- 1MySQL-Redis进阶生成全局唯一ID_mysql分库分表后id唯一
- 2redis命令行启动和设置密码_redis 命令窗口使用 密码进入
- 3通道注意力机制SEblock
- 42.一脚踹进ViT——Attention机制原理及实现_vit attention
- 5centos7上安装mysql8.0_error: package: mysql-community-server-8.0.36-1.el
- 6Elasticsearch超详学习_elasticsearch 学习
- 7页面以Base64形式上传文件file_bease64格式怎么传?
- 8浅析Auto-GPT_autogpt深度解析
- 9鸿蒙开发岗位,面试到底问些啥?_鸿蒙项目面试
- 10adb工具环境配置和操作命令详解_adb ppp 使用说明
中继器做表格(进阶)-控制页数+记录统计展示+翻页+跳转翻页_中继器怎么制作学生成绩表
赞
踩
目录
前言:
上一篇文章“中继器做表格--普通表格”中我们只是做了一个普通的表格,可以通过数据集来控制表格的数据量;
在真实的场景下,一个表格其实是可以翻页。跳转翻页的,控制一页展示多少行的,今天我们就用来做一个接近真实情况下使用的表格;将分为4个功能来展示;
功能一、控制每页展示的页数:




功能二、展示一共多少条记录:
1、把需要的页面元素拉出来,排列好;
①矩形1:展示用户提示:共 条;命名为“共n条提示框”
