热门标签
热门文章
- 1android中的Intent的作用小结_android的intent作用
- 2Docker网络模型详解_docker ip_local_port_range
- 3关于论青少年尽早学少儿编程之说_关于青少年编程的文章
- 4Android——Jetpack之Viewmodel的学习(java实现)_viewmodel java
- 530个AI变现案例,太全了,赶紧实操起来
- 6python 解析pcap数据长度_dpkt 全包长度
- 7CHATGPT学习笔记-定制嵌入(客户化)customizing Embedding。_chatgpt embedding
- 8【FAQ】OpenHarmony开发板运行HAP应用,报错ERR_APPEXECFWK_INSTALL_FAILED_PARSE_DEVICETYPE_ERROR_openharmony hap 安装失败
- 9实现浏览器兼容版的element.dataset_通过elementdataset属性名存在浏览器兼容问题
- 10ArkTS-拖动手势,下拉刷新_arkts下拉刷新
当前位置: article > 正文
鸿蒙HarmonyOS实战-ArkUI组件(Menu)_arkui 父页面展示子页面
作者:你好赵伟 | 2024-03-13 11:19:08
赞
踩
arkui 父页面展示子页面
一、Menu组件
Menu组件是一种常见的用户界面(UI)控件,用于在移动应用程序中显示可选项列表。它通常由一系列链接或按钮组成,以帮助用户导航和选择所需的操作。Menu组件可以在水平或垂直方向上呈现,可以是下拉或弹出式的,并可以在需要时动态更新其内容。通常,Menu组件可以在导航栏、侧边栏或上下文菜单中找到。一些Menu组件还支持图标和快捷键,以增强用户交互性和可用性。
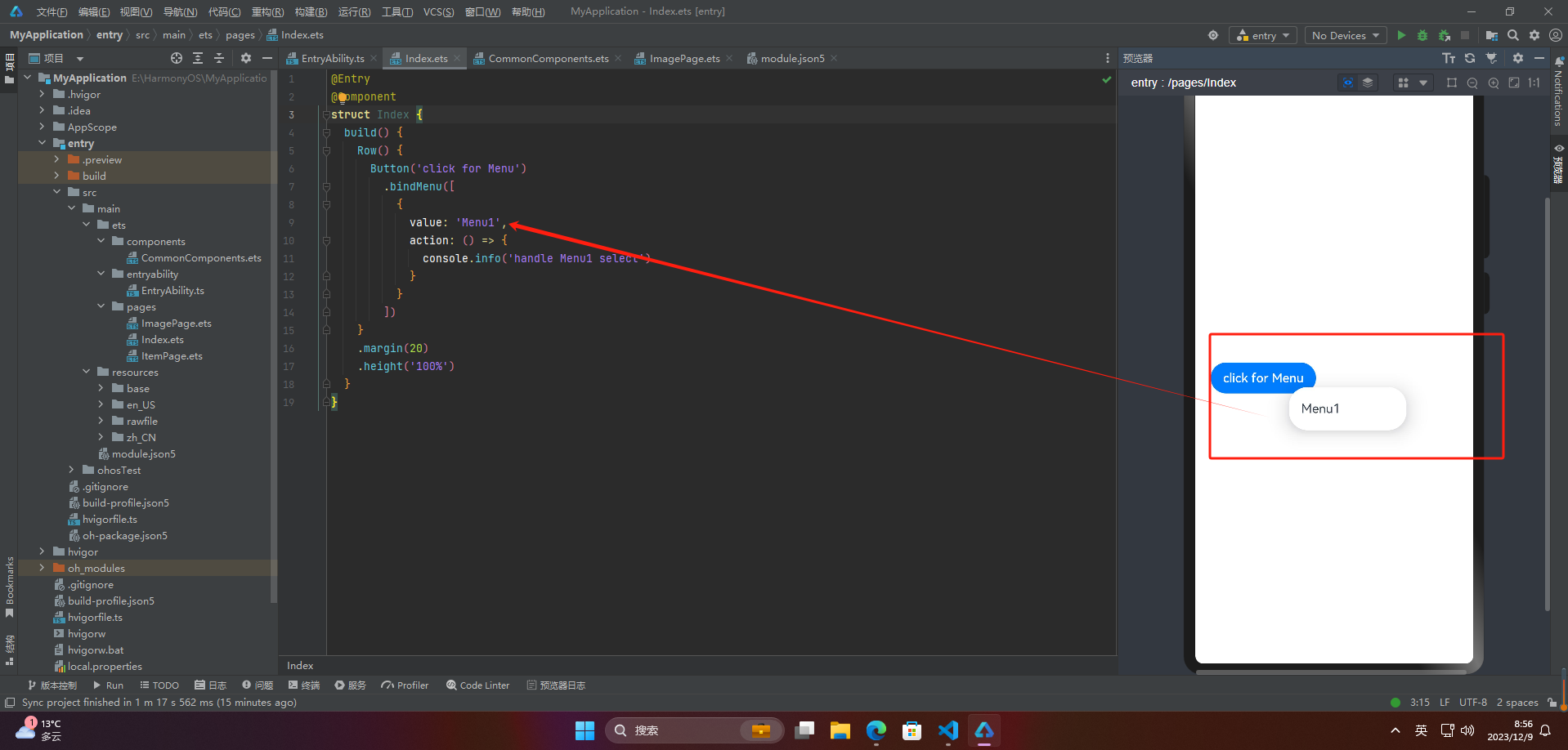
1.创建默认样式的菜单
默认样式的菜单指的是操作系统默认提供的菜单样式,在不经过样式定义的情况下,菜单的外观和行为取决于操作系统。例如,大多数操作系统提供了一个默认的下拉菜单样式,其中包含一个向下箭头和一个下拉列表,当用户单击时,列表会向下滑动。而操作系统的菜单通常包括一个固定的样式。
