- 1matlab中xpcapi库的调用,关于MATLAB中xpc实时控制平台搭建的心得
- 2JSP——使用Eclipse编写JSP文件,连接Mysql数据库(代码与纠错)_利用eclipse开发jsp如何连接mysql数据库
- 3Android学习笔记之清单文件_android清单文件
- 4C# winform下的富文本编辑器_c#winfrom富文本编辑器
- 5CAS-KG——知识图谱概述_kg知识图谱
- 613 OpenCv自定义线性滤波
- 7CesiumLab实例模型切片 CesiumLab系列教程
- 8nRF52832 DFU升级导致FDS数据丢失的问题_nrf fds烧录被擦除
- 9python进程守护_Python 守护进程
- 10C# winForm Timer控件的使用
鸿蒙开发目录结构及文件使用规则介绍_鸿蒙js文件目录在哪
赞
踩
场景
鸿蒙基于JS搭建HelloWorld并修改国际化文件:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/118274050
在上面基于JS搭建起来Hello World之后,对于应用开发目录及文件使用规则都有哪些。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
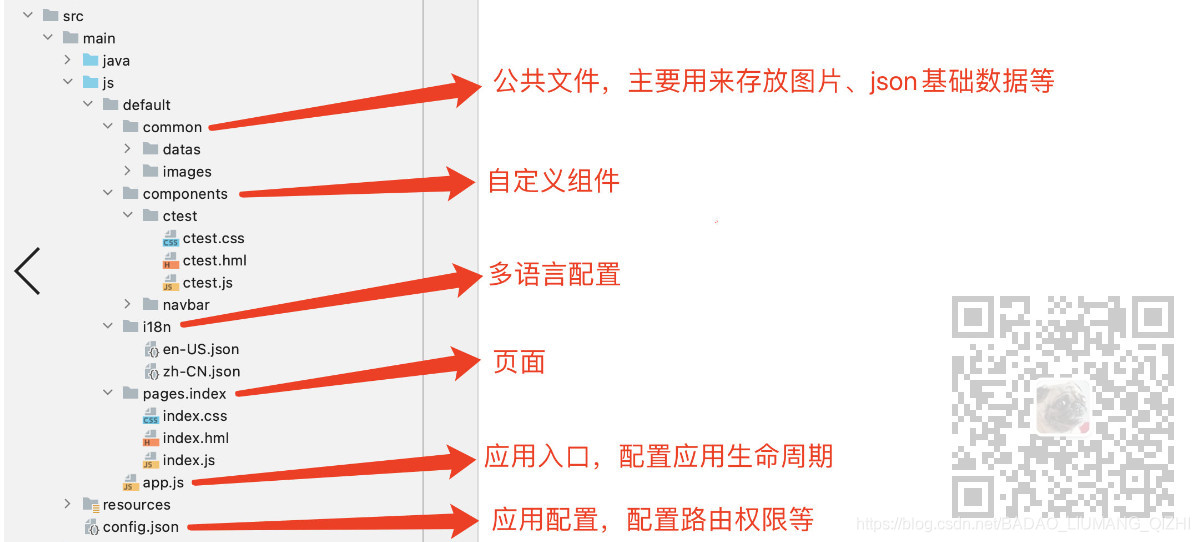
配置文件总览

前端开发,核心是在js目录下,还有一个就是config.json
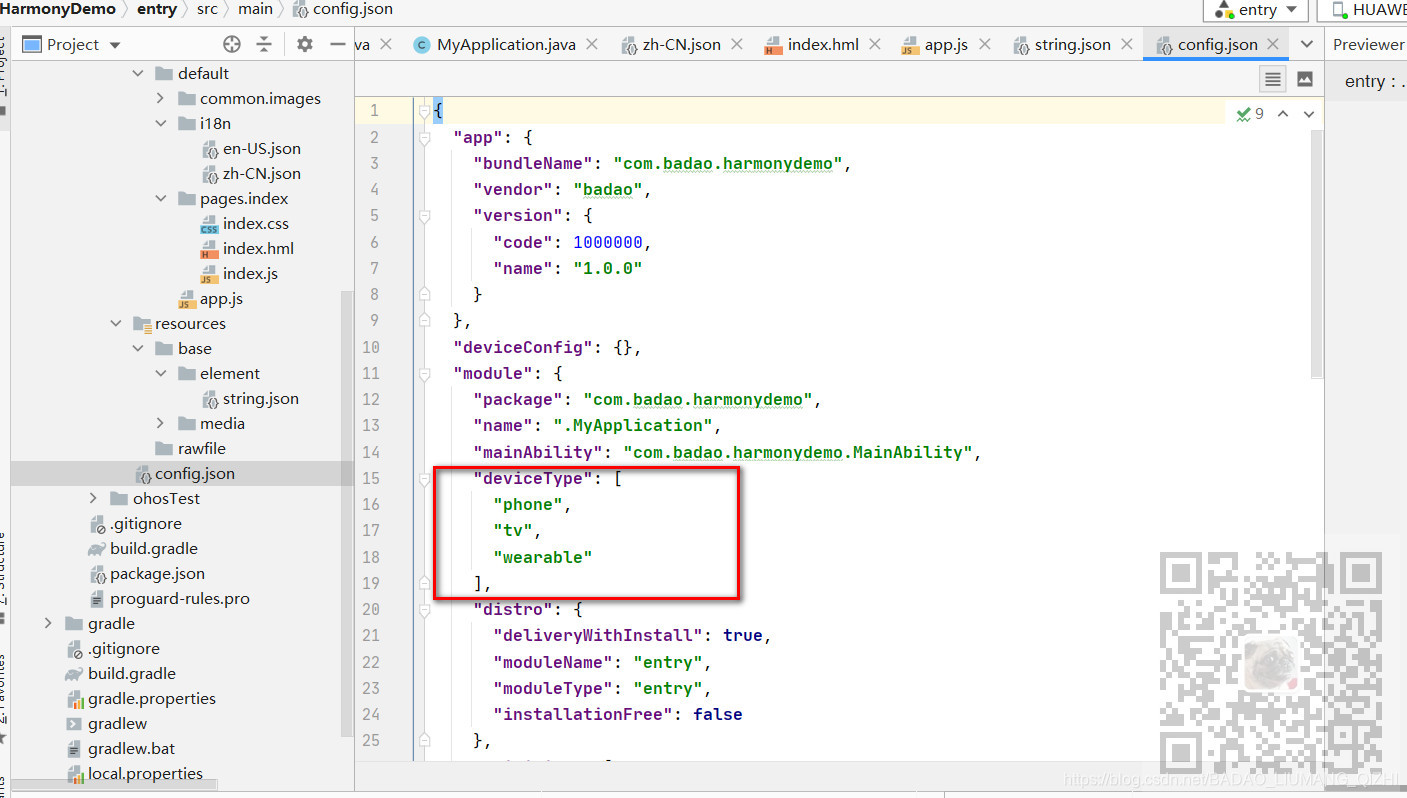
配置支持哪些设备

还有就是配置路由的地方

这里的路由配置跟左边是一一对应的关系。
开发的话最多也是在js下这个地方进行,比如可以双击打开html文件,在右侧预览中就能进行预览

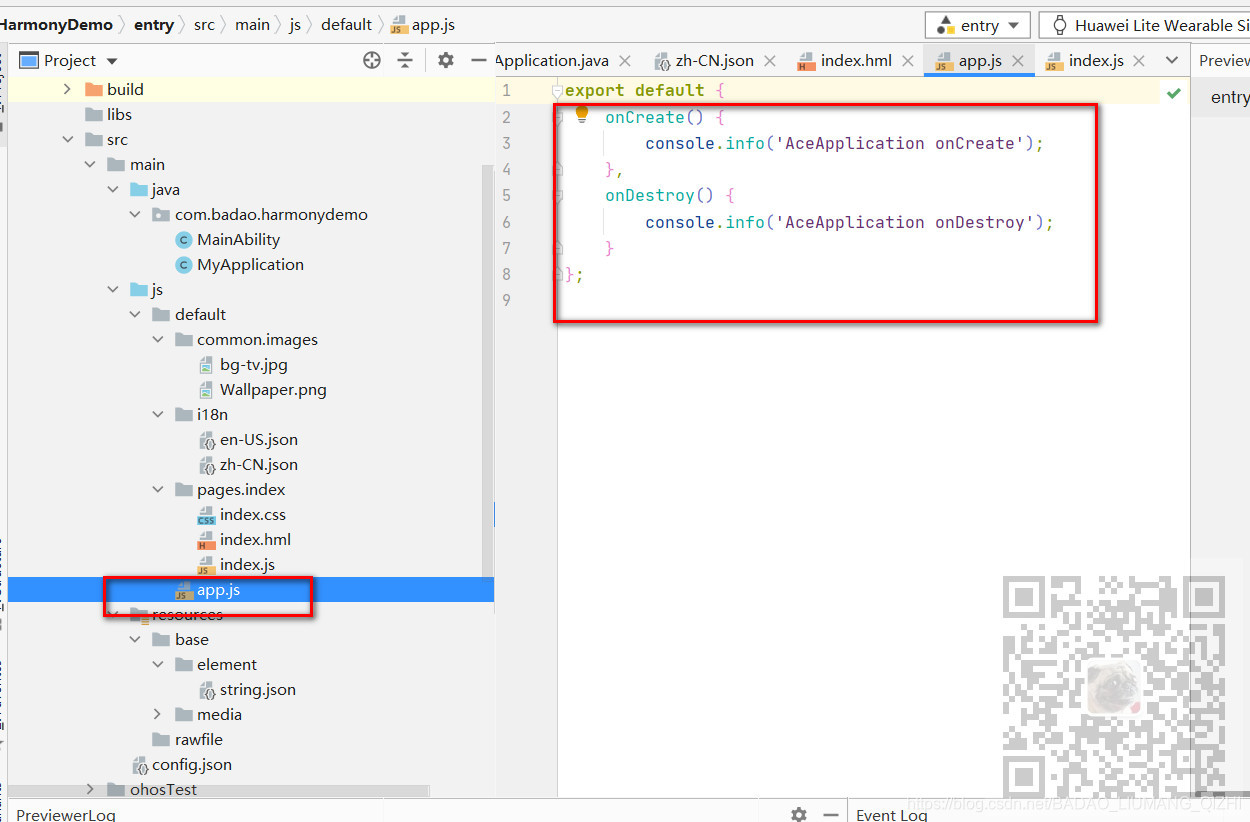
app.js中代表了整个应用的生命周期

onCreate:应用创建的时候触发的生命周期钩子函数。
onDestroy:销毁应用的时候触发的生命周期钩子函数。
