【Android】线性布局(LinearLayout)最全解析
赞
踩
【Android】线性布局(LinearLayout)最全解析
一、LinearLayout概述
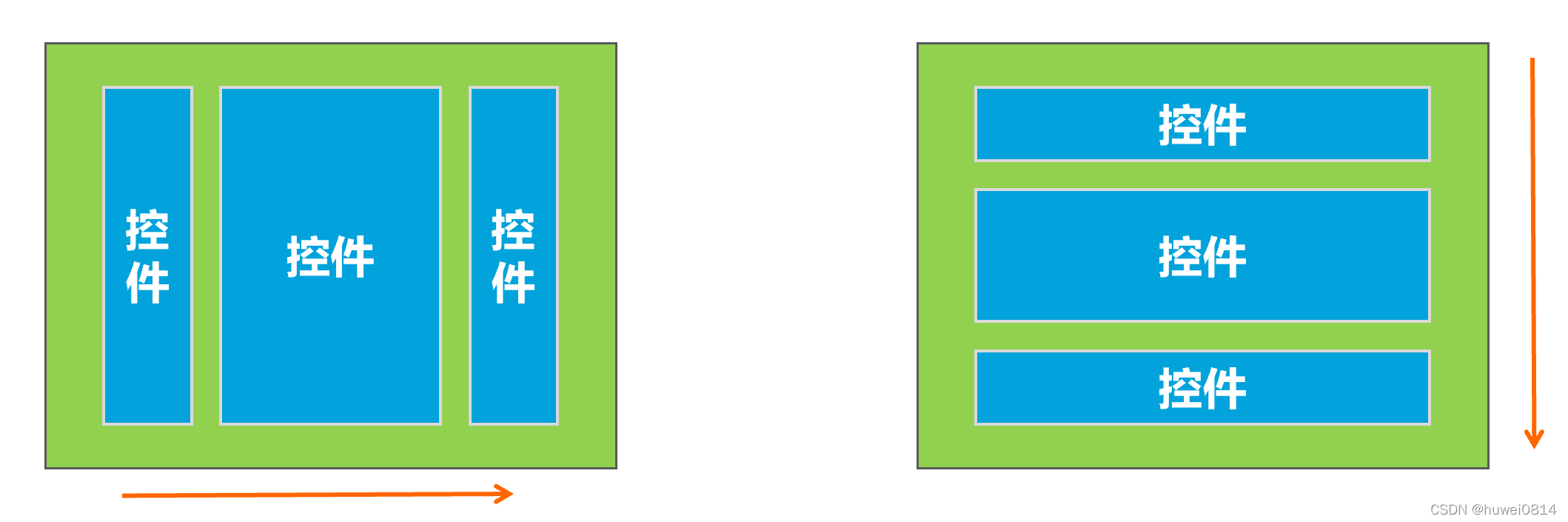
线性布局(LinearLayout)主要以水平或垂直方式来排列界面中的控件。并将控件排列到一条直线上。在线性布局中,如果水平排列,垂直方向上只能放一个控件,如果垂直排列,水平方向上也只能方一个控件。

使用线性布局,需要将布局节点改成LinearLayout,基本格式如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
....
