热门标签
热门文章
- 1aardio - 调用C编写的dll时的不同参数类型处理方法
- 2hadoop2.6.3学习第二节:安装和配置_ask your administrator to install one of them
- 3安装记录:Docker-ce 和 Nvidia docker_error response from daemon: manifest for nvidia/cu
- 4zookeeper的安装,配置,启动以及启动成功但是进程中没有的解决方案_zookeeper启动成功,后台不存在
- 5JS 根据某参数生成伪随机数_js 根据id值在5.95-6.05随机产生 并且是伪随机 生产一组数据
- 6最新DockerDesktop下使用k8s_docker desktop k8s
- 7win7下共享文件夹_win7接收共享文件
- 8okhttp post请求 header post参数加密遇到的两个问题_android okhttp参数加密
- 9网络爬虫原理:探秘数字世界的信息猎手
- 10Dubbo的简单使用_dubbo使用
当前位置: article > 正文
vue2关闭eslint 的严格的语法检查_vue2关闭eslint检测
作者:凡人多烦事01 | 2024-02-11 21:40:49
赞
踩
vue2关闭eslint检测
一,找到vue2项目目录的vue.config.js

二,将lintonsave改为false

三,然后使用npm run dev重启项目
只保存不生效,会发现只保存仍然有很多提示。
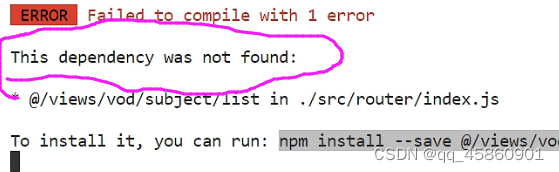
另外:vue项目常见到的错误:
The dependency not found,往往是路由路径没有写对,或者对应的页面没有创建。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/77054
推荐阅读
- article
Vue2 跨域问题报错AxiosError net::ERR_FAILED、 Network Error、ERR_NETWORK_axioserror {message: 'network error', name: 'axios
Vue2跨域问题报错AxiosErrornet::ERR_FAILED、NetworkError、ERR_NETWORK_axioserror{message:'networkerror',name:'axioserror',code:'e... [详细]赞
踩
- 摘要:本篇详细介绍如何使用pkg插件将Vue项目打包成exe文件。Vue2.0|将项目打包成exe文件本篇目录1.安装pkg2.下载项目依赖3.初始化并安装express包4.开始打包5.打包完成6.问题处理6.1打包过程报错附录... [详细]
赞
踩
- vue-element-admin权限路由,本人测试切换页面正常、刷新正常(不会404、不会空白页)、修改权限(store/user.js)下的roles正常回显_vue-element-admin动态路由权限控制vue-element-a... [详细]
赞
踩
- 这是我的vscode设置,主要是设置vetur里对vue文件各部分的校验工具。解决问题的话就给我点个赞吧!需要安装prettier-eslint这个插件众所周知,prettier是代码风格标准插件,eslint是代码质量校验插件,所以这两个... [详细]
赞
踩
- 问题有一天,领导让接手了个带有eslint配置的老项目,这个eslint配置是打在node_modules里。在熟悉的代码时候,我调制并保存了下,此时由于VSCode安装了prettier插件,采用prettier对代码进行了格式化,可此时... [详细]
赞
踩
- 答案:事件循环是JavaScript中的一种处理异步操作的方法。在事件循环中,JavaScript引擎不断地检查事件队列,如果有新的事件,就将其加入队列并执行相关的回调函数。当所有的回调函数执行完毕后,再次检查事件队列,如此反复进行。答案:... [详细]
赞
踩
- 【代码】vue2+html2pdf插件实现把页面下载成PDF文件。vue2+html2pdf下载PDF,PDF分页切割问题:PDF下载下来后,文档内容被暴力分割。解决方案:HTML<!--打印按钮--><el-button... [详细]
赞
踩
- Vue_vue2.0vue2.0 Vue是一套用于构建用户界面的渐进式JavaScript框架。渐进式:Vue可以自底向上逐层的应用;简单应用:只需要一个轻量小巧的核心库;复杂应用:可以引入各式各样的Vue插件;Vue特点:1、采... [详细]
赞
踩
- 1、后端服务器环境说明[root@openshiftflask]#python-VPython3.6.3::Anaconda,Inc.[root@openshiftflask]#cat/etc/redhat-releaseCentOSLin... [详细]
赞
踩
- 1、想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象。2、root容器里代码依然符合HTML规范,只不过混入了一些特殊的Vue语法。3、root容器里的代码被称为【Vue模板】。4、Vue容器与与Vue实例是一对一关系,一个容... [详细]
赞
踩
- 初学Vue在应用界面中,某个(些)元素的样式是变化的,class/style绑定就是专门用来实现动态样式效果的技术。1、绑定class样式基本语法::class="xxx"表达式是字符串:“classA”表达式是对象时:{classA:is... [详细]
赞
踩
- -width宽度默认1920-height高度默认1080-bgc背景颜色默认"transparent"-delay自适应缩放防抖延迟时间(ms)默认100-isFlat是否启用拉伸模式默认false-@scaleChange缩放值发生改变... [详细]
赞
踩
- Split-Panecomponentbuiltwithvue2.0,canbesplitverticallyorhorizontally._vue分割面板vue分割面板效果图实现index.vue<template><d... [详细]
赞
踩
- >本来很早之前就想总结一下关于uni-app的一些代码自动格式化方面的配置>因为公司项目原因,拆分了新老项目,需要带新人,每个人的开发方式不一样>所以为了项目的代码风格统一性,以及为了避免后期的git分支操作冲突>>我自己的Hbuiider... [详细]
赞
踩
- 你可以重头开始安装eslint,然后初始化,最后安装你所需要的插件,比如eslint-plugin-vue,但是uniapp小程序项目的构建也使用了@vue/cli工具,所以我们可以直接拿来用。安装:1$vueadd@vue/eslint2... [详细]
赞
踩
- 社区说明:https://ask.dcloud.net.cn/article/37070目前HbuilderX的插件市场,要做eslint校验,只有这种方法。安装eslint-js和eslint-plugin-vue插件默认是不打开实时校验... [详细]
赞
踩
- 一、安装(或者升级)@vue/cli_uniclitsuniclits一、介绍 uniapp是一款多端框架,虽然存在许多小bug,但对于快速开发一... [详细]
赞
踩
- 为什么要有代码风格管理,平常我们开发不是一个人,而是整个团队,每个人都有自己的编码风格,但这样不利于团队之间的配合,统一的编码风格可以提高代码的可读性,可以更快的理解别人写的代码。_uniappeslintuniappeslint前言为什么... [详细]
赞
踩
- 本篇文章是从0搭建uniapp项目,如果是个人项目或者公司无代码规范等,可以参考本篇vue3+ts+vite+pinia搭建项目,如果有规范要求,或者想接入规范,那么本篇文章将从0搭建项目,并接入代码规范,及代码提交钩子husky配置。_u... [详细]
赞
踩
- uniapp+vue3+ts项目的规范化配置(ESLint+Prettier+Husky)。可用于规范团队开发,代码的统一。_uni-appeslintprettier规则设置uni-appeslintprettier规则设置项目规范化配置... [详细]
赞
踩
相关标签


