编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
jQuery DOM遍历
jQuery允许我们使用节点关系导航DOM树。
jQuery提供了各种DOM遍历方法来随机选择文档中的元素以及顺序方法。
什么是DOM遍历?
DOM遍历基本上意味着在组成网页的DOM周围移动。遍历DOM时,可以将文档树上移到任何所需的元素。您还可以将层次结构向下移动到给定的子节点,或移到同级节点。这使您可以浏览HTML页面,以找到需要收集一些数据或进行更改的确切位置。
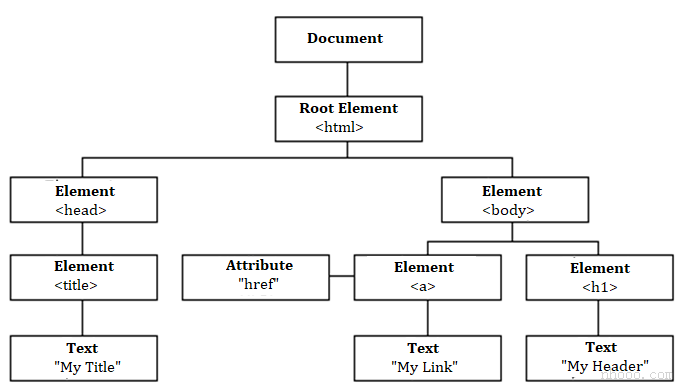
下图将HTML页面显示为树(DOM树)。使用jQuery遍历,您可以从所选元素开始轻松地在树中向上(祖先),向下(后裔)和侧向(同级)移动。这种移动称为DOM树的遍历-或导航-或移动。

从上图可以看到:
<html>是<head>和<body>的父元素,它是所有元素的祖先
<head>是<title>的父元素,是<html>的子元素
<body>是<h1>和<a>的父元素,是<html>的子元素
<title>是<head>的子元素,是<html>的后代
<h1>是<body>的子元素,是<html>的后代
<a>是<body>的子元素,是<html>的后代
这两个<h1>和<a>的兄弟同级元素(它们具有共同的父元素),是<html>和<body>的后代。
祖先是父母,祖父母,曾祖父母等等。
后代是孩子,孙子,曾孙等。
兄弟元素是那些共享同一父元素的元素。
遍历DOM树
jQuery提供了多种方法来允许我们遍历DOM。
下一章将向您展示如何在DOM树中上下移动。
jQuery遍历参考
有关完整的遍历方法参考,请访问我们的jQuery遍历参考。
- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明