②矩形2:命名为“总条数展示框”这些名字自己命名就行,为了加交互的时能分清;
2、给元件添加交互事件;
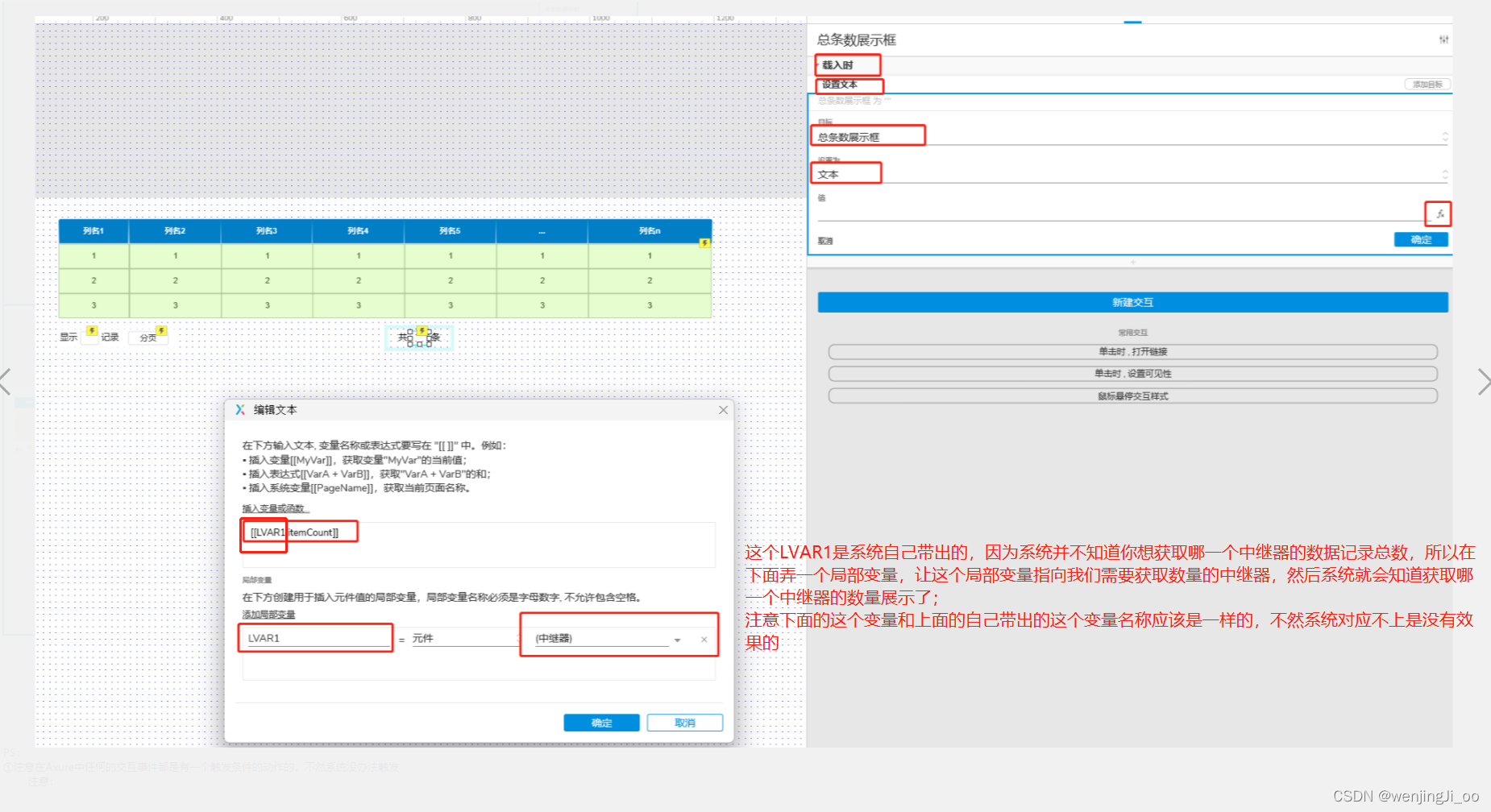
思路:页面加载(触发条件)的时候这个条数就应该出来,因为每次查的总条数是不变的;还要注意这个触发条件可以选中“总条数展示框”或者“共n条提示框”或者中继器都可以,因为这个交互是系统自己触发的,不需要用户对任何元件做任何操作;(我喜欢用选中框框,因为中继器已经有很多交互了,改的时候还是点最直接的地方看会比较好改一些,给谁的交互就加在哪一个元件身上)
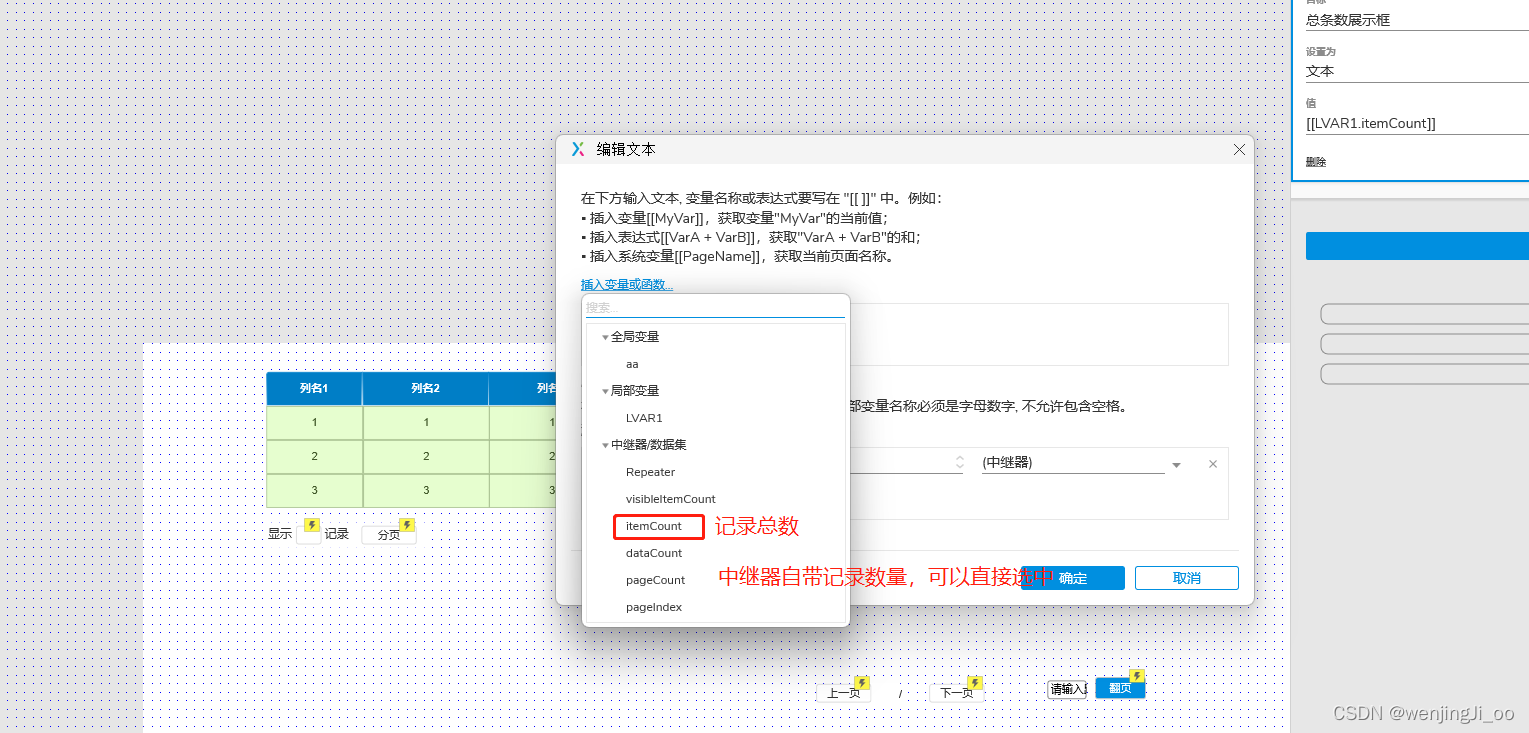
