热门标签
当前位置: article > 正文
安装node 、vscode
作者:小蓝xlanll | 2024-06-04 16:15:57
赞
踩
安装node 、vscode
先安装node,再安装vscode!
目录
1. 进入node 官网,选择版本,点击下载(4步完成下载)。
3. 输入node -v ,查看是否安装完成,若安装成功则显示版本号,如下图:
5. 查看yarn ,若不存在,则安装 ,安装完查看版本,如下图所示:
一、Node
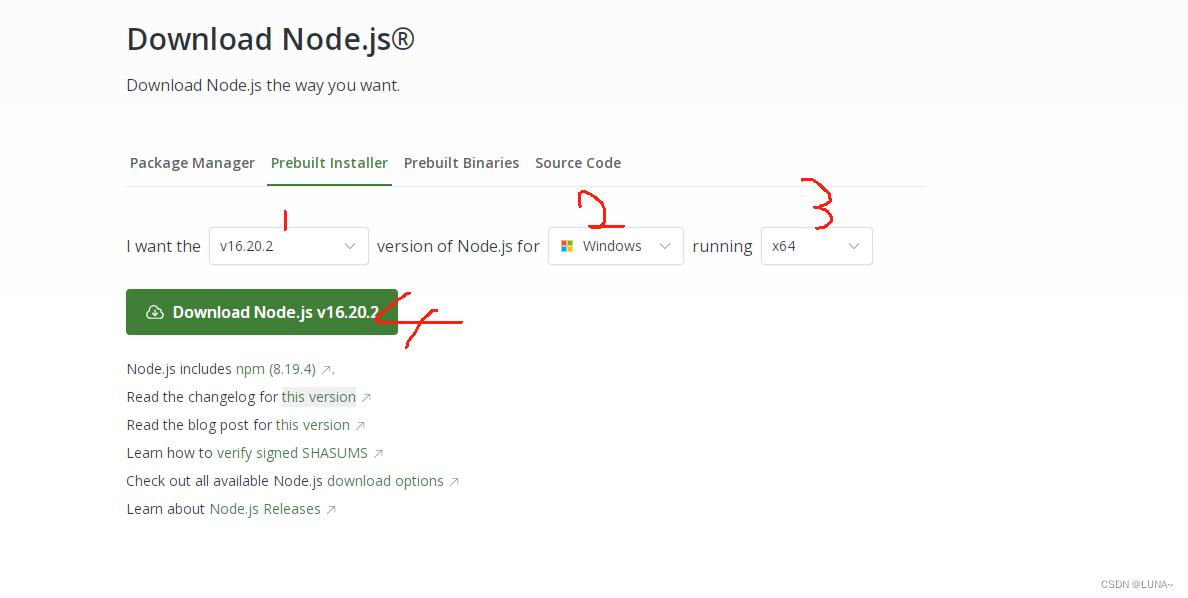
1. 进入node 官网,选择版本,点击下载(4步完成下载)。
官网地址:Node.js — Download Node.js®

测试是否安装成功:
2. win+R ,输入cmd 进入控制端,如下图


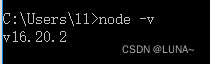
3. 输入node -v ,查看是否安装完成,若安装成功则显示版本号,如下图:

4. 输入npm,查看是否存在,如下图:

(ps: 下面这步可不看,因为我要使用yarn,所以才安装。看网上说16.10以上的版本就自带了yarn,不晓得为啥我node 是16.20 也没自带。)
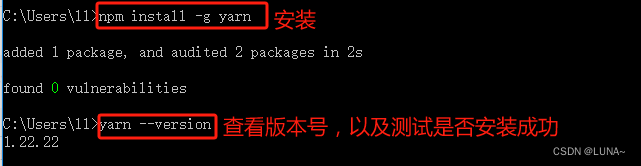
5. 查看yarn ,若不存在,则安装 ,安装完查看版本,如下图所示:

至此,node 安装完成。
ps:不需要配置环境,node装好,环境自动配置好了就。
二、vscode
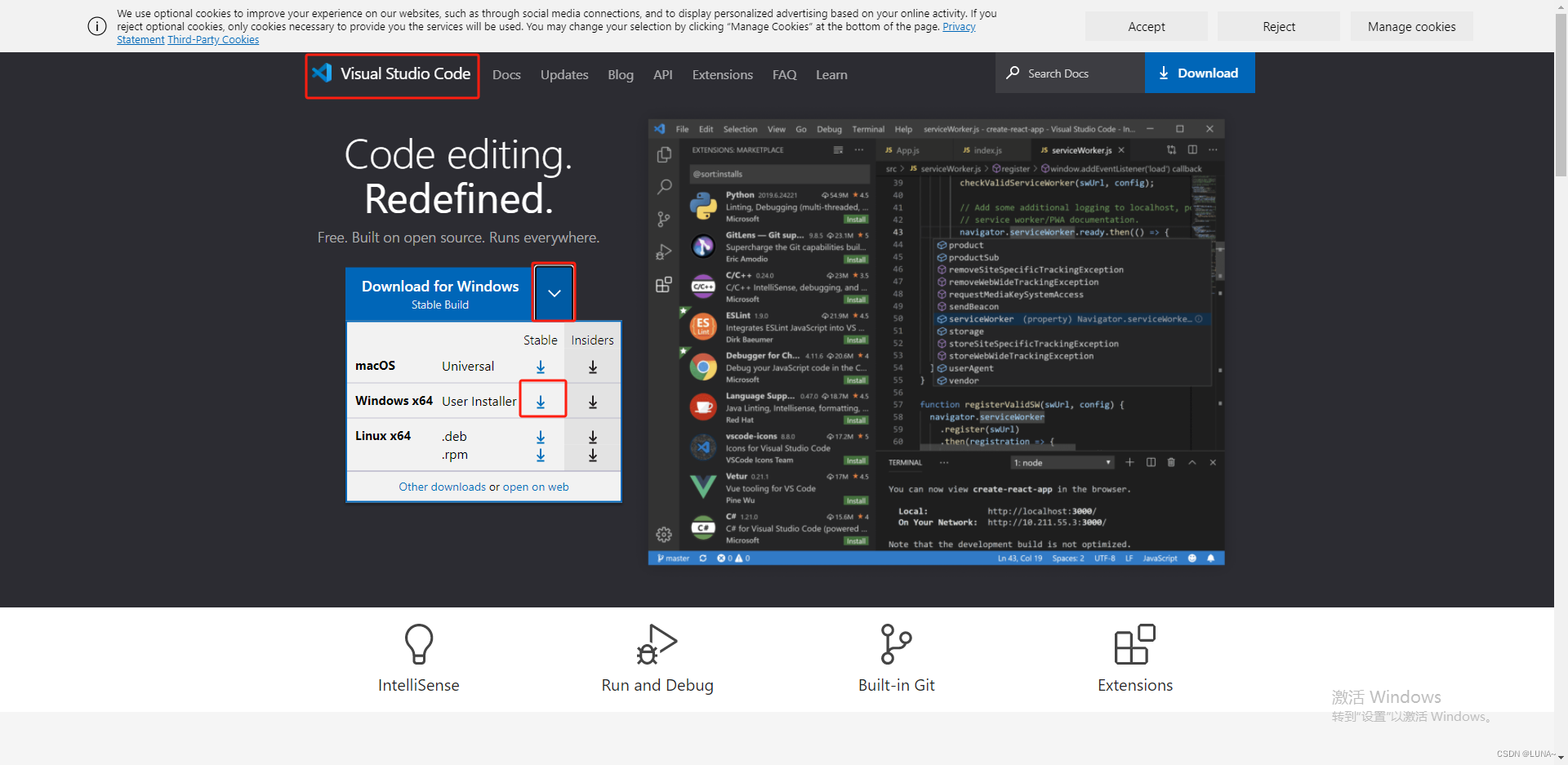
1. 进入官网,下载所需版本
官网地址:Documentation for Visual Studio Code
安装完成即可打开,需要中文则安装中文包

