热门标签
热门文章
- 1Git报错:refusing to merge unrelated histories
- 2AJ-Report开源数据大屏 verification;swagger-ui RCE漏洞复现
- 3SpringBoot中java操作excel【EasyExcel】_springboot easyexcel
- 4Django原生数据库操作及防止SQL注入_django防sql注入
- 5【分布式算法】Paxos算法详解
- 6启明星辰产品解读_IPS_ips旁路部署
- 7Lobe Chat - 一键免费部署您的ChatGPT/LLM Web 应用程序,UI太惊艳了_lobechat
- 8红米A2/A2+/POCO C51手机秒解BL+快速获取root权限+解谷歌锁刷机救砖教程
- 9保存数据到mysql的时间和当前时间不一致_mysql查询时间与保存时间不一致
- 10WebService的简介, 原理, 使用_webservise技术
当前位置: article > 正文
CDN+GitHub搭建图床_github cdn
作者:你好赵伟 | 2024-05-05 09:51:52
赞
踩
github cdn
前期搭建博客的时候,老是遇到图片无法加载、加载出错等等问题,很是烦恼。于是想搭建一个图床,进行个人博客图片的存储、显示使用。
利用GitHub+jsDelivr+PicGo搭建免费图床,CDN图床就是这么朴实无华,是基于免费CDN与免费开源网站制作的免费CDN图床。
前言
- 用 markdown 写博客,想插入一些图片,如果采用本地存储方式,上传博客时插入的图片路径就找不到了,需要手动再把图片上传上去,并且修改路径,很麻烦,可以考虑将图片上传至图床生成 URL,直接在markdown 引入url。
- 现在国内用的各种图床,例如,微博图床、SMMS、Imgur、七牛云、又拍云、腾讯云COS、阿里云OSS等都有各种限制,或者需要收费。