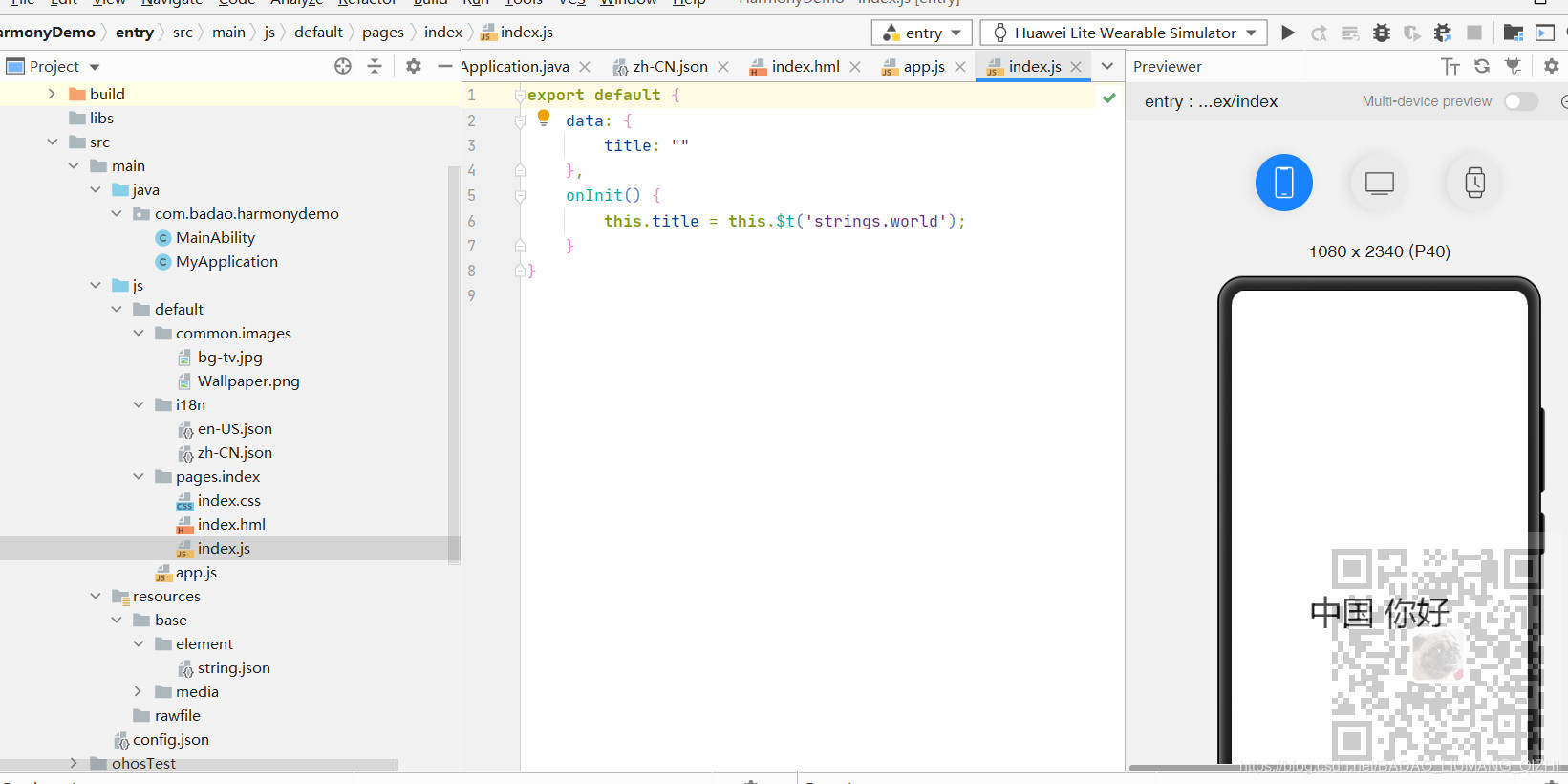
index.js是页面级别的,其中的onInit()是页面初始化时候触发的生命周期钩子函数

在onInit中获取国际化资源文件zh-CN.json中的内容并赋值给title变量。
然后再html中直接通过{{ title }}显示内容。或者直接在html中通过
{{ $t('strings.hello') }}去获取资源文件中的内容。
文件使用规则
应用资源可通过绝对路径或相对路径的方式进行访问,
本开发框架中绝对路径以 "/" 开头,相对路径以 "./" 或 "../" ,具体访问规则如下:
引用代码文件,需使用相对路径,比如:../common/utils.js。
引用资源文件,推荐使用绝对路径。比如:/common/xxx.png。
公共代码文件和资源文件推荐放在 common 下,通过以上两条规则进行访问。
CSS 样式文件中通过 url() 函数创建 数据类型,如:url(/common/xxx.png)。
如果代码文件A和文件B位于同一目录,则代码文件B引用资源文件时可使用相对路径,也可使用绝对路径。
