounted() { let $this = this; if(typeof WebSocket === 'undefined') return console.log('您的浏览器不支持websocket') $this.ws = new WebSocket("ws://localhost:8765") $this.ws.onopen = () => { // 连接建立之后执行 console.log("已连接") } $this.ws.onmessage = (msg) => { // 数据接收 console.log(msg) } $this.ws.onerror = ()=>{ // 连接建立失败重连 } $this.ws.onclose= ()=>{ // 连接关闭时执行 } }, methods: { send() { this.ws.send(this.val) } }, destroyed(){ //离开路由后断开websocket连接 this.ws.close(); } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
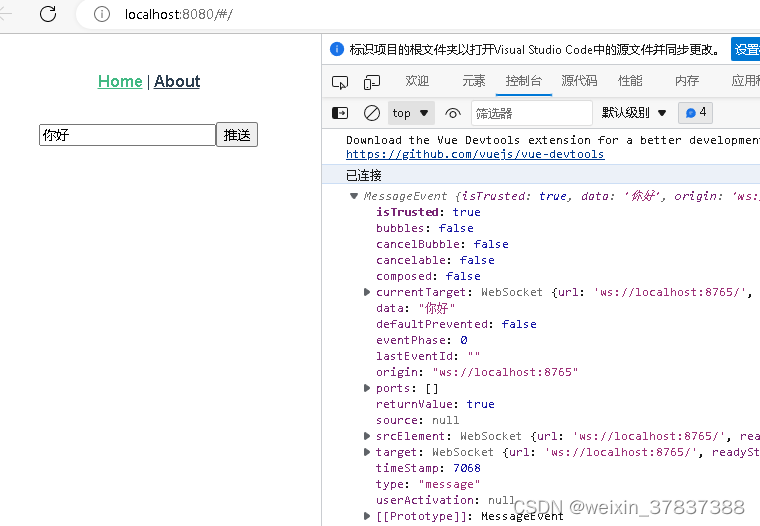
运行效果:

参考文档:
vue中如何使用websocket
Python的websockets库
使用Python创建websocket服务和客户端请求
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/66573
推荐阅读
- 目录RGB/HSI颜色空间解读直方图概念基于opencv-python绘制RGB直方图绘制opencv-python绘制H-S直方图直方图比较方法python中其他绘制2D直方图方法显示直方图参考资料:RGB/HSI颜色空间解读一般用的都是... [详细]
赞
踩
- https://blog.csdn.net/wsp_1138886114/article/details/80660014本文链接:https://blog.csdn.net/wsp_1138886114/article/details/8... [详细]
赞
踩
- python安装使用IntelliJIDEA插件python_python插件怎么在idea中安装python插件怎么在idea中安装python安装使用IntelliJIDEA插件pythonintellijideapython插件安装F... [详细]
赞
踩
- 注意:我是负责前端部分的,后端是同学在负责,所以我只负责一个前后端的对接。背景是一个在线商城。首先清楚前端是作为客户端,请求后端服务端的消息。所以前端后端都run起来。后端的同学给了我这样的接口文档:因此后端请求这个url就能够返回数据:接... [详细]
赞
踩
- 为什么要编写API接口flask本身就是一个web框架,完全可以通过内嵌的方式使用pythonflask框架完成web页面的开发。因为现在都讲究一个前后端分离,那为什么要前后端分离呢,且听我慢慢道来。对于前后端分离的应用场景,不是所有的场景... [详细]
赞
踩
- (1)首先,原始文本文档file1.txt存放于工程根目录下的filedir/file1.txt,内容为:ajshaksxnshdjssjakksx(2)使用read()方式读取文件,返回整个文档的内容(字符串类型),如下:#!/usr/b... [详细]
赞
踩
- Python典藏篇-MicrosoftVisualC++14.0isrequired,官方vc++运行库工具一键式解决!MicrosoftVisualC++14.0isrequired.Getitwith"MicrosoftVisualC+... [详细]
赞
踩
- 最近安装一个python插件\python-Levenshtein-0.12.0,提示报错:error:MicrosoftVisualC++14.0isrequired.Getitwith"MicrosoftVisualC++BuildTo... [详细]
赞
踩
- 安装Twisted库,还要安装future库UnofficialWindowsBinariesforPythonExtensionPackageshttps://www.lfd.uci.edu/~gohlke/pythonlibs/.whl... [详细]
赞
踩
- pythonvc14errer_pythonsetup.pymsvcpythonsetup.pymsvcpythonsetup.pybdist_wheeldidnotrunsuccessfully.修改源码:M:\work\tool\Pyt... [详细]
赞
踩
- 主要解决了两个问题:针对问题1,主要是缺少rc.exe与rcdll.dll,这个文件可以在C:\ProgramFiles(x86)\WindowsKits\10\bin\10.0.22000.0\x64里找到、针对问题2,经过排查是缺少了相... [详细]
赞
踩
- 用C/C++语言编写Python扩展模块,打包时出现cl相关错误。_pythonsetup.pybuild_ext--inplacepythonsetup.pybuild_ext--inplace一、问题发生环境python可以把C/C++... [详细]
赞
踩
- article
python visual studio 14_python安装jpype1、pyhanlp时出现的“Microsoft Visual C++ 14.0 is required.”问题解决...
tag:python,visualc++,pyhanlp,jpype本文写于2020年9月10日,阅读时请注意时效性。问题出现:在使用命令pipisntallpyhanlp安装pyhanlp的过程中出现了如下的错误信息,类似的问题也会在安装... [详细]赞
踩
- 配置一个环境偶尔很重要,因为会了解到很多操作系统细节的知识。今天在通过easy_install安装milk【机器学习库】库的时候,出现了以下现象:Unabletofindvcvarsall.bat。开始以为是easy_install的原因,... [详细]
赞
踩
- article
报错!error: subprocess-exited-with-error python setup.py bdist_wheel did not run successfully._error: subprocess-exited-with-error 脳 python setup
报错!error:subprocess-exited-with-errorpythonsetup.pybdist_wheeldidnotrunsuccessfully._error:subprocess-exited-with-error脳... [详细]赞
踩
- 在windows平台上安装pythoncextension的扩展包是件很痛苦的事情,一般通过安装vc/vs系列来编译C扩展,不过安装包都比较大。或者通过mingw编译,不过有时会在兼容性上出现点问题。有个好消息就是微软为Python提供了专... [详细]
赞
踩
- 安装webrtcvad时,报错pythonsetup.pybdist_wheeldidnotrunsuccessfully。直接下载源码然后在源码目录。_pythonsetup.pybdist_wheeldidnotrunsuccessfu... [详细]
赞
踩
- pipinstallpygame报错解决方案_error:subprocess-exited-with-error脳pythonsetup.pyegg_infodidnotrunerror:subprocess-exited-with-er... [详细]
赞
踩
- 报错:C:\Users\jingsheng.liu>pipinstallShareCollectingShareUsingcachedshare-1.0.4.tar.gz(5.9kB)Preparingmetadata(setup.py).... [详细]
赞
踩
- 老板要给员工分配奖金,分配方式通过游戏决定。安装员工工号排序,每个人随机抽取一个数字。按照工号的顺序往后排列,遇到第一个比自己大的数字,前面员工可以获得“距离*数字差值”的奖金,如果遇到不比自己打的,就给自己分配随机数量的奖金。参考http... [详细]
赞
踩
相关标签



