- 15G科普必读资料_5g资料
- 2《PyQt5高级编程实战》事件处理深入应用_pyqt5 里self.lines = []什么意思
- 3Python:处理矩阵之NumPy库(上)
- 4InterSystems IRIS使用python pyodbc连接 windows环境,odbc驱动安装,DSN配置,数据源配置_64位版本的intersystems odbc驱动程序
- 5量化机器人对市场数据的处理与分析
- 6JDBC基本概念、JDBC中各个接口和类详解、JDBCUtils_jdbc规范定义了8个接口和10个类,每个类和接口定义相应的api
- 7世界各国在海洋探索领域的进展_截至目前,德国没有风渔结合的实际项目实施
- 8在webstorm里使用 GitHub Copilot chat,好用_webstorm 安装copilot
- 9druid/jasypt实现多数据源加密_druid连接池使用jasypt加密密码
- 10Android拦截HOME键_android 屏蔽home键
JavaFX创建桌面应用exe文件以及SceneBuilder使用讲解_javafxscenebulder
赞
踩
文章目录
1 JavaFX
1.1 引言
JavaFX中文官方网站
JavaFX 是一个开源的下一代客户端应用平台,适用于基于Java构建的桌面、移动端和嵌入式系统。目的是为开发丰富的客户端应用提供一个现代、高效、功能齐全的工具包。
目前市面上已经使用java语言写的桌面应用项目:DBeaver、finalshell、Behinder(冰蝎)、BurpSuite、Jmeter、IDEA 等等这类比较知名软件,那么java是否有更好的桌面应用开发的框架呢?
准备环境:IDEA,JDK17,Windows,Scene Builder
1.2 简单使用
1.2.1 搭建项目
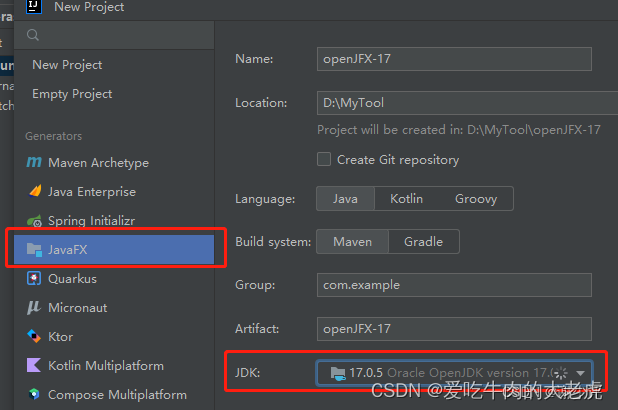
打开IDEA点击File-> new -> Project
左边选择JavaFX,右边配置环境

这个是开源架构,需要的可以直接勾选

创建成功后会有一个hello-view.fxml文件,这就是一个Scene(场景),可以使用Scene Builder打开。
Scene Builder是一个官方推荐的绘图软件,可以绘制窗口样式。这相对于是awt、Swing纯代码绘图的架构是一种进步。
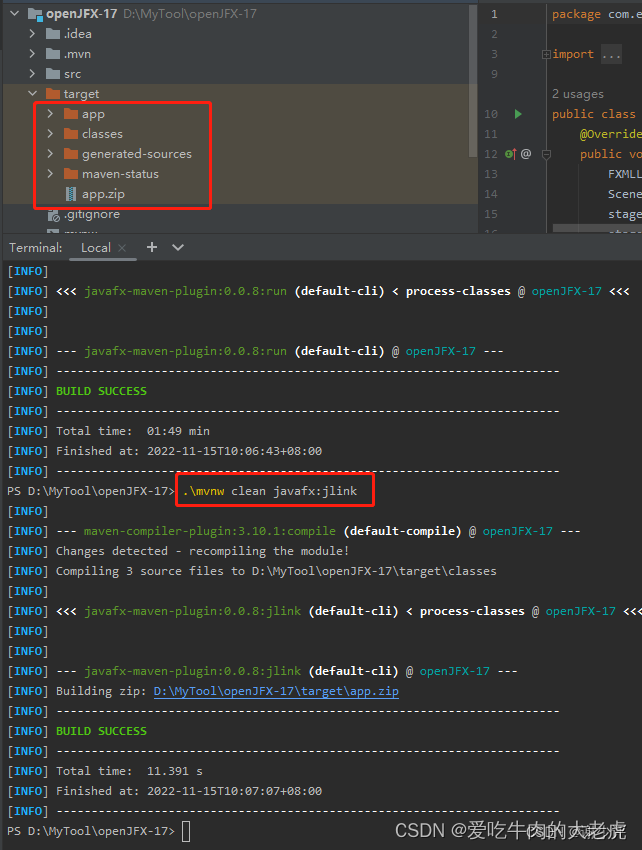
运行程序方式很多,直接敲命令、运行Main方法、双击右边javafx:run都可以。本文使用的是命令,进入根目录下:mvnw clean javafx:run

此时已经生成app文件夹,还贴心的生成了app.zip压缩包。其中包含了jre,总共大小才70多M大小。应该是自动剔除了不需要用到的包或类。
进入bin目录下运行app.bat,可以看到编写的窗口,但这并不是我们想要的exe,而且可以看到还拖着一个命令提示符。
1.2.2 fxml文件
FXML 是一种以 XML 的格式表示 JavaFX 界面对象的文件,FXML文件中的每一个元素可以映射到JavaFX 中的一个类,每个FXML元素的属性或者其子元素都可以映射为该对应 JavaFXML 类的属性
说白了就是控制这个界面的文件,可以理解为界面的代码表示
为什么需要Controller类文件?
用来绑定这个
fxml文件用的,用于控制这个界面的一些操作,实现一些功能
弄明白了之后,我们现在项目中创建两个文件,如下:
创建一个fxml文件,创建一个Controller类文件:
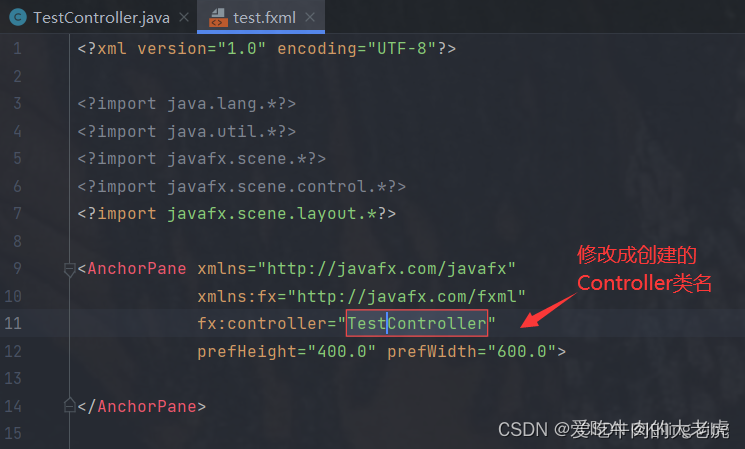
然后修改一下这个fx:controller里面的属性

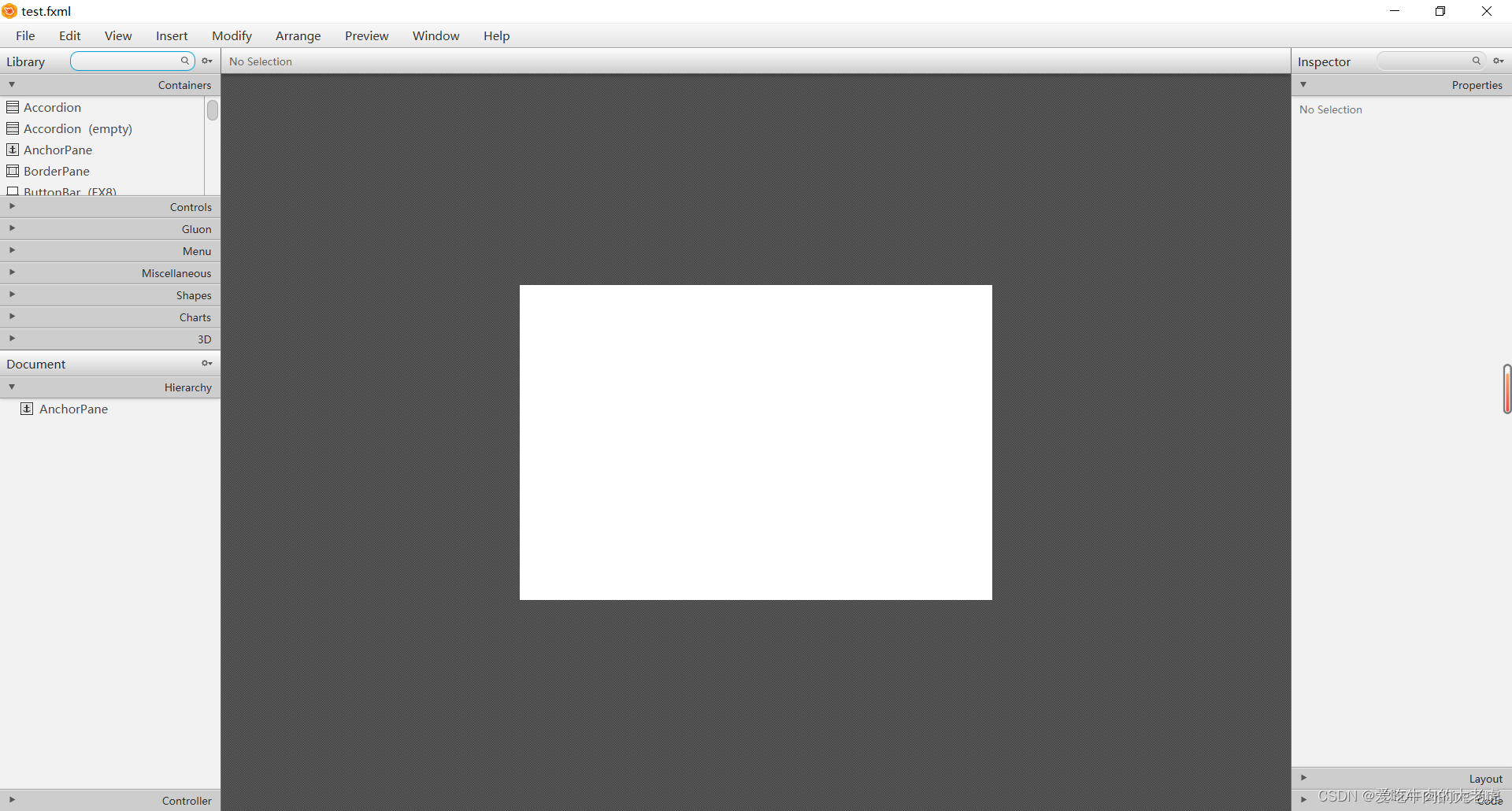
然后右键点击这个test.fxml,点击Open In SceneBuilder
然后就会弹出如下界面,也就是刚刚介绍过的SceneBuilder

1.2.3 生成exe文件
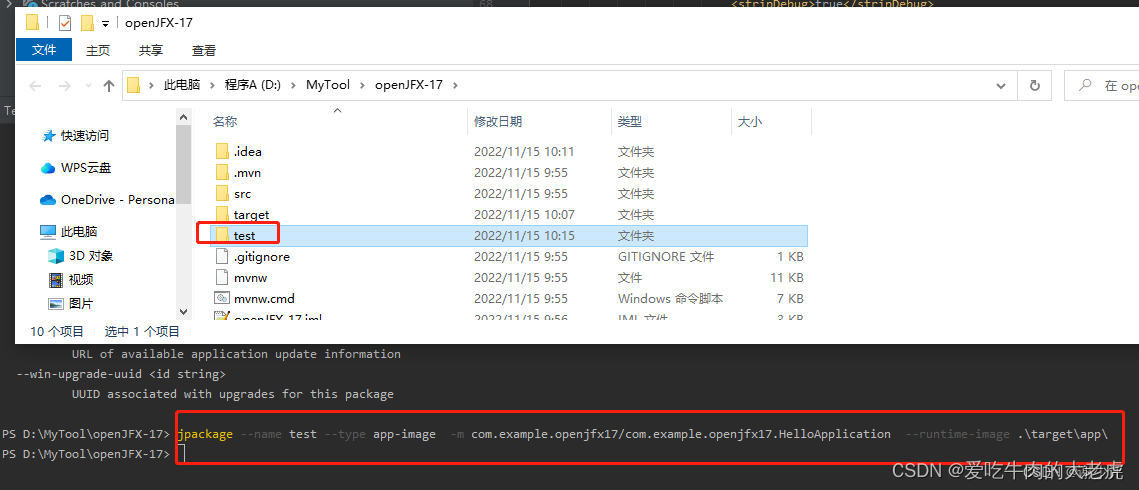
下面我们来转化成exe执行文件。在根目录下运行
jpackage
--name test
--type app-image
-m com.example.openjfx17/com.example.openjfx17.HelloApplication
--runtime-image .\target\app\
- 1
- 2
- 3
- 4
- 5
参数说明:
jpackage:是从jdk14之后自带的打包工具。--type -t:打包类型,可取值app-image、exe、msi--name -n:打包之后的应用或包名称--module -m:格式<module name>[/<main class>],模块名/main,不会写可以直接复制·pom.xml·中的·mainClass·标签内容。--runtime-image:运行的镜像,上一个命令打包的文件夹。

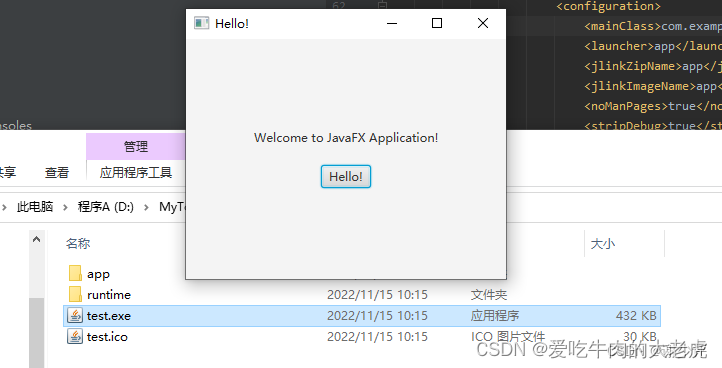
进入文件夹,运行test.exe执行命令。

1.3 Idea中集成SceneBuilder
环境配置
- 推荐使用Intellij-idea,第一步先构建一个项目(正常的话肯定构建一个Maven项目)
- 点击
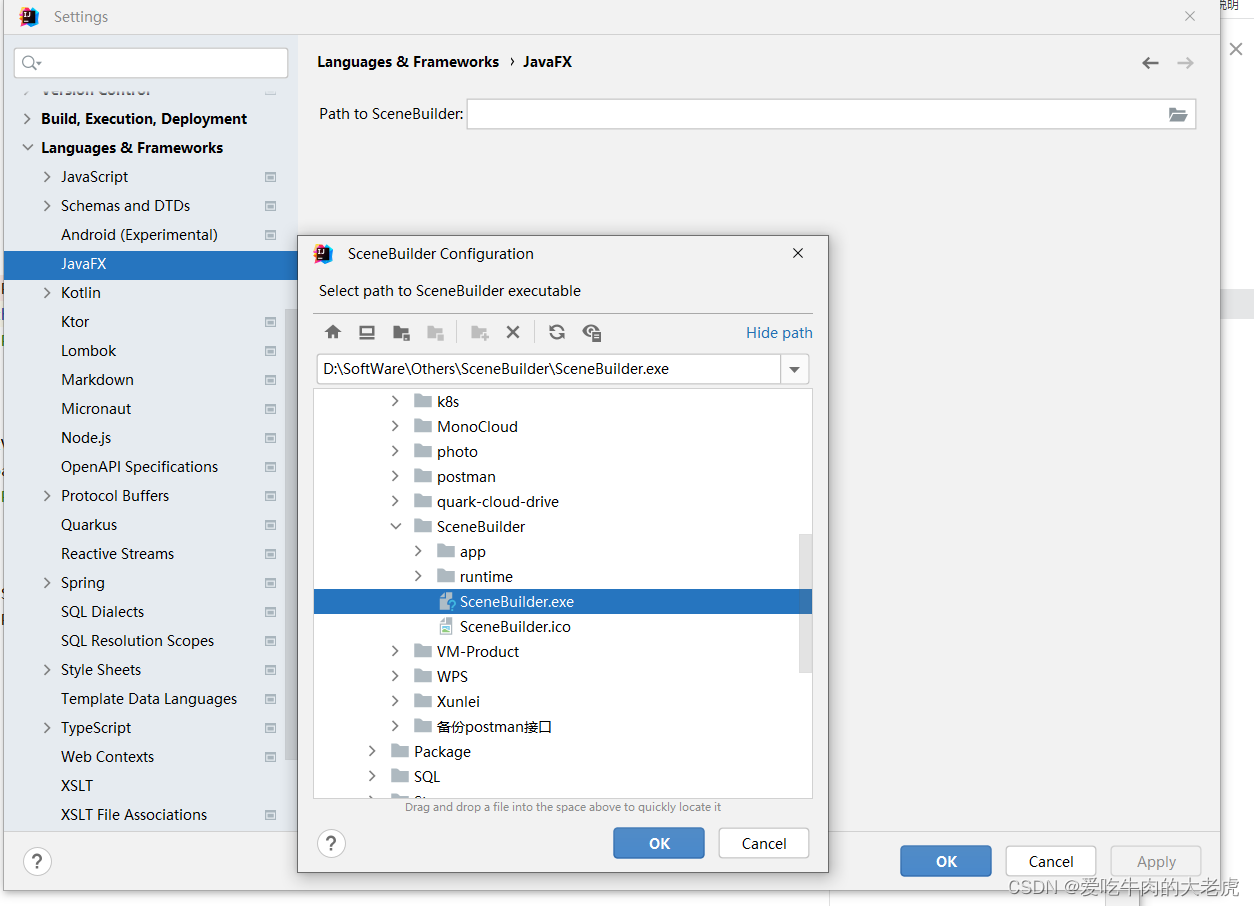
File—>点击settings—>Languages&Frameworks—>JavaFX
在Path to SceneBuilder 中填入下载好的SceneBuilder.exe文件:

1.4 注解讲解
1.4.1 @FXMLController
这个注解用于标记一个类作为FXML的Controller类。当FXML文件加载时,FXMLLoader会尝试通过这个注解来确定哪个类是它的Controller。它的作用类似于fx:controller属性。
@FXMLController
public class MyController {
// Controller logic
}
- 1
- 2
- 3
- 4
1.4.2 @FXML
这个注解用于注入FXML文件中定义的控件。通过在控件字段上加上@FXML注解,FXMLLoader会在加载FXML文件时将对应的FXML节点与控件字段进行关联。
public class MyController {
@FXML
private Button myButton;
}
- 1
- 2
- 3
- 4
1.4.3 @FXMLLoaderParameters
这个注解用于指定加载 FXML 文件时的参数。可以用它来指定控制器工厂、资源加载器等。
@FXMLLoaderParameters(location = "MyView.fxml", controller = MyController.class)
public class MyApplication extends Application {
// Application logic
}
- 1
- 2
- 3
- 4
1.4.4 @FXMLProperty
这个注解用于将一个方法标记为用于处理FXML文件中的属性绑定。
public class MyController {
private StringProperty name = new SimpleStringProperty();
@FXMLProperty
public void setName(String name) {
this.name.set(name);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
1.5 SceneBuilder
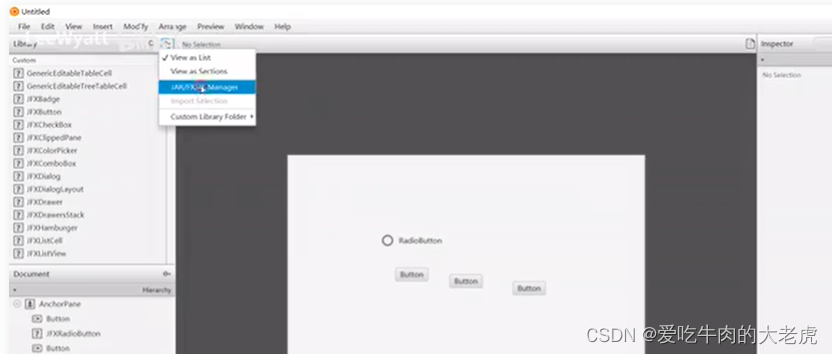
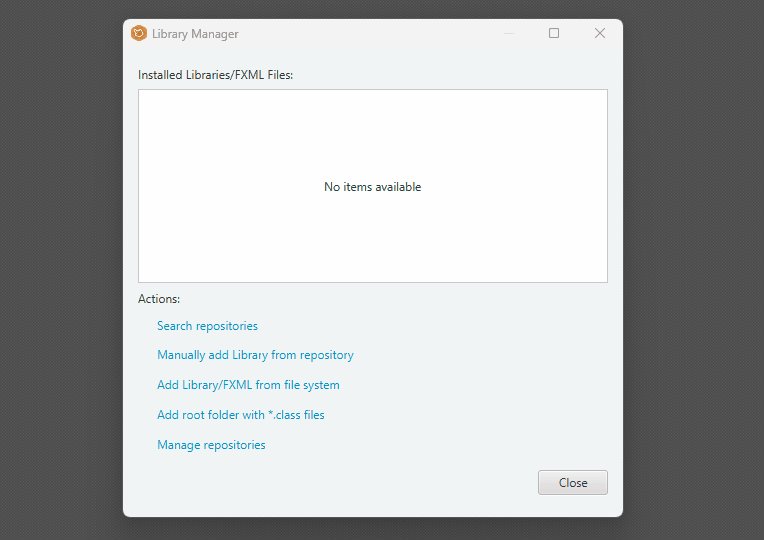
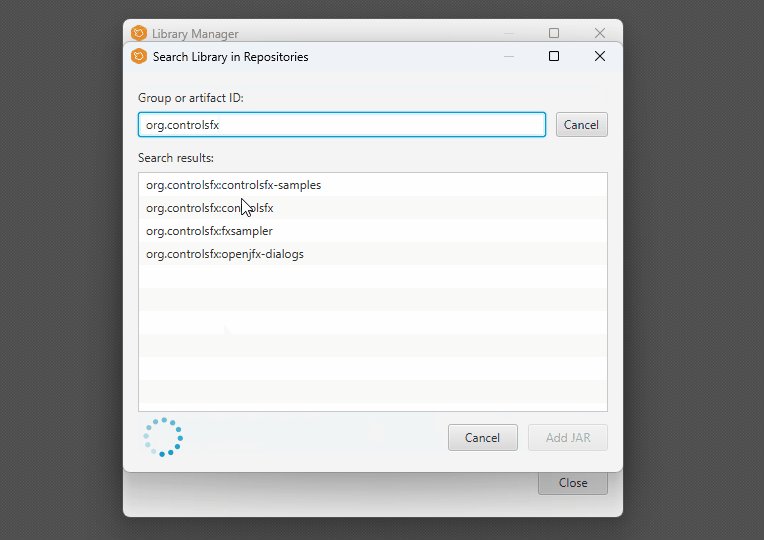
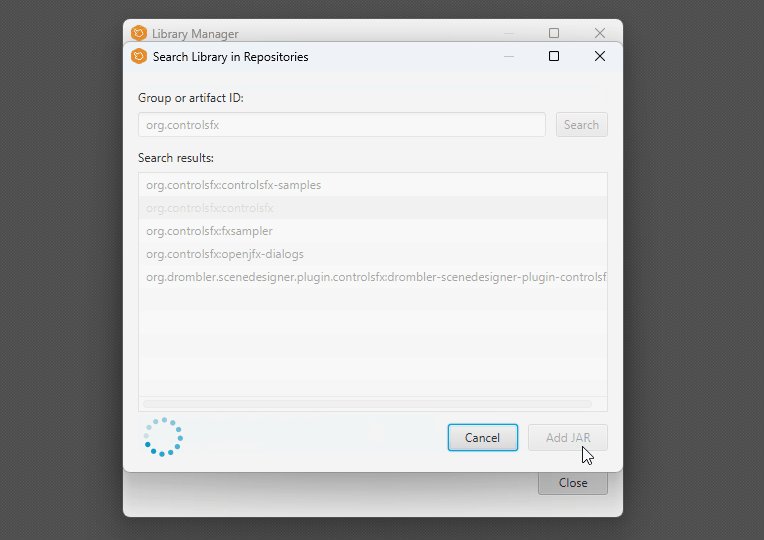
1.5.1 添加组件ControlsFX
ControlsFX 是一个流行的 JavaFX 控件库,它提供了许多高级的用户界面控件和组件,使得 JavaFX 应用程序的开发更加容易和灵活。
丰富的控件库:ControlsFX提供了许多丰富而强大的用户界面控件和组件,如通知框、可折叠面板、文本输入控件、富文本编辑器等。这些控件可以帮助开发者创建更具交互性和视觉吸引力的用户界面。高度可定制化:ControlsFX 的控件和组件通常都具有高度的可定制性,开发者可以轻松地调整控件的外观和行为来满足自己的需求。这使得开发者能够创建出独特而令人满意的用户界面。开源社区支持:ControlsFX 是一个开源项目,拥有活跃的开发者社区。开发者可以通过 GitHub 上的源代码库参与到项目的开发和改进中,同时也可以从社区中获得支持和反馈。与 Scene Builder 集成:ControlsFX提供了专门为Scene Builder定制的 jar 文件,使得 ControlsFX 的控件可以直接在 Scene Builder 中使用和预览,从而简化了用户界面设计的流程。
1.5.1.1页面展示


1.5.2 hierarchy displays
scence builder中 的 hierarchy displays 可以选择的是:info、fx:id、NodeId这三个有什么区别
Info: 这个选项会在FXML文件的根元素上生成一个fx:id属性,这个属性的值就是在Scene Builder中设置的ID。这个ID可以让你在Java代码中通过@FXML注解直接引用FXML文件中的控件。
选择Info时,Hierarchy面板将显示每个控件的一些基本信息,如类名、位置和尺寸等。这有助于快速了解场景图中各个元素的基本情况fx:id: 这个选项会为FXML文件的根元素生成一个fx:id属性,但不同于Info选项,它会将这个属性应用到FXML文件中的所有子元素上。这意味着可以在Java代码中直接引用FXML文件中的所有子控件。Node ID: 这个选项会在FXML文件的根元素上生成一个Node ID属性,这是FXML文件的唯一标识符。与其他两个选项不同,Node ID不会在FXML文件中的任何元素上设置fx:id属性。
通常指的是由Scene Builder自动分配给每个节点的唯一标识符。这个ID用于内部管理和操作,对于用户来说可能不那么直观,但它确保了即使在没有指定fx:id的情况下,每个元素也可以被唯一识别
2 SceneBuilder页面讲解
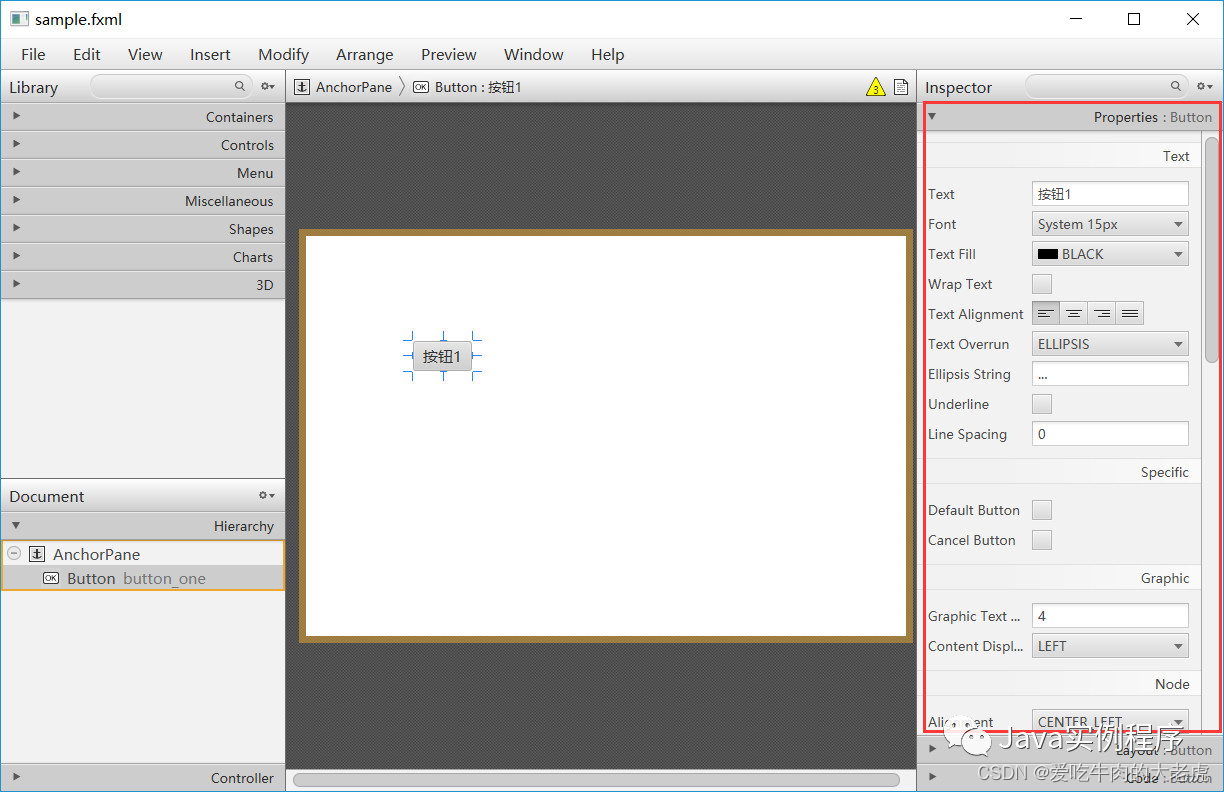
2.1 Properties窗口预览
按钮控件Button的Properties窗口预览如下:

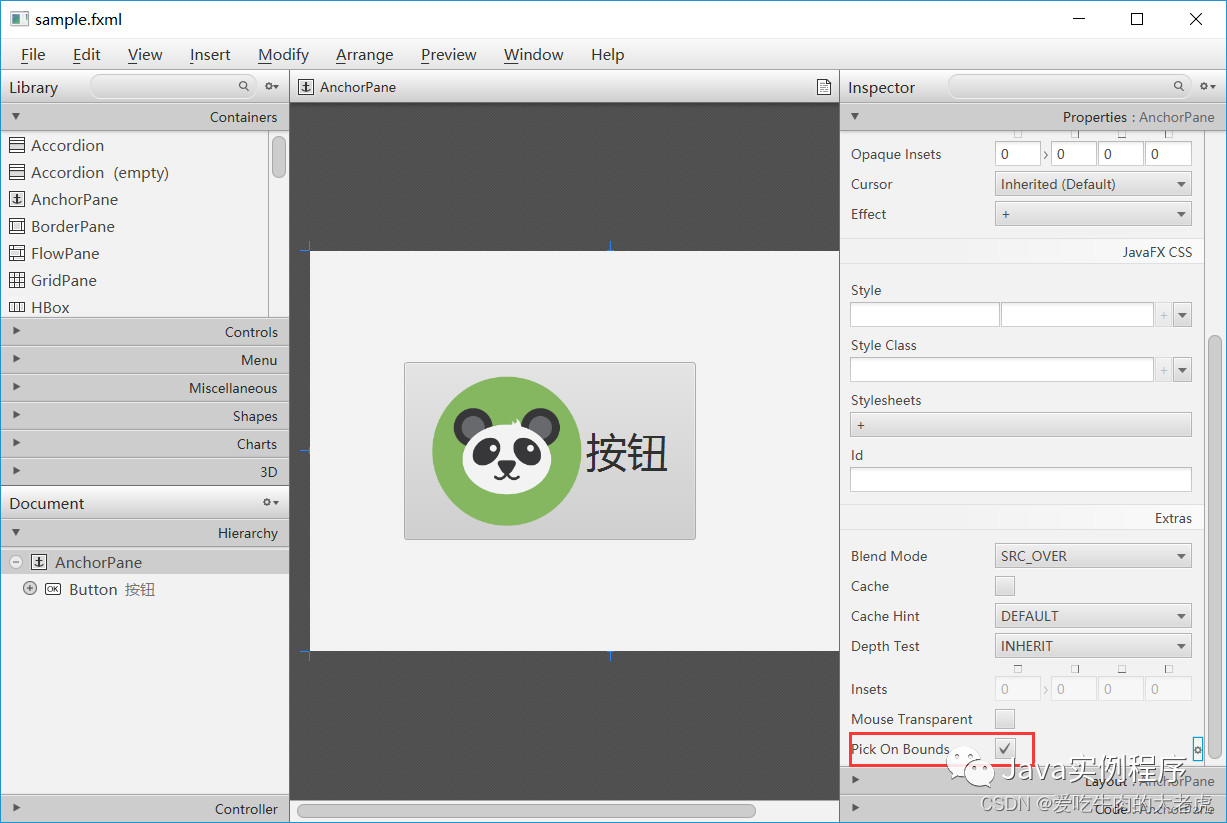
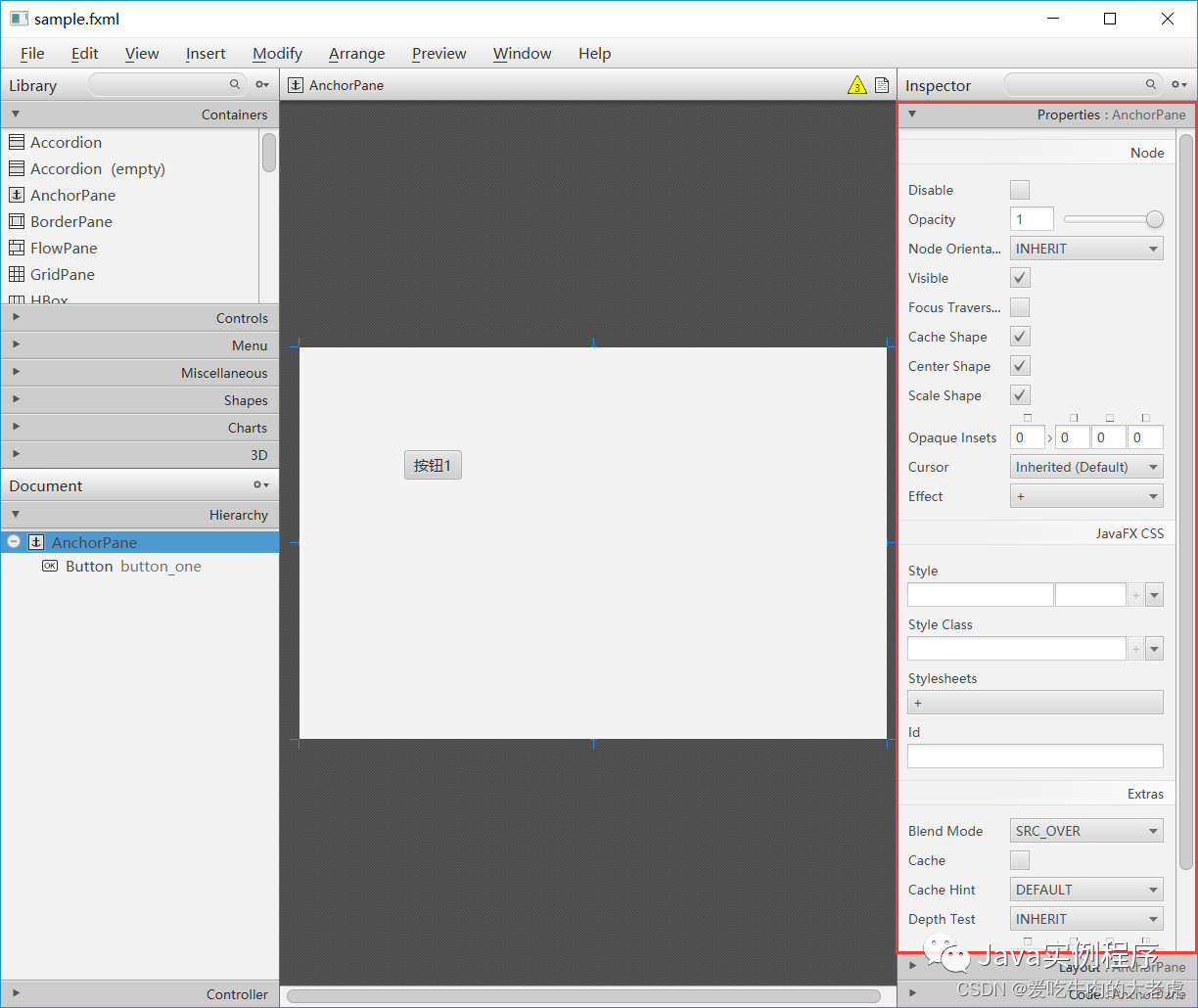
容器控件AnchorPane的Properties窗口预览如下:

注意:不同控件的Properties窗口内的内容是不同的,不过大体上都差不多,多的一些内容就是该控件特有的属性,少的一些内容就是该控件没有的属性,所以不必纠结学会所有的属性,用到了再查询即可。

本节将以按钮控件Button为例来说明一些常用属性配置。
2.2 Text面板
Text 面板主要是一些文本属性的配置,一般如Button、Label、CheckBox控件都有这类属性配置。

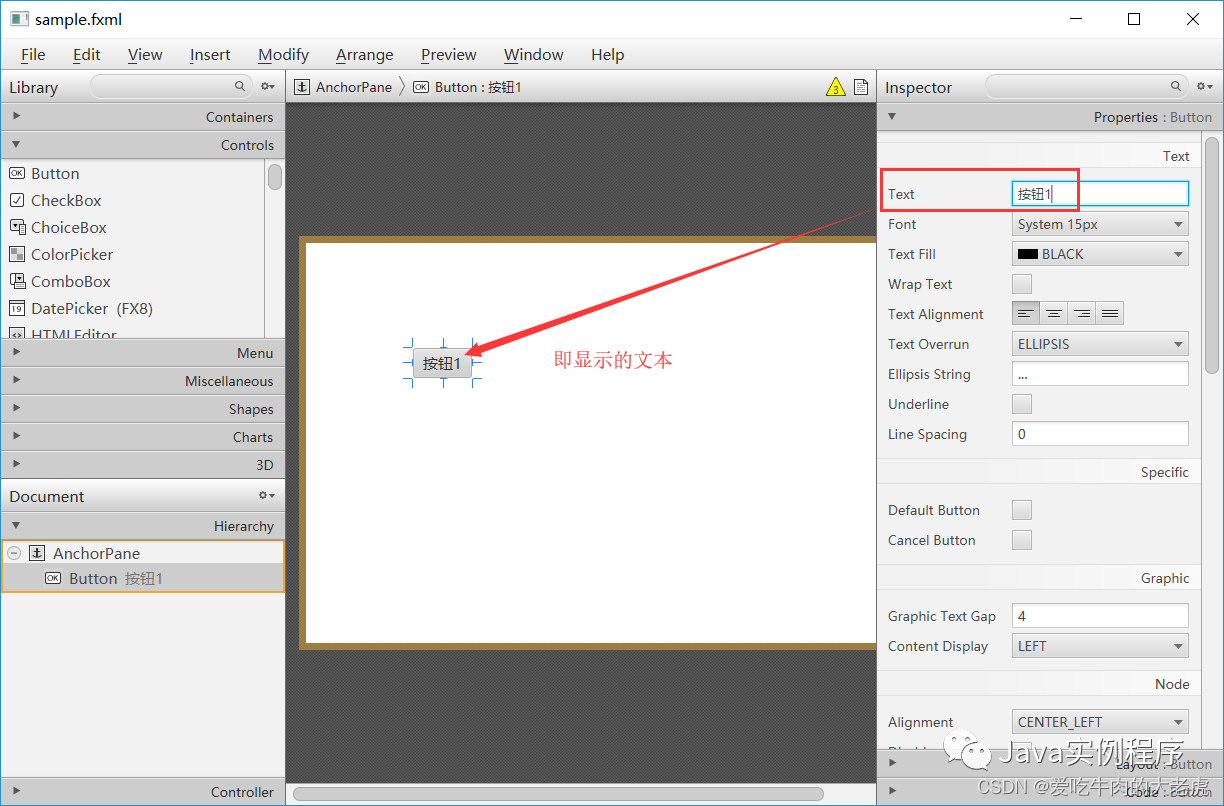
2.2.1 Text
设置控件在标签中显示的文本。

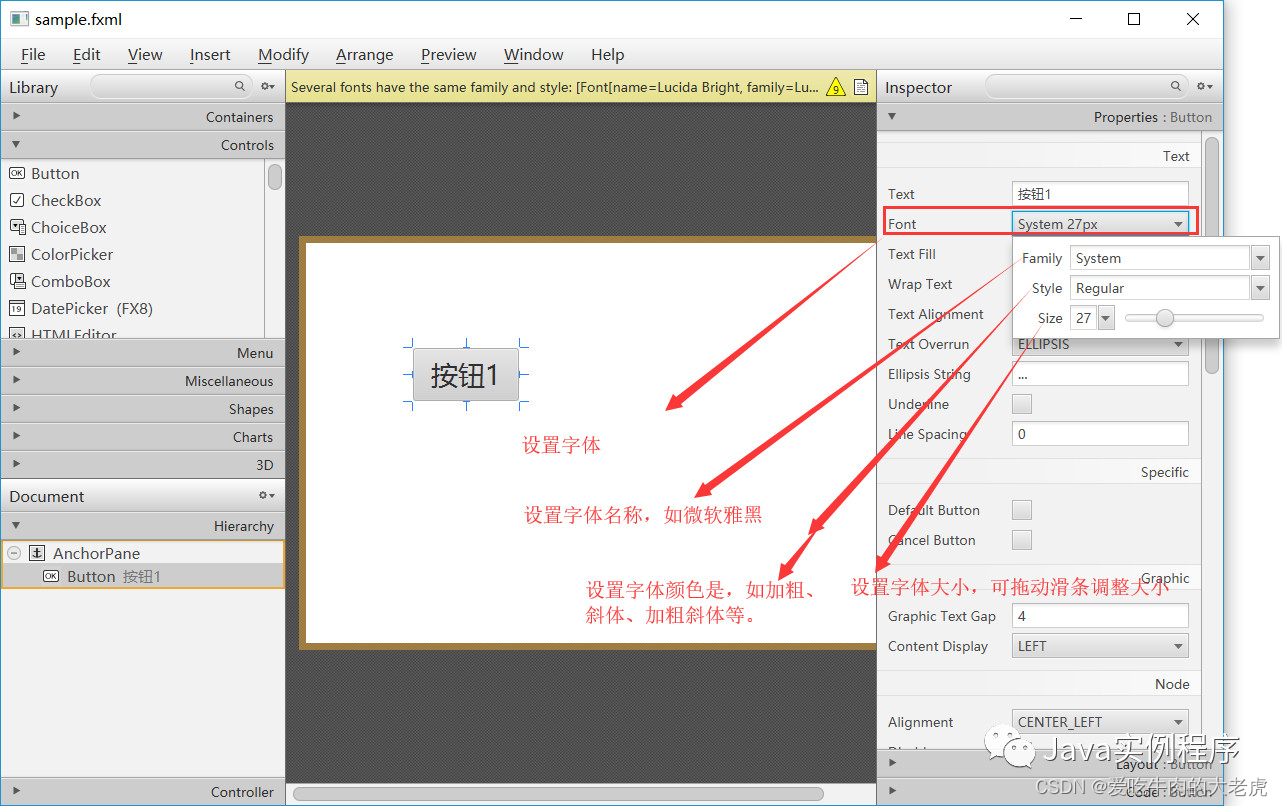
2.2.2 Font
用于标签中文本的默认字体

其中Family可以选择不同的字体,如微软雅黑等,可以选择的字体很多:

其中Style指的是字体样式,如加粗、斜体等。

Bold指的是对字体进行加粗处理;Bold Italic指的是对字体进行加粗并且斜体处理;Italic指的是对字体进行斜体处理;Regular指的是字体的常规显示。
其中Size可以调节字体大小,通过拖动滑条。

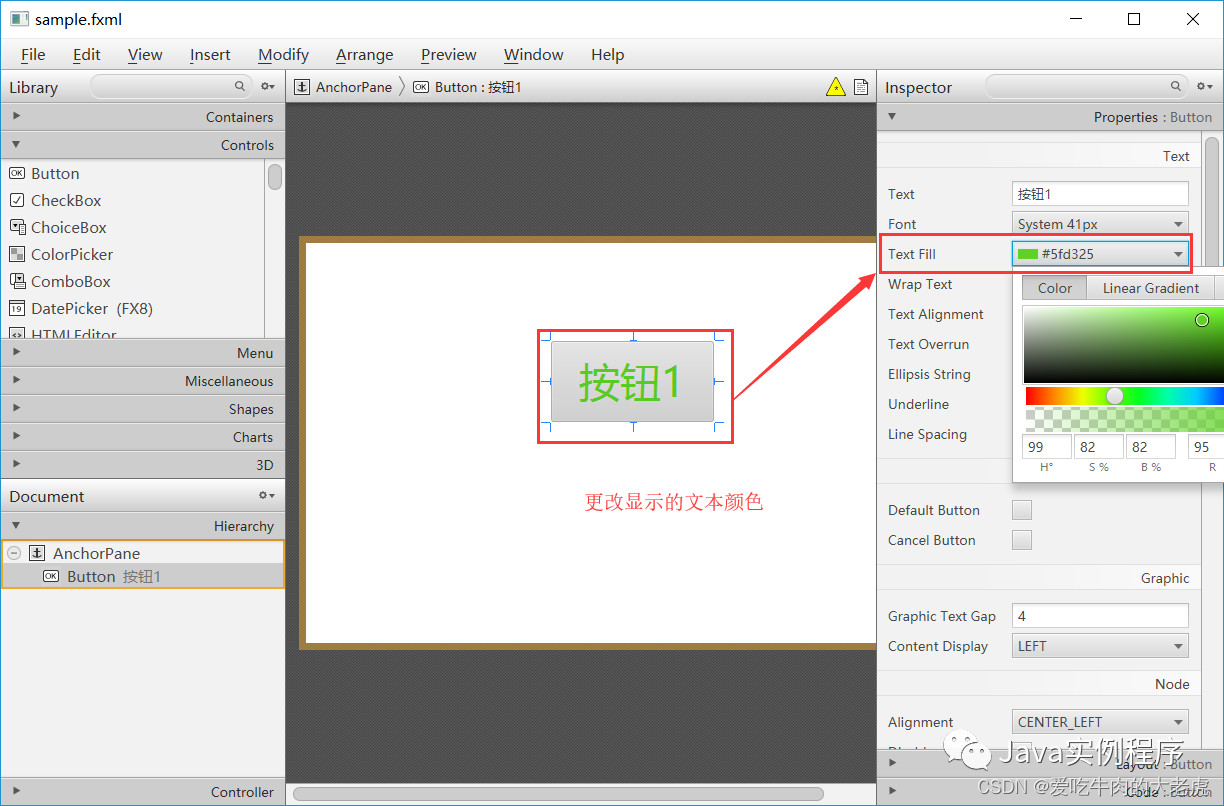
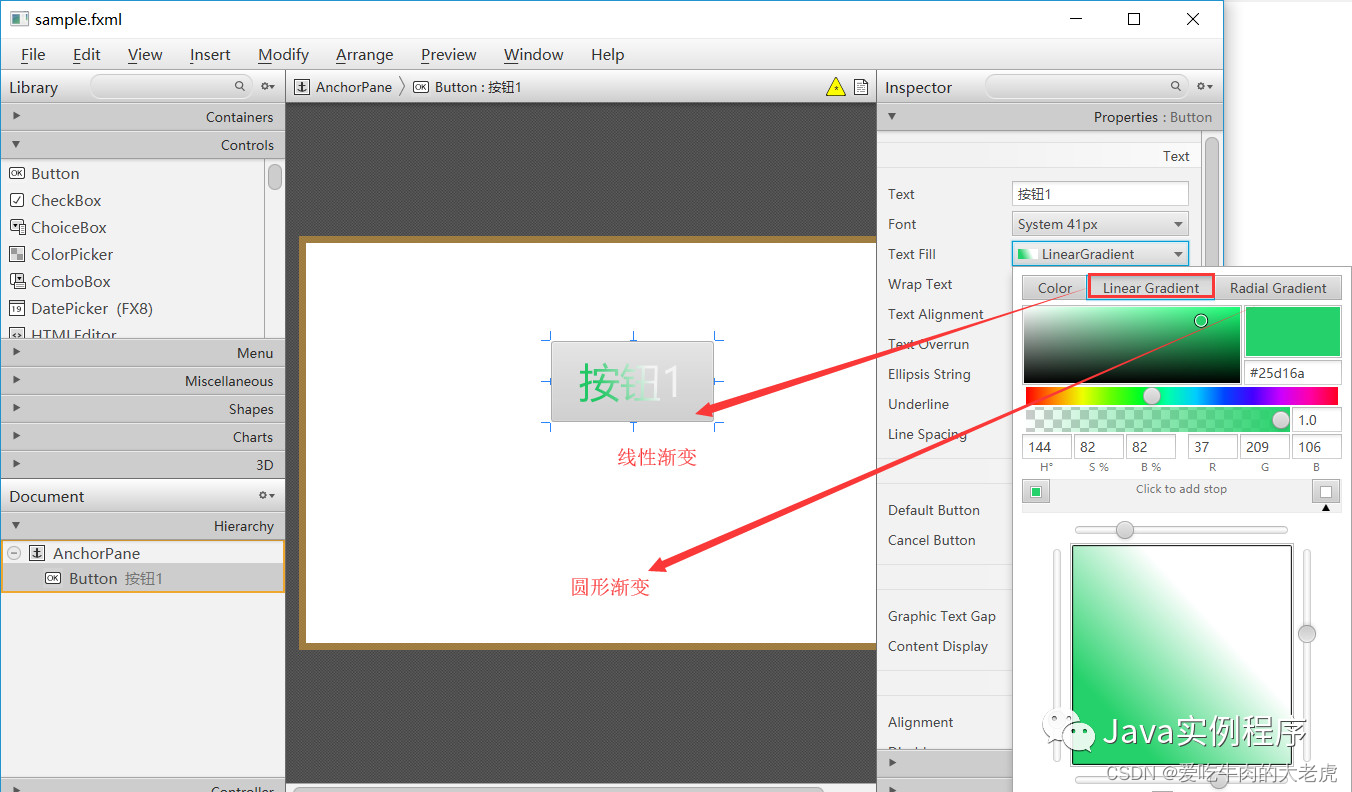
2.2.3 Text Fill
该属性是设置显示的文本的颜色的。

并且可以设置渐变色的:

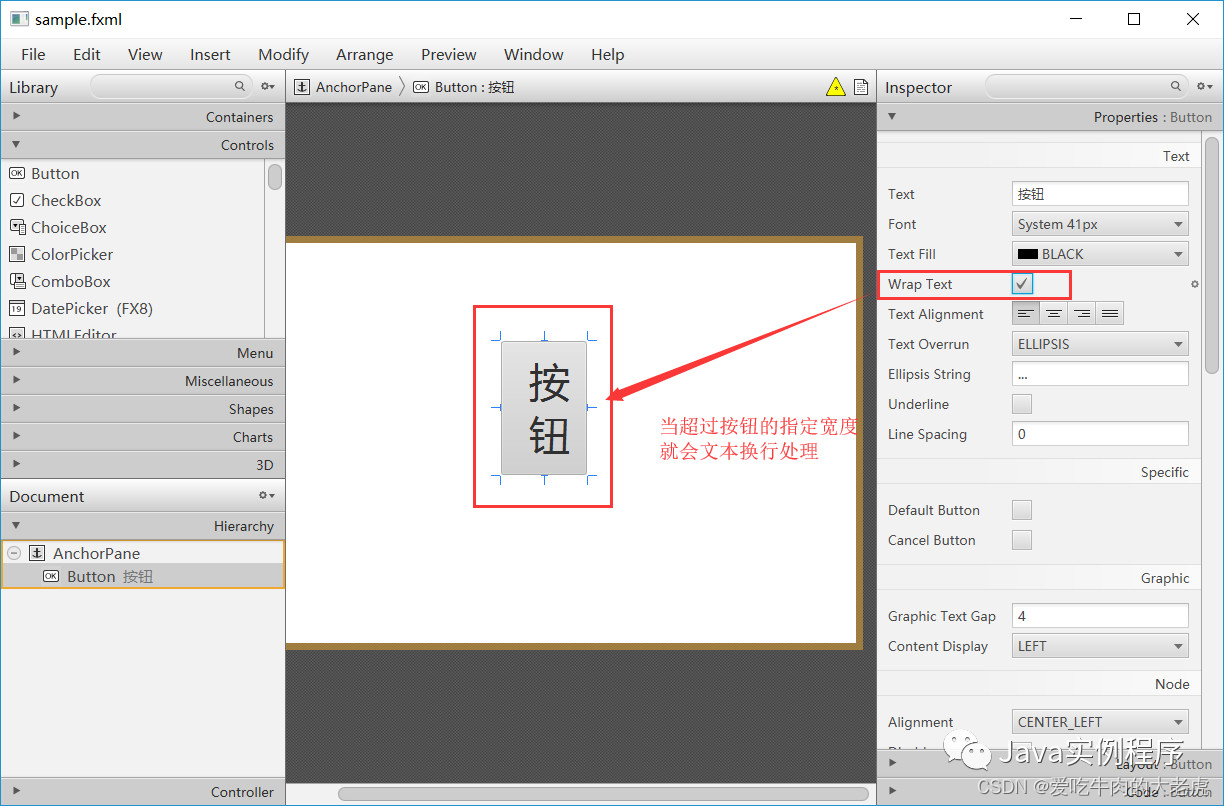
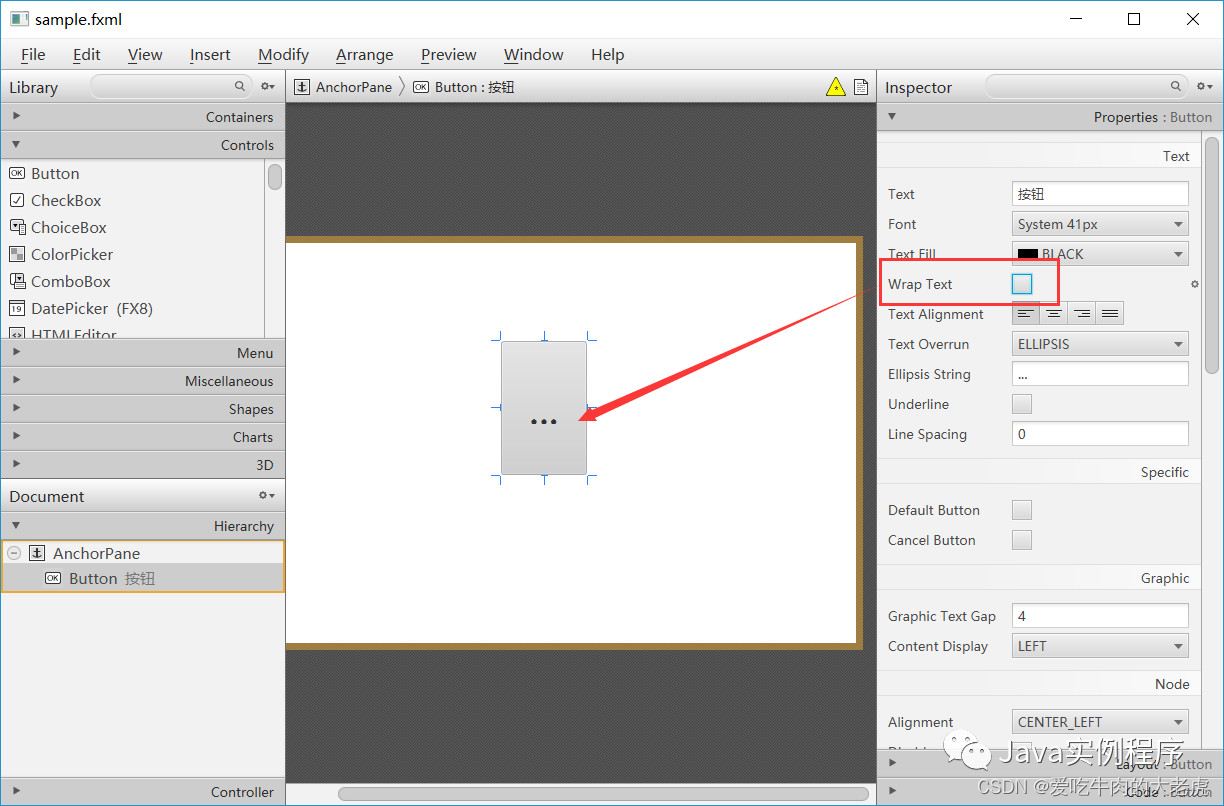
2.2.4 Wrap Text
如果一行文本超出了Labeled的宽度,则指示文本是否应该换行。

如果不勾选的话就不会换行,但是由于宽度不够会以句点替换掉文本。

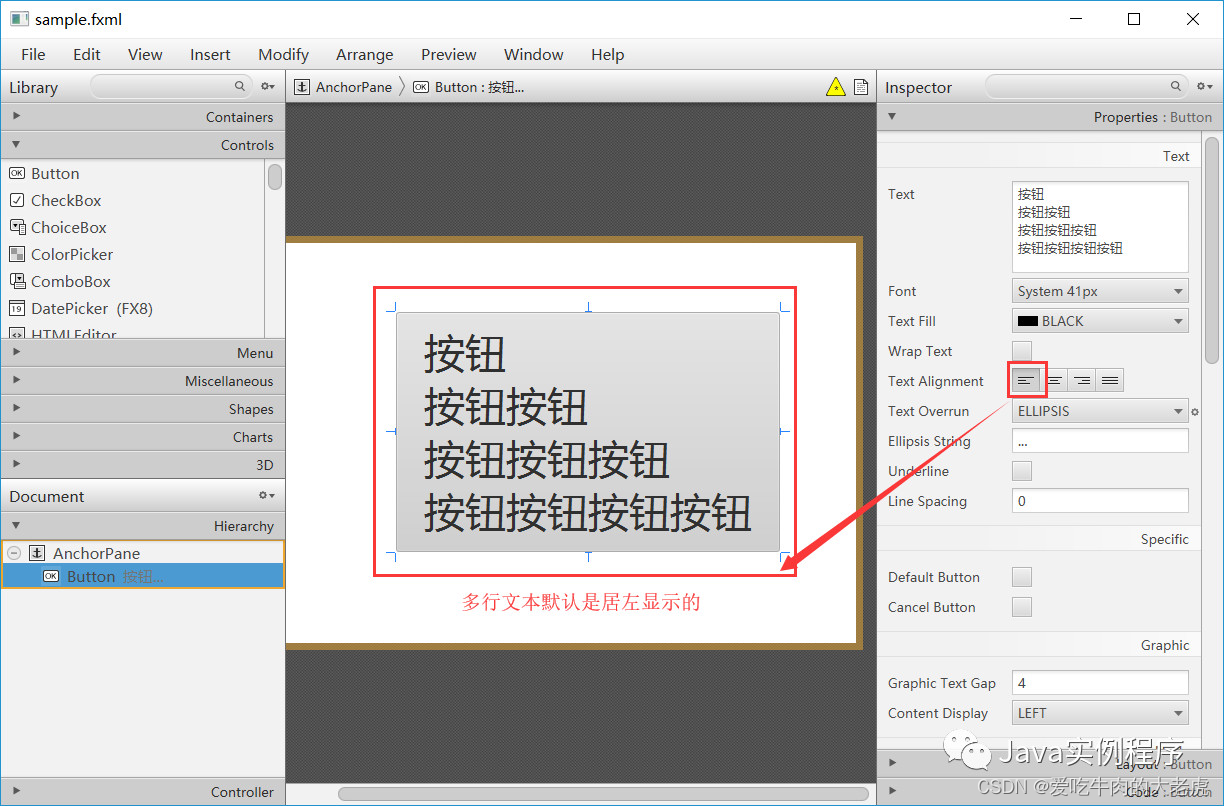
2.2.5 Text Alignment
指定当文本为多行时文本行的对齐方式,对单行文本无效。

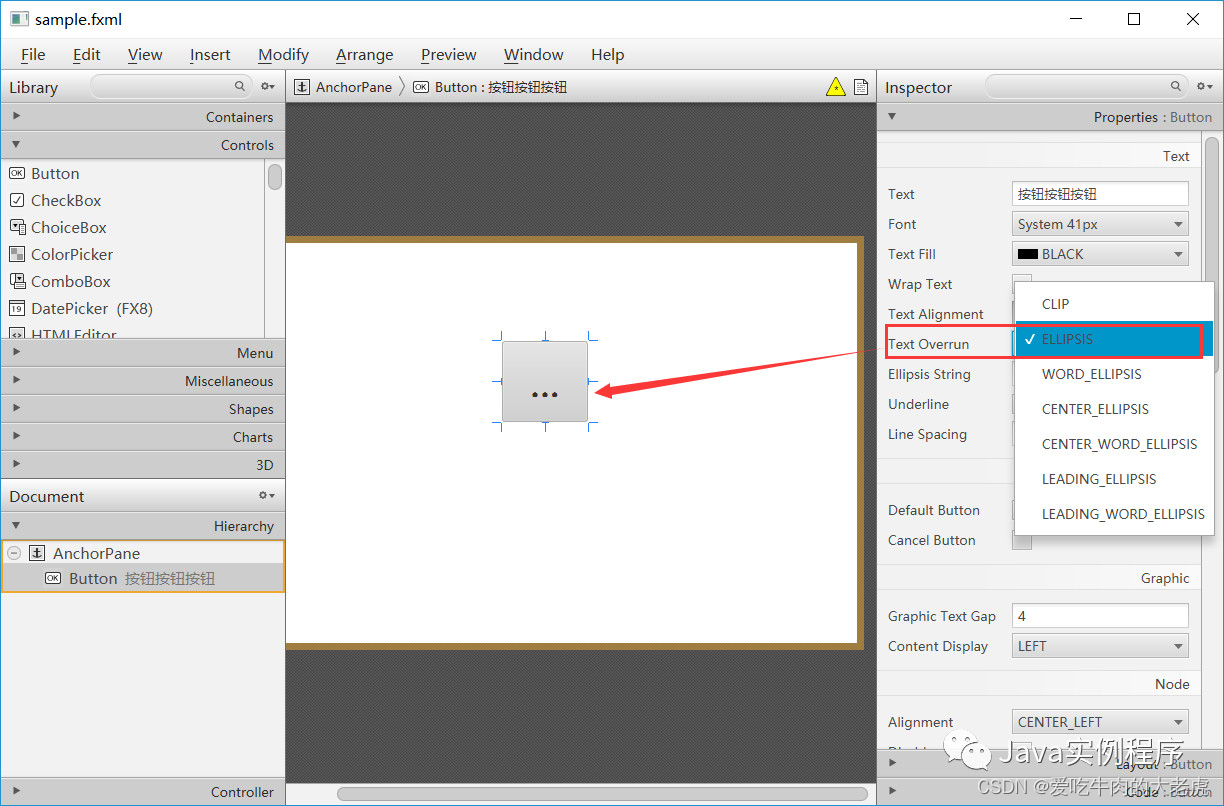
2.2.6 Text Overrun
指定的文本Labeled 超过可用于呈现文本的空间时使用的处理方式。