如果代码文件A和文件B位于不同目录,则代码文件B引用资源文件时必须使用绝对路径。因为Webpack打包时,代码文件B的目录会发生变化。
下面以list显示对象数据为例。
首先在common下新建datas目录,在此目录下新建student.js对象数据文件
- export default [
- {
- name:"张三",
- age:"20"
- },
- {
- name:"李四",
- age:"22"
- },
- {
- name:"王五",
- age:"23"
- },
- {
- name:"赵六",
- age:"26"
- },
- {
- name:"公众号",
- age:"28"
- },
- {
- name:"霸道的程序猿",
- age:"30"
- }
- ]


然后再index.js中引入
- import students from "../../common/datas/students.js"
- export default {
- data: {
- title: "",
- students
- },
- onInit() {
- this.title = this.$t('strings.world');
- }
- }
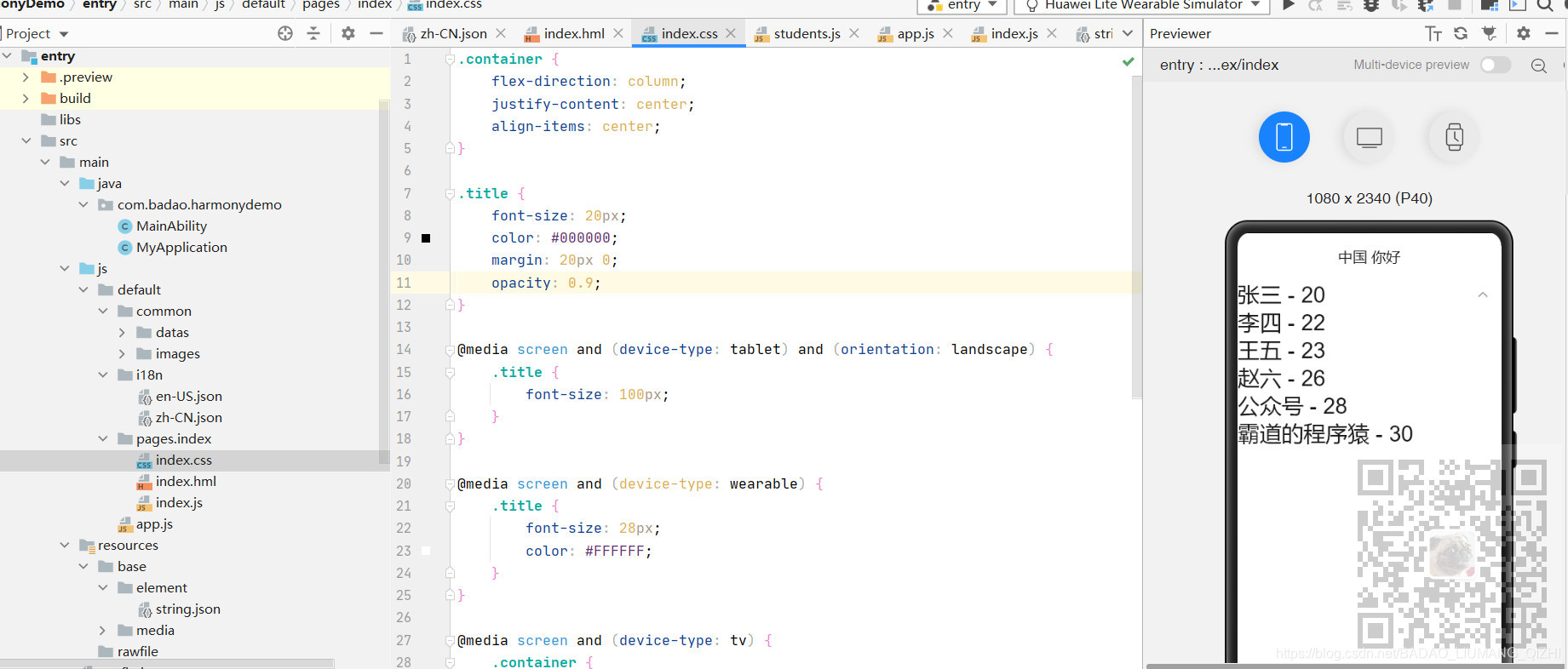
在html中使用list标签进行列表显示
- <div class="container">
- <text class="title">
- {{ $t('strings.hello') }} {{ title }}
- </text>
- <list>
- <list-item-group>
- <list-item for="{{students}}">
- <text>
- {{$item.name}} - {{$item.age}}
- </text>
- </list-item>
- </list-item-group>
- </list>
- </div>
还可以在css文件中修改class为titile的属性

然后就可以再预览中看到效果