- 1小米路由器MINI架设WEB服务_小米路由器部署web项目
- 2计算机考研复试-软件工程_复试软软是复试什么
- 3无向图的邻接矩阵(数组表示法)
- 4jupyter notebook配置流程_jupyter notebook 配置
- 5谷粒商城-分布式高级篇[商城业务-秒杀服务]_谷粒商城中信号量在哪里使用
- 6前端pc和小程序接入快递100(跳转方式和api方式)====实时查询接口_微信小程序接入快递100
- 7【Java数据结构】平衡二叉树_二叉平衡树的数据结构 java
- 8软考系统架构设计师笔记精心整理 (全)_希赛网 系统架构师资料
- 9Virtualbox虚拟机访问外网以及主机访问虚拟机设置_virtualbox 主机访问虚拟机
- 10ARMV8-aarch64的虚拟内存(mmutlbcache)介绍-概念扫盲_aarch64 mmu
Fiddler入门(接口抓包及APP测试)_fiddler csdn
赞
踩
目录
Response Type and Size(响应类型和大小)
一、Fiddler基础介绍
Fiddler是一个http协议调式代理工具,它能够记录并检查所有你的电脑和互联网之前的通讯,设置断点,查看所有“进出”Fiddler的数据(指cookie、html、js、css等文件)
二、Fiddler的作用
1、通过抓包工具截取观察网站请求信息,更深入了解网站
2、观察请求与返回的信息,帮助我们定位前后端bug
3、通过抓包工具拦截请求数据,进行修改信息。绕过前端界面限制
4、通过抓包偶矩模拟接口请求数据
三、Fiddler安装
步骤1:官网下载Fiddler地址: Download Fiddler Web Debugging Tool for Free by Telerik
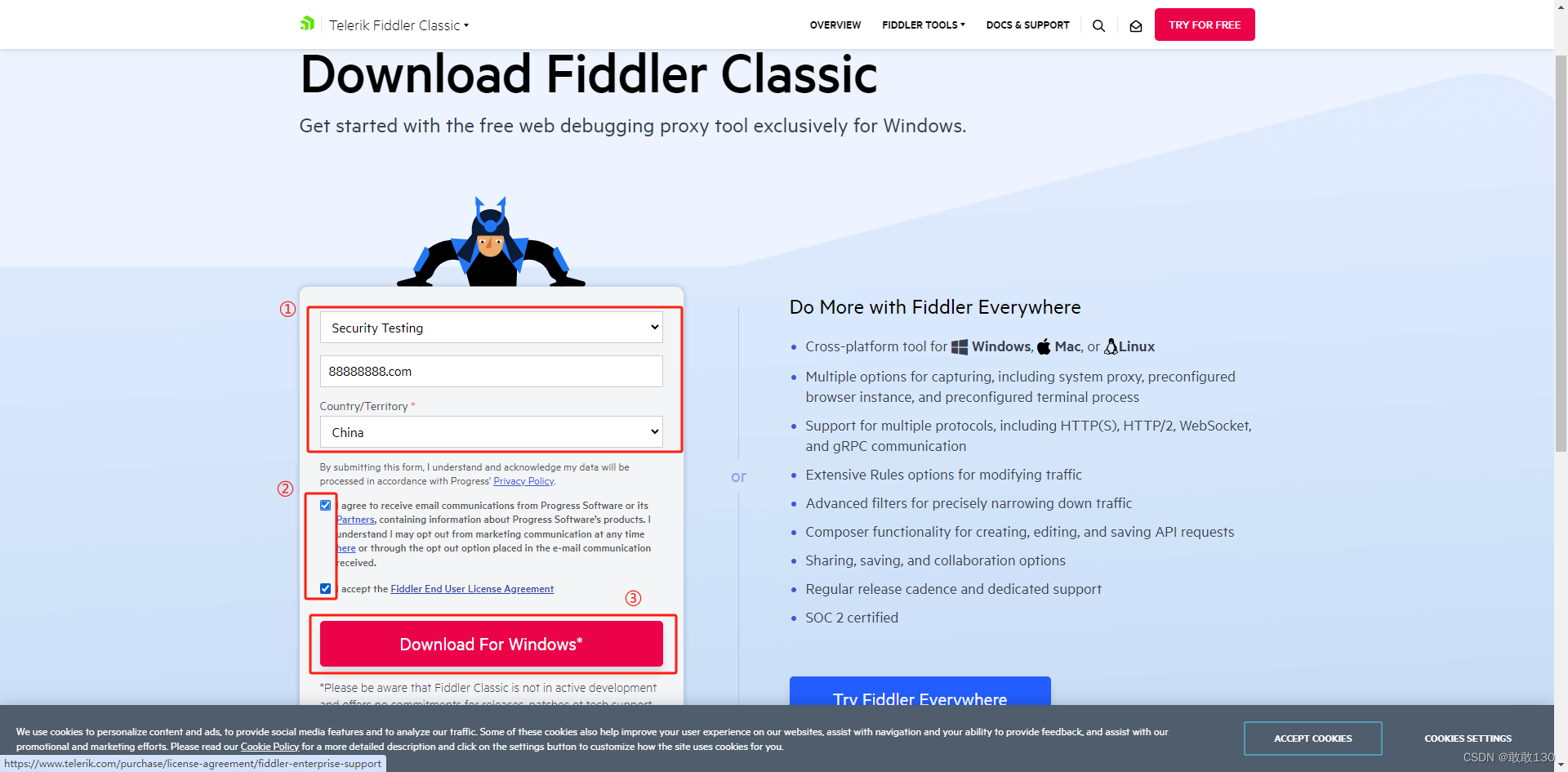
步骤2:勾选协议,默认安装即可 ,页面展示,它会问你用 Fiddler 做什么?然后再填写你的邮箱,选上 Country/Territory,勾选上 I agree 以及 I accept,再点击 Download For Windows
步骤3:下面就是傻瓜式安装,若不懂得可参考底部博主安装详细教程。
步骤4:双击 Fiddler.exe 运行即可,会弹出窗口,关闭Cencel即可。

