编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
ReactJS 使用通量
在本章中,我们将学习如何在React应用程序中实现通量模式。我们将使用Redux框架。本章的目标是展示连接Redux和React所需的每个部分的最简单示例。
第1步-安装Redux
我们将通过command prompt窗口安装Redux 。
C:\Users\username\Desktop\reactApp>npm install --save react-redux
第2步-创建文件和文件夹
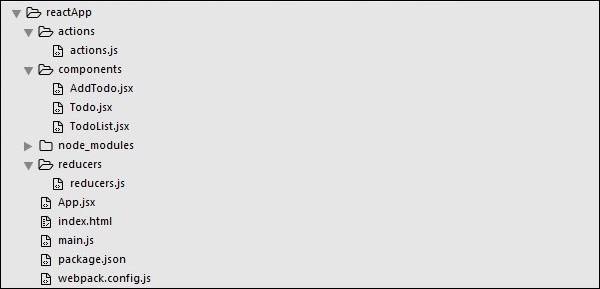
在这一步中,我们将创建文件夹和文件对于我们actions,reducers和components。完成后,这就是文件夹结构的样子。
C:\Users\nhooo\Desktop\reactApp>mkdir actions C:\Users\nhooo\Desktop\reactApp>mkdir components C:\Users\nhooo\Desktop\reactApp>mkdir reducers C:\Users\nhooo\Desktop\reactApp>type nul > actions/actions.js C:\Users\nhooo\Desktop\reactApp>type nul > reducers/reducers.js C:\Users\nhooo\Desktop\reactApp>type nul > components/AddTodo.js C:\Users\nhooo\Desktop\reactApp>type nul > components/Todo.js C:\Users\nhooo\Desktop\reactApp>type nul > components/TodoList.js

步骤3- actions
actions 是JavaScript对象,它们使用type属性来通知应发送到商店的数据。我们正在定义ADD_TODO将用于将新项目添加到列表中的操作。该addTodo函数是一个动作创建者,它返回我们的动作并id为每个创建的项目设置一个。
actions / actions.js
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}步骤4-Reducers
虽然操作只会触发应用程序中的更改,但reducer会指定这些更改。我们正在使用switch语句搜索ADD_TODO操作。reducer是一个函数,它需要两个参数(state和action)来计算并返回更新后的状态。
第一个函数将用于创建一个新项,而第二个函数将该项推送到列表中。最后,我们将使用combineReducers助手函数,在这里我们可以添加将来可能使用的任何新的reducer。
reducers / reducers.js
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoApp步骤5-Store
store是存放应用程序状态的地方。这是非常容易创建一个存储一旦你有reducers。我们将store属性传递给provider元素,provider元素包装了路由组件。
main.js
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)第6步-根组件
App 组件是应用程序的根组件。只有根组件应该知道 redux。需要注意的重要部分是用于将根组件 App 连接到商店的 connect 函数。
这个函数以 select 函数作为参数。Select 函数从存储中获取状态,并返回我们可以在组件中使用的道具(visibleTodos)。
App.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);步骤7-其他组件
这些组件不应该知道redux。
components/AddTodo.js
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = 'text' ref = 'input' />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}components/Todo.js
import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}components/TodoList.js
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{...todo}
/>
)}
</ul>
)
}
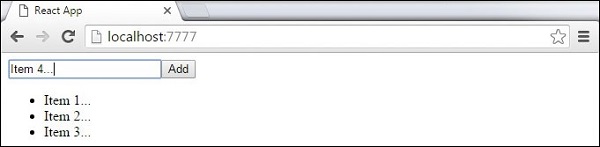
}启动应用程序时,我们将能够将项目添加到列表中。

- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明