操作步骤:选中“总条数展示框”-点击新建交互-选择载入时-设置文本-选择需要设置文本的元件“总条数展示框”-点击f(x)-选择中继器下面的itemcount-选中itemcount需要设置哪一个中继器的itemcount,所以在下面添加一个变量值,变量值指向中继器,点击确定就完成了;
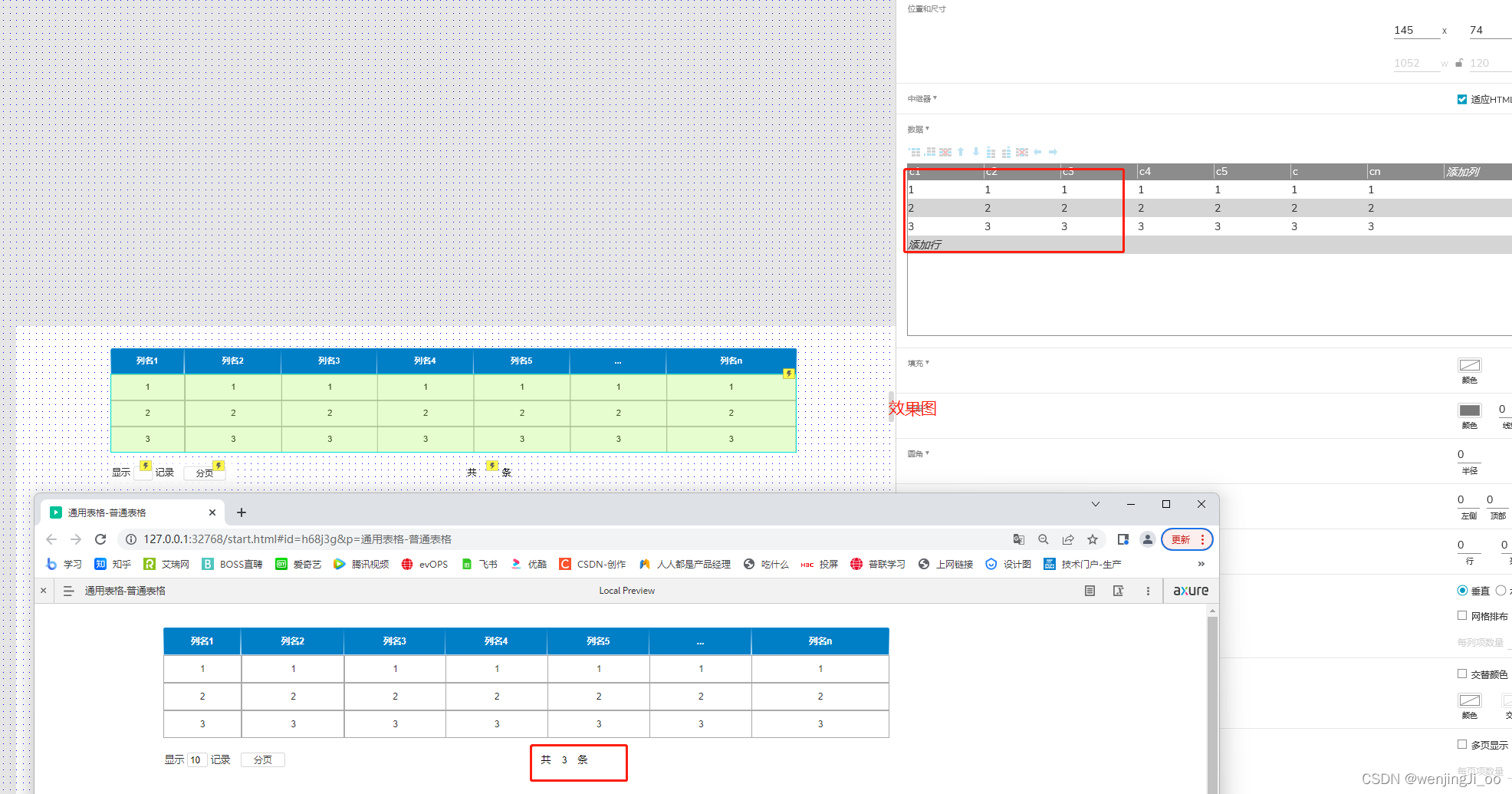
预览看下效果,展示的数量等于你的记录数就说明设置成功了



功能三、上下翻页功能:
1、把需要的页面元素拉出来,排列好并且命名;
①上一页下一页按钮:取名为“上一页按钮和下一页按钮”;
②当前页数矩形:取名为“当前页数”
③总页数矩形:取名为“总页数”
④分割线矩形:取名“分割线”

2、给按钮添加交互事件:
思路:
①点击按钮时(触发事件),给表格翻页(动作),翻页之后的当前页面数字更新为当前为中继器表格的第N页;
②点击分页的时候,页数可能会变化,所以点击分页的时候需要将总页数重新获取并展示,当前页数默认是1;
③页面加载时,会有一个总页数和一个当前页码,所以页面加载时需要获取总页数并展示,当前页数默认获取当前页数;
操作步骤:
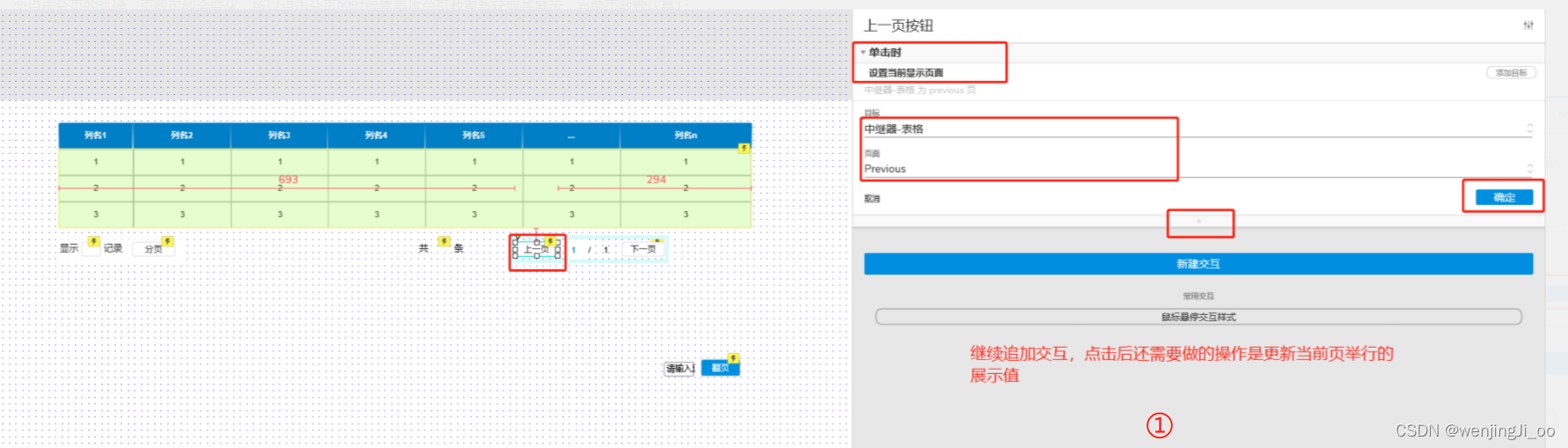
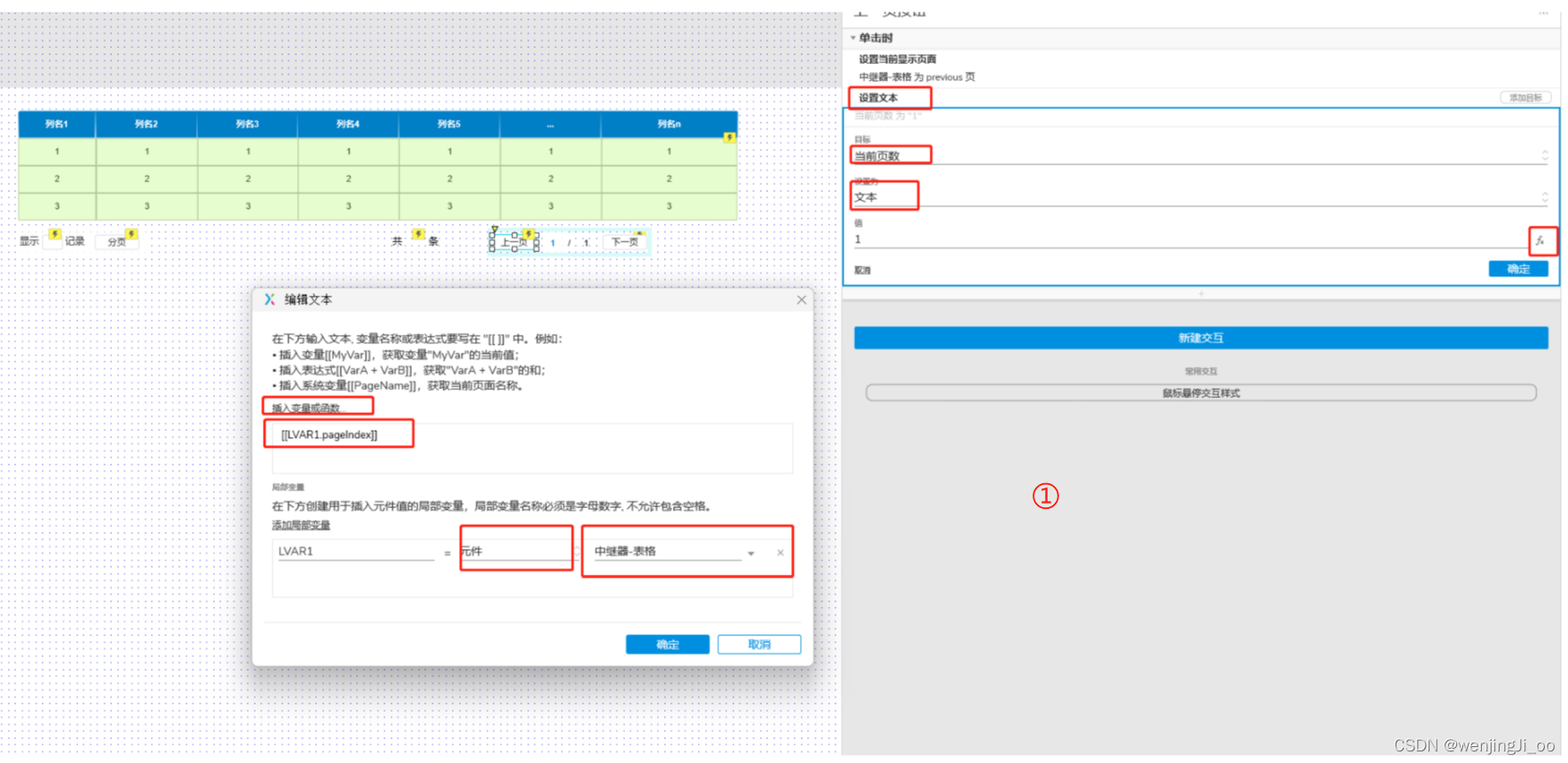
①选中上一页按钮-点击新建交互-单击时-设置当前显示页面-选择需要翻页的中继器-页面选择previous--继续追加事件-选择设置文本-当前页数框的文本为中继器的当前页数的页码;
