编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
jQuery width() 方法
width()方法获取或设置所选元素的宽度。
当使用width()方法获取宽度时,它将返回第一个选定元素的宽度。
当使用width()方法设置宽度时,它将设置所有选定元素的宽度。
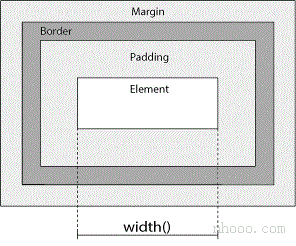
如下图所示,width()方法不包含填充,边框或边距:

宽度值也可以是相对的。如果为值提供了前导+=或-=字符序列,则通过从当前值中加上或减去给定的数字来计算目标宽度(例如width(“-= 250”))。
语法:
得到宽度:
$(selector).width()
设置宽度:
$(selector).width(value)
使用函数设置宽度:
$(selector).width(function(index, currentWidth))
实例
获取DIV元素的宽度:
$("div").click(function(){
$(this).width();
});测试看看‹/›设置所有段落的宽度:
$("button").click(function(){
$("p").width(250);
});测试看看‹/›使用不同的单位设置所有段落的宽度:
$("#btn1").click(function(){
$("p").width(250);
});
$("#btn2").click(function(){
$("p").width("7em");
});
$("#btn3").click(function(){
$("p").width("100vw");
});测试看看‹/›单击按钮时,减小所有段落的宽度(使用函数):
$("button").click(function(){
$("p").width(function(i, val){
return val - 50;
});
});测试看看‹/›width()方法还能够找到窗口和文档的宽度:
$(window).width();// 返回浏览器视口的宽度 $(document).width(); //返回HTML文档的宽度测试看看‹/›
显示width(),height(),innerHeight(),innerWidth(),outerWidth()和outerHeight()之间的差异:
$("button").click(function(){
$("div").width();
$("div").innerWidth();
$("div").outerWidth();
$("div").height();
$("div").innerHeight();
$("div").outerHeight();
});测试看看‹/›参数值
| 参数 | 描述 |
|---|---|
| value | 表示像素数的整数,或附加了可选度量单位的整数(作为字符串) |
| function(index, currentWidth) | 指定一个函数,该函数返回所选元素的宽度
|
- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明