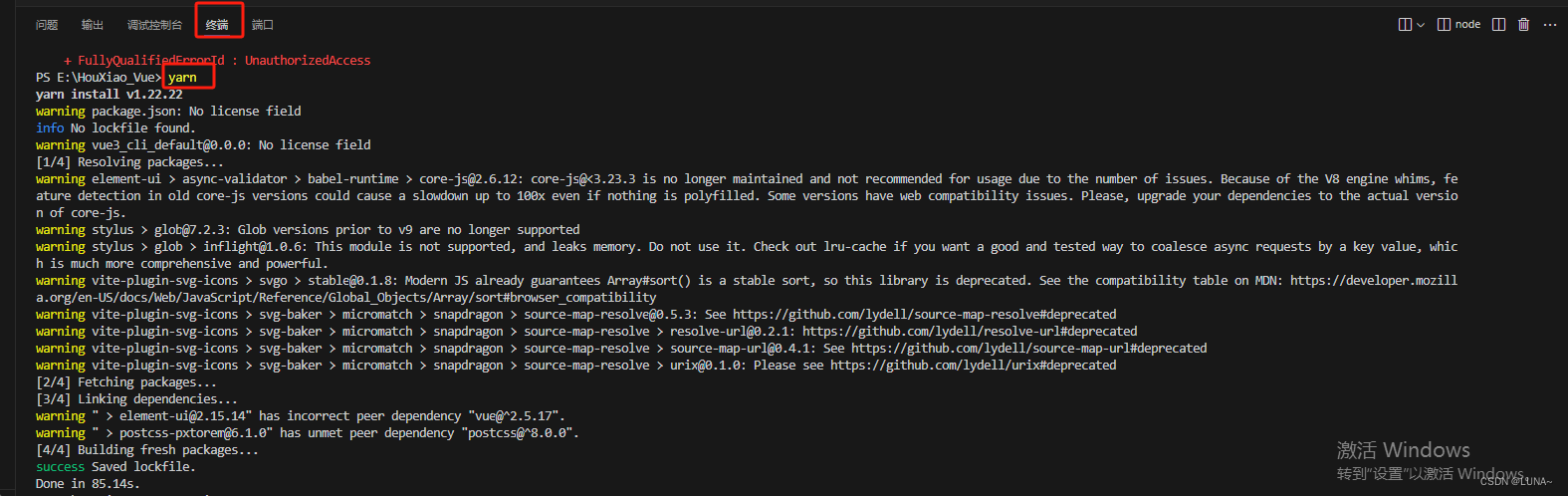
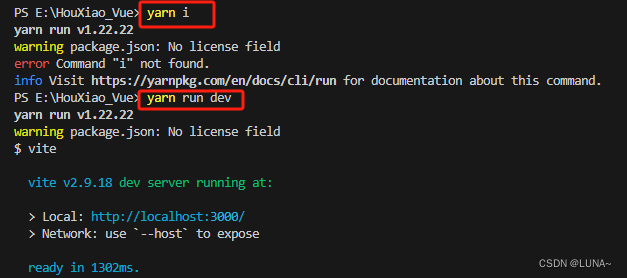
打开项目,在终端输入yarn ,查看是否存在

2. 安装依赖,运行项目即可。

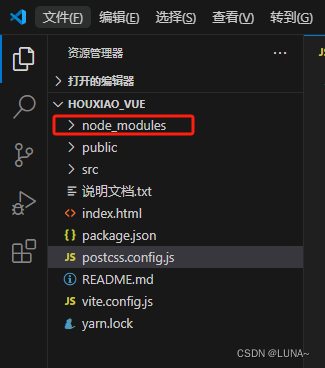
安装依赖成功,项目中会多一个node依赖包,,如下图:

ps:仅用于本人记录。
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签