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
二、LinearLayout常用属性
2.1 orientation属性
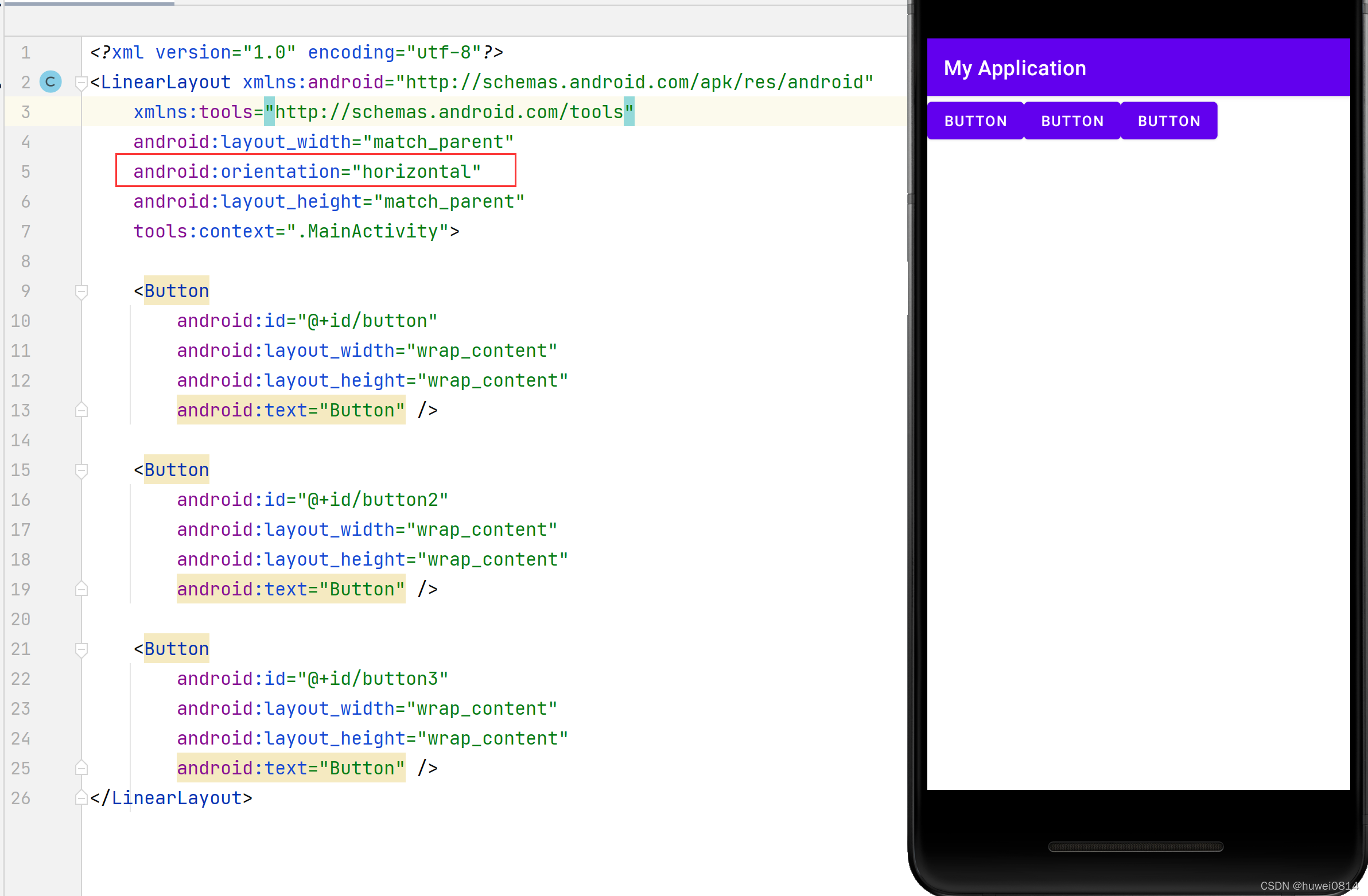
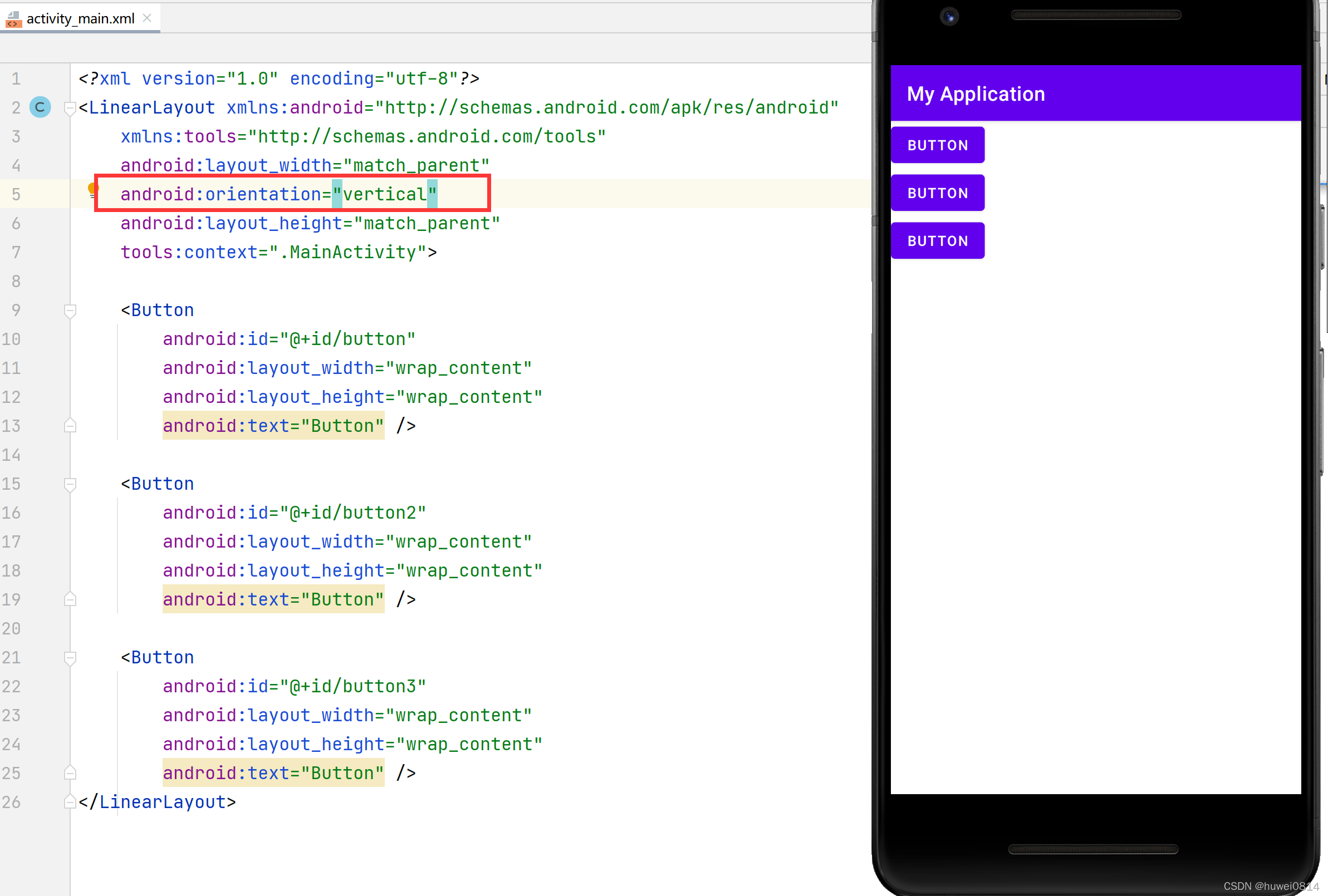
在线性布局中,控件排列有水平和垂直两个方向,控件排列方向由android:orientation属性来控制,该属性需要加在LinearLayout标记的属性中。


从上图可以看出,将orientation属性值设置成为horizontal,控件将从水平方向从左往右排列,将orientation属性值设置成为vertical控件将从垂直方向从上往下排列。
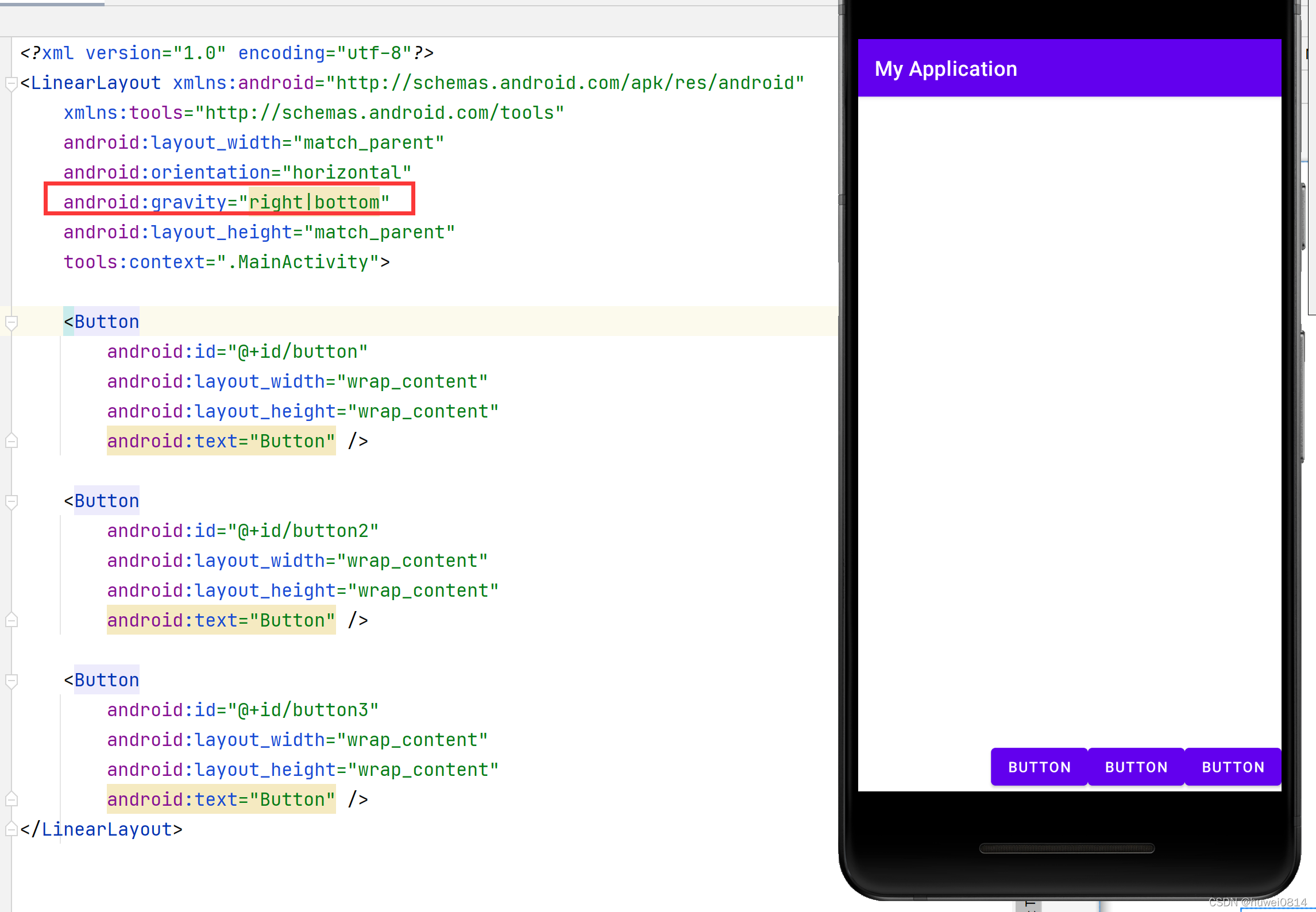
2.2 gravity属性
