热门标签
热门文章
- 1通过封装接口获取淘宝天猫京东1688拼多多抖音亚马逊速卖通lazada等全球知名电商平台整站商品详情数据(json采集)_淘宝天猫拼多多商品采集接口
- 2linux echo输出文件内容,echo(将文本输出到标准输出)_语法_示例_Unix&Linux命令_uc电脑园官网...
- 3全面解析 LLM 推理性能的关键因素_llm 事实性 问题 发散性 问题
- 4gitlab创建项目注意事项_gitlab namespace is not valid
- 5大型零售企业总部到分公司数据发放,有没有更优化的方案?
- 6统计鸟网站统计搜索引擎蜘蛛名称及释义_蜘蛛列表统计名字
- 7关于做副业、做自媒体:说几句扎心的话
- 8[PyTorch深度学习]--梯度计算公式的推导与实现_pytorch源码 如何计算梯度
- 9使用fiddler实现手机抓包
- 10比微社区更好的公众号粉丝交流用的论坛,都在这里了!_微信论坛
当前位置: article > 正文
【邮箱验证码模板】java 整合redis 发送邮箱验证码模板_邮件验证码模板
作者:从前慢现在也慢 | 2024-06-07 17:16:48
赞
踩
邮件验证码模板
完整代码地址 :https://gitee.com/alleniverrui/mail-send.git (有帮助的话帮忙点个start)
开启邮箱smtp 权限
以QQ邮箱为例( 将图中所示两个smtp 服务打开)

打开后会得到对应邮箱的邮箱授权码(复制下来保存)
注意
注意
注意
邮箱授权码别泄露(涉及到你的邮箱安全,建议用小号实验)
发送验证码
建立一个springboot 项目 ,引入对应maven依赖
<!-- redis -->
<!-- 一般验证码会设定过期时间,符合redis的应用场景 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
<!-- 发送邮件依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
application.yml 配置文件编写
server:
port: 8088
spring:
# qq验证码发送
mail:
default-encoding: utf-8
host: smtp.qq.com
username: 你的QQ邮箱
password: 你的邮箱授权码
# redis 配置(更改为你的redis地址)
redis:
port: 6379
host: 192.168.1.216
timeout: 3000
password:
# 注册邮件发送内容
fromEmail: 你的QQ邮箱
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
编写验证码的实体类
@Data
@Component
public class CheckNumber {
/**
* 验证码数字
*/
private String number;
/**
* 验证码长度
*/
private Integer length=6;
public CheckNumber() {
StringBuffer number = new StringBuffer();
while (number.length() != this.length) {
number.append( (new Random().nextInt(10) ));
}
this.number= String.valueOf(number);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
编写邮件的html文件
(你也可以使用文字作为验证码的内容,建议自己编写一个html文件更美观)