四、Fiddler界面功能介绍
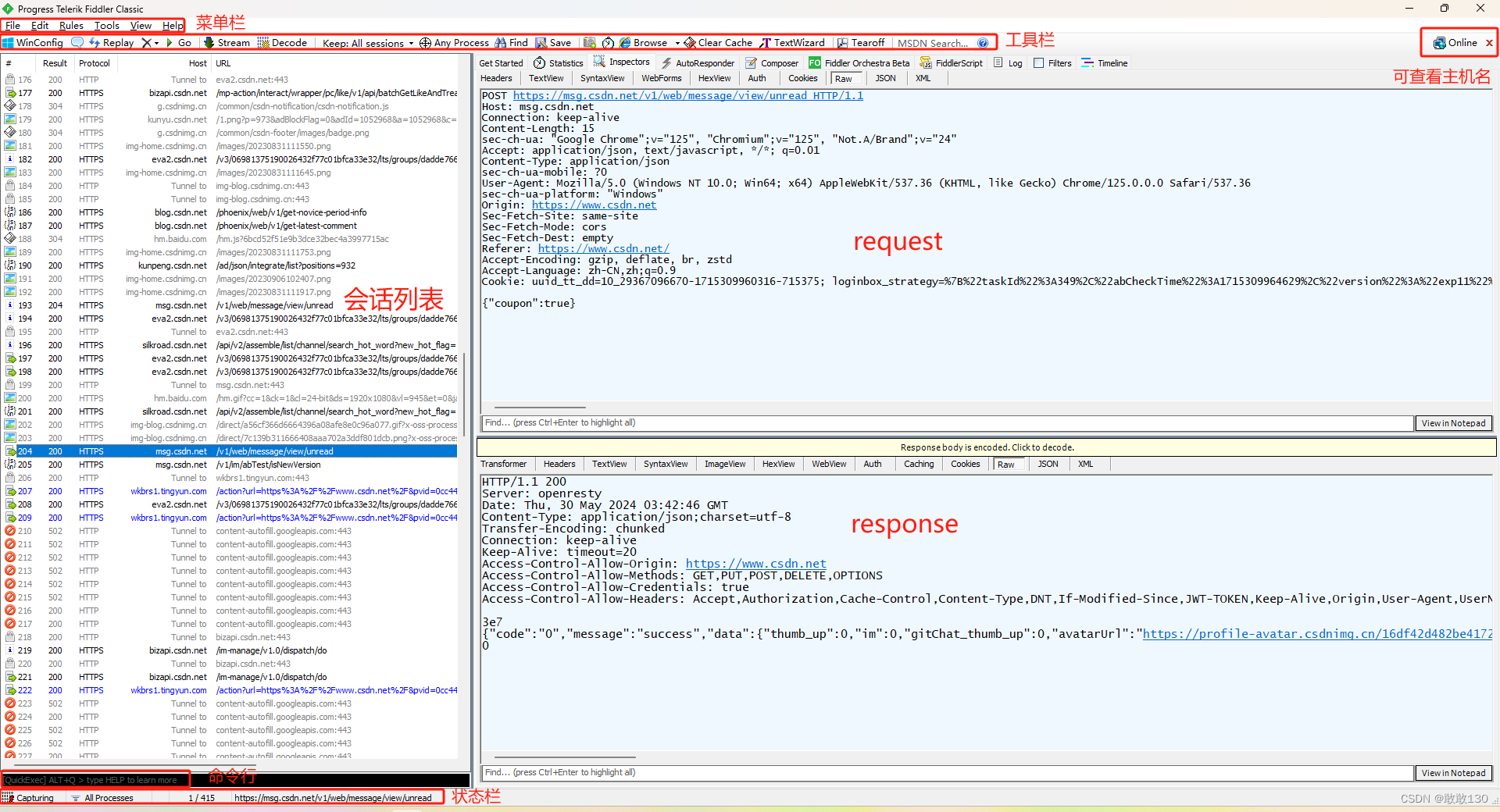
1、界面介绍

1)、菜单栏介绍
- File:主要导入导出session,打开窗口,保持会话等等
- Edit:复制移除session
- Rules:用于创建规则规则过滤会话。列如可以隐藏图片类型的请求,或者304的请求之类
- Tools:主要是工具,可以options中设置Fiddler的端口号、Https的请求、connection等。也可以清楚cache
- View:主要用于Fiddler窗口显示的问题,例如可以设置ToolBar是否显示等
2)、工具栏介绍
![]()