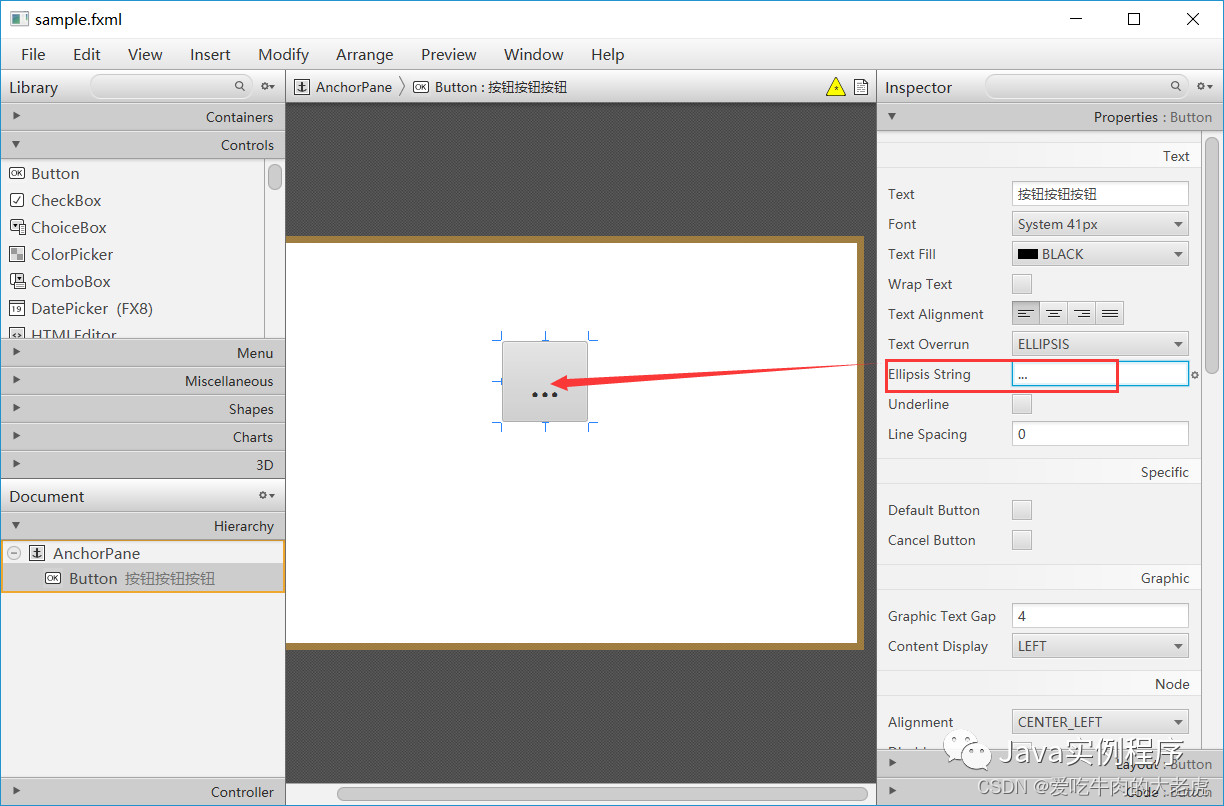
2.2.7 Ellipsis String
指定文本被截断时要显示的省略号字符串,要Text Overrun属性选择与ELLIPSIS相关的才能成功,Text Overrun默认是ELLIPSIS,Ellipsis String默认是...。

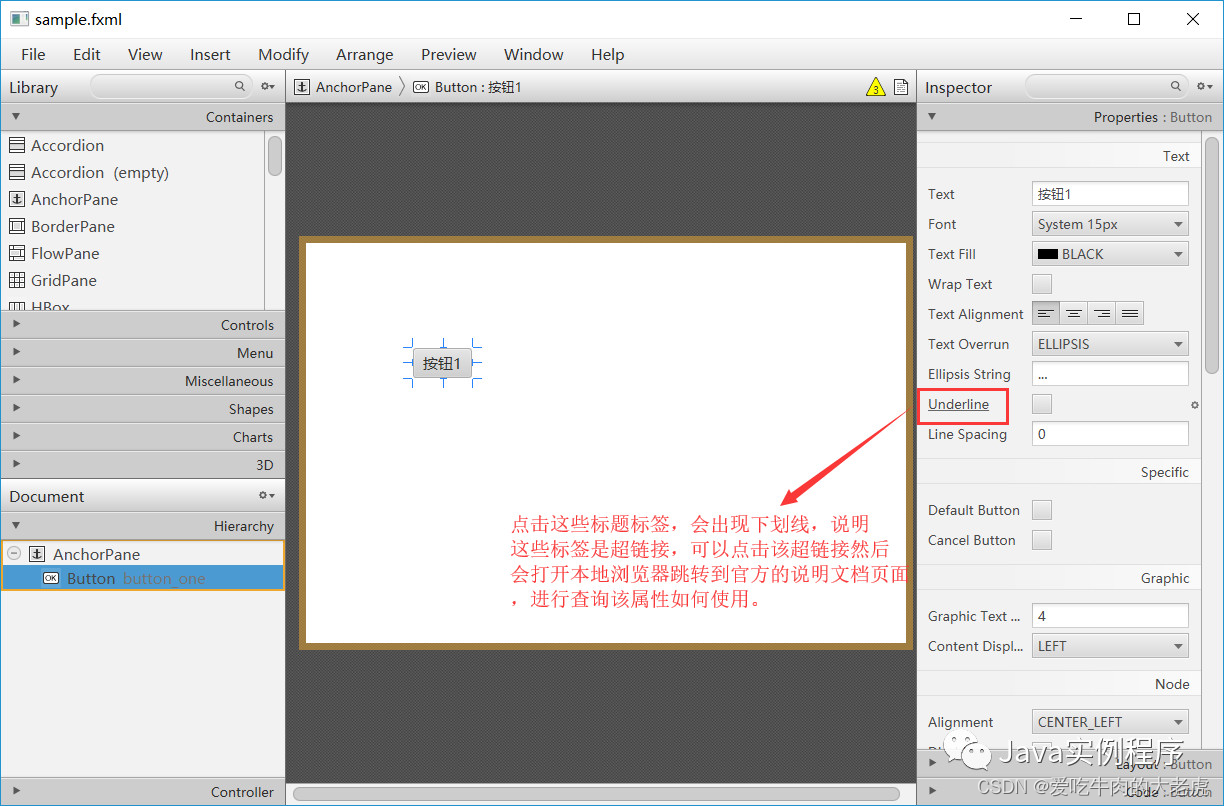
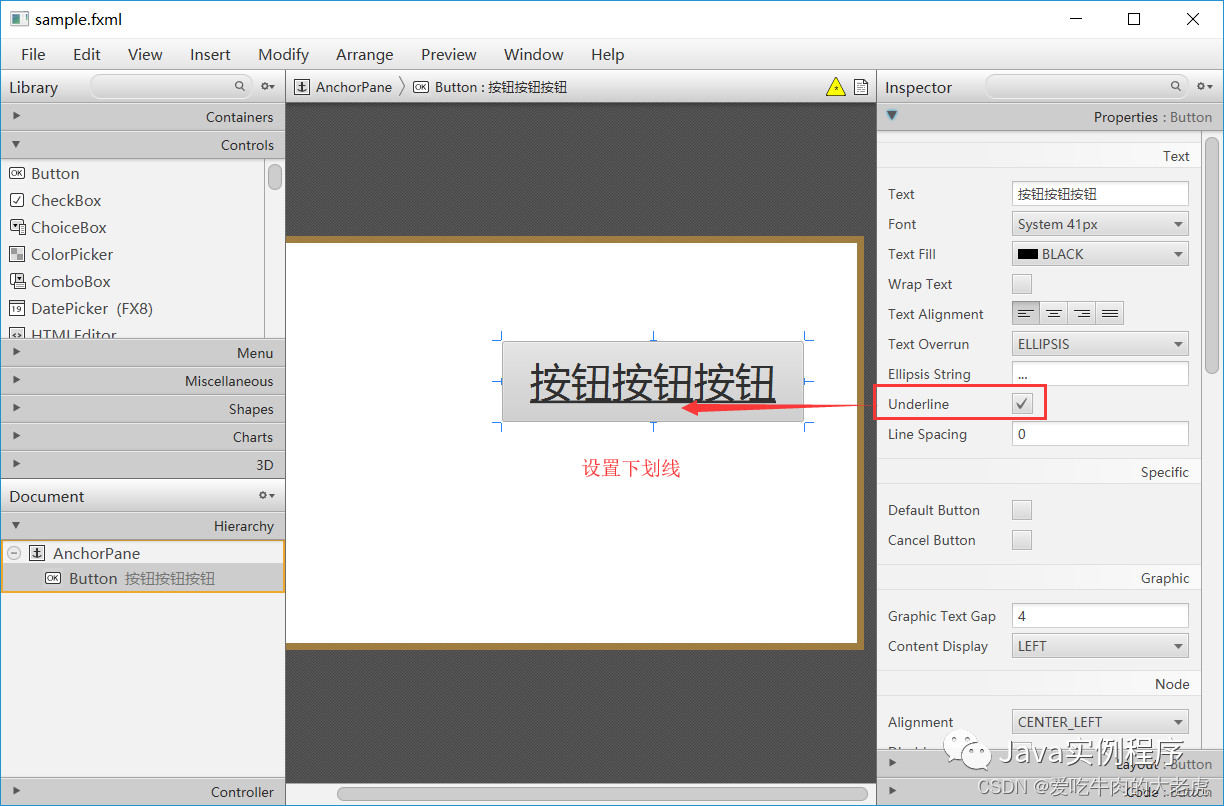
2.2.8 Underline
为文本添加下划线。

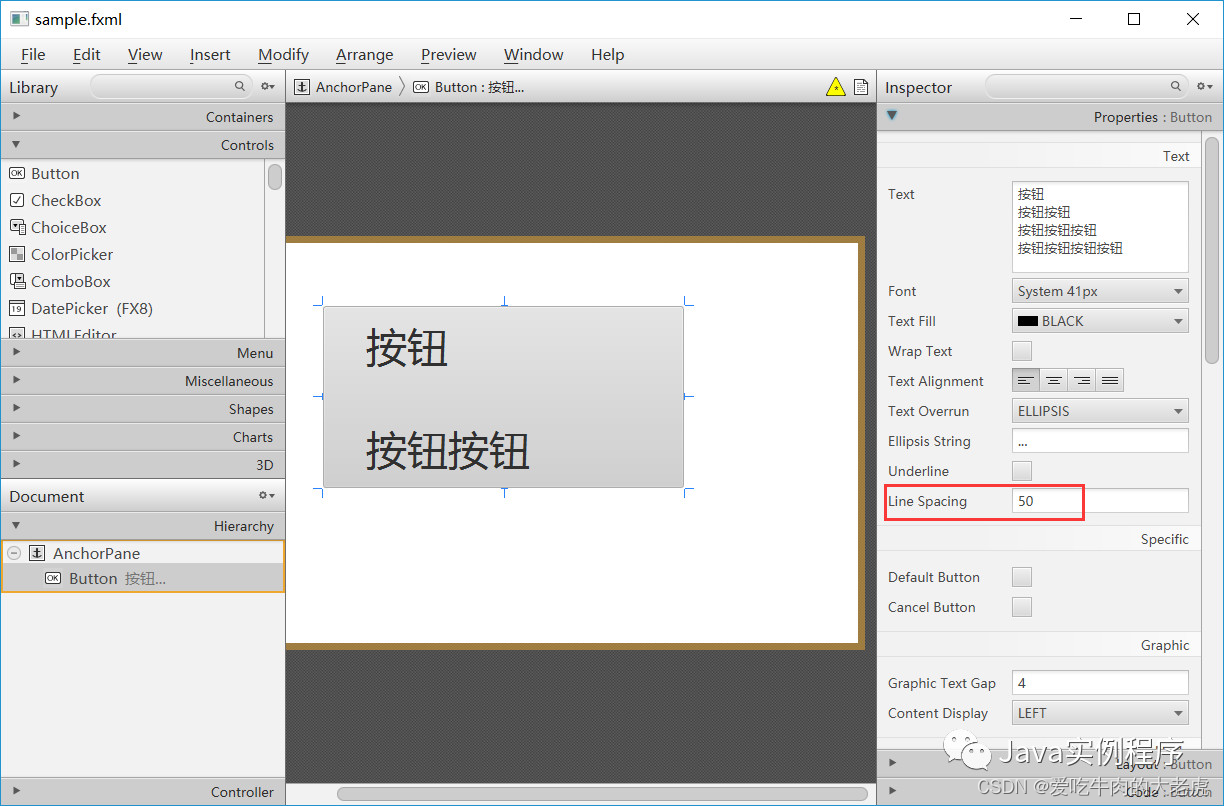
2.2.9 Line Spacing
指定行之间的像素间距。

2.3 Specific面板
控件的一些特有属性。
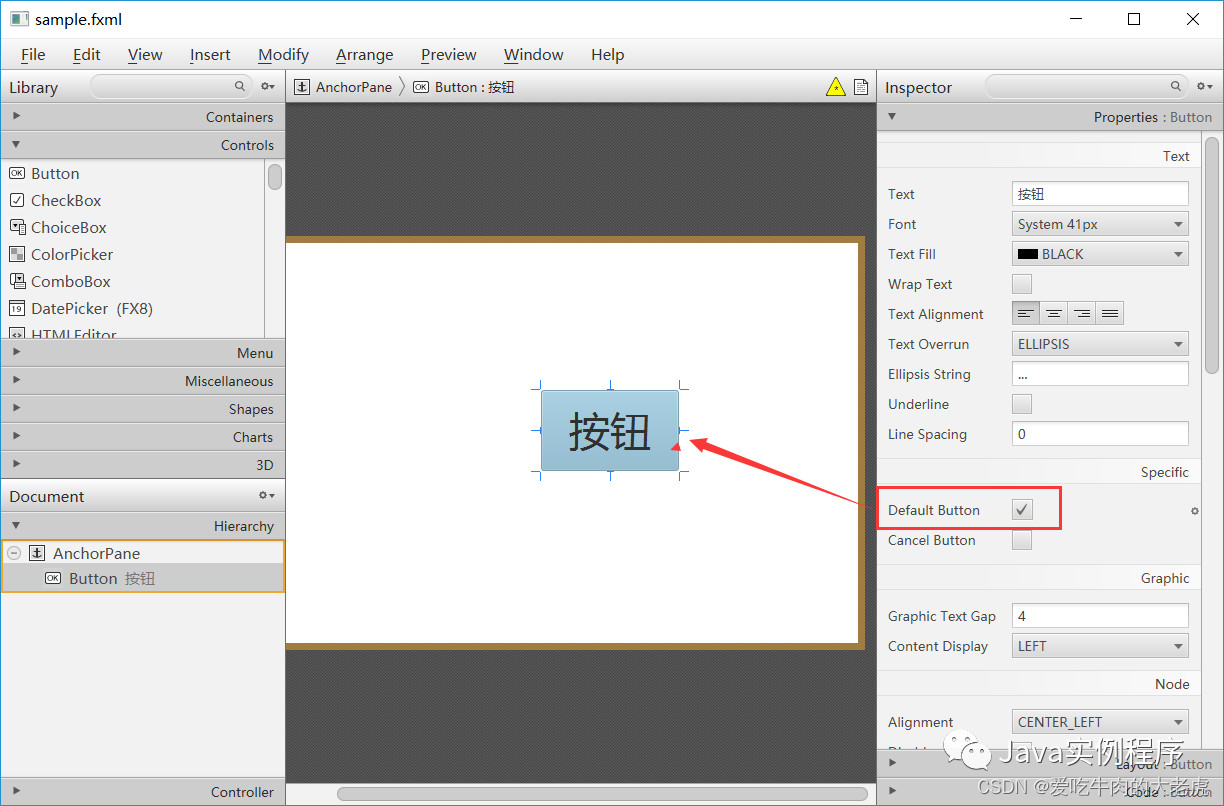
2.3.1 Default Button
如果场景中没有其他节点使用它,则默认按钮是接收键盘VK_ENTER按下的按钮。
意思是如果勾选了这个复选框就表示可以通过点击键盘上的ENTER键来触发该按钮事件。

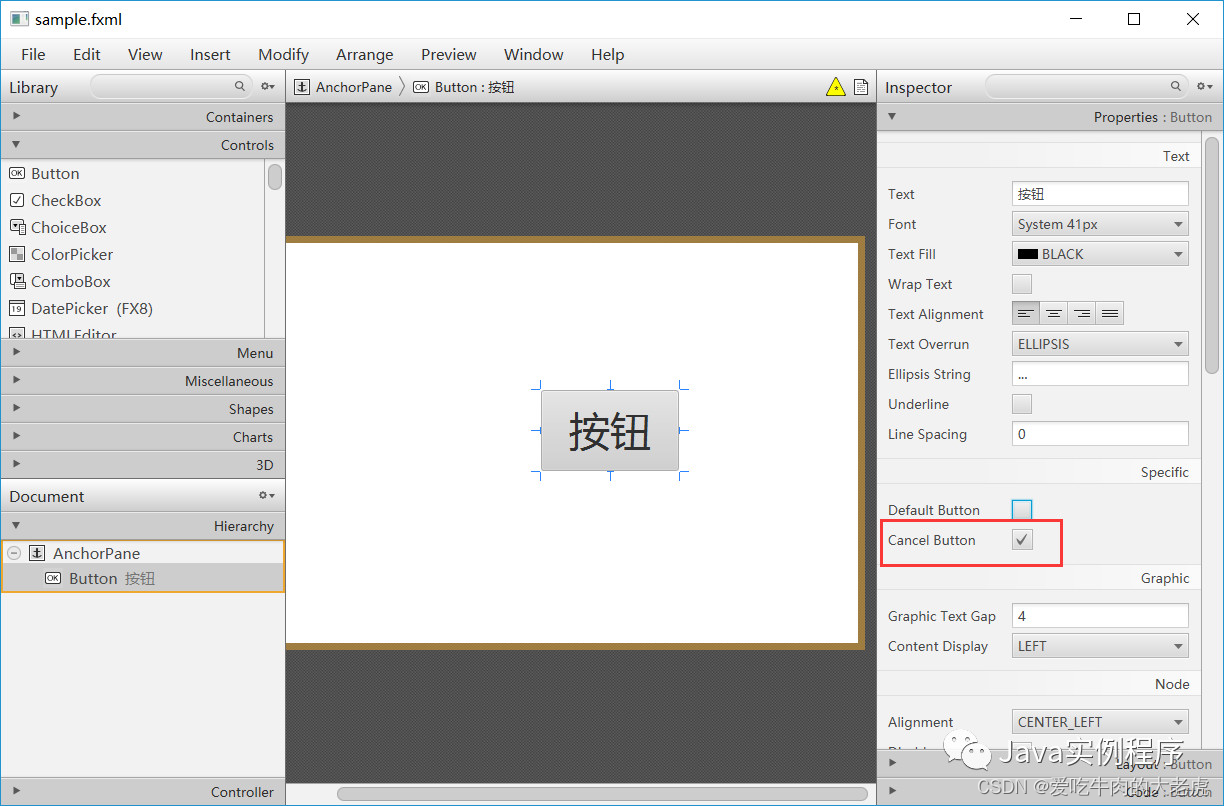
2.3.2 Cancel Button
如果场景中没有其他节点消耗它,则“取消按钮”是接收键盘VK_ESC按下的按钮。
意思是如果你勾选了这个复选框就表示你可以通过点击键盘上的ESC键来触发该按钮事件。