线性布局的控件默认是从左往右排列或从上往下排列,如果想让线性布局中的控件排列对齐右边缘或者底部,可以用gravity属性控制。

不过该属性值并不是只有在LinearLayout中才能使用,其他的布局用该属性同样能生效。
2.3 layout_weight属性
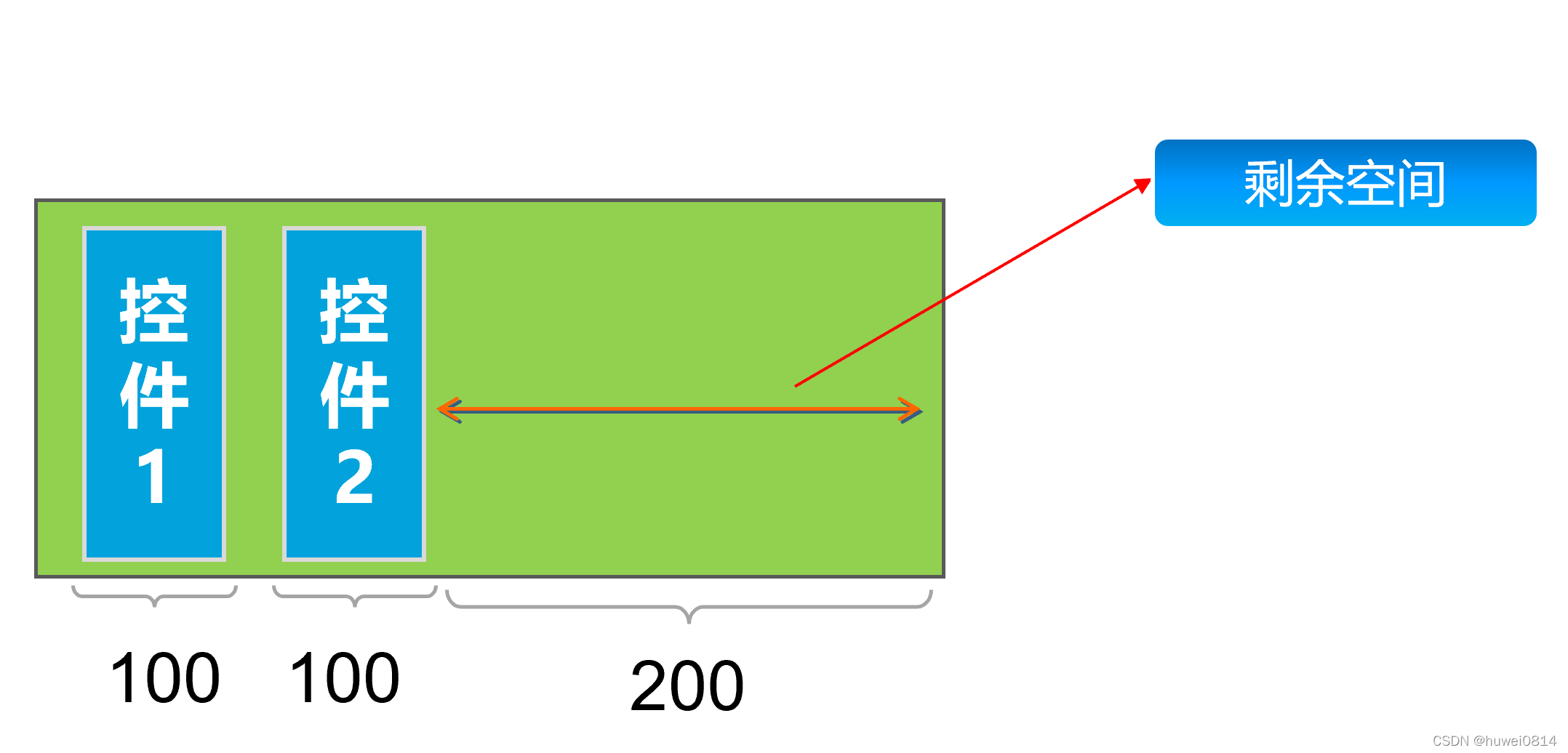
LinearLayout中另外一个常用的属性是layout_weight,该属性需要加在LinearLayout的子控件中。其作用是分配线性布局中的剩余空间到该控件上。
如下图所示,在控件没有添加layout_weight属性时,控件未占满线性布局的区域会空出来。

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="400dp" android:layout_height="300dp" android:background="@color/teal_200" android