热门标签
热门文章
- 1Python 爬虫 requests 库教程(附案例)
- 2鸿蒙-arkTs:开发工具安装_arkts怎么打包安装到手机
- 3win10中搭建并配置ftp服务器的方法(实现多用户登录整合版)_win10添加ftp网络存储设备
- 4Oracle19C图形界面安装教程
- 5uniCloud 微信小程序登陆全流程demo
- 6Android Studio 连接真机调试
- 7Flutter 输入框(TextField)被键盘遮挡两种解决方案_flutter 键盘遮挡输入框问题
- 8ConstraintLayout基本使用之toLeftOf 、toTopOf、toRightOf、toBottomOf_layout_constraintleft_toleftof
- 9COMP9315 week07课堂笔记_bit-sliced index
- 10写代码常用英文及缩写_代码里的英文缩写
当前位置: article > 正文
HarmonyOS 应用开发学习笔记 ets自定义组件及其引用 @Component自定义组件
作者:不正经 | 2024-03-11 11:28:15
赞
踩
HarmonyOS 应用开发学习笔记 ets自定义组件及其引用 @Component自定义组件
@Component注解的作用是用来构建自定义组件
自定义组件具有以下特点:
可组合:允许开发者组合使用系统组件、及其属性和方法。
可重用:自定义组件可以被其他组件重用,并作为不同的实例在不同的父组件或容器中使用。
数据驱动UI更新:通过状态变量的改变,来驱动UI的刷新。
以下示例展示了自定义组件的基本用法。

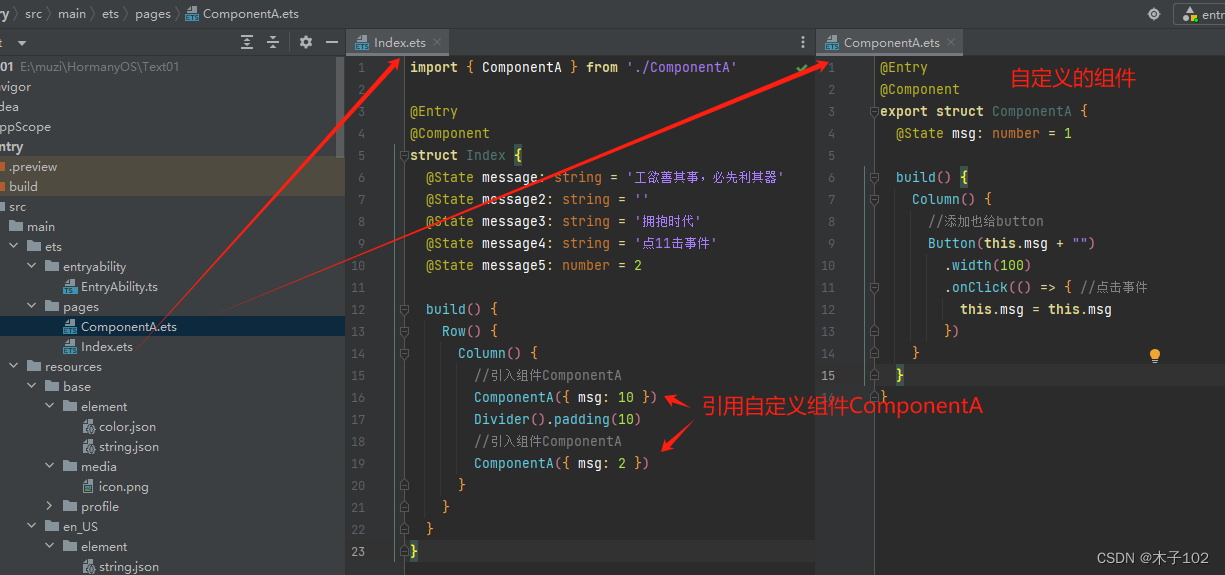
一 、创建组件ComponentA
关键定内容:
1. @Component 声明是组件
2. export 定义引用范围,expor表示外部可以导入引用
@Entry @Component export struct ComponentA { @State msg: number = 1 build() { Row() { //添加也给button Button(this.msg + "") { } .onClick(() => { //点击事件 this.msg = this.msg }) } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
二 、其它ets组件导入引用
在index.ets中引用
关键定内容:
import { ComponentA } from ‘./ComponentA’ //会自动导入
ComponentA({ msg: 10 })
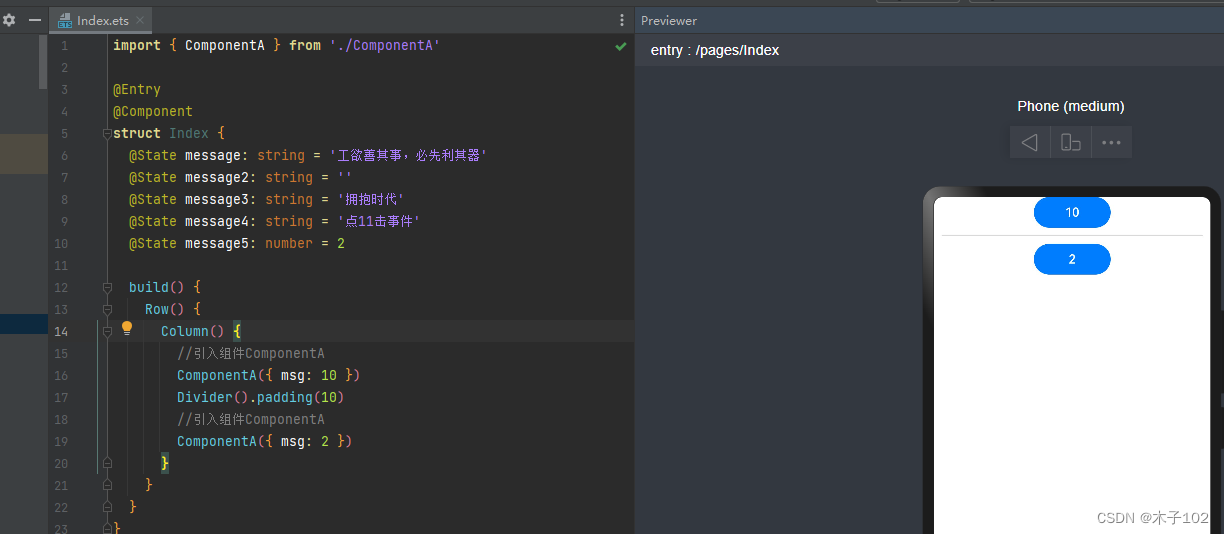
import { ComponentA } from './ComponentA' @Entry @Component struct Index { @State message: string = '工欲善其事,必先利其器' @State message2: string = '' @State message3: string = '拥抱时代' @State message4: string = '点11击事件' @State message5: number = 2 build() { Row() { Column() { //引入组件ComponentA ComponentA({ msg: 10 }) Divider().padding(10) //引入组件ComponentA ComponentA({ msg: 2 }) } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
结果预览:

本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