2.4 Graphic面板
这个是设置控件图标和控件中文本的相关属性配置,所以必须改控件有图标才会生效,否则设置无效。

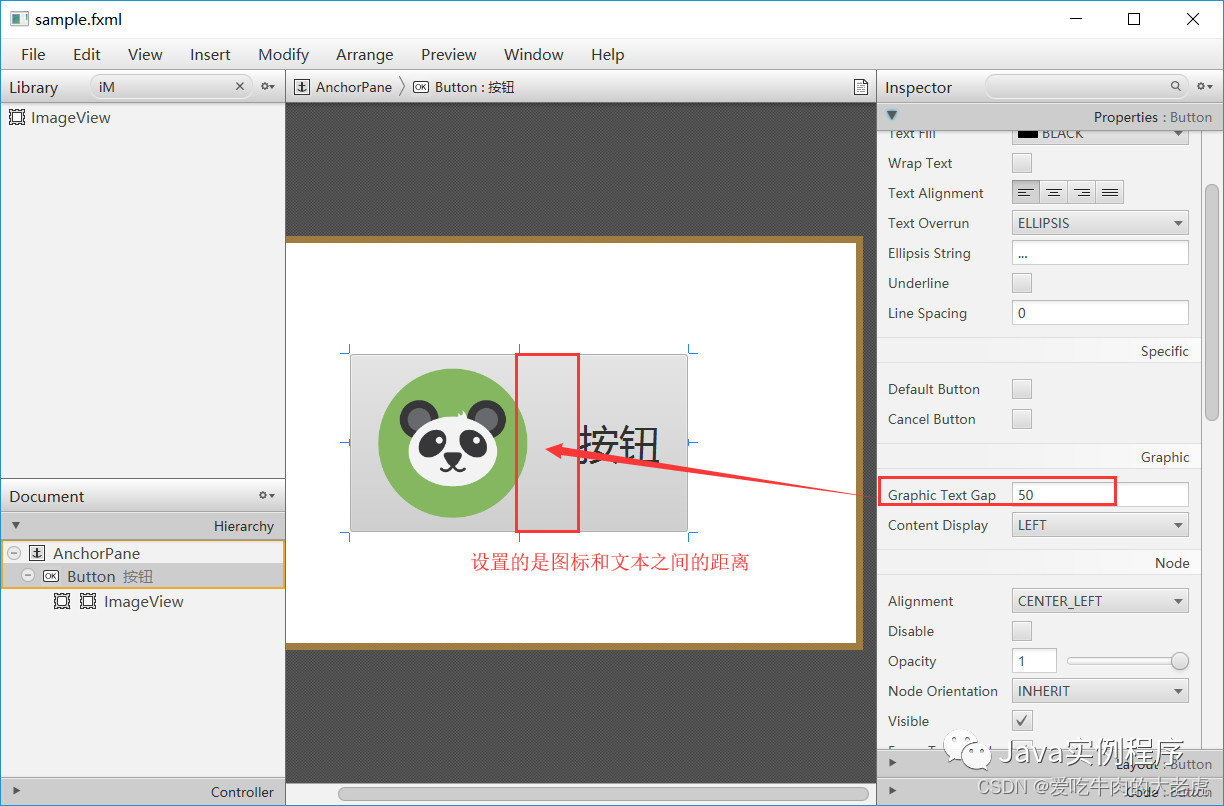
2.4.1 Graphic Text Gap
指的是图形和文字之间的空间量。

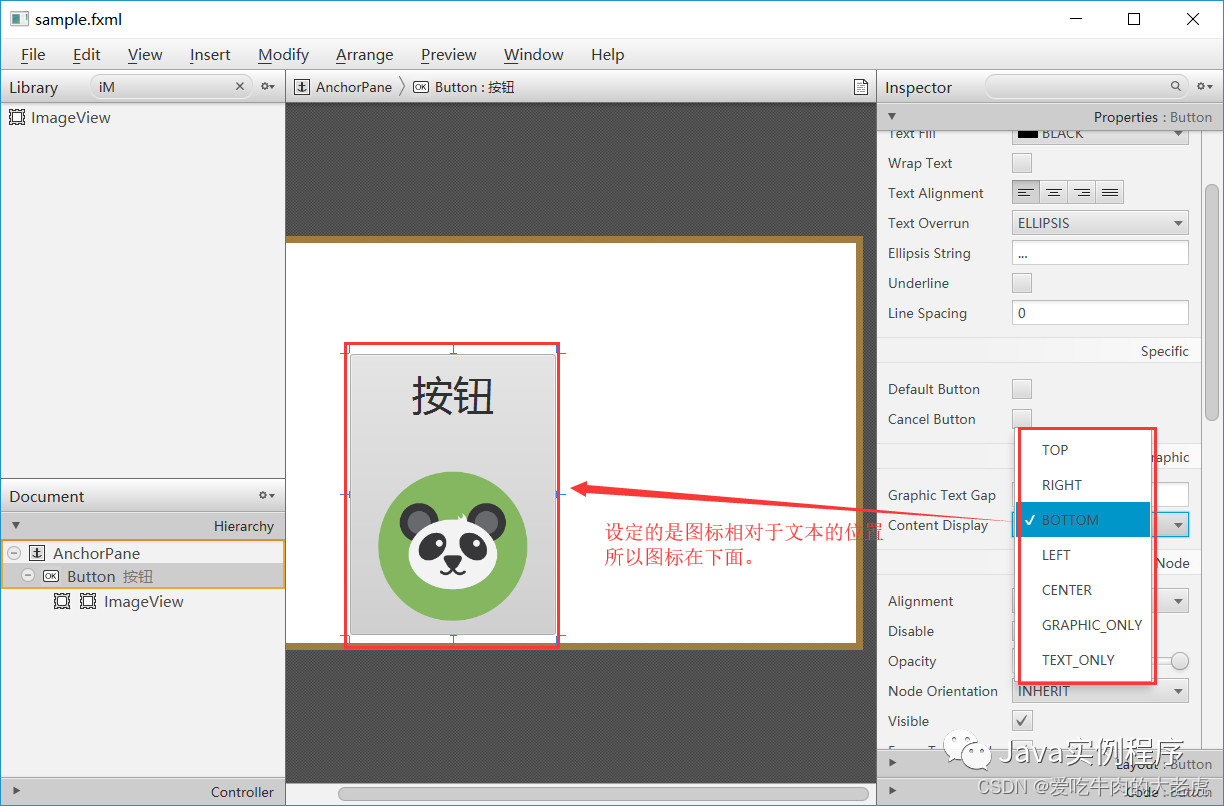
2.4.2 Content Display
指定图形相对于文本的位置。

- TOP指图标在文本上方;
- RIGHT指图标在文本右方;
- BOTTOM指图标在文本下方;
- LEFT指图标在文本左方;
- CENTER指图标在文本正中间;
- GRAPHIC_ONLY指只显示图标;
- TEXT_ONLY指只显示文本。
2.5 Node面板
Node指的是该控件节点,所有的控件都有这类属性配置。

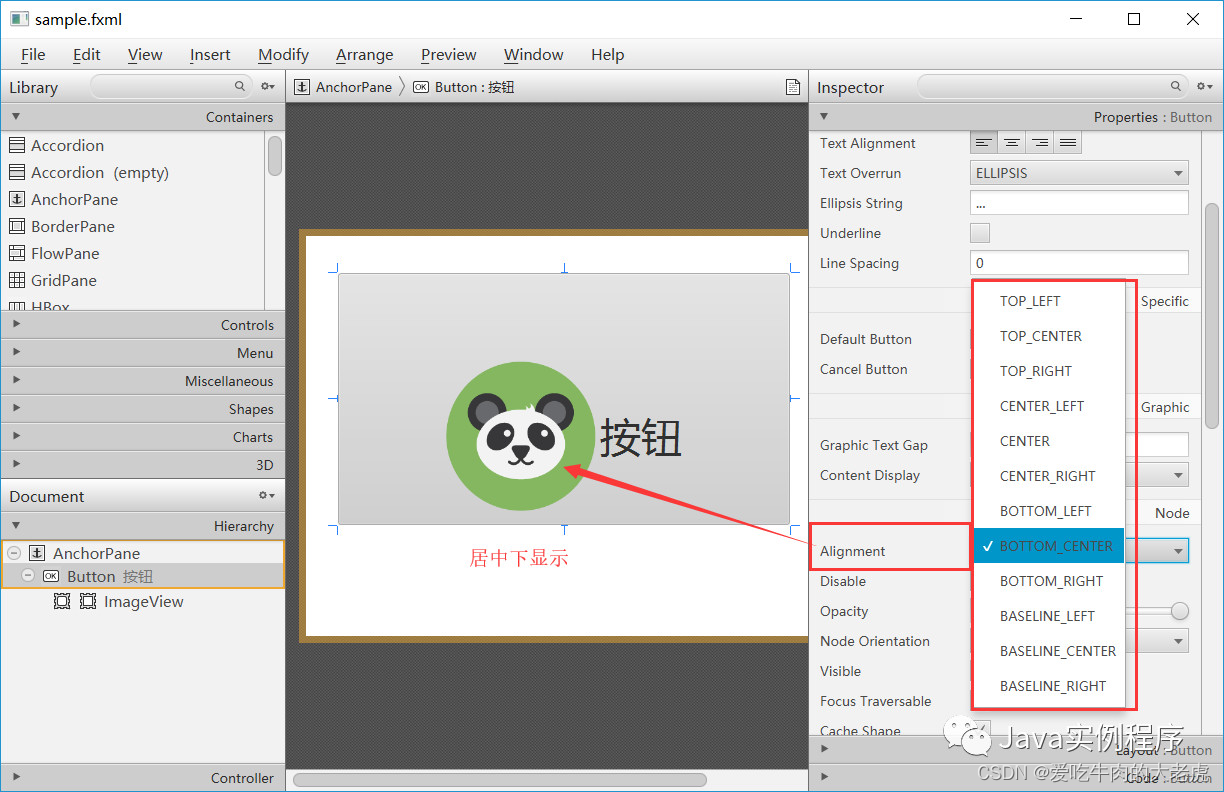
2.5.1 Alignment
指定当标签内有空白时,应如何对齐标签内的文本和图形(需要控件内的空白足够大才能观察明白)。

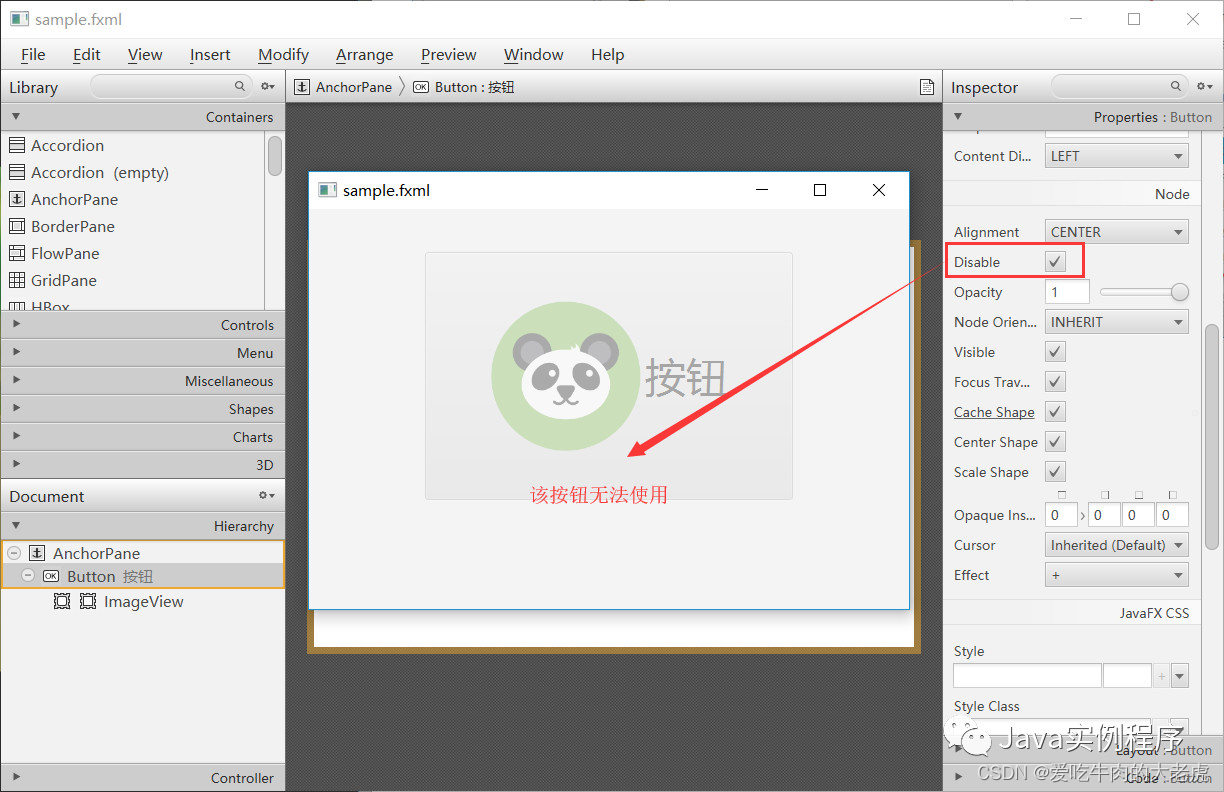
2.5.2 Disable
禁止控件使用。如果勾选则是禁止使用。

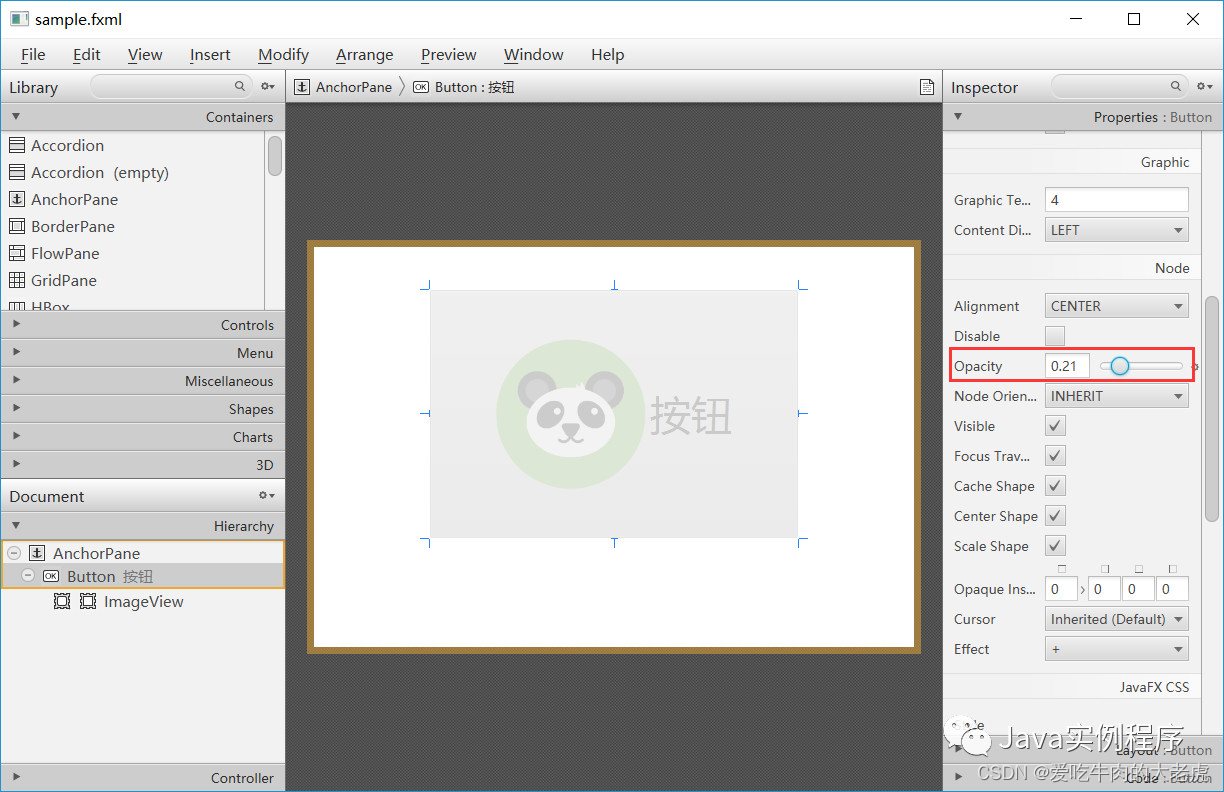
2.5.3 Opacity
设置控件的透明度,可以根据滑条进行调节,也可以在文本框输入,范围是0-1。

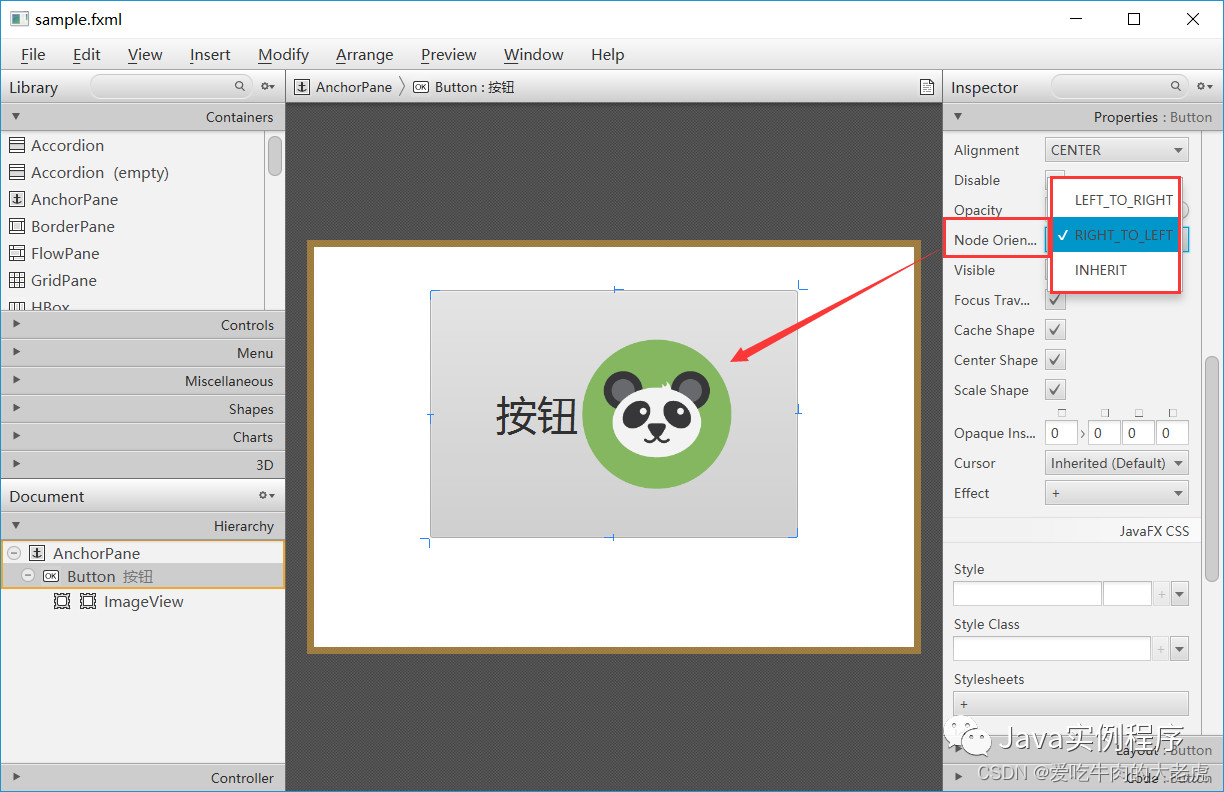
2.5.4 Node Orientation
设置组件内数据方向,是从左到右还是从右到左,默认是从左到右。