选中下一页按钮-点击新建交互-单击时-设置当前显示页面-选择需要翻页的中继器-页面选择next;--继续追击事件-选择设置文本-当前页数框的文本为中继器的当前页数的页码--下面的图只弄了上一页的下一页如法炮制就可以啦

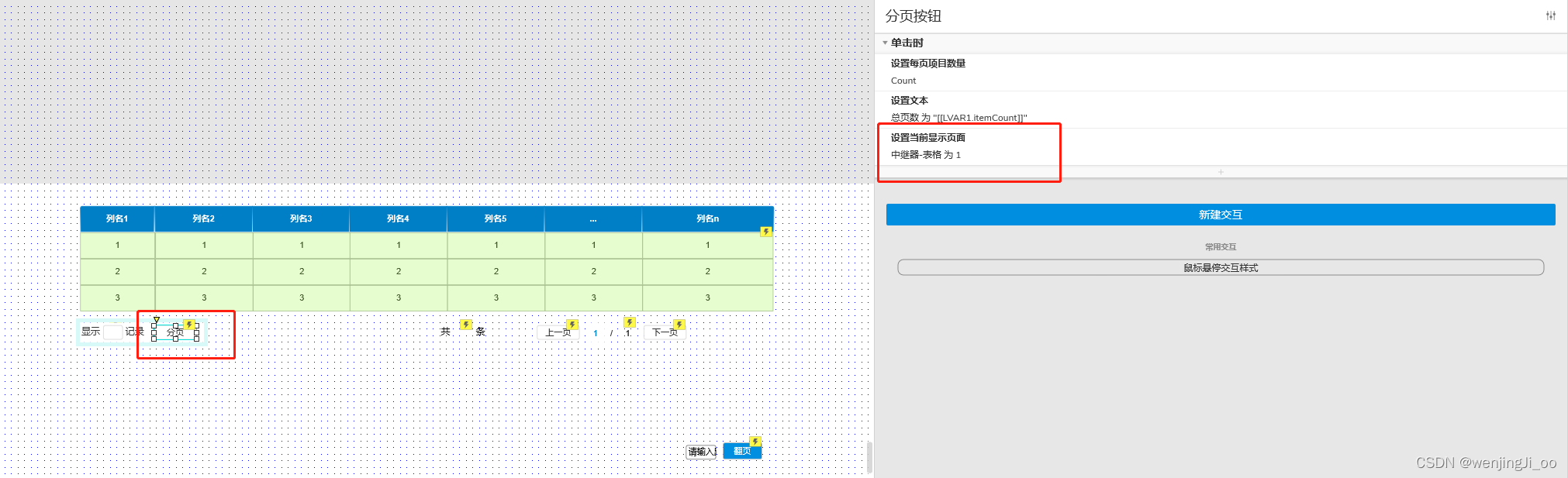
②选中分页-追加交互-设置总页数-设置当前展示页码为1(这步是为了换每页展示数量的时候,页码都是从1开始);

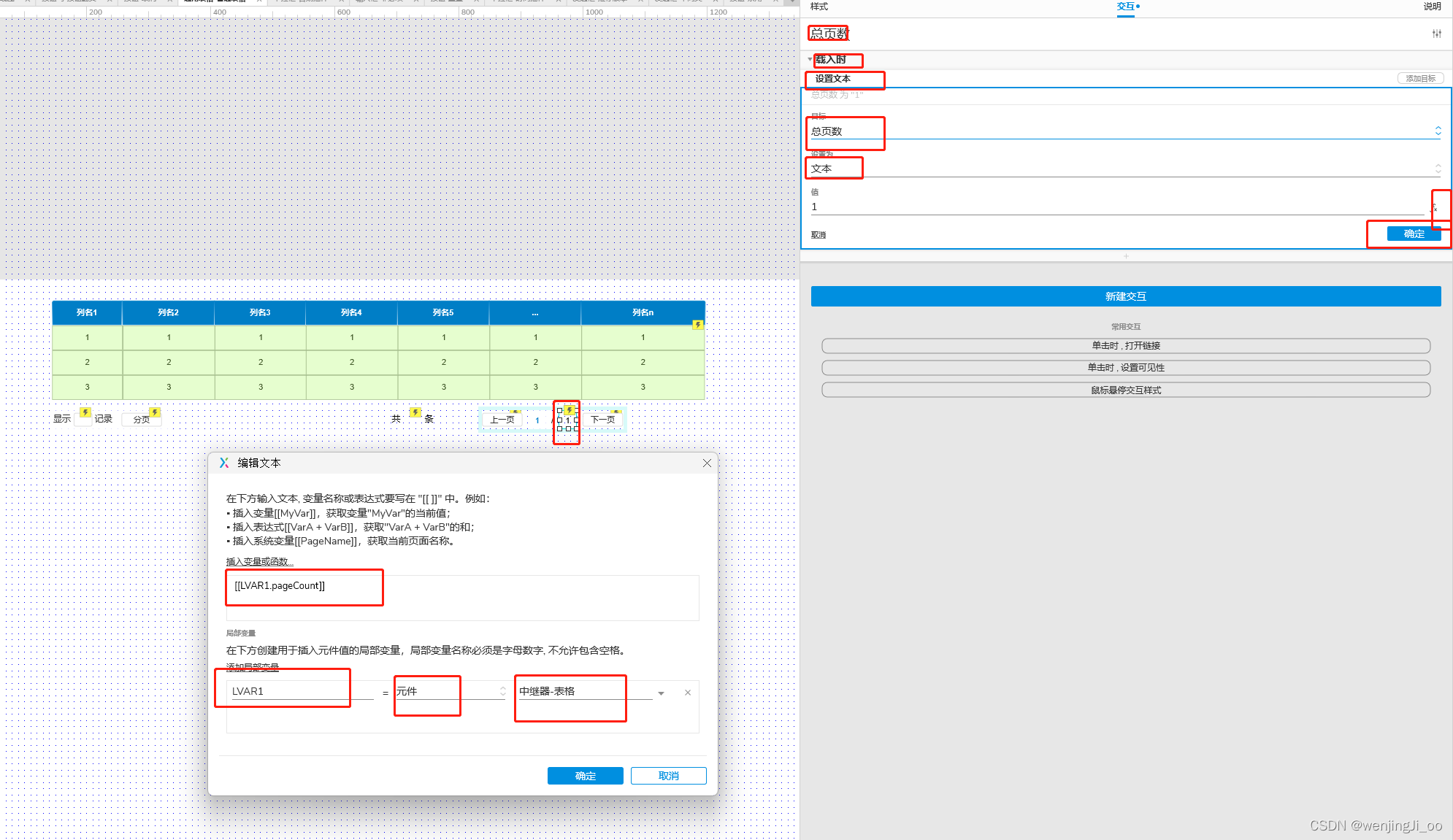
③选中总页数矩形-点击新建交互-选择加载时-设置文本-选择需要设置文本的元件-点击f(x)-选择pagecount-添加局部变量-选择元件-选择中继器表格-完成操作
