编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
HTML 常用编辑器
工欲善其事,必先利其器;一个好用的html编辑器,可以让您在制作html网页效率更高,事半功倍的效果。下面给您介绍几款常用的编辑器。
HTML 编辑器推荐
可以使用专业的 HTML 编辑器来编辑 HTML,基础教程为大家推荐几款常用的编辑器:
Notepad++ https://notepad-plus.en.softonic.com/
Editplus https://www.editplus.com/
VS Code:https://code.visualstudio.com/
Sublime Text:http://www.sublimetext.com/
你可以从以上软件的官网中下载对应的软件,按步骤安装即可。
接下来我们将为大家演示如何使用 Editplus 工具来创建 HTML 文件,其他三个编辑工具操作步骤类似。
Editplus
EditPlus是一款由韩国 Sangil Kim (ES-Computing)出品的小巧但是功能强大的可处理文本、HTML和程序语言的Windows编辑器,它也是一个非常好用的HTML编辑器,你甚至可以通过设置用户工具将其作为C,Java,Php等等语言的一个简单的IDE。
步骤 1: 新建 HTML 文件
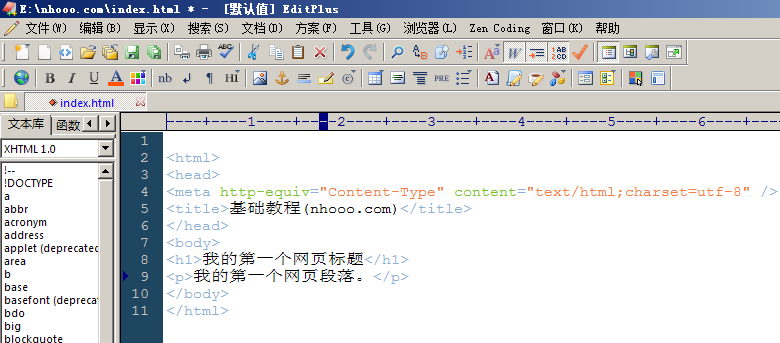
在 Editplus 安装完成后,选择" 文件(W)->新建文件(N) ",在新建的文件中输入以下代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>基础教程(cainiaojc.com)</title>
</head>
<body>
<h1>我的第一个网页标题</h1>
<p>我的第一个网页段落。</p>
</body>
</html>

步骤 2: 另存为 HTML 文件
然后选择" 文件(W)->另存为副本(W) ",文件名为 nhooo.html:

当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好,这里建议您使用 .html后缀。
在一个容易记忆的文件夹中保存这个文件,比如 nhooo
步骤 3: 在浏览器中运行这个 HTML 文件
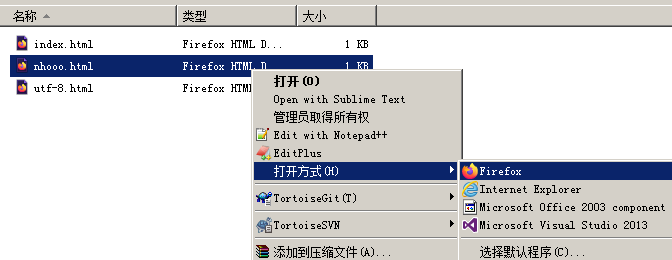
然后鼠标右击编辑器上的文件名,选择在默认浏览器,这里选择火狐浏览器Firefox打开(也可以其他的浏览器):

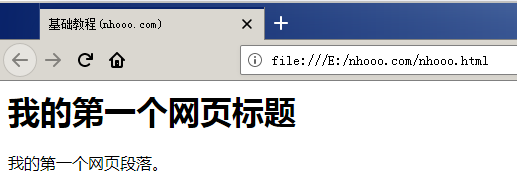
运行显示结果类似如下:

以上就是editplus编辑器制作html网页的简单使用,希望对您有帮助,如果喜欢就分享或收藏吧,记得我们的域名((cainiaojc.com))。
- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明