 :说明备注
:说明备注 :重新请求
:重新请求 :删除会话
:删除会话 :继续执行;调式bug,断点拦截请求
:继续执行;调式bug,断点拦截请求 :流模式/缓冲模式(默认是缓冲模式)
:流模式/缓冲模式(默认是缓冲模式) :解码
:解码 :保存会话
:保存会话 :监控指定进程
:监控指定进程 :寻找会话
:寻找会话 :可以对捕获到的会话进行保存,保存后只需要把保存的 saz 文件打开即可
:可以对捕获到的会话进行保存,保存后只需要把保存的 saz 文件打开即可 :保存截图功能,5 秒之后帮我们把截图保存下来
:保存截图功能,5 秒之后帮我们把截图保存下来  :计时器,左键单击一下开始,再单击一下停止,右键清零
:计时器,左键单击一下开始,再单击一下停止,右键清零 :打开浏览器,下拉可进行选择你需要打开某个浏览器
:打开浏览器,下拉可进行选择你需要打开某个浏览器 :清楚IE缓存,按住 ctrl 键点击可以清除已经存在的 cookies
:清楚IE缓存,按住 ctrl 键点击可以清除已经存在的 cookies :编码格式转换(当浏览器的某些路径被编码后,利用这个工具可以得到相应解码后的路径,别的文本信息也可以,编码/解码工具)
:编码格式转换(当浏览器的某些路径被编码后,利用这个工具可以得到相应解码后的路径,别的文本信息也可以,编码/解码工具) :窗口分离,会话列表单独一个窗口,请求和响应单独一个窗口
:窗口分离,会话列表单独一个窗口,请求和响应单独一个窗口 :可以进行搜索功能,原版的话平时几乎不会用到该功能
:可以进行搜索功能,原版的话平时几乎不会用到该功能 :fiddler 的在线帮助网站
:fiddler 的在线帮助网站 :鼠标悬停显示本机的一些 ip 信息
:鼠标悬停显示本机的一些 ip 信息  :用来关闭工具栏的按钮,在 View 中Show Toolbar可以打开工具栏
:用来关闭工具栏的按钮,在 View 中Show Toolbar可以打开工具栏
3)、会话栏介绍

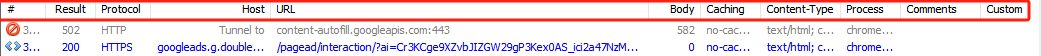
会话栏表头介绍
- #:序号
- Result:HTTP 响应的状态
- Protocol:协议类型(HTTP/HTTPS)
- Host:请求地址的域名
- URL:访问网址,请求服务器路径和文件名,包括GET参数
- Body:请求的大小,以byte为单位
- Caching:请求的缓存过期时间或者缓存控制
- Content-Type:请求响应的类型
- Process:发出此请求的window进程以及进程ID
- Comments:用户通过脚本或者右键菜单给此session增加的备注
- Custom:用户可以通过脚本设置的自定义
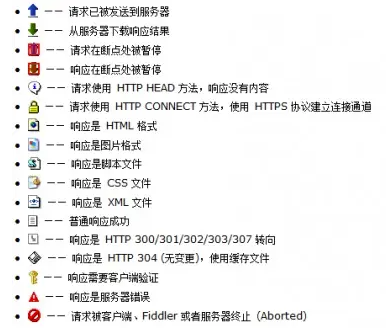
会话列表中图标解析:

五、Fiddler抓取https数据 (面试题)
1、首次安装fiddler,打开fiddler
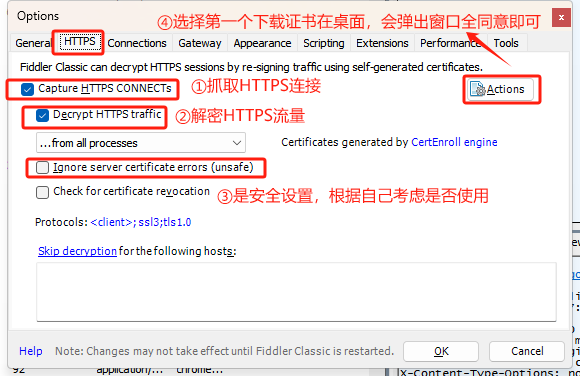
菜单项“Tools”——>“Options...” ,在弹出的Options窗口中,点击选项卡“HTTPS”;
2、在Options窗口HTTPS选项卡,依次勾选“ Decrypt HTTPS traffic”、lgnore server certificate errors(unsafe): 是一个安全设置,它允许浏览器在访问网站时忽略服务器SSL/TLS证书错误。
3、在Options窗口HTTPS选项卡,依次点“Actions”——>“Trust Root Cerificate”:
将证书下载到本地桌面,设置之后就能抓取到https请求了
4、可查看证书,依次点击“Actions”——>“Open Windows Cerificate Manager”,进入证书管理器页面,点击 “操作” 菜单,选择 “查找证书” ,在包含输入框中输入要查找Fiddler的相关证书。

六、Fiddler过滤数据
每次都能抓到很多请求,浏览器上面有别的窗口实时发送请求,fiddler都能抓到所有请求。
如果只想抓取自己想要的数据怎么办?过滤:其他不用的数据过滤
使用的最多的地方。