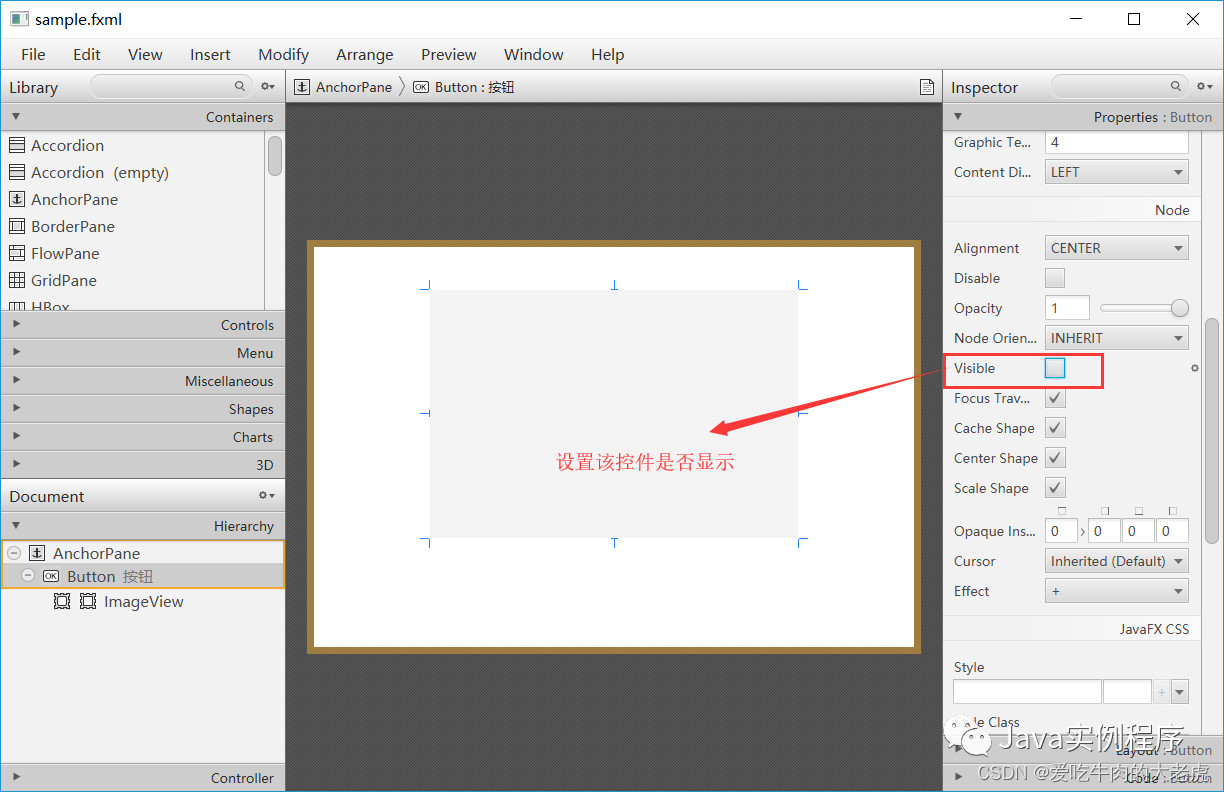
2.5.5 Visible
设置控件是否显示,勾选表示显示该控件,否则不显示。

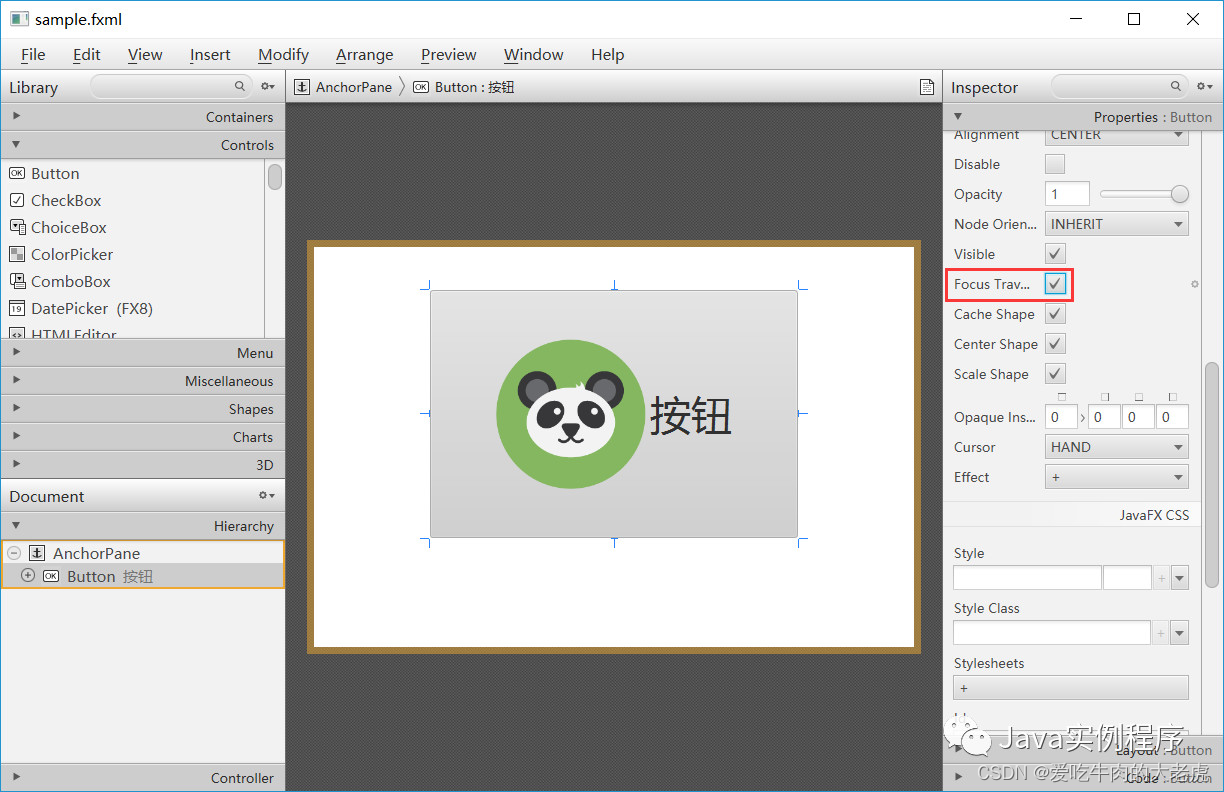
2.5.6 Focus Traversable
指定这是否Node应该是焦点遍历循环的一部分。当此属性为true,焦点可以移动到这个 Node 从这个Node使用常规的焦点遍历键。在桌面上,此类键通常是 TAB用于向前移动焦点和SHIFT+TAB向后移动焦点。
意思就是如果勾选了这个Focus Traversable复选框的话,那么当使用TAB键移动焦点时,会直接跳过该控件,该控件就不会获得焦点。

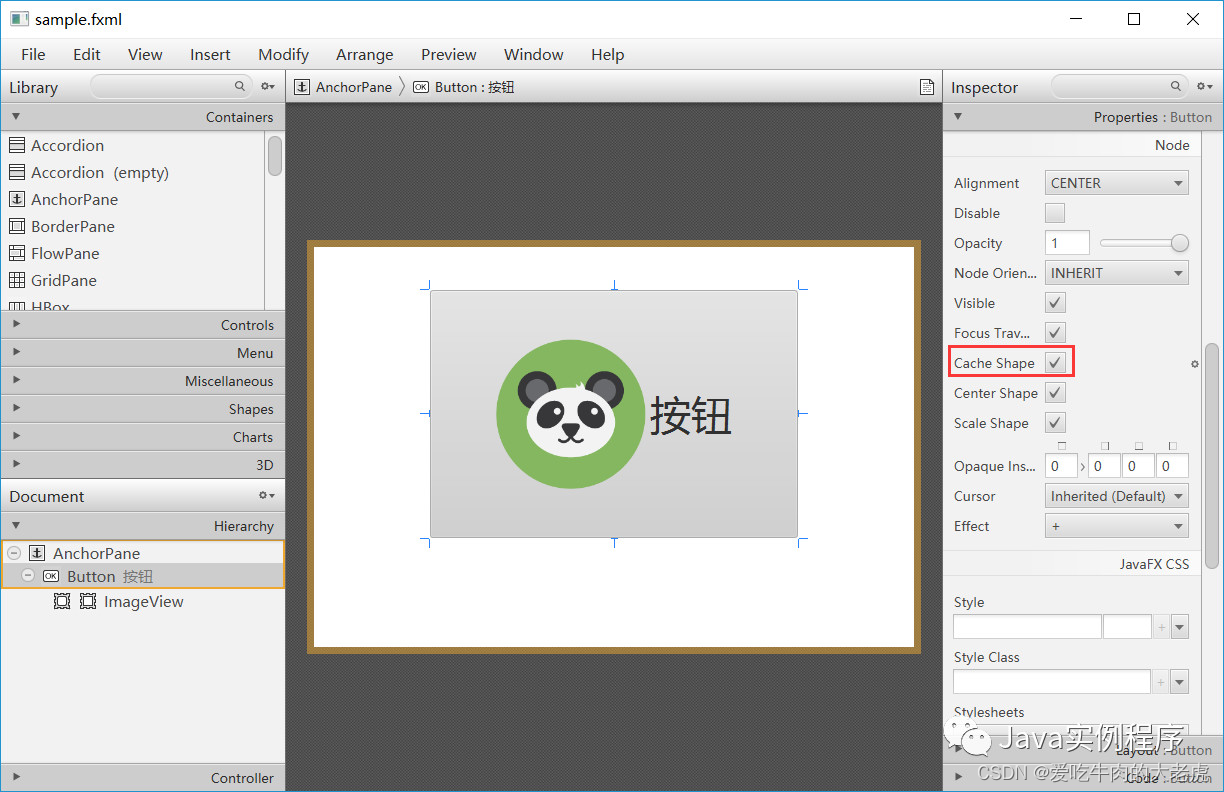
2.5.7 Cache Shape
定义对系统的提示,指示用于定义区域背景的Shape稳定并且可以从缓存中受益。

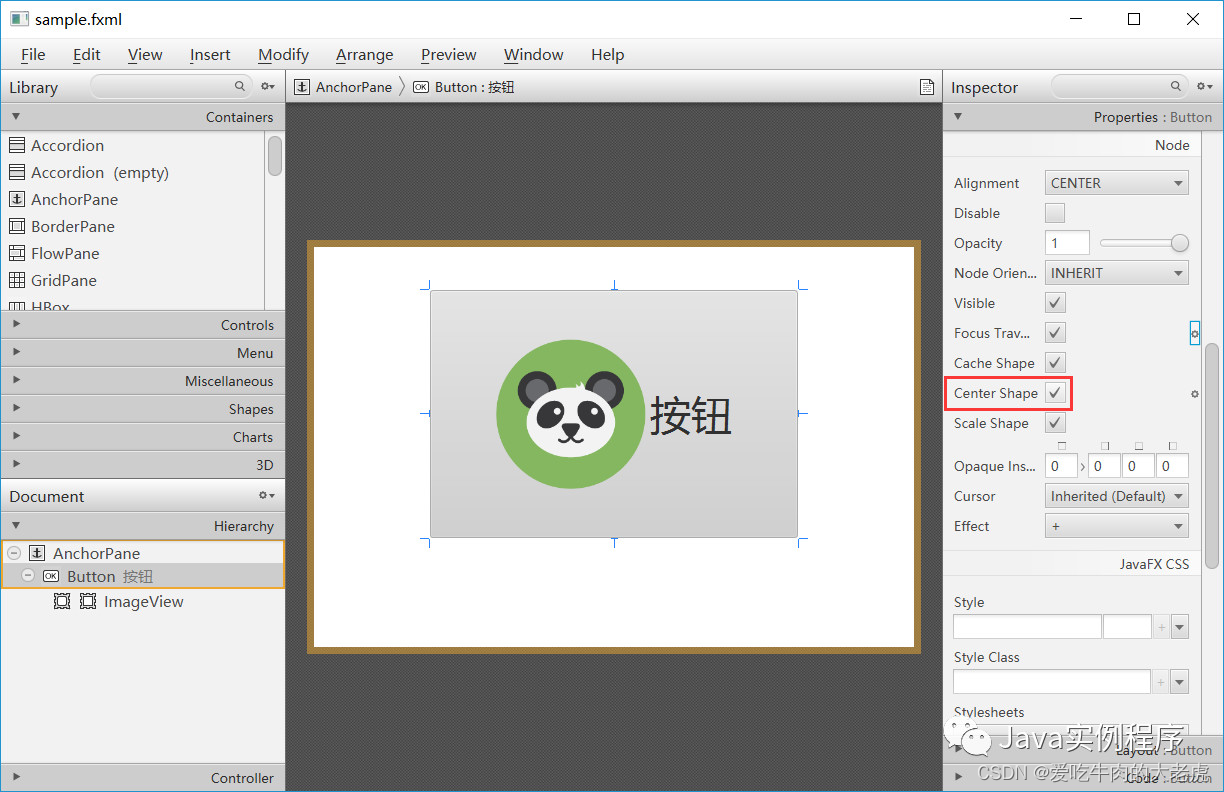
2.5.8 Center Shape
定义形状是否在区域 的宽度或高度内居中。 true表示形状在区域的宽度和高度内居中,false表示形状位于其源位置。勾选表示true,不勾选表示false。

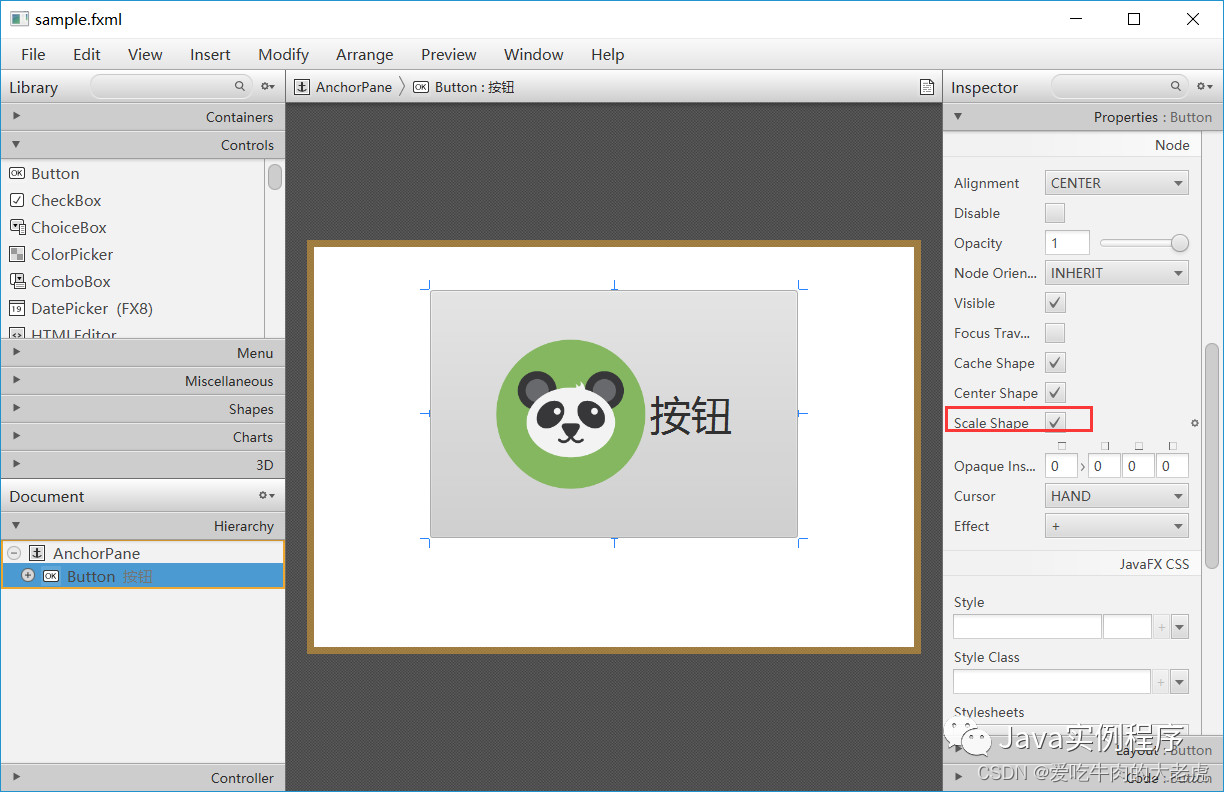
2.5.9 Scale Shape
指定是否缩放形状(如果已定义)以匹配区域的大小。 true表示形状按比例缩放以适合Region的大小,false 表示形状处于其原始大小,其位置取决于的值 centerShape。

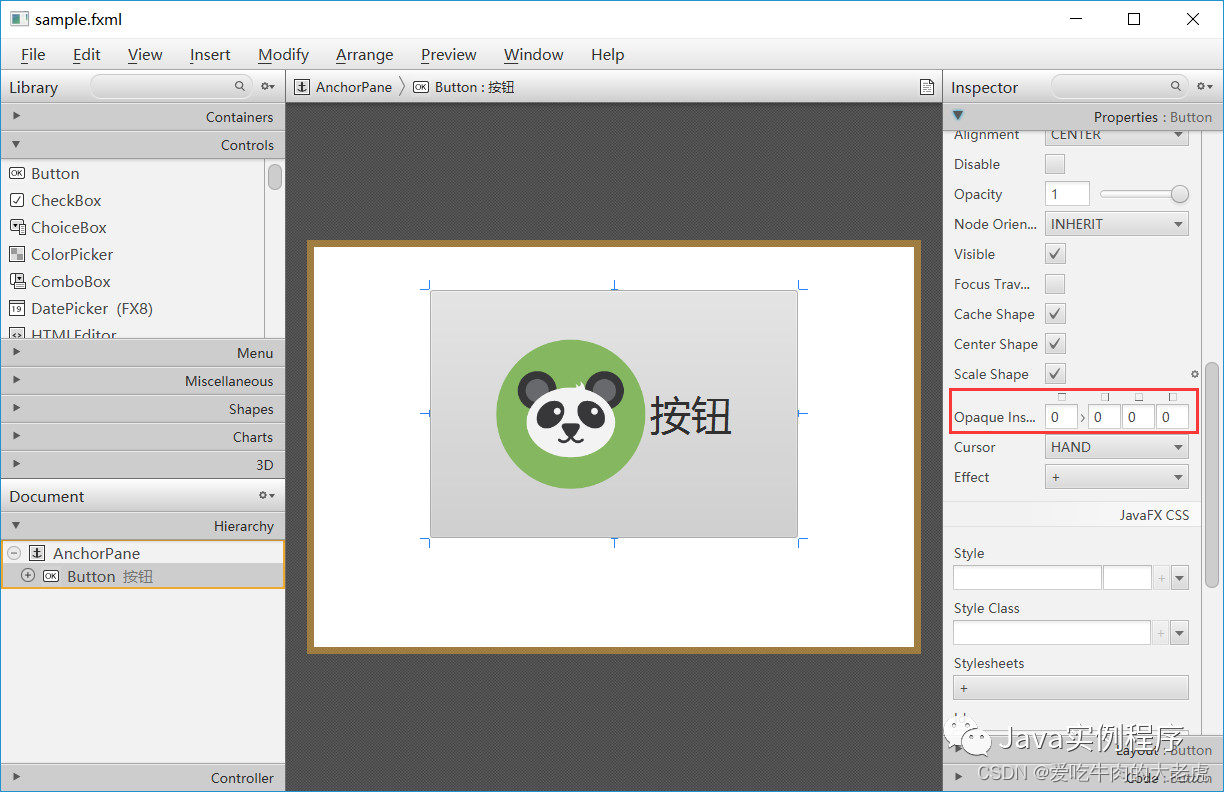
2.5.10 Opaque Insets
定义绘制完全不透明像素的区域。这用于各种性能优化。
该区域内的像素必须完全不透明,否则会导致渲染失真。应用程序有责任通过代码或CSS来确保opaqueInsets基于该区域的背景和边界对于该区域而言是正确的。每个插图的值都必须是实数,而不是NaN或Infinity。如果不存在已知的inset,则应该将opaqueInsets设置为null。

