热门标签
热门文章
- 1Compose 简单组件
- 2三种移动处理器(ARM, Intel和MIPS)之间的主要区别(转)_fcl all和arm
- 3已解决两种安装pip的方法亲测有效_pip 本地安装
- 4tauri vs electron_tauri和electron对比
- 5吴恩达2022机器学习专项课程(一) 第二周课程实验:特征缩放和学习率(多元)(Lab_03)
- 6机器学习——GBDT算法_机器学习gbdt模型
- 7使用FlexLua低代码技术开发的LoRa无线COD水质传感器
- 8Flask 应用:用户登录和注册
- 9R 编程语言 - 简介_r编程语言
- 10【Java基础】线程同步类 CountDownLatch_java countdownlatch
当前位置: article > 正文
Github首页美化(updating)
作者:你好赵伟 | 2024-04-24 05:05:15
赞
踩
Github首页美化(updating)
https://github.com/QInzhengk
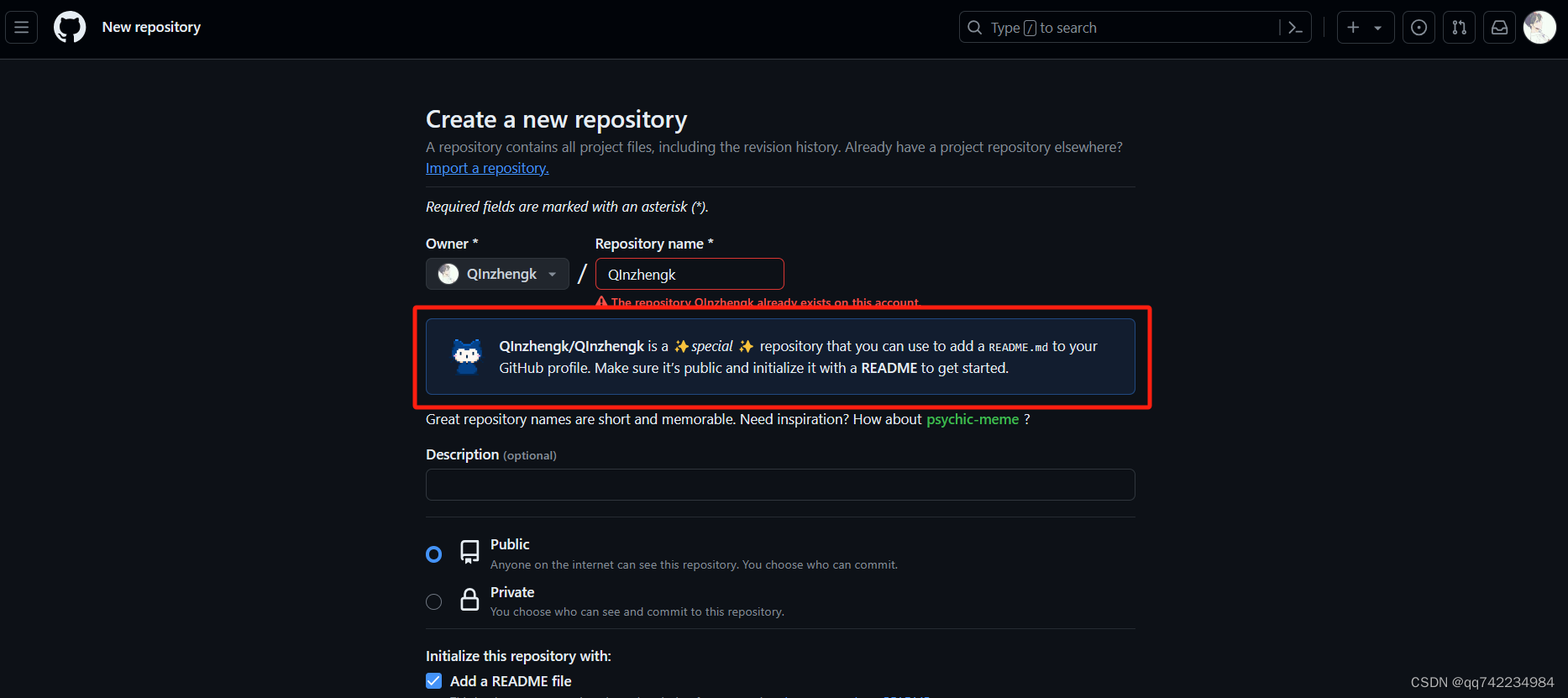
一、新建仓库
对Github首页进行美化,需要新建一个仓库名和自己 Github 用户名相同的仓库;并且需要添加一个 README.md自述文件即可。

如果出现红框里的东西,说明成功了:QInzhengk/QInzhengk是一个✨特殊的✨存储库,您可以使用它来添加一个README.md到你的GitHub配置文件。确保它是公共的,并使用README来初始化它。
二、美化Github首页
编辑README.md,下述只需要把用户名换成自己的即可。。
主页访问量统计
<div align="center"> <img src="https://profile-counter.glitch.me/QInzhengk/count.svg" /> </div>
- 1
仓库状态统计
<div align="center"> <img src="https://github-readme-stats.vercel.app/api?username=QInzhengk&show_icons=true&theme=transparent" /> </div>
- 1
常用语言占比统计