只捕获指定的hosts,多个域名用;隔开。例如:www.baidu.com;*jd.com
下面还有很多进程过滤,请求头信息过滤,断点过滤,响应代码过滤,响应类型和数据大小,配置过滤,响应头过滤等等,这些是不常用的,了解一下即可。
还有个是比较过滤是比较常用的,就是过滤图片,js,css等这些。在Hide if URL contains中加入下面一行过滤图片代码。如果地址里面包含了,需要的内容隐藏
正则:可以从百度搜索过滤图片js,css等,比如:REGEX:(css|ico|jpg|png|gif|bmp|wav|js|jpeg)
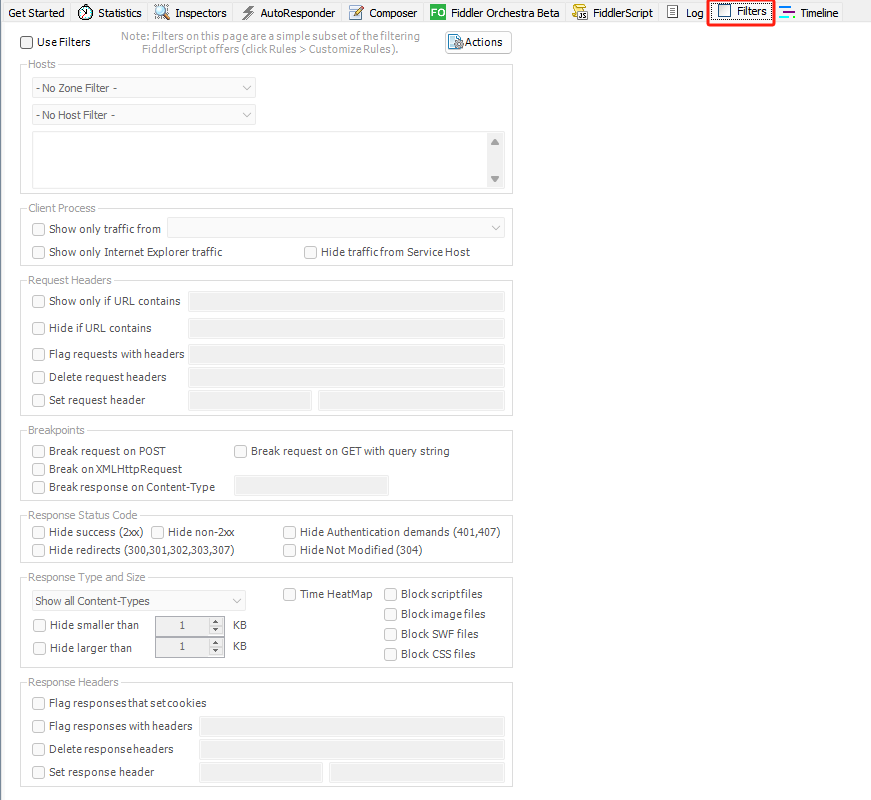
REGEX:(?insx)/[^?/]*.(css|ico|jpg|png|gif|bmp|wav|js|jpeg)(?.*)?$在Fiddler中,Filters(过滤器)选项卡提供了非常方便地将简单的过滤规则应用到正在捕捉的数据流上的方法。在 Filters 选项卡上面的所有操作 FiddlerScript 可以模拟(通常更准确或强大),但是对于简单的任务,Filters 选项一般就足够满足过滤需求。如下图:
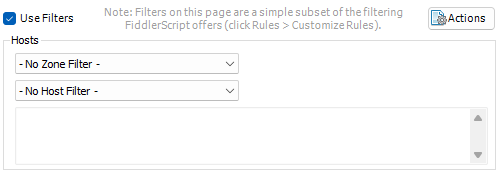
①选中Filter选项卡左上方的 “Use Filters” 复选框后,就可以使用Filters给出的过滤器对流量进行过滤。选中 Use Filters 复选框后,对于选定的会话,可以对该会话进行如下过滤操作:
- 是否隐藏显示
- 是否在Web会话列表中添加标识
- 是否设置断点用于人工调式
- 是否阻断发送
- 是否自动修改其数据头
Fiddler 还会为隐藏的会话提供代理功能,即使在 Web 会话列表中没有显示这些会话。

②Actions按钮支持当前选中的过滤器进为过滤集,加载之前保存的过滤集,并对之前捕捉到的数据流应用当前过滤规则,如下图。

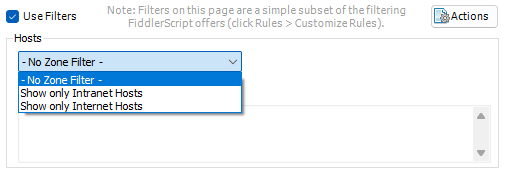
Hosts框提供根据主机名过滤的功能,如下图:

Hosts过滤支持:
- 按区域进行过滤(No Zone Filter)
- 如果选择只显示局域网会话( Show only Interanet Hosts),Fiddler将只会抓内网的接口。
- 如果选择只显示互联网的会话(Show only Internet Hosts),Fiddler 将只会抓外网的接口。

- 按主机进行过滤(No Host Filter)
- 如果选择隐藏一下主机(Hide the following Hosts),Fiddler 将隐藏 Hosts 输入框输入的主机。
- 如果选择只显示以下主机(Show only the following Hosts),Fiddler 将仅仅显示 Hosts 输入框输入的主机。
- 如果选择标记以下主机(Flag the following Hosts),Fiddler 将在 Web 会话列表中加粗显示 Hosts 输入框中输入主机的所有会话。

