编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
CSS3 3D 转换
CSS3 3D变换功能允许在3D空间中变换元素。
元素的3D转换
使用CSS3 3D变换功能,您可以对三维空间中的元素执行基本的变换操作,例如移动,旋转,缩放和倾斜。
变换后的元素不会影响周围的元素,但可以像绝对定位的元素一样将它们重叠。但是,变换后的元素在其默认位置(未变换)仍会在布局中占用空间。
使用CSS变换和Transform()函数变换功能
CSS3 transform属性使用变换功能来操纵元素使用的坐标系,以便应用变换效果。
以下部分描述了3D变换功能:
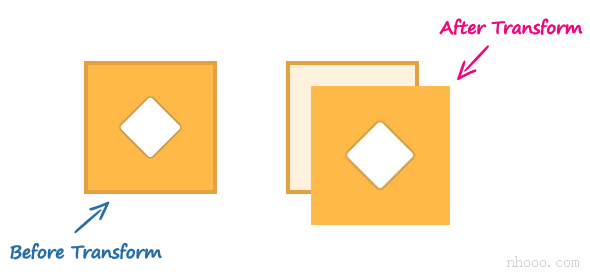
translate3d()功能
rotation3d()函数将3D空间中的元素围绕[x,y,z]方向向量为圆点旋转指定角度。 这可以写成rotate(vx,vy,vz,angle)。
.container {
width: 125px;
height: 125px;
perspective: 500px;
border: 4px solid #e5a043;
background: #fff2dd;
}
.transformed {
-webkit-transform: translate3d(25px, 25px, 50px); /* Chrome, Safari, Opera */
transform: translate3d(25px, 25px, 50px);
}测试看看‹/›该功能translate3d(25px, 25px, 50px)将图像沿X和Y轴正方向移动25个像素,并沿Z轴正方向移动50个像素。
3D变换使用三维坐标系,但是沿Z方向的移动并不总是很明显,因为这些元素存在于二维平面(平面)上并且没有深度。
通过使Z轴上较高的元素(即距观看者更近的元素看起来较大,而离观看者更远的元素看起来更小),可以使用perspective和perspective-origin的CSS属性为场景添加深度感。
注意:如果你对一个元素应用3D变换而不设置透视,结果将不会显示为三维效果。
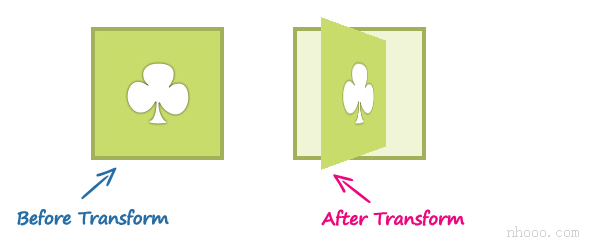
rotate3d()功能
该rotate3d()函数围绕[x,y,z]方向向量将3D空间中的元素旋转指定角度。可以写成rotate(vx, vy, vz, angle)。
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #a2b058;
background: #f0f5d8;
}
.transformed {
-webkit-transform: rotate3d(0, 1, 0, 60deg); /* Chrome, Safari, Opera */
transform: rotate3d(0, 1, 0, 60deg);
}测试看看‹/›该功能rotate3d(0, 1, 0, 60deg)将图像沿Y轴旋转60度。您也可以使用负值沿相反方向旋转元素。
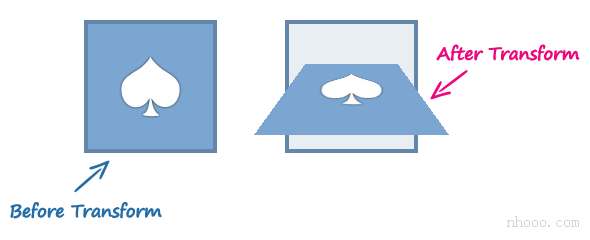
scale3d()功能
scale3d()函数更改元素的大小。可以写成scale(sx, sy, sz)。除非将其与旋转和透视图等其他变换功能结合使用,否则此功能的效果并不明显,如下例所示。
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #6486ab;
background: #e9eef3;
}
.transformed {
-webkit-transform: scale3d(1, 1, 2) rotate3d(1, 0, 0, 60deg); /* Chrome, Safari, Opera */
transform: scale3d(1, 1, 2) rotate3d(1, 0, 0, 60deg);
}测试看看‹/›函数scale3d(1, 1, 2)沿Z轴缩放元素,函数rotate3d(1, 0, 0, 60deg)沿X轴旋转图像60度。
matrix3d()功能
matrix3d()功能可以一次执行所有3D转换,例如平移,旋转和缩放。它采用4×4转换矩阵形式的16个参数。
这是使用matrix3d()功能执行3D转换的示例。
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #d14e46;
background: #fddddb;
}
.transformed {
-webkit-transform: matrix3d(0.359127, -0.469472, 0.806613, 0, 0.190951, 0.882948, 0.428884, 0, -0.913545, 0, 0.406737, 0, 0, 0, 0, 1); /* Chrome, Safari, Opera */
transform: matrix3d(0.359127, -0.469472, 0.806613, 0, 0.190951, 0.882948, 0.428884, 0, -0.913545, 0, 0.406737, 0, 0, 0, 0, 1);
}测试看看‹/›但是,一次执行多个转换时,使用单个转换函数并按顺序列出它们会更方便,如下所示:
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #a2b058;
background: #f0f5d8;
}
.transformed {
-webkit-transform: translate3d(0, 0, 60px) rotate3d(0, 1, 0, -60deg) scale3d(1, 1, 2); /* Chrome, Safari, Opera */
transform: translate3d(0, 0, 60px) rotate3d(0, 1, 0, -60deg) scale3d(1, 1, 2);
}测试看看‹/›3D转换功能
下表简要概述了所有3D转换功能。
| 功能 | 描述 |
|---|---|
| translate3d(tx,ty,tz) | 沿X,Y和Z轴将元素移动给定的数量。 |
| translateX(tx) | 沿X轴将元素移动给定的数量。 |
| translateY(ty) | 沿Y轴将元素移动给定的数量。 |
| translateZ(tz) | 沿Z轴将元素移动给定的数量。 |
| rotate3d(x,y,z, a) | 围绕[x,y,z]方向向量,按最后一个参数中指定的角度旋转3D空间中的元素。 |
| rotateX(a) | 围绕X轴将元素旋转给定角度。 |
| rotateY(a) | 将元素绕Y轴旋转给定角度。 |
| rotateZ(a) | 围绕Z轴将元素旋转给定角度。 |
| scale3d(sx,sy,sz) | 沿X,Y和Z轴按给定的数量缩放元素。该功能scale3d(1,1,1)无效。 |
| scaleX(sx) | 沿X轴缩放元素。 |
| scaleY(sy) | 沿Y轴缩放元素。 |
| scaleZ(sz) | 沿Z轴缩放元素。 |
| matrix(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) | 以16个值的4×4转换矩阵的形式指定3D转换。 |
| perspective(length) | 定义3D变换元素的透视图。通常,随着此函数值的增加,元素将出现在离查看者更远的地方。 |
- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明