:orientation="horizontal" tools:context=".MainActivity"> <Button android:id="@+id/button" android:layout_width="100dp" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
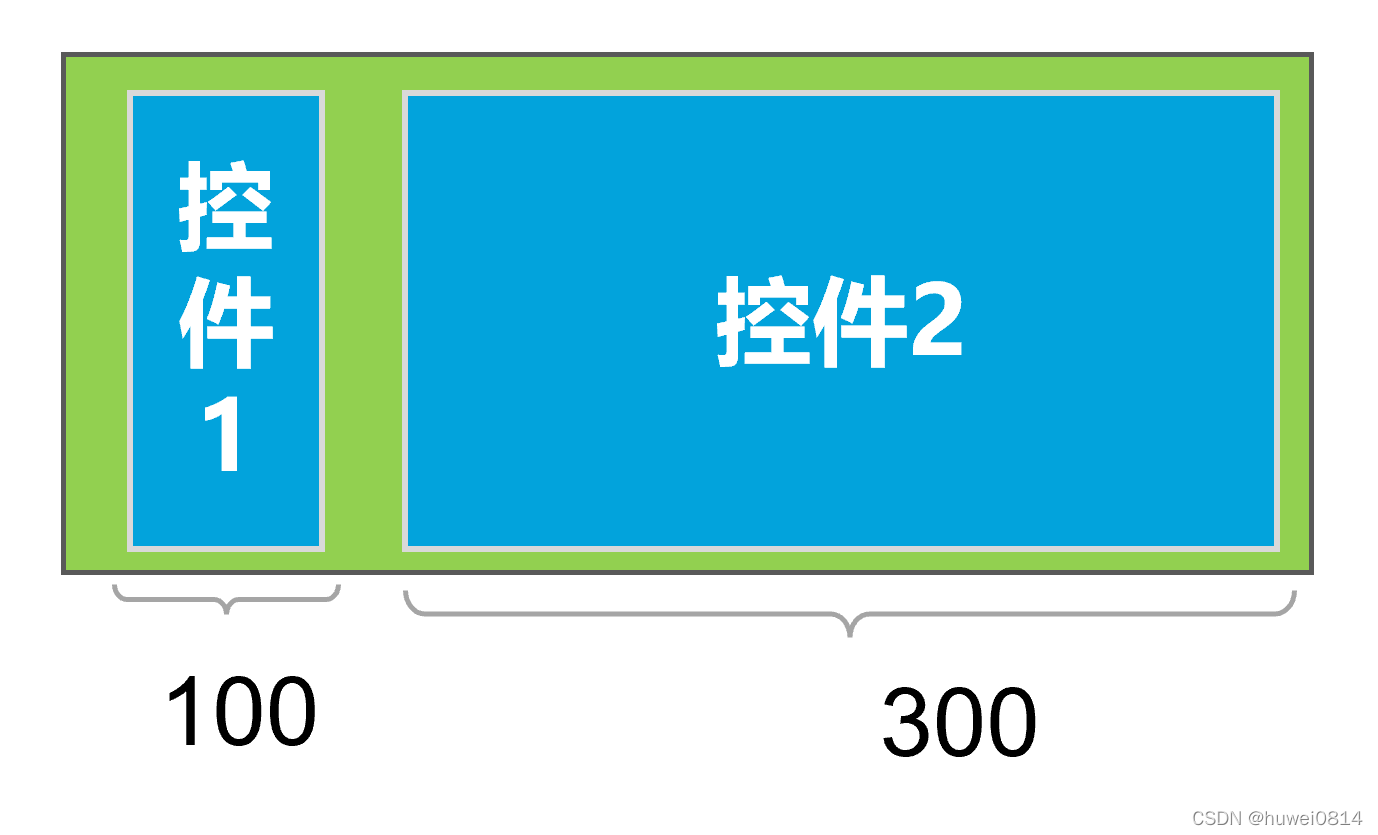
给控件button2加上android:layout_weight="1"后,会把线性布局剩余空间全部占满。

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="400dp" android:layout_height="300dp" android:background="@color/teal_200" android:orientation="horizontal" tools:context=".MainActivity"> <Button