对应html文件
<html >
<meta charset="utf-8">
<body><div id="contentDiv" onmouseover="getTop().stopPropagation(event);" onclick="getTop().preSwapLink(event, 'html', 'ZC0004_vDfNJayMtMUuKGIAzzsWvc8');" style="position:relative;font-size:14px;height:auto;padding:15px 15px 10px 15px;z-index:1;zoom:1;line-height:1.7;" class="body">
<div id="qm_con_body">
<div id="mailContentContainer" class="qmbox qm_con_body_content qqmail_webmail_only" style="opacity: 1;">
<style type="text/css">
.qmbox h1,.qmbox h2,.qmbox h3 { color: #e11e1e; } .qmbox p { padding: 0; margin: 0; color: #333; font-size: 16px; } .qmbox hr { background-color: #d9d9d9; border: none; height: 1px; } .qmbox .eo-link { color: #0576b9; text-decoration: none; cursor: pointer; } .qmbox .eo-link:hover { color: #3498db; } .qmbox .eo-link:hover { text-decoration: underline; } .qmbox .eo-p-link { display: block; margin-top: 20px; color: #009cff; text-decoration: underline; } .qmbox .p-intro { padding: 30px; } .qmbox .p-code { padding: 0 30px 0 30px; } .qmbox .p-news { padding: 0px 30px 30px 30px; }
</style>
<div style="max-width:800px;padding-bottom:10px;margin:20px auto 0 auto;">
<table cellpadding="0" cellspacing="0" style="background-color: #fff;border-collapse: collapse; border:1px solid #e5e5e5;box-shadow: 0 10px 15px rgba(0, 0, 0, 0.05);text-align: left;width: 100%;font-size: 14px;border-spacing: 0;">
<tbody>
<tr style="background-color: #f8f8f8;">
<td>
<img style="padding: 15px 0 15px 30px;width:50px" src="https://s3.bmp.ovh/imgs/2023/02/03/62d56eb6b3034807.jpg"> <span > 集美小窝. </span>
</td>
</tr>
<tr>
<td class="p-intro">
<h1 style="font-size: 26px; font-weight: bold;">验证您的邮箱地址</h1>
<p style="line-height:1.75em;">感谢您使用 集美小窝. </p>
<p style="line-height:1.75em;">若非别人操作请忽视此信息</p>
<p style="line-height:1.75em;">以下是您的邮箱验证码,请将它输入到 集美小窝 的邮箱验证码输入框中:</p>
</td>
</tr>
<tr>
<td class="p-code">
<p style="color: #253858;text-align:center;line-height:1.75em;background-color: #f2f2f2;min-width: 200px;margin: 0 auto;font-size: 28px;border-radius: 5px;border: 1px solid #d9d9d9;font-weight: bold;">checkNumber.getNumber() </p>
</td>
</tr>
<tr>
<td class="p-intro">
<p style="line-height:1.75em;">这一封邮件包括一些您的 集美小窝 账号信息,请不要回复或转发它,以免带来不必要的信息泄露风险。 </p>
</td>
</tr>
<tr>
<td class="p-intro">
<hr>
<p style="text-align: center;line-height:1.75em;"> 集美小窝</p>
</td>
</tr>
</tbody>
</table>
</div>
<style type="text/css">
.qmbox style, .qmbox script, .qmbox head, .qmbox link, .qmbox meta {display: none !important;}
</style>
</div>
</div><!-- -->
<style>
#mailContentContainer .txt {height:auto;}
</style>
</div></body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
发送验证码的服务层
(注意粘贴你的html代码)
package com.alleniverrui.mailsend.service;
import com.alleniverrui.mailsend.entity.CheckNumber;
import com.alleniverrui.mailsend.entity.RedisConstants;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.mail.javamail.JavaMailSender;
import org.springframework.mail.javamail.MimeMessageHelper;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
import javax.mail.internet.MimeMessage;
import java.util.concurrent.TimeUnit;
@Slf4j
@Service
//@PropertySource(value="classpath:application.properties",encoding = "utf-8")
public class MailService {
@Value("${fromEmail}")
private String fromEmail;
@Resource
public JavaMailSender javaMailSender;
@Autowired
public RedisService redisService;
/**
* 发送验证码给用户
*
* @param email 用户邮箱
* @return 用户验证码
*/
public CheckNumber sendCheckNumber(String email) throws Exception{
CheckNumber checkNumber = new CheckNumber();
MimeMessage mimeMessage = javaMailSender.createMimeMessage();
MimeMessageHelper message = new MimeMessageHelper(mimeMessage, true);
message.setFrom(fromEmail);
message.setTo(email);
message.setSubject("集美小窝");
message.setText("把你的html粘贴到这里" ,true);
log.info("发送的邮件信息{}", checkNumber.getNumber());
// 验证码存入redis
redisService.setCacheObject(RedisConstants.EMAIL_CODE+ email, checkNumber.getNumber() +"");
redisService.expire(RedisConstants.EMAIL_CODE+ email,RedisConstants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);
javaMailSender.send(mimeMessage);
return checkNumber;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
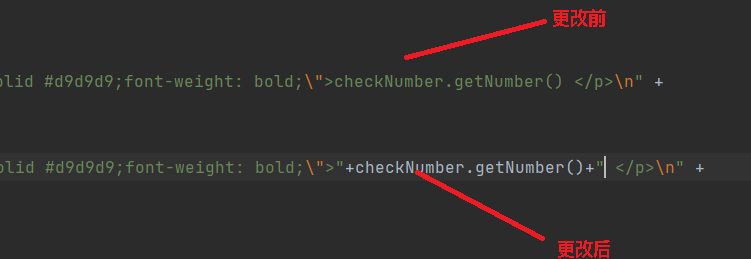
注意: html粘贴后要将 "验证码部分"取值单独改写下

编写redis服务层
该整合部分不做详细编写,可以下载完整代码后查看具体实现,根据自己业务场景做修改 (不清楚的地方私信我)
编写controller做测试
@RestController
public class MailController {
@Autowired
MailService mailService;
@GetMapping("/mail/send")
private R send(String email) throws Exception{
// email="1373716338@qq.com";
CheckNumber checkNumber = mailService.sendCheckNumber(email);
// return checkNumber;
return R.ok("验证码已发送,请前往邮箱查看!");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
运行代码打开postman 测试工具
向对应邮箱发送邮件

接收成功

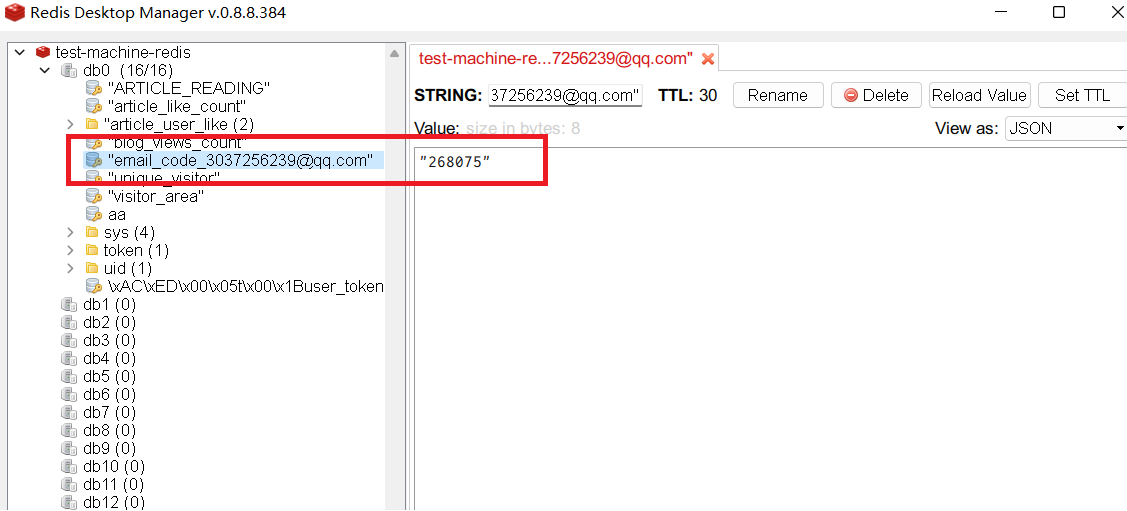
同时redis当中也存放了我们需要的验证码信息,当用户携带验证码进行注册时,就可以到redis取出验证码判断

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/686321
推荐阅读
相关标签