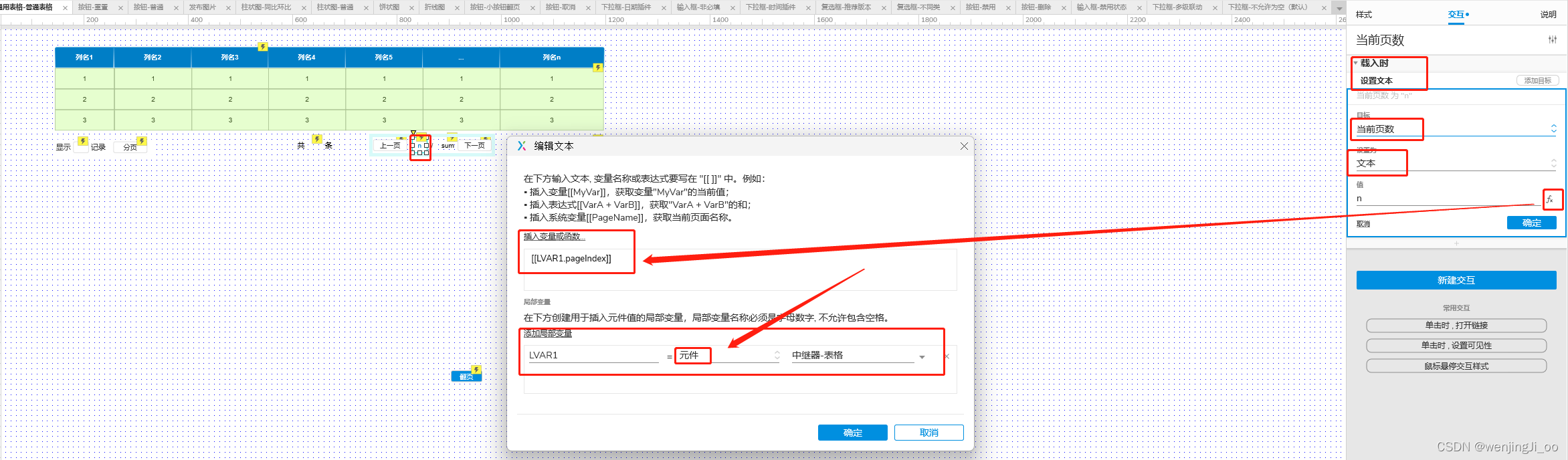
选中当前页数-点击新建交互-选择加载时- 设置文本-选择需要设置文本的元件-点击f(x)-选择pageindex-添加局部变量-选择元件-选择中继器表格-完成操作

功能四、跳转到某一页:
1、把需要的页面元素拉出来,排列好并且命名;
①输入框:取名为“跳转页输入框”;
②跳转按钮:取名为“跳转按钮”;
2、给按钮添加交互事件:
思路:
①点击后,中继器表格展示输入的页数的页码;
②当前页数会发生改变,所以当前页页码需要更新中继器表格的当前页的页码;
操作步骤:
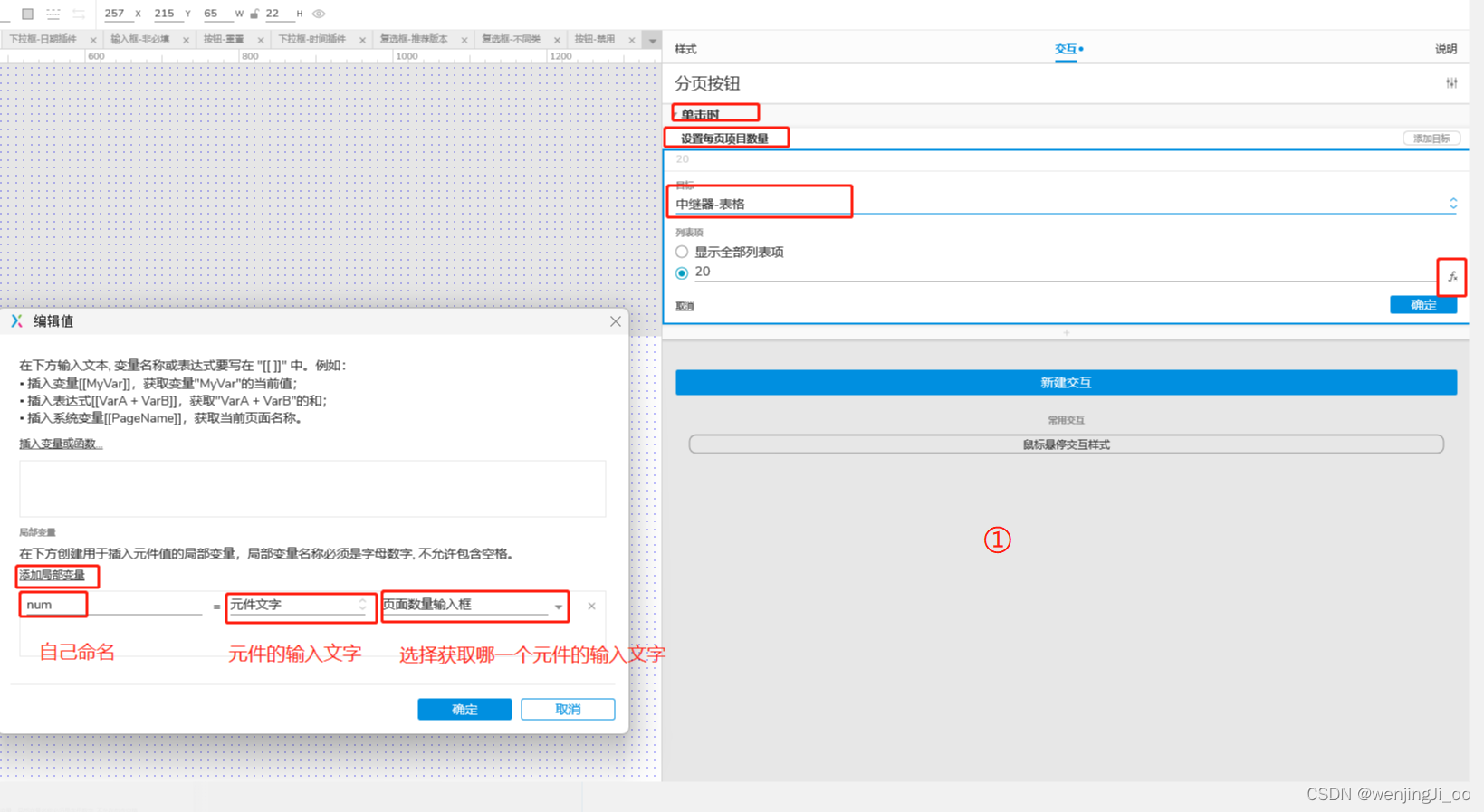
