热门标签
热门文章
- 1MQTT协议笔记之连接和心跳
- 2鸿蒙OS应用编程实战:构建未来应用的基石_华为编程
- 3机器学习与数据挖掘150道题
- 4【深度学习 AIGC】将diffusion用于Inpainting ,图像修复,Inpainting using Denoising Diffusion Probabilistic Models_diffusion图像修复任务
- 5腾讯云微搭低代码实现日期格式化输出_微搭低代码中选中的事件是一串数字如何转换成时间格式
- 6pynput监听键盘
- 7初学HTML&CSS——form标签
- 8vue3获取vuex中的对象时为proxy对象,如何获取值_proxy(array) {0: {…}} vuex
- 9hellocharts-android图表库之饼状图:PieChartView_安卓开发piechart填充数据
- 10三维视觉、SLAM方向全球顶尖实验室汇总_不良研究所github
当前位置: article > 正文
iOS 组件开发教程——手把手轻松实现灵动岛_服务端代码 推送灵动岛
作者:你好赵伟 | 2024-03-23 18:38:04
赞
踩
服务端代码 推送灵动岛
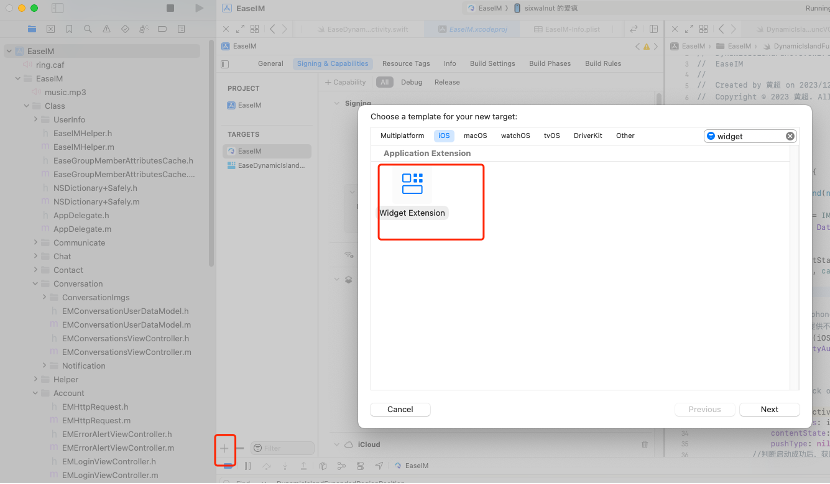
1、先在项目里创建一个Widget Target

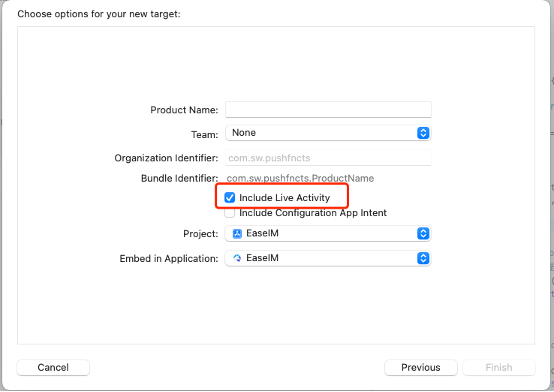
2、一定要勾选 Include live Activity,然后输入名称,点击完成既可。

3、在 Info.plist 文件中声明开启,打开 Info.plist 文件添加 NSSupportsLiveActivities,并将其布尔值设置为 YES。
4、我们创建一个IMAttributes,
struct IMAttributes: ActivityAttributes {
public typealias IMStatus = ContentState
public struct ContentState: Codable, Hashable {
var callName: String
var imageStr : String
var callingTimer: ClosedRange<Date>
}
var callName: String
var imageStr : String
var callingTimer: ClosedRange<Date>
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
5、灵动岛界面配置
struct IMActivityWidget: Widget { var body: some WidgetConfiguration { ActivityConfiguration(for: IMAttributes.self) { context in // 创建显示在锁定屏幕上的演示,并在不支持动态岛的设备的主屏幕上作为横幅。 // 展示锁屏页面的 UI } dynamicIsland: { context in // 创建显示在动态岛中的内容。 DynamicIsland { //这里创建拓展内容(长按灵动岛) DynamicIslandExpandedRegion(.leading) { Label(context.state.callName, systemImage: "person") .font(.caption) .padding() } DynamicIslandExpandedRegion(.trailing) { Label { Text(timerInterval: context.state.callingTimer, countsDown: false) .multilineTextAlignment(.trailing) .frame(width: 50) .monospacedDigit() .font(.caption2) } icon: { Image(systemName: "timer") } .font(.title2) } DynamicIslandExpandedRegion(.center) { Text("\(context.state.callName) 正在通话中...") .lineLimit(1) .font(.caption) .foregroundColor(.secondary) } } //下面是紧凑展示内容区(只展示一个时的视图) compactLeading: { Label { Text(context.state.callName) } icon: { Image(systemName: "person") } .font(.caption2) } compactTrailing: { Text(timerInterval: context.state.callingTimer, countsDown: true) .multilineTextAlignment(.center) .frame(width: 40) .font(.caption2) } //当多个Live Activities处于活动时,展示此处极小视图 minimal: { VStack(alignment: .center) { Image(systemName: "person") } } .keylineTint(.accentColor) } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
6、在需要的地方启动的地方调用,下面是启动灵动岛的代码
let imAttributes = IMAttributes(callName: "wqd", imageStr:"¥99", callingTimer: Date()...Date().addingTimeInterval(0)) //初始化动态数据 let initialContentState = IMAttributes.IMStatus(callName: name, imageStr: "ia.imageStr", callingTimer: Date()...Date().addingTimeInterval(0)) do { //启用灵动岛 //灵动岛只支持Iphone,areActivitiesEnabled用来判断设备是否支持,即便是不支持的设备,依旧可以提供不支持的样式展示 if #available(iOS 16.1, *) { if ActivityAuthorizationInfo().areActivitiesEnabled == true{ } } else { // Fallback on earlier versions } let deliveryActivity = try Activity<IMAttributes>.request( attributes: imAttributes, contentState: initialContentState, pushType: nil) //判断启动成功后,获取推送令牌 ,发送给服务器,用于远程推送Live Activities更新 //不是每次启动都会成功,当已经存在多个Live activity时会出现启动失败的情况 if deliveryActivity.activityState == .active{ _ = deliveryActivity.pushToken } // deliveryActivity.pushTokenUpdates //监听token变化 print("Current activity id -> \(deliveryActivity.id)") } catch (let error) { print("Error info -> \(error.localizedDescription)") } 6.此处只有一个灵动岛,当一个项目有多个灵动岛时,需要判断更新对应的activity func update(name:String) { Task { let updatedDeliveryStatus = IMAttributes.IMStatus(callName: name, imageStr: "ia.imageStr", callingTimer: Date()...Date().addingTimeInterval(0)) for activity in Activity<IMAttributes>.activities{ await activity.update(using: updatedDeliveryStatus) } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
7、停止灵动岛
func stop() {
Task {
for activity in Activity<IMAttributes>.activities{
await activity.end(dismissalPolicy: .immediate)
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
相关推荐:
更多技术文章:https://www.imgeek.net/
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/296871
推荐阅读
相关标签