- @Entry
- @Component
- struct Index {
- build() {
- Row() {
- Button('click for Menu')
- .bindMenu([
- {
- value: 'Menu1',
- action: () => {
- console.info('handle Menu1 select')
- }
- }
- ])
- }
- .margin(20)
- .height('100%')
- }
- }


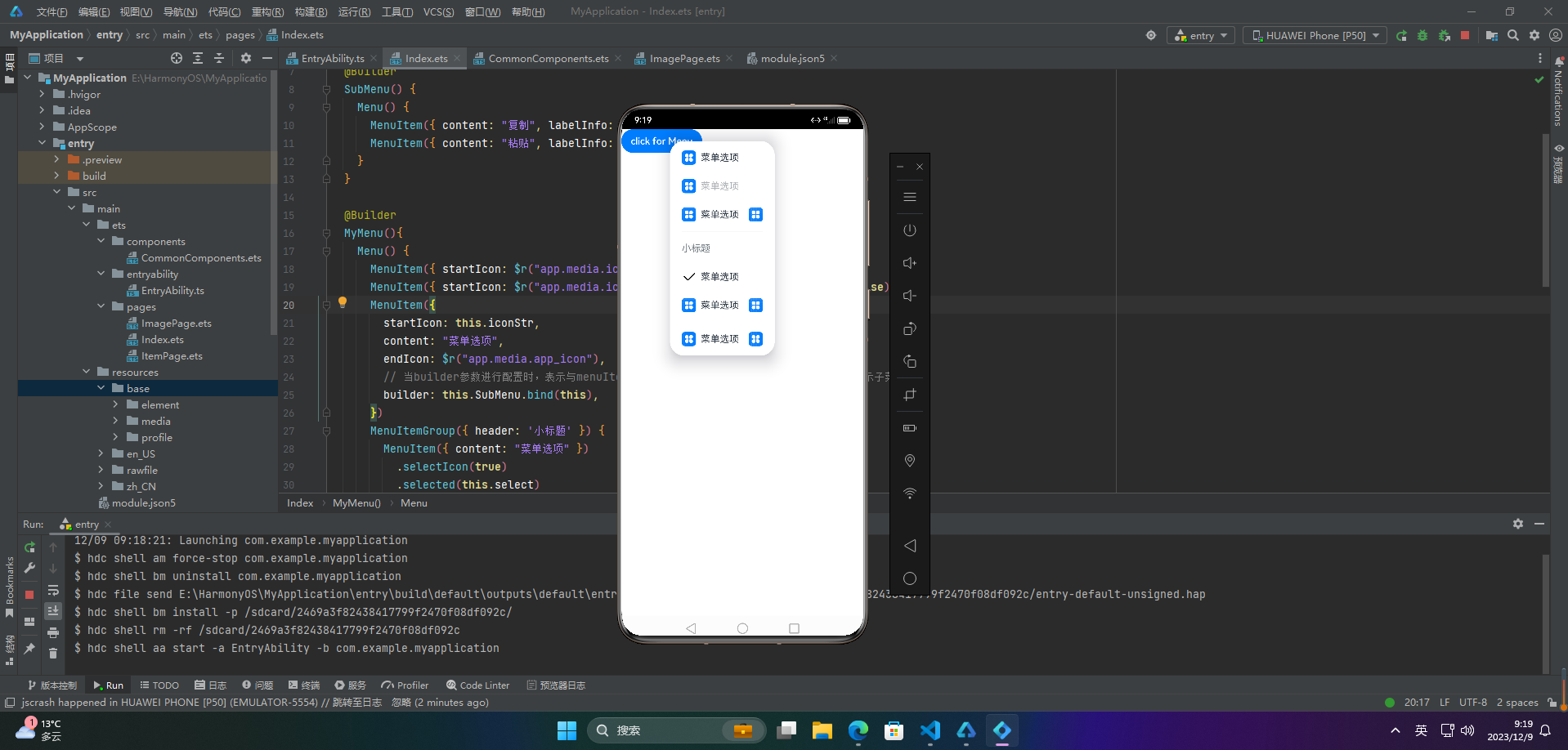
2.创建自定义样式的菜单
虽然默认样式的菜单可以提供一些基本的菜单操作,但通常它们无法满足大多数应用程序或网站的需求,因此需要自定义样式的菜单。
- @Entry
- @Component
- struct Index {
- @State select: boolean = true
- private iconStr: ResourceStr = $r("app.media.app_icon")
- private iconStr2: ResourceStr = $r("app.media.app_icon")
- @Builder
- SubMenu() {
- Menu() {
- MenuItem({ content: "复制", labelInfo: "Ctrl+C" })
- MenuItem({ content: "粘贴", labelInfo: "Ctrl+V" })
- }
- }
-
- @Builder
- MyMenu(){
- Menu() {
- MenuItem({ startIcon: $r("app.media.icon"), content: "菜单选项" })
- MenuItem({ startIcon: $r("app.media.icon"), content: "菜单选项" }).enabled(false)
- MenuItem({
- startIcon: this.iconStr,
- content: "菜单选项",
- endIcon: $r("app.media.app_icon"),
- // 当builder参数进行配置时,表示与menuItem项绑定了子菜单。鼠标hover在该菜单项时,会显示子菜单。
- builder: this.SubMenu.bind(this),
- })
- MenuItemGroup({ header: '小标题' }) {
- MenuItem({ content: "菜单选项" })
- .selectIcon(true)
- .selected(this.select)
- .onChange((selected) => {
- console.info("menuItem select" + selected);
- this.iconStr2 = $r("app.media.icon");
- })
- MenuItem({
- startIcon: $r("app.media.app_icon"),
- content: "菜单选项",
- endIcon: $r("app.media.app_icon"),
- builder: this.SubMenu.bind(this)
- })
- }
- MenuItem({
- startIcon: this.iconStr2,
- content: "菜单选项",
- endIcon: $r("app.media.app_icon")
- })
- }
- }
-
- build() {
- Row() {
- Button('click for Menu')
- .bindMenu(this.MyMenu)
- // .bindContextMenu(this.MyMenu, ResponseType.RightClick) 设置菜单打开行为
- }
- }
- }


本人测试子菜单在模拟器和预览都出不来
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/228864
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/228864
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