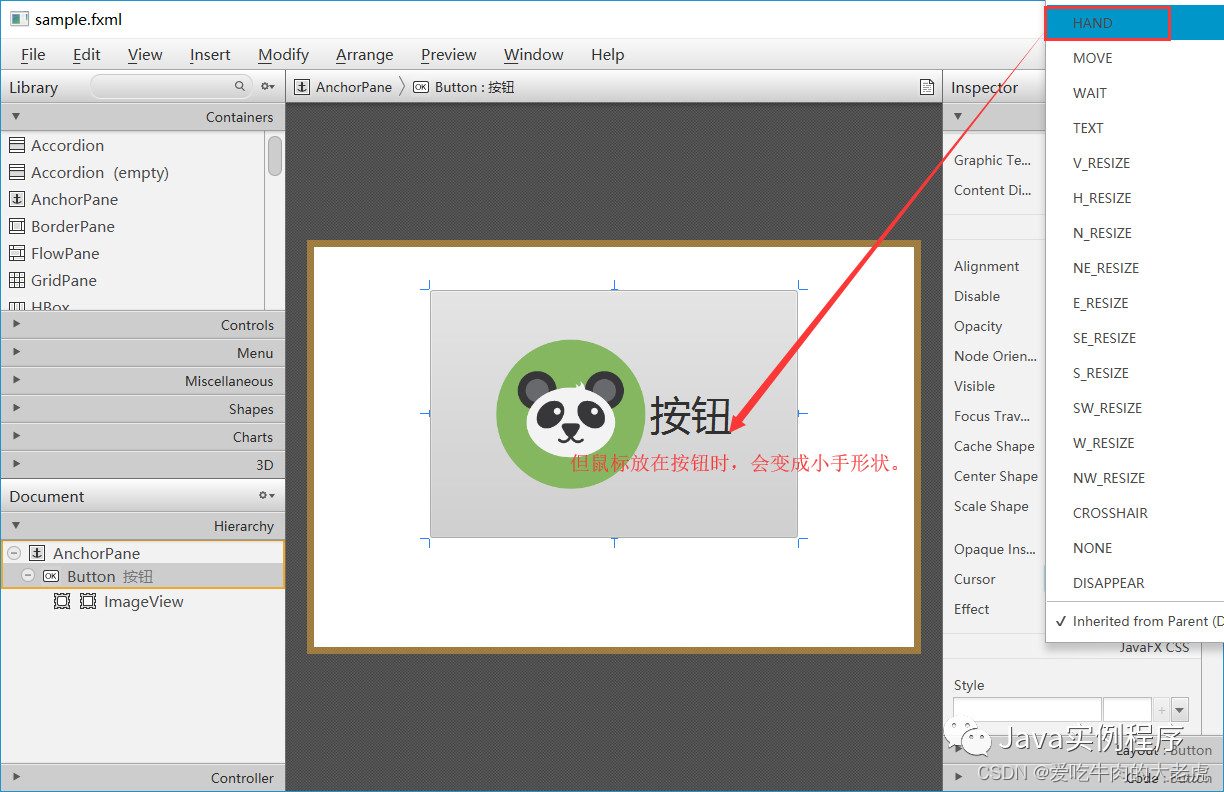
2.5.11 Cursor
设置但鼠标放在该控件上时,鼠标是什么形状的。

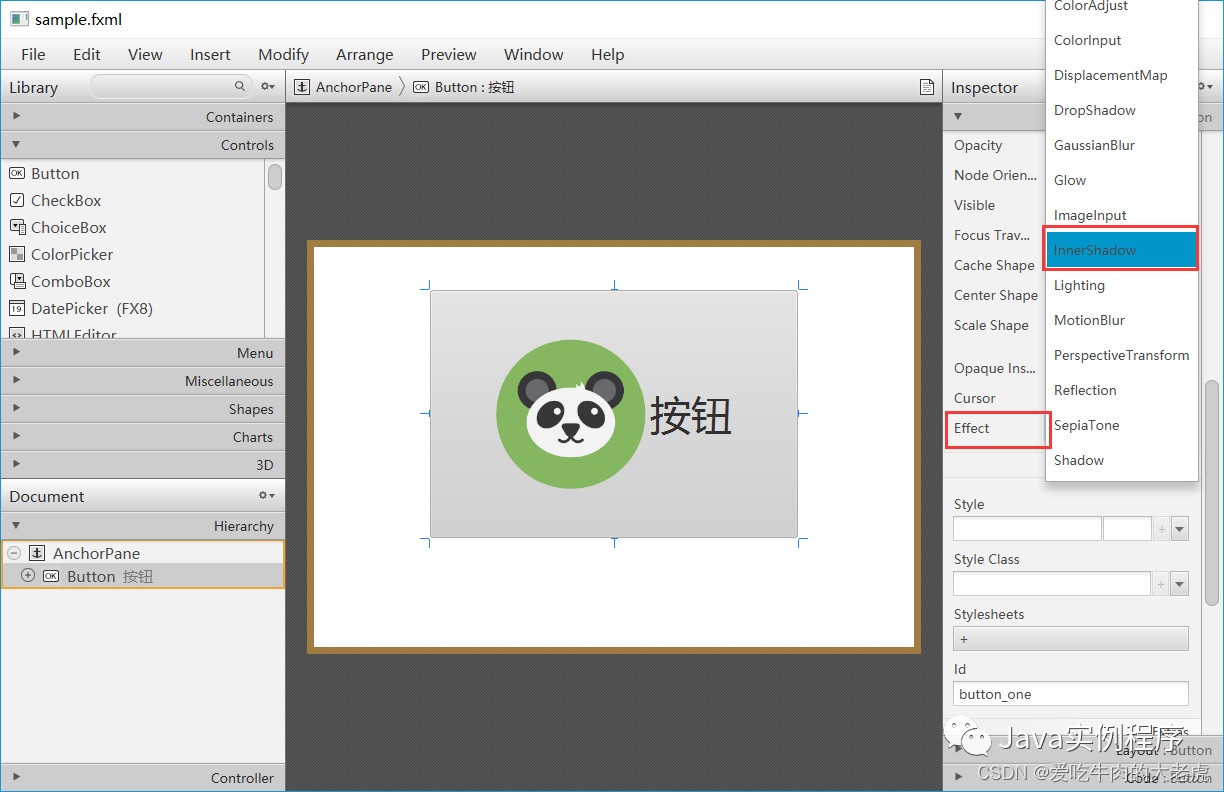
2.5.12 Effect
为控件应用一些特殊的3D效果。

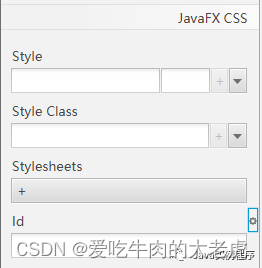
2.6 JavaFX CSS面板
为控件设置CSS样式,基本上每个控件都有该类属性配置,即通过CSS来为控件添加样式。

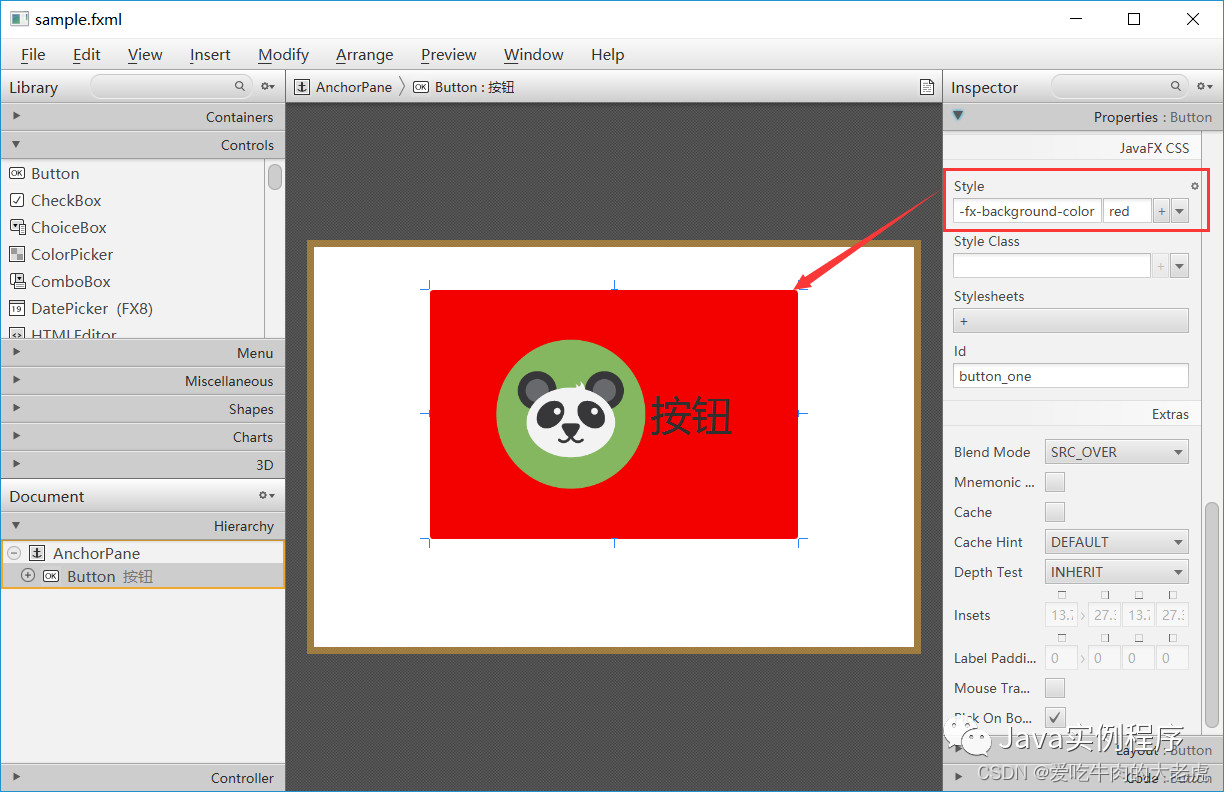
2.6.1 Style
Style 是行内样式,即该控件的一些CSS样式,是写在FXML文件中的。下面是设置背景色:

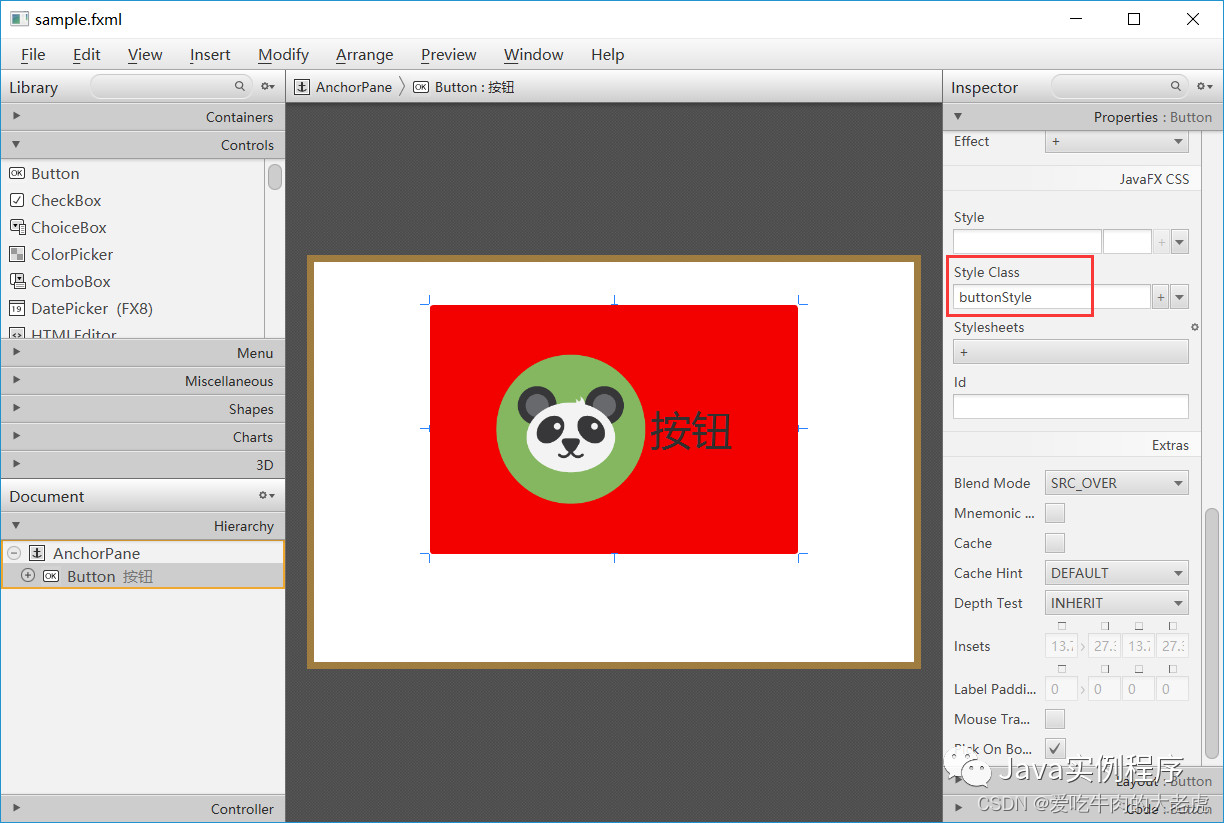
2.6.2 Style Class
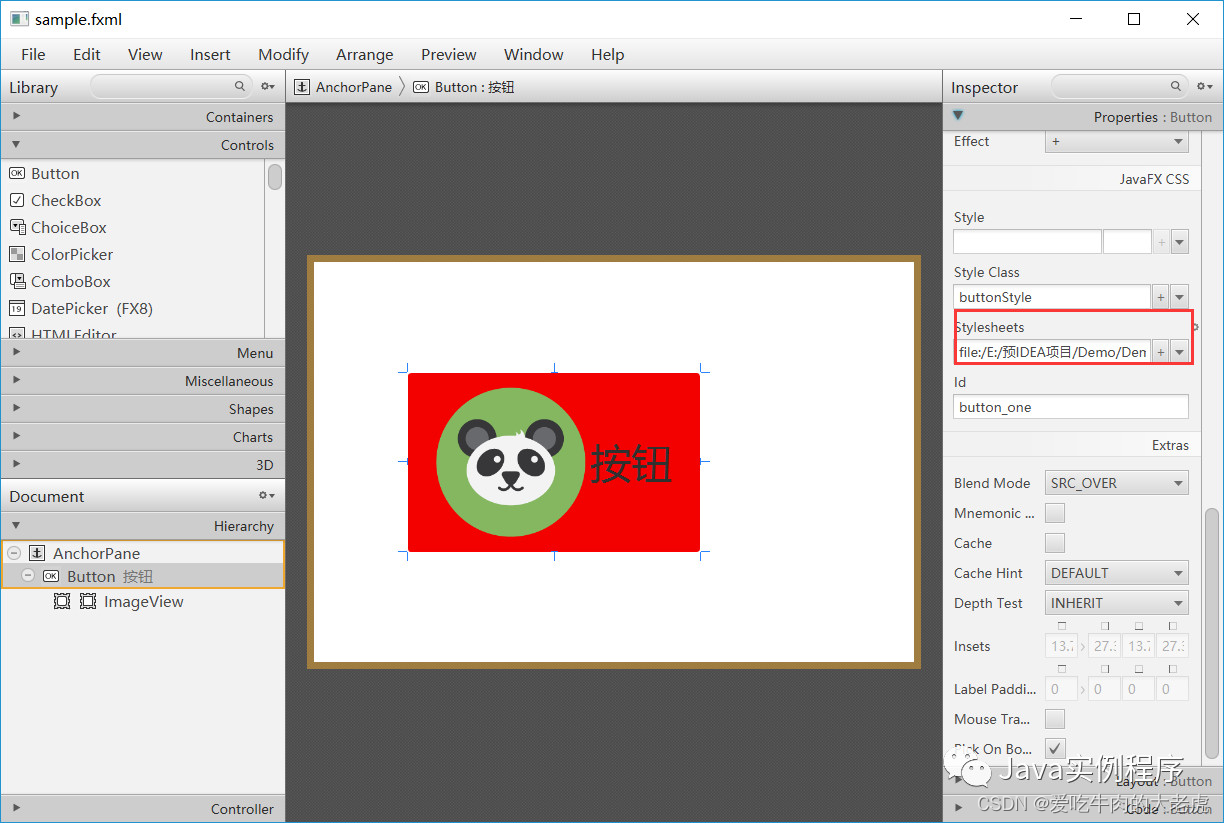
为控件添加一个class为标志该控件,多个控件可以设置同一个class,一个控件也可以设置多个class,但是一个控件只能设置id。
设置class后,在CSS文件中使用点(.)选择器来设置样式,比如说这里就是:.buttonStyle。


2.6.3 Stylesheets
选择电脑本地的CSS样式文件,但需要注意文件的路径问题。

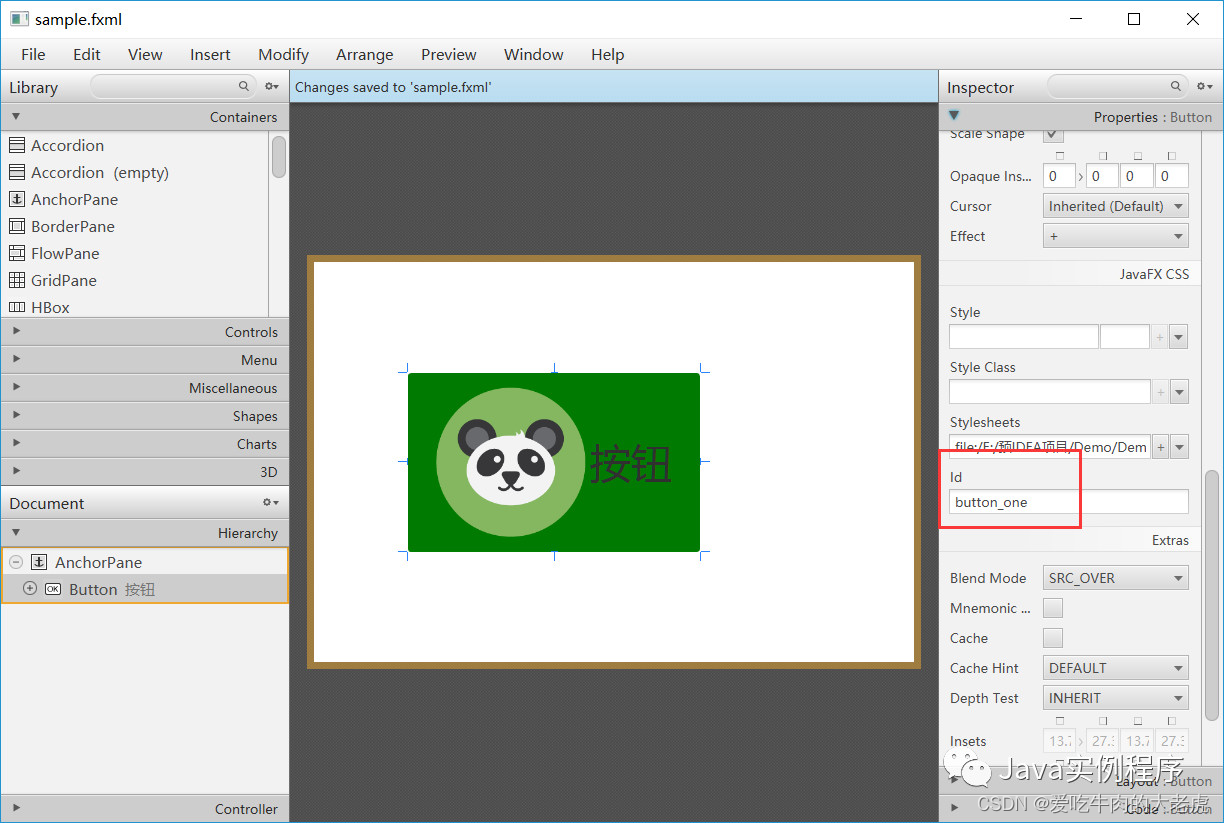
2.6.4 Id
设置控件的ID,每个控件只能设置一个ID,一个ID也只能被一个控件所使用。
在CSS样式文件中通过选择器(#)来设置样式,如这里的选择器是:#button_one


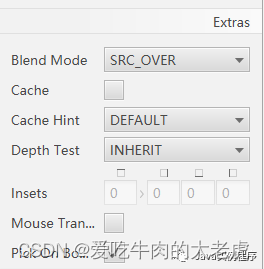
2.7 Extras面板
一些其他的属性,基本所有控件都有这类属性,这些用得非常非常少。