注意:
1)、修改过滤器后,需要执行 “Actions”中的“Run Filterset now”按钮,使修改后的过滤器配置立即生效。
2)、Hosts文本框不会自动通过通配符去配子域名。如果你设置了 “Show only the following Hosts” 并且在列表中只有jd.com,那么将无法看到www.jd.com 网站下的数据流。为了查看jd.com域名下所有的数据流,需要手动添加通配符*。例如:*.jd.com。
在通配符方式下就可以包含如xxx.jd.com和xxx.jd.com这样的网站。如果你想查看根目录jd.com下的数据流,可以把通配符改成*jd.com的形式——这样就可以包含所有域名以jd.com结束的数据流,前面不需要加点。如果有多个host,可以使用分号分隔。
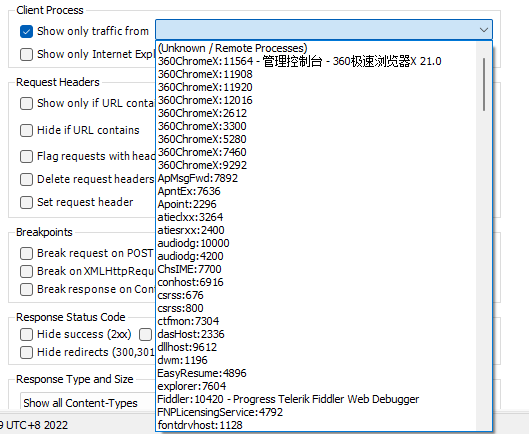
进程过滤器用于控制Fiddler显示哪个进程的数据流。应用程序只有和Fiddler运行相同的主机时,Fiddler才能判断出是哪个进程发出的哪个请求。如下图:

- Hide traffic from Service Host 选项会隐藏来自进程 svchost.exe的数据流,svchost.exe 进程是个系统进程,会同步 RSS Feeds 以及执行其他后台网络活动。
-
Show only Internet Explorer 选项只显示进程名称以 IE 开头或请求的 User-Agent 头包含 compatible; MSIE 的数据流。
- Show only traffic from 选项只显示选中进程下的数据流(注意:下拉列表中包含了系统中当前正在运行的所有进程)。如下图:

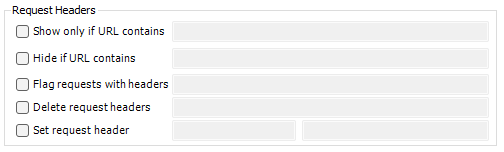
可通过下面这些选项,添加或删除HTTP请求头,也可以标识包含某些请求头的请求。如下图:

① Show only if url contains 选项框支持基于 URL 显示某些请求,仅仅显示我们感兴趣的请求。可使用前缀 EXACT 来限定大小写敏感,例如如下:
- 1、EXACT:jd.com/q=字符串
- 2、正则表达式REGEX:(?insx).*\.(gif|png|jpg)$ # 只显示图片请求
② Hide if URL contains 需要隐藏内容,例如如下:
- 正则表达式:REGEX:(css|ico|jpg|png|gif|bmp|wav|js|jpeg)
- 标准如下:
- REGEX:(?insx)/[^?/]*.(css|ico|jpg|png|gif|bmp|wav|js|jpeg)(?.*)?$
③ Flag requests with header 选项支持指定某个HTTP请求头名称,如果在 Web 会话列表中存在该请求头,会加粗显示该会话。
④ Delete request header 选项支持指定某个 HTTP 请求头名称,如果包含该请求头,会删除该请求头。
⑤ Set request header 选项支持创建一个指定了名称和取值的 HTTP 请求头,或将 HTTP 请求头更新为指定取值。
断点选项框支持对包含给定属性的请求或响应设置断点。如下图:
- Break request on POST 选项会为所有 POST 请求设置断点。
-
Break request on GET with query string 选项会为所有方法为 GET 且 URL 中包含了查询串的请求设置断点。
-
Break on XMLHttpRequest 选项会对所有能够确定是通过 XMLHttpRequest 对象发送的请求设置断点。由于从数据流上无法判断该请求是否通过 XMLHttpRequest 对象发送,因此该功能是通过查找请求头是否为 X-Requested-With(由jQuery 框架添加)实现的。它还会检查请求头是否为 X-Download-Initiator,在 IE10 及更高的版本中可以配置在请求头中包含 X-Download-Initiator。
-
Break response on Content-Type 选项会为所有响应头 Content-Type 中包含了指定文本的响应设置响应断点。
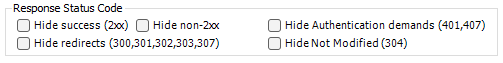
通过这些选项,可以基于响应状态码过滤会话,如下图:

- Hide success(2xx) 选项会隐藏状态码在 200 到 299 之间( 包含 200 和 299)的响应。这些状态码用来表示请求成功。
-
Hide non-2xx 选项会隐藏状态码不在 200 到 299 之间的响应。
-
Hide Authentication demands(401,407) 选项会隐藏状态码为 401 和 407 的响应,隐藏身份验证要求,这些响应需要用户进一步确认证书。
-
Hide redirects(300,301,302,303,307) 选项会隐藏对请求进行重定向的响应。
-
Hide Not Modified(304) 选项会隐藏条件状态请求中状态码为 304 的响应,表示客户端缓存的实体是有效的。
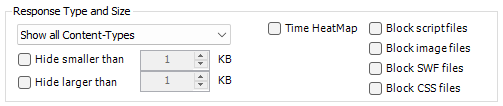
通过这些选项,可以控制在Web会话列表中显示哪些类型的响应,并阻塞符合某些条件的响应。如图: 
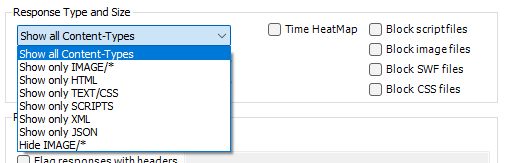
类型下拉框如下图:

列表中:
-
Show all Content-Types 显示所有的响应,不过滤
-
Show only IMAGE/* 只显示图片类型的响应
-
Show only HTML 只显示HTML文档响应
-
Show only TEXT/CSS 只显示CSS层叠样式表响应
-
Show only SCRIPTS 只显示脚本类型响应
-
Show only XML 只显示XML类型响应
-
Show only JSON 只显示JSON类型的响应
-
Hide IMAGE/* 隐藏图片类型的响应
其他选项框:
- Hide smaller than 选项隐藏响应体小于指定的字节数的响应。
-
Hide larger than 选项隐藏响应体大于指定字节数的响应。
-
Time HeatMap 复选框会基于服务器返回给定响应所需要的时间为每个会话设置背景颜色。不超过 50 毫秒的响应会以绿色显示;50 毫秒到 300 毫秒之间的响应不着色;300 毫秒到 500 毫秒之间的响应以黄色显示;超出 500 毫秒的响应以红色显示。
-
Block scriptfile 勾选该选项卡,如果返回的响应头指定的 Content-Type 为脚本,则返回 HTTP/404 响应。
-
Block imagefile 勾选该选项卡,如果返回的响应头指定的 Content-Type 为图像,返回 404 响应。
-
Block SWF file 勾选该选项卡,如果返回的响应头指定的 Content-Type 为 Adobe Flash (application/x-shockwave-flash),返回404响应。
-
Block CSS file 勾选该选项卡,如果返回的响应头指定的 Content-Type 为 CSS,返回 404 响应。
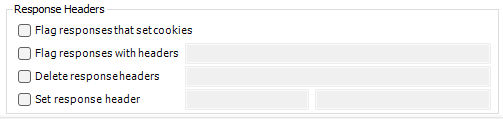
通过这些选项,可以添加或删除HTT响应头,或者为包含特定响应头 的响应添加标识。如下图:

- Flag responses that set cookies 选项会以粗体显示所有响应头包含 Set-Cookie 的响应。
-
Flag responses with header 选项支持指定 HTTP 响应头名称,如果响应中该 HTTP 头存在,该会话在 Web 会话列表中会以粗体显示。
-
Delete response header 选项支持指定 HTTP 响应头名称,如果存在该响应头名称,会从响应头中删去。
-
Set response header 选项支持创建或更新 HTTP 响应头,你可以自定义设置取值。
八、Fiddler单个/多个/所有删除
![]() :删除会话
:删除会话
单个删除:选中任意一个会话按delete可直接删除
多个删除:按住shift+delete即可
删除所有:点击![]() 选中Remove all清空所有数据
选中Remove all清空所有数据
九、Fiddler抓包之接口基础概述
了解接口基础内容,①接口的基本概念,②接口标准
- 接口的基本概念
项目包含前端、后端、接口
前端:前端是肉眼所见到的界面
后端:处理数据,数据逻辑的
接口:提供前后端数据交互的一个通道
- 接口标准
网络协议://IP地址:port/url=页面路径?参数
网络协议:http/https
ip地址:39.167.900.145/www.baidu.com 一个IP地址可以对应多个域名
端口号:80/443
路径:登录login/注册register
参数:user=nihao&pwd=123456
请求方式
响应结果
所以,如果我们抓到了一个接口我们需要重点关注:接口地址,接口参数,请求方式,响应内容。
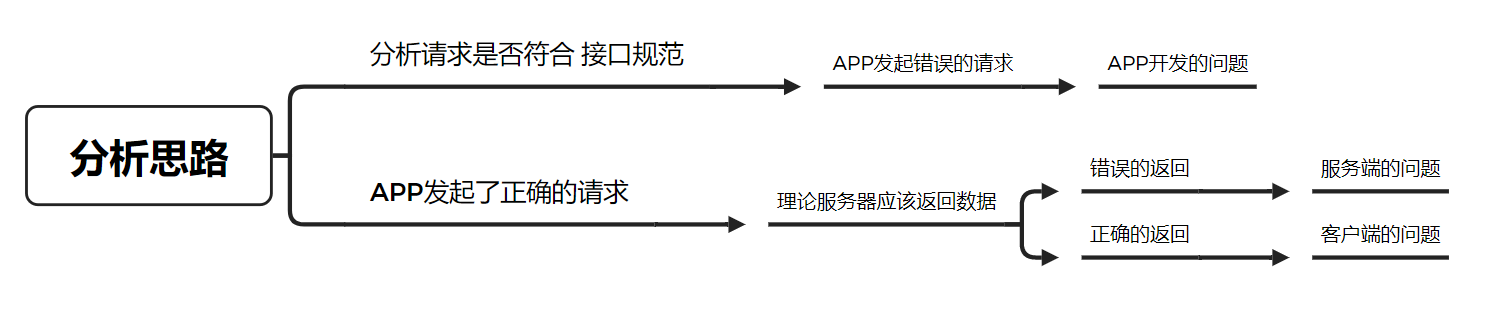
1、Fiddler实现前后端BUG定位思路