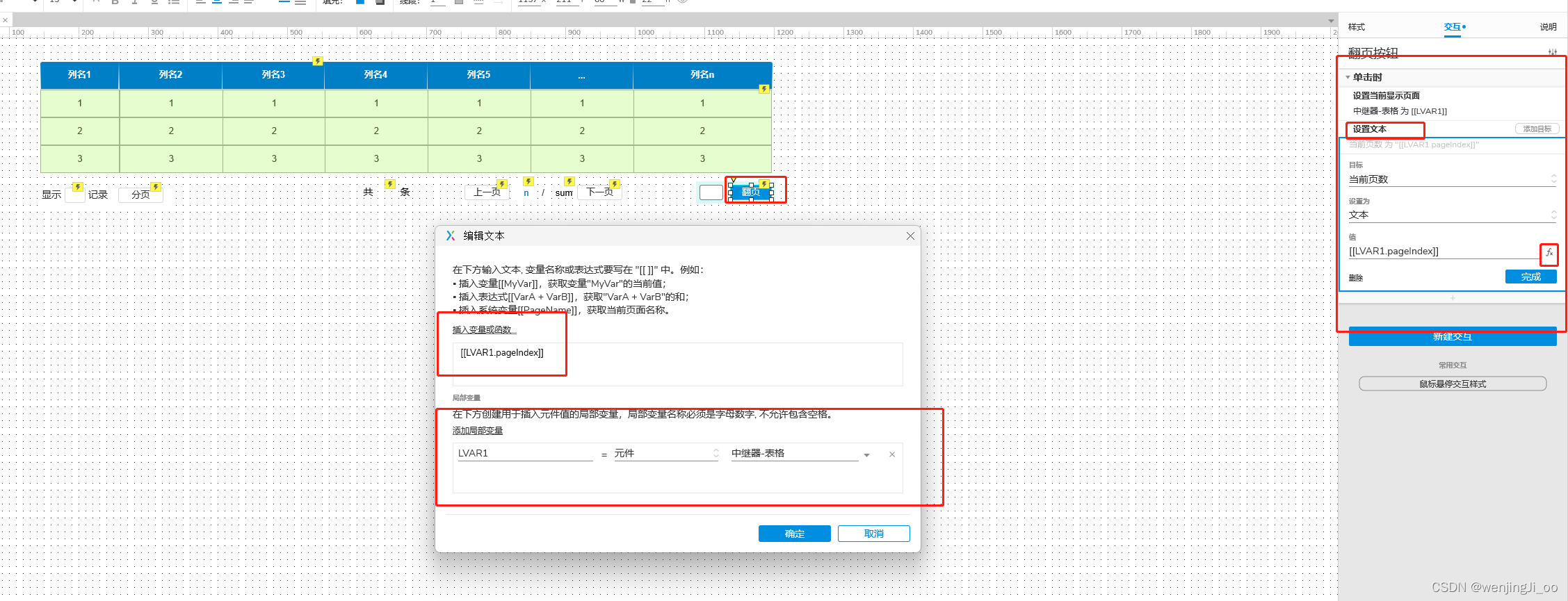
①选中翻页按钮-点击新建交互-选择单击时-设置当前显示页面-选择中继器表格-点击f(x)-添加一个局部变量(自己起名字)-元件文字-选择需要获取的元件文字-点击插入变量-选择创建的变量
②追加交互-设置文本-选择当前页数的值-点击否f(x)-选择插入变量选择中继器的页码标签-添加局部变量-选择元件为中继器表格-完成;
完成以上4个功能的设置,这个表格就是一个接近真实情况下的展示表格了,可以把这个做成元件库(之前文章有写过怎么做元件库),用的时候直接拉出来,整点样式就会很好看;做原型超快;
其实只要有了思路一点点补全交互,完善交互,啥样子的页面都能做出来的;
已经上传原型文件,需要的自己取用哦;