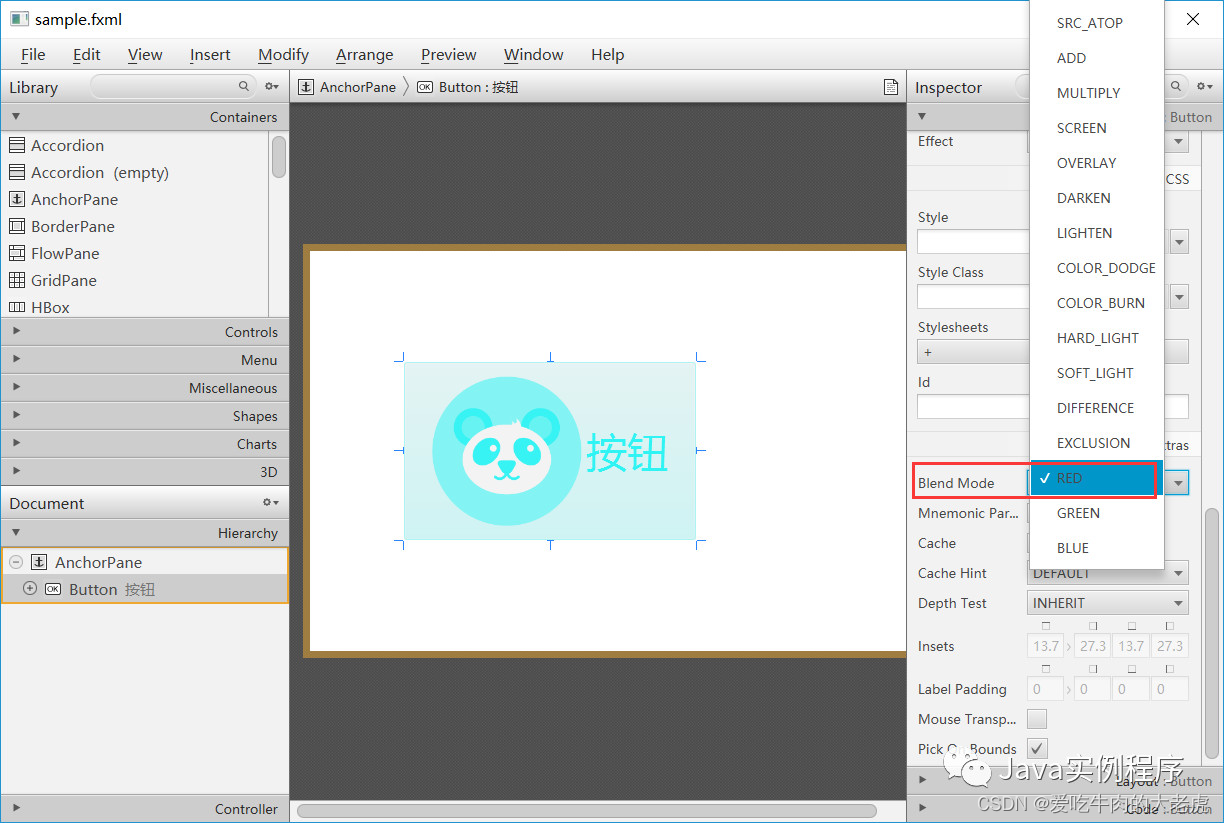
2.7.1 Blend Mode
将混合效果的输入合成在一起的方式,或将节点如何混合到场景背景中的方式。
具体可以参照官网:https://docs.oracle.com/javase/8/javafx/api/javafx/scene/effect/BlendMode.html

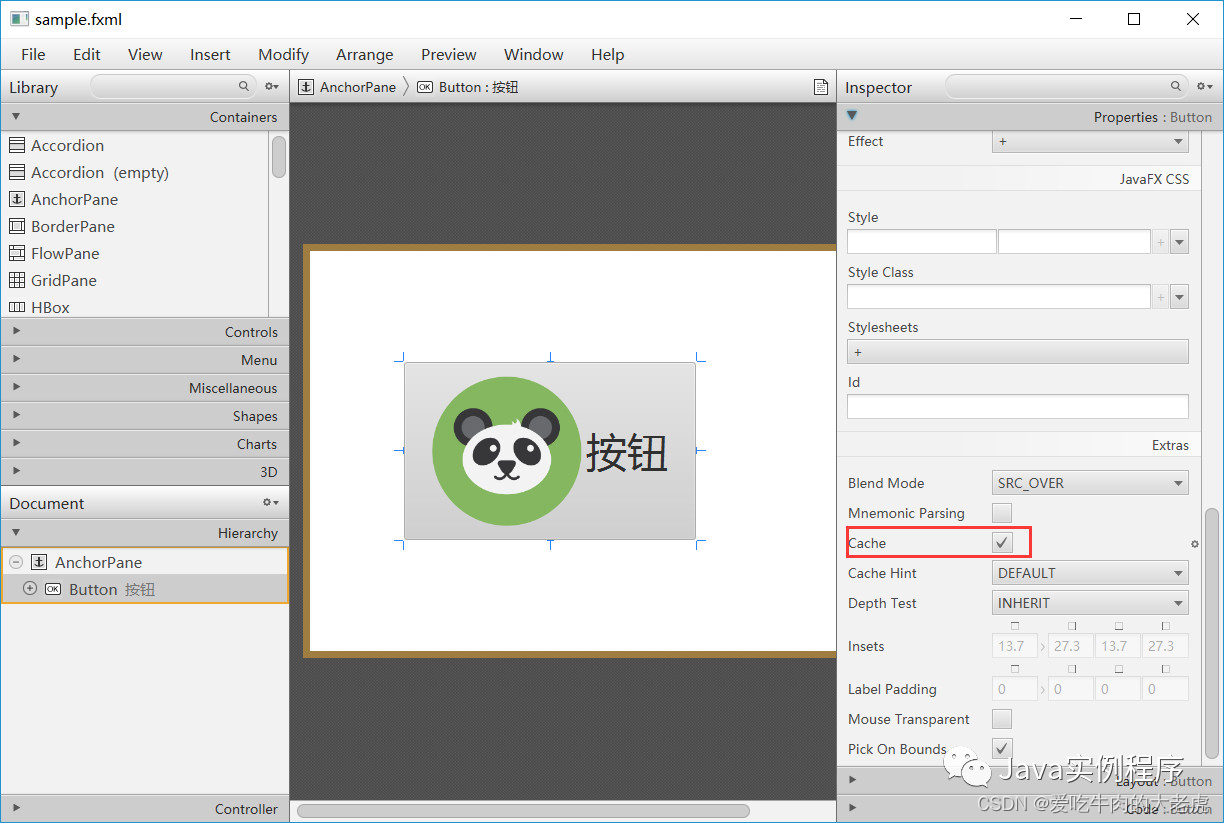
2.7.2 Cache
系统的性能提示,指示 Node 应将其缓存为位图。在许多情况下,渲染节点的位图表示将比渲染图元更快,特别是在应用了效果(例如模糊)的图元的情况下。但是,这也会增加内存使用率。此提示表明是否值得进行权衡(增加内存使用以提高性能)。还要注意,在某些平台(例如GPU加速平台)上,使用模糊和其他效果时,将节点缓存为位图几乎没有什么好处,因为它们在GPU上的渲染速度非常快。
默认不勾选。

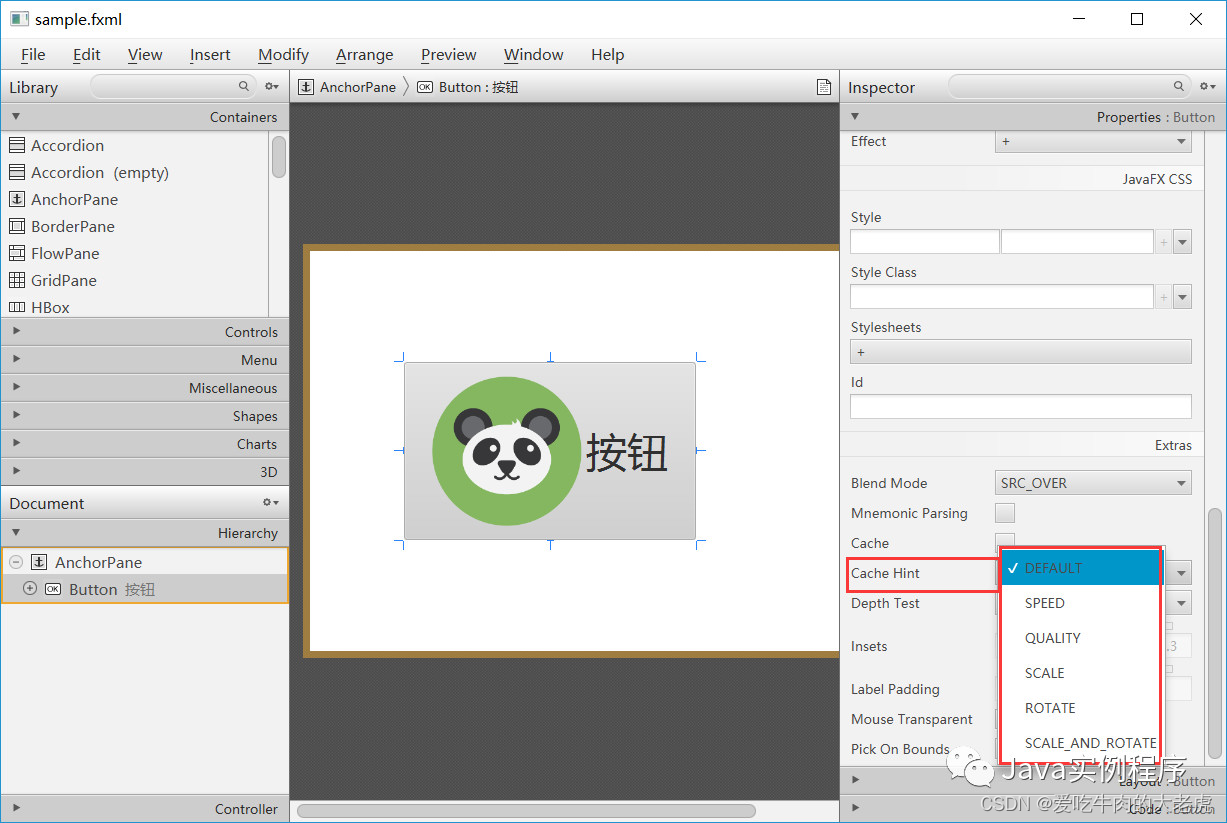
2.7.3 Cache Hint
用于控制位图缓存的其他提示。
在某些情况下,例如对渲染起来非常昂贵的动画节点,希望能够在节点上执行转换而不必重新生成缓存的位图。在这种情况下,一种选择是对缓存的位图本身执行转换。
该技术可以极大地提高动画效果,但也可能导致视觉质量下降。该cacheHint 变量为系统提供了有关如何以及何时可以进行权衡(动画效果的视觉质量)的提示。
可以仅在节点设置动画时启用cacheHint。通过这种方式,昂贵的节点可以完整的视觉质量出现在屏幕上,但仍然可以平滑地动画。

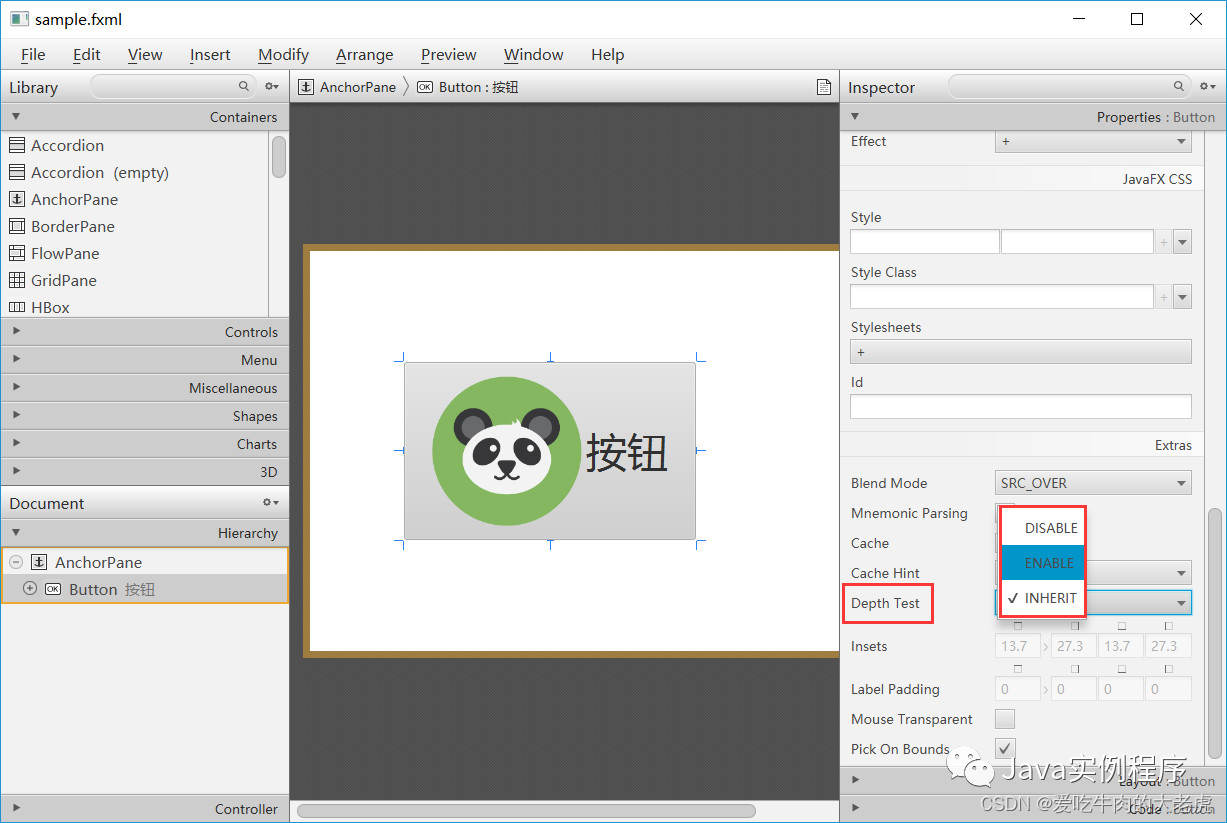
2.7.4 Depth Test
指示在渲染此节点时是否使用深度测试。如果depthTest标志为DepthTest.DISABLE,则对此节点禁用深度测试。如果depthTest标志为DepthTest.ENABLE,则为此节点启用深度测试。如果depthTest标志为DepthTest.INHERIT,则如果为父节点启用深度测试,或者父节点为null,则为此节点启用深度测试。
depthTest标志仅在的depthBuffer标志为Scenetrue时使用(表示 Scene拥有关联的深度缓冲区)
深度测试比较仅在启用depthTest的节点之间进行。禁用depthTest的节点不会读取,测试或写入深度缓冲区,也就是说,与其他节点进行深度测试不会考虑其Z值。

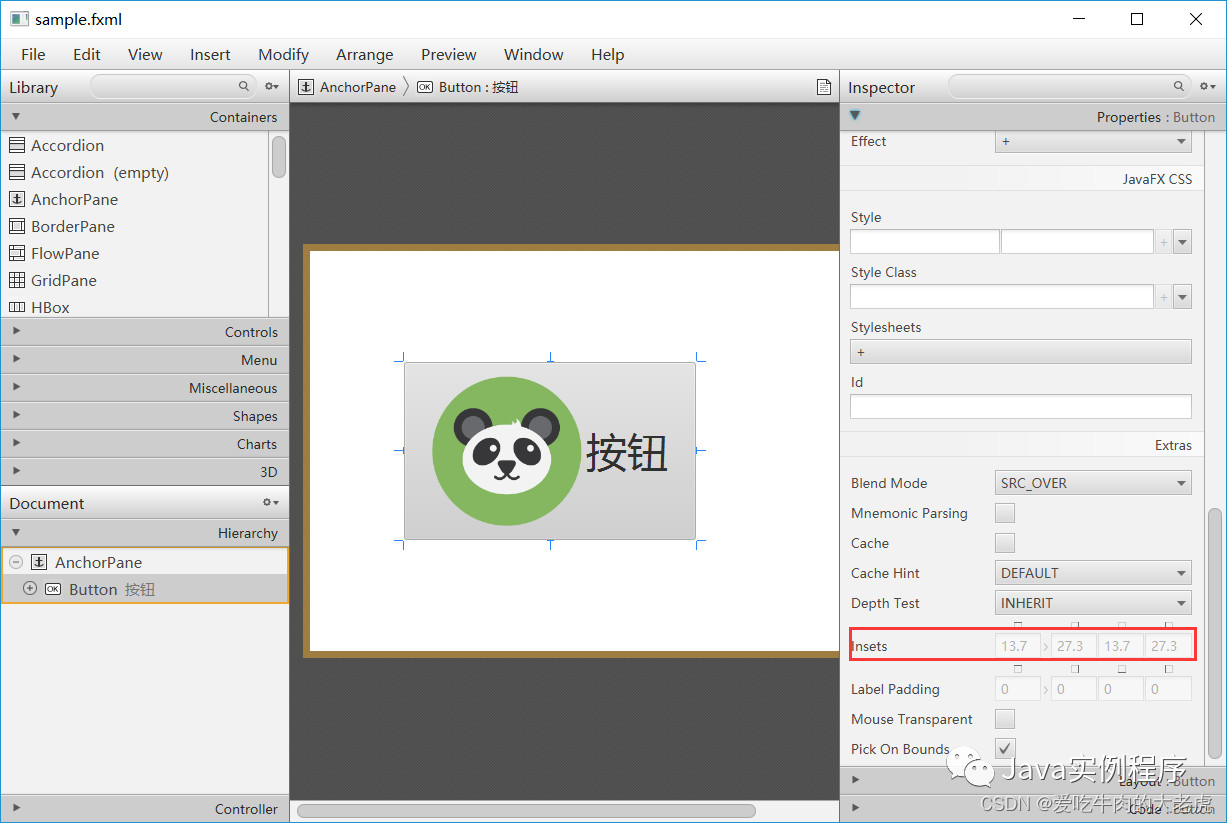
2.7.5 Insets
Region的插图定义从区域边缘(其布局边界或(0,0,宽度,高度))到内容区域边缘的距离。所有子节点都应布置在内容区域内。根据已指定的边界(如果有)以及填充来计算插图。

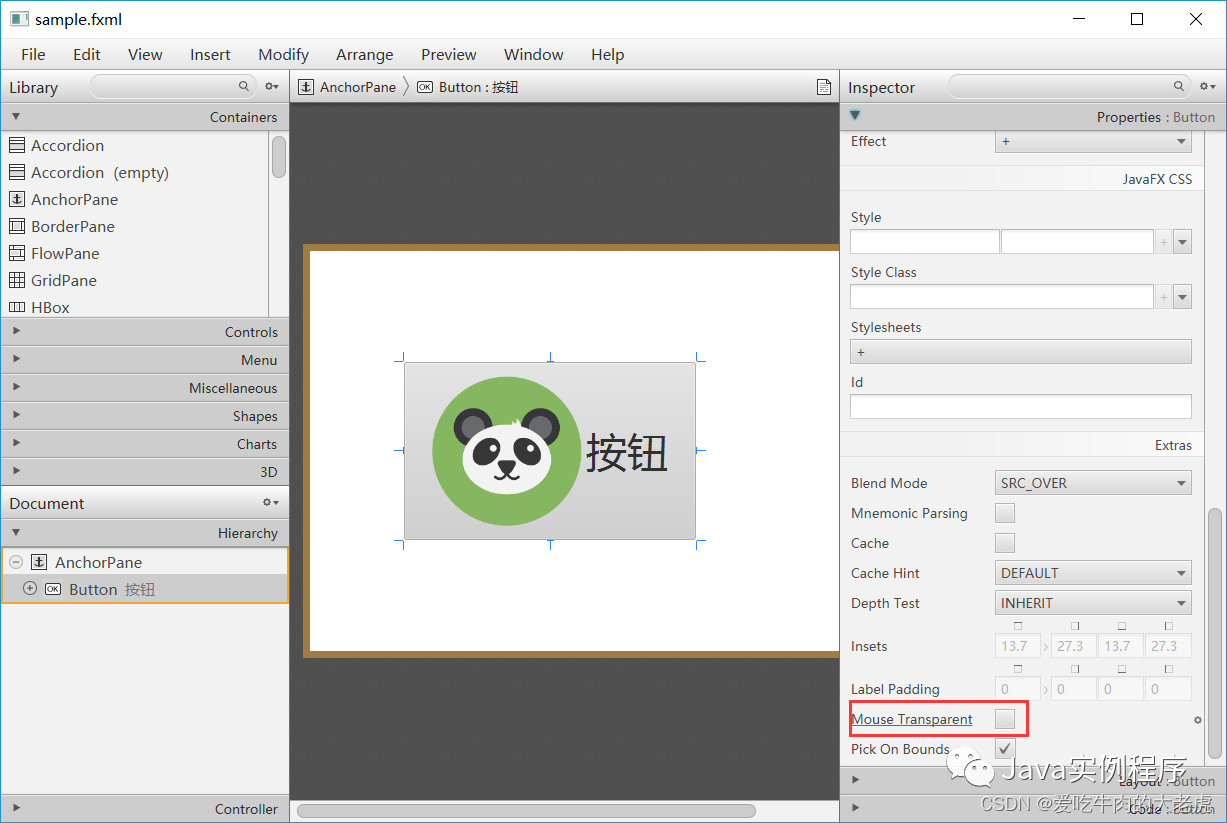
2.7.6 Mouse Transparent
如果为true,则此节点(连同其所有子节点)对于鼠标事件是完全透明的。为鼠标事件选择目标时,将不考虑mouseTransparent设置为的节点true及其子树。

2.7.7 Pick On Bounds
定义当由MouseEvent或contains函数调用触发时,如何为此节点进行选择计算。如果pickOnBounds为true,则通过与该节点的边界相交来计算拾取,否则,通过与该节点的几何形状相交来计算拾取。