- 使用GitHub仓库创建一个图床,存在的问题是国内访问github的速度不是很快,可以利用jsDelivr CDN加速访问(jsDelivr 是一个免费开源的 CDN 解决方案)国内该平台是首个「打通中国大陆与海外的免费CDN服务」,网页开发者无须担心中国防火墙问题而影响使用。
具体步骤
- 新建github仓库
- 生成一个token密钥
- 下载PicGo、配置
1、新建一个github仓库
注意设置为公开即可,其他无需注意
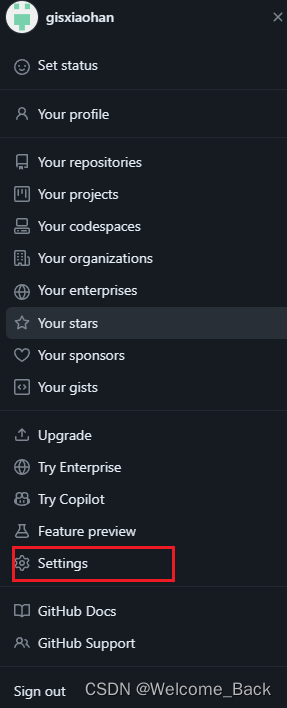
2、生成token密钥
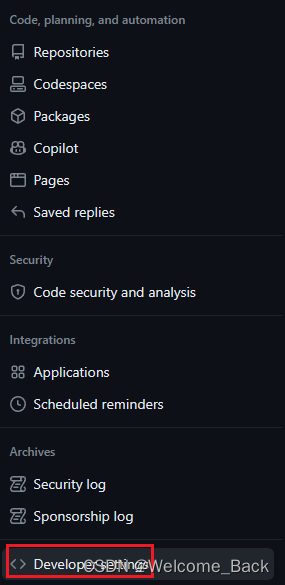
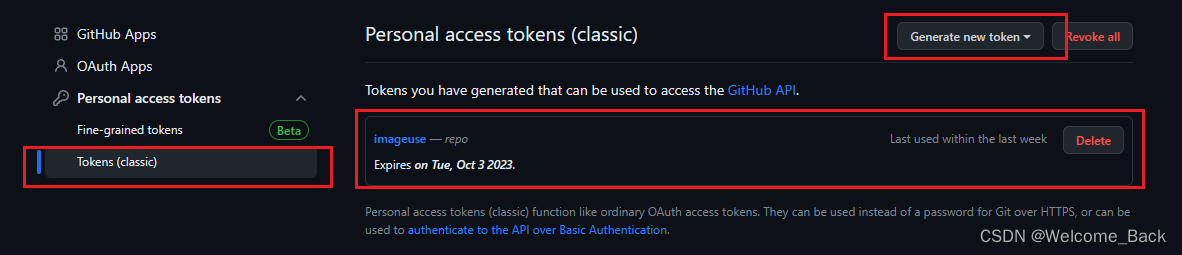
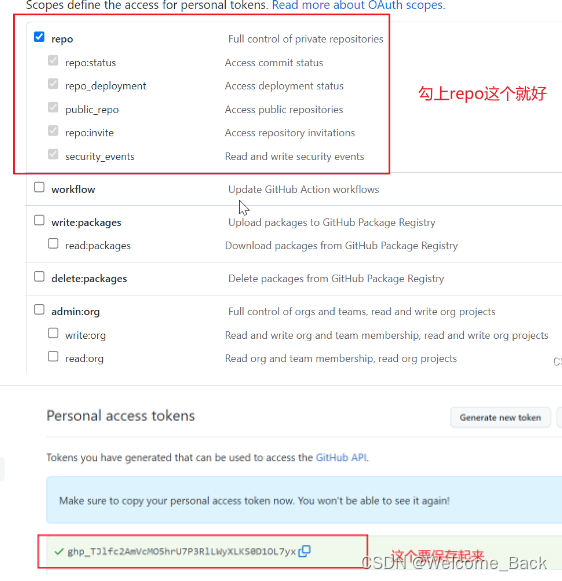
settings->developer settings->personal access tokens->Token




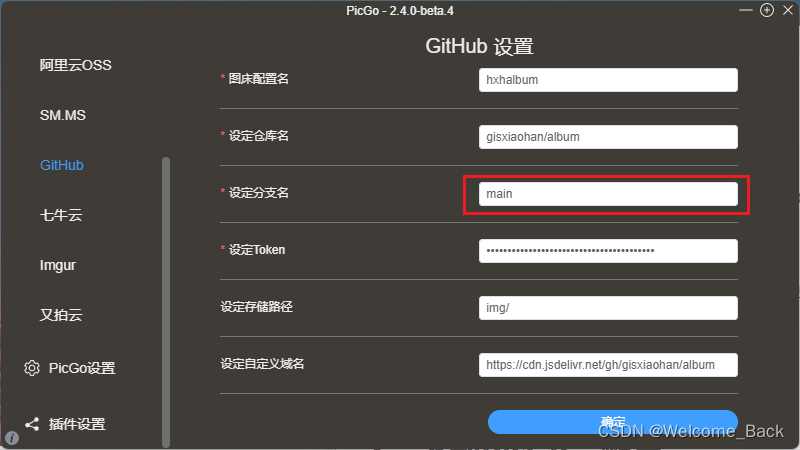
3、下载PicGo、配置
https://github.com/Molunerfinn/PicGo

- 仓库名:前面新建的仓库,格式:
<用户名>/<仓库名> - 分支名:填写主分支
main即可 - Token:前面生成的token密钥
- 存储路径:按你自己的需求填写
- 自定义域名:图片上传后,PicGo 会按照
自定义域名+上传的图片名的方式生成访问链接,此处我们填写jsDelivr的CDN加速地址,格式:https://cdn.jsdelivr.net/gh/<用户名>/<仓库名>
到这里就搭建完成了,输入url地址即可访问。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/538412
推荐阅读
相关标签