<div align="center"> <img src="https://github-readme-stats.vercel.app/api/top-langs/?username=QInzhengk&layout=compact&theme=tokyonight" /> </div>
- 1
社交链接
<div align="center">
<a href="https://qzkq.github.io"><img src="https://img.shields.io/badge/Website-博客-blue" /></a> 
<a href="https://qzkq.github.io/img/wechat_favicon.png"><img src="https://img.shields.io/badge/WeChat-微信-07c160" /></a> 
<a href="https://blog.csdn.net/qq_45832050?type=blog"><img src="https://img.shields.io/badge/CSDN-论坛-c32136" /></a> 
<a href="https://www.zhihu.com/people/qin-zheng-kai-89"><img src="https://img.shields.io/badge/Zhihu-知乎-blue" /></a> 
<!-- visitor statistics logo 访问量统计徽标 -->
<img src="https://komarev.com/ghpvc/?username=QInzhengk&label=Views&color=0e75b6&style=flat" alt="访问量统计" />
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
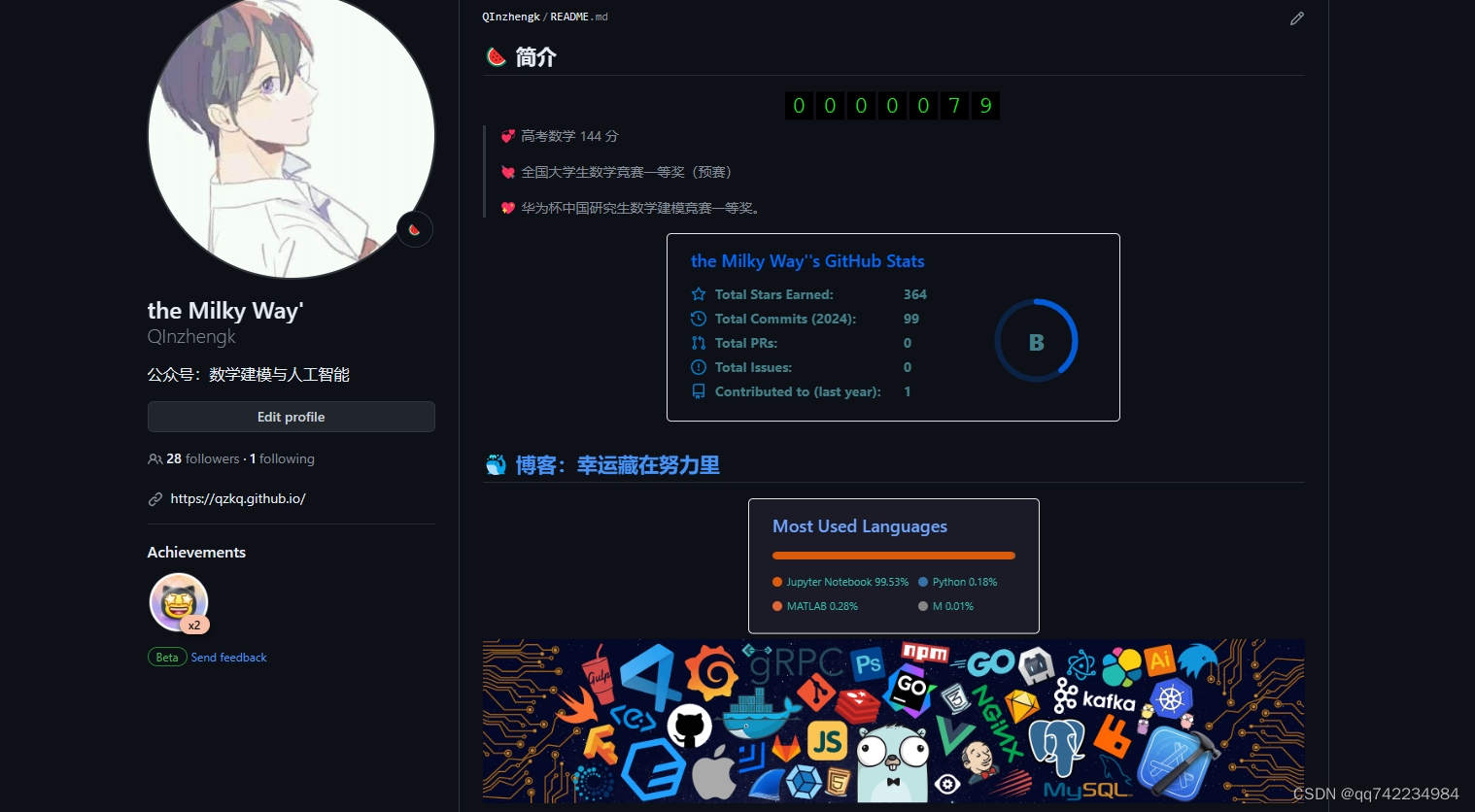
界面展示

更加炫酷的美化方法可参考以下:
1.https://wakatime.com/plugins/status
2.https://github.com/anuraghazra/github-readme-stats
3.https://github.com/sun0225SUN
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/477739
推荐阅读
相关标签



