编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
jQuery outerHeight() 方法
outsideHeight()方法获取或设置所选元素的外部高度(包括padding,border)。
outsideHeight(true)方法获取或设置所选元素的外部高度(包括padding,border和margin)。
当使用externalHeight()方法获取高度时,它将返回第一个选定元素的高度。
当使用externalHeight()方法设置高度时,它将设置所有选定元素的高度。
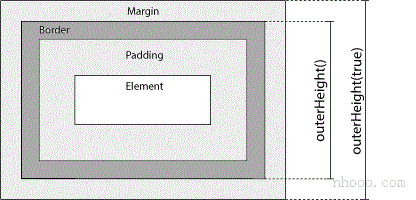
如下图所示,externalHeight()方法包括padding和border:
要包括margin,请使用outerHeight(true)。

语法:
获取外部高度:
$(selector).outerHeight()
获取包括边距在内的外部高度:
$(selector).outerHeight(true)
设置外部高度:
$(selector).outerHeight(value)
示例
获取DIV元素的外部高度:
$("div").click(function(){
$(this).outerHeight();
});测试看看‹/›获取DIV元素的外部高度(包括边距):
$("div").click(function(){
$(this).outerHeight(true);
});测试看看‹/›设置所有段落的外部高度:
$("button").click(function(){
$("p").outerHeight(100);
});测试看看‹/›使用不同的单位设置所有段落的外部高度:
$("#btn1").click(function(){
$("p").outerHeight(100);
});
$("#btn2").click(function(){
$("p").outerHeight("7em");
});
$("#btn3").click(function(){
$("p").outerHeight("100vh");
});测试看看‹/›显示width(),height(),innerHeight(),innerWidth(),outerWidth()和outerHeight()之间的差异:
$("button").click(function(){
$("div").width();
$("div").innerWidth();
$("div").outerWidth();
$("div").height();
$("div").innerHeight();
$("div").outerHeight();
});测试看看‹/›参数值
| 参数 | 描述 |
|---|---|
| value | 表示像素数的整数,或附加了可选度量单位的整数(作为字符串) |
- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明