android:id="@+id/button" android:layout_width="100dp" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button2" android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
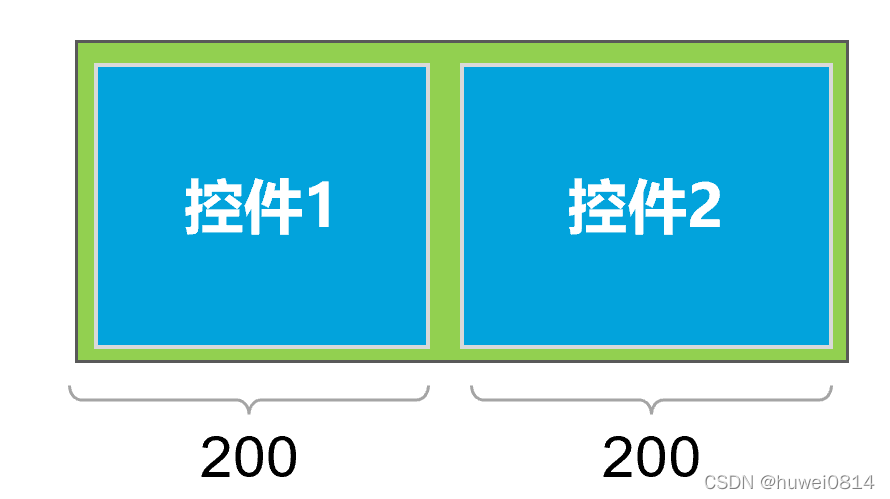
如果给button1和button2都加上android:layout_weight="1",则两个控件均匀分配剩余空间。

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="400dp" android:layout_height="300dp" android