十、HTTP协议请求响应报文详解
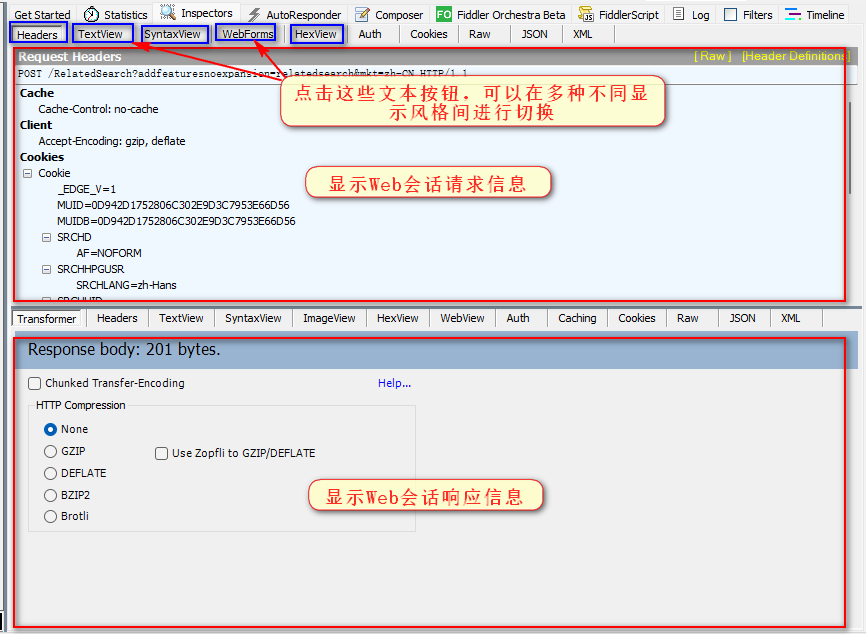
1、Inspectros检查器选项卡

请求报文信息按键说明:
- Headders : 发送请求头信息。重点要关注 Entity——>Content-Type参数类型,这个参数类型规定了我们发送的参数要求以这个类型发送,还有就是cookie、session
- Text View:参数的文本信息
- Syntax View:参数的文本信息加强版
- Web Forms:显示请求的 GET 和 POST body内容。特别说明:这里 body 应该是 application/x-www-form-urlen-coded 格式
- Hex View:用十六进制数据显示请求
- Auth:显示 header 中的 Proxy-Authorization 和 Authorization 信息
- Cookies:请求发送 cookies 信息
- Raw:将整个请求显示为纯文本。可查看接口地址,接口参数,请求方式
- JSON:如果请求的 body 是 Json 格式,就是用分级的 Json 来显示它
- XML:如果请求的 body 是 XML 格式,就是用分级的 XML 树来显示它
响应报文信息按键说明:
- Transformer:显示响应的编码信息
- Headers:用分级视图显示响应的header
- Text View:使用文本显示相应的body
- Syntax View:是Text View的加强版,查看语法高亮的响应内容
- Image View:如果请求是图片资源,显示响应的图片
- Hex View:用十六进制数据显示响应
- Web View:响应在Web浏览器中的预览效果
- Auth:显示响应 header 中的 Proxy-Authorization 和 Authorization 信息
- Caching:显示此请求的缓存信息
- Cookies:显示此请求的 cookies 信息,私密 P3P Header 信息
- Raw:将整个请求显示为纯文本。响应数据 和 接口文档一致
- JSON:如果请求的 body 是 Json 格式,就是用分级的 Json 来显示它
- XML:如果请求的 body 是 XML 格式,就是用分级的 XML 树来显示它
十一、Fiddler模拟弱网测试
日常进地铁、上公交、进电梯等,如果app没有对各种网络异常进行兼容处理那么用户可能在日常生活中遇到APP闪退、ANR、数据丢失等问题。
网络设置:
Rules——>Performances——>Simulate Modem Speeds:模拟调制解调器的速度(打开了Simulate Modem Speeds 网络的速度就会变慢)
想要自己设置网络,可以更改网络速度
Rules——>Custmize Rules(快捷键Ctrl+R)打开Fidder ScriptEditor
接着 Ctrl+F 查找 m_SimulateModem 标志位
默认上传300毫秒,下载150毫秒,这里我们自己进行更改网络速度

更改后,继续 Rules——>Performances——>Simulate Modem Speeds 选择速度,必须要勾选。
十二、Fiddler模拟mock数据
mock测试就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。mock就是创建假数据,在创建假数据之前可以备份一份真数据再进行创建假数据。
保存真数据步骤:选中一行数据右键Save—>Response—>Response Body 保存响应数据
比如:我现在有个登录下单支付的一个流程要测试,现在开发没写完登录的接口,我没法进行后面的测试。这个时候就可以用mock去进行测试。使用fidder模拟登录成功的接口。
首先选择Auto Responder——>勾选Enable rules
- 创建一个文本写入你需要的数据。
- 在选择一个接口,添加你的数据
- save进行保存
十三、Fidder篡改数据
- 打开fiddler之后
- 对获取的请求进行挑选,选择对自己想要的那一条
- 添加断点:在fiddler下方的命令窗口,bpu URL(URL:加上你的接口地址),回车,添加该请求前断点成功
- 点击工具栏中
 重新发送请求,点击下方出现的请求(还未返回),对webforms中的值进行修改,如下图:
重新发送请求,点击下方出现的请求(还未返回),对webforms中的值进行修改,如下图:
- 点击运行 Run to Comple 后,出现返回JSON
- 去除断点:命令窗口:bpu 空格 回车
十四、APP测试
1、Fiddler手机APP抓包
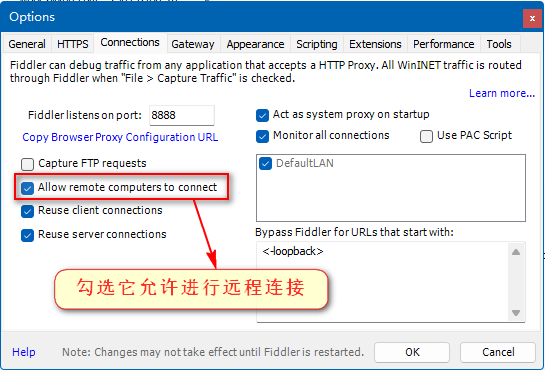
点击打开“Tools”->“Options”->“Connections”选项,勾选“Allow remote computers to connect”允许远程计算机连接到 Fiddler。如下图:

