热门标签
热门文章
- 1Spark应用案例:推荐系统
- 2ChatGPT重磅福利:语音对话功能正式免费,它有这些好玩的用法_苹果开通chatgpt4
- 3线性代数|机器学习-P23梯度下降
- 4NVMe系统内存结构 - 命令聚合与仲裁_五选二轮转仲裁
- 5史上最强Windows震撼登场:Copilot全面接入,日常AI伴侣正式到来!
- 6持续集成与Devops关系_持续集成关系
- 7手把手教你在VSCODE下写C/C++代码(内附如何连接远端服务器教程)_vscode怎么写c++程序
- 8Java 多线程与高并发,高级java面试题及答案整理_高并发面试题java
- 9VSCode+Latex 环境配置_latex添加到环境变量中 win11 vscode
- 10Ubuntu下安装和配置Redis_ubuntu redis
当前位置: article > 正文
Flutter布局艺术:从入门到精通,打造完美响应式界面_flutter响应式
作者:从前慢现在也慢 | 2024-07-12 22:43:51
赞
踩
flutter响应式
在Flutter应用开发中,布局设计是构建美观且功能丰富界面的核心环节。作为Flutter开发专家,熟练掌握布局的使用方法对于实现复杂多变的用户界面至关重要。本篇文章将详尽介绍Flutter中的基本布局概念、常用布局组件以及如何结合它们创建响应式界面。我们将通过实例代码深入探讨,确保您能够迅速掌握Flutter布局的精髓。

基础布局概念
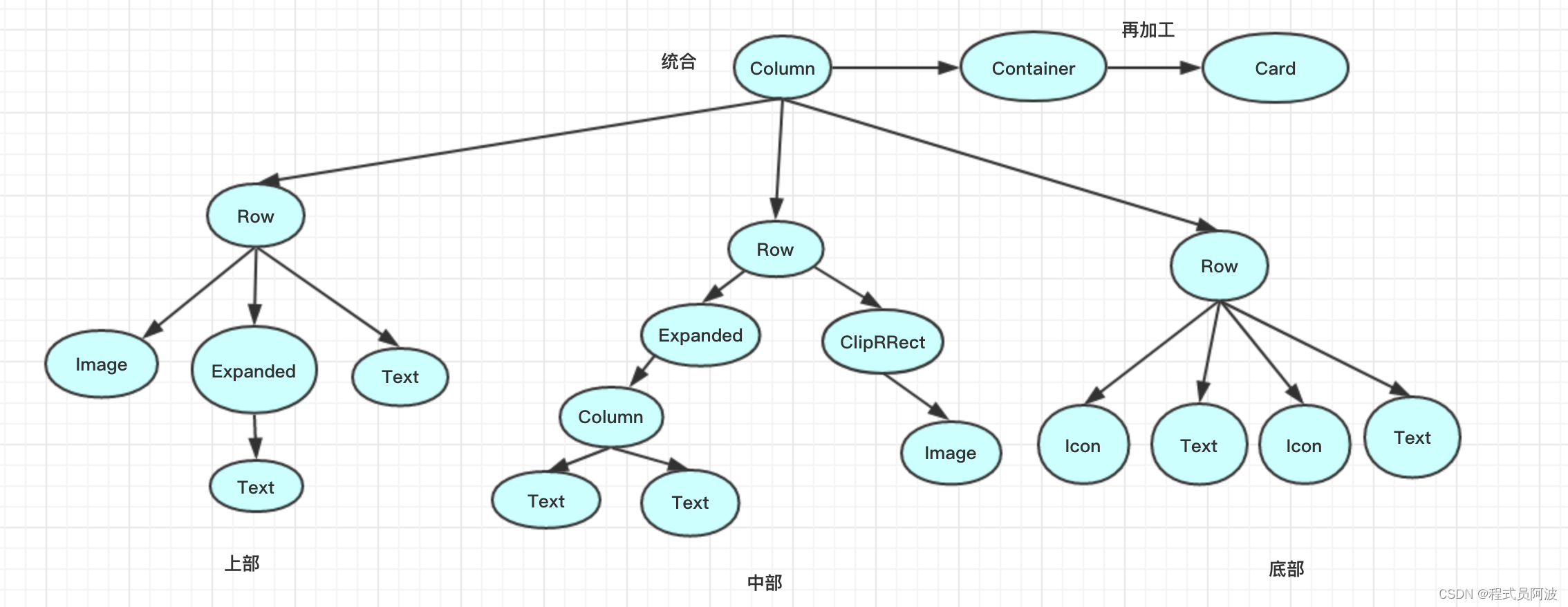
Flutter布局系统基于Flex(弹性盒子)模型和Box模型,允许开发者通过组合各种布局小部件(Widgets)来定义界面结构。理解这两个核心概念是掌握Flutter布局的第一步。
- Flex布局:基于Web的Flexbox模型,适用于一维布局(行或列),通过
Row(水平排列)和Column(垂直排列)实现。 - **

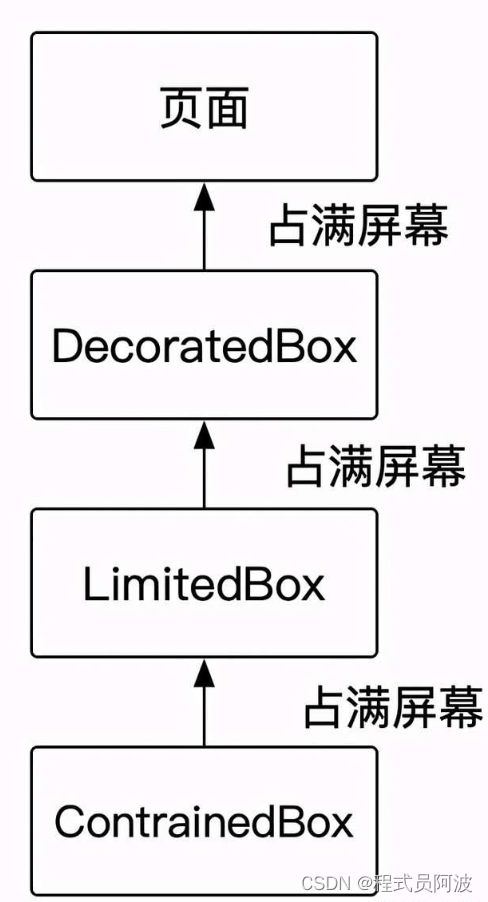
- [Box模型]
**:更通用的二维布局,使用Container作为基础,支持内外边距、尺寸限制等。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/816367
推荐阅读
相关标签