:background="@color/teal_200" android:orientation="horizontal" tools:context=".MainActivity"> <Button android:id="@+id/button1" android:layout_width="100dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button2" android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
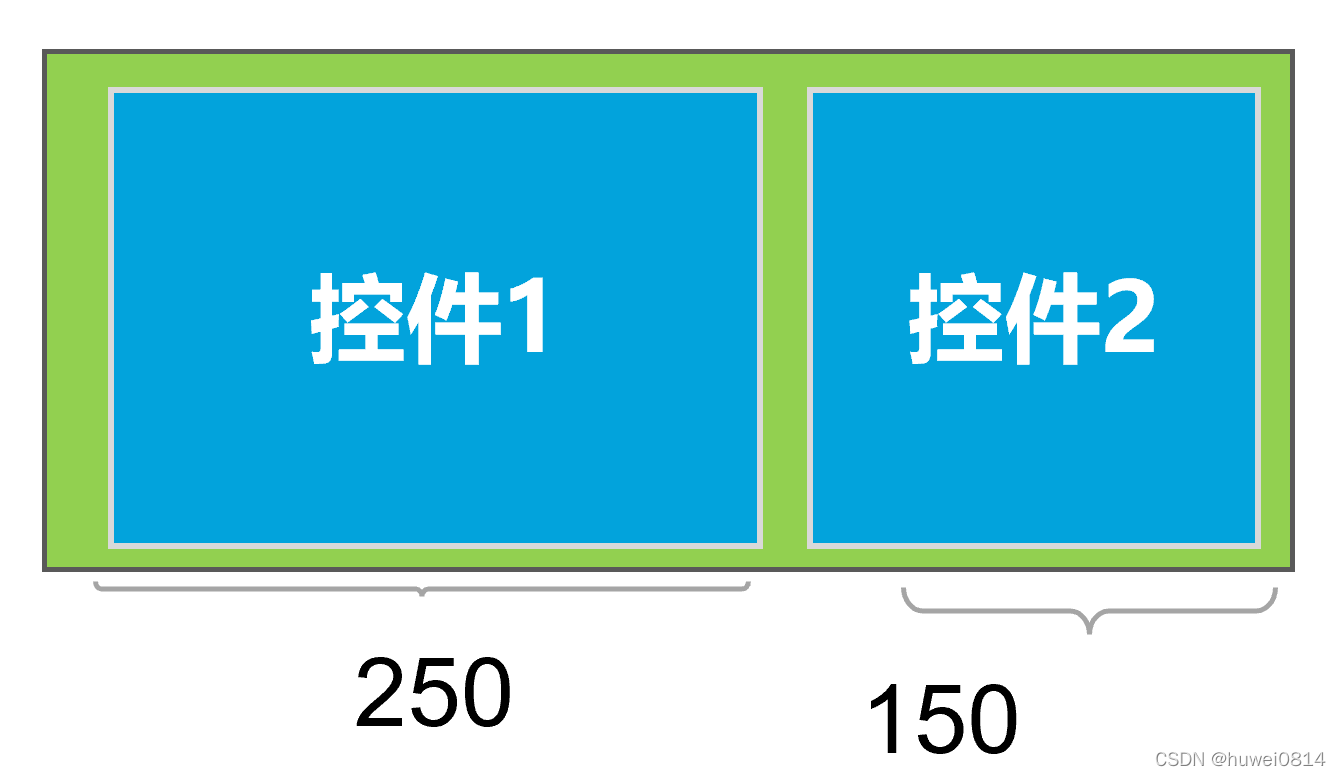
如果给button1加上android:layout_weight="3",button2加上android:layout_weight="1",由于剩余的空间是200,button1和button2会按照3:1的比例来分配剩余空间。

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="400dp" android:layout_height="300dp" android:background="@color/teal_200" android:orientation="horizontal" tools:context=".MainActivity"> <Button android:id="@+id/button1" android:layout_width="100dp" android:layout_weight="3" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button2" android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24