使用收集浏览器访问 Fiddler 服务,根据上图可知,Fiddler 的端口为 8888(访问地址为 Fiddler 所属主机的 IP 地址加 Fiddler 端口)比如:192.168.1.3:8888。如下图:

点击“FiddlerRoot certificate”链接按钮,下载 Fiddler 的根证书。如下图:

打开浏览器的下载管理器,点击刚刚下载的 Fiddler 证书,安装证书。将该证书命名为 Fiddler。如下图:(注意:由于手机不同为证书命名的地方也不相同,可以去设置里面证书,然后找到你安装的证书可以进行命名)

证书安装完成后,可以在系统设置中搜索“凭据”,打开“信任的凭据”,找到刚刚安装的 Fiddler 证书。Fiddler 证书信息如下图:

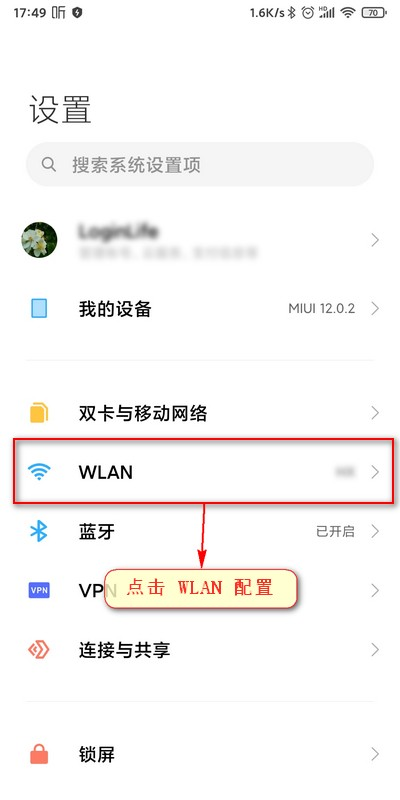
前面已经成功安装了 Fiddler 证书,下面将对手机进行代理配置。打开手机的设置,找到“WLAN”选项,如下图:

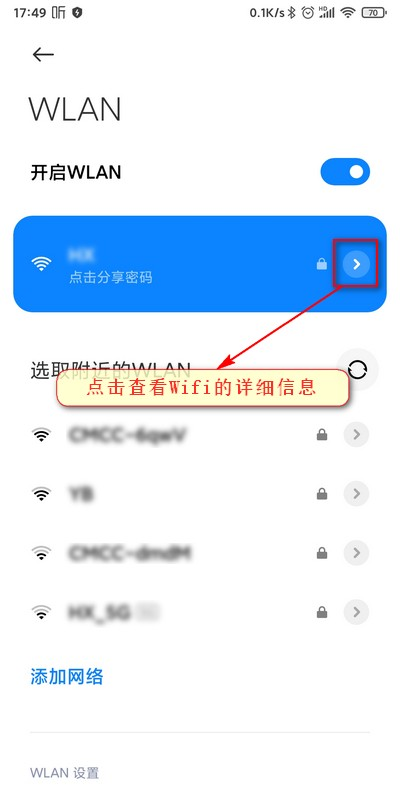
选择当前正在使用的 WIFI(注意:安装 Fiddler 的电脑必须和手机处于同一局域网,两者能够互通),点击查看 WIFI 的详细信息。如下图:

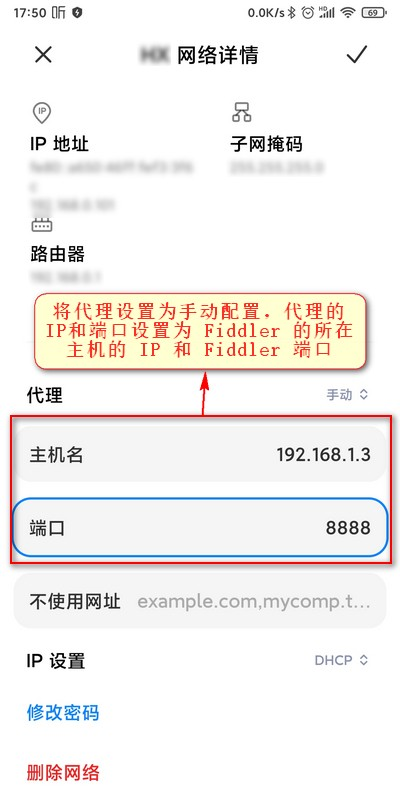
点击 WIFI 的代理,选择“手动”,然后设置代理的 IP 和端口。其中,IP 地址为 Fiddler 所在机器的 IP 地址,端口在 Fiddler 中配置的 8888,如下图:

到这里手机配置代理就完成了,可以进行手机抓取app了。
给大家提供比较详细的Fiddler以及网站。
这个网站很好用,关于前端,后端,工具等等都有教程可参考:
可参考下面博主很详细:



