热门标签
热门文章
- 1Unity之OpenXR+XR Interaction Toolkit实现 UI交互_unity openxr ui 交互
- 2深度学习代码输出评价指标:通过代码详细指出COCO数据集和VOC数据集如何计算AP值_voc标签格式数据计算ap ac
- 3CPU、GPU、DPU、TPU、NPU的区别_gpu、npu、dpu任选,国产、通用
- 4Facebook多个广告账户被封禁的原因及解决方法
- 5中国版ChatGPT来了! 如何解读ChatGPT将带来的技术变革_chatgpt 国产化
- 6微信小程序相关面试题_微信小程序面试题
- 7Android studio 界面错乱,找不到相关窗口的解决方法_android studio build窗口不见了
- 8解决raise ValueError(‘No model found in config file.‘) ValueError: No model found in config file._valueerror: no model config found in the file at <
- 9宠物管理系统设计与实现 计算机毕设源码56932
- 10GateWay简单的使用、集群搭建和数据库动态配置_gateway集群
当前位置: article > 正文
微信小程序定义一个组件并使用_微信小程序 组件 #id
作者:很楠不爱3 | 2024-03-25 20:17:43
赞
踩
微信小程序 组件 #id
无论是小程序还是PC三大框架又或者是uniApp,组件化开发都无疑是让文件内容的重用性大大增加,也对性能十分友好 后期项目维护也会方便很多
那么如何在小程序中声明一个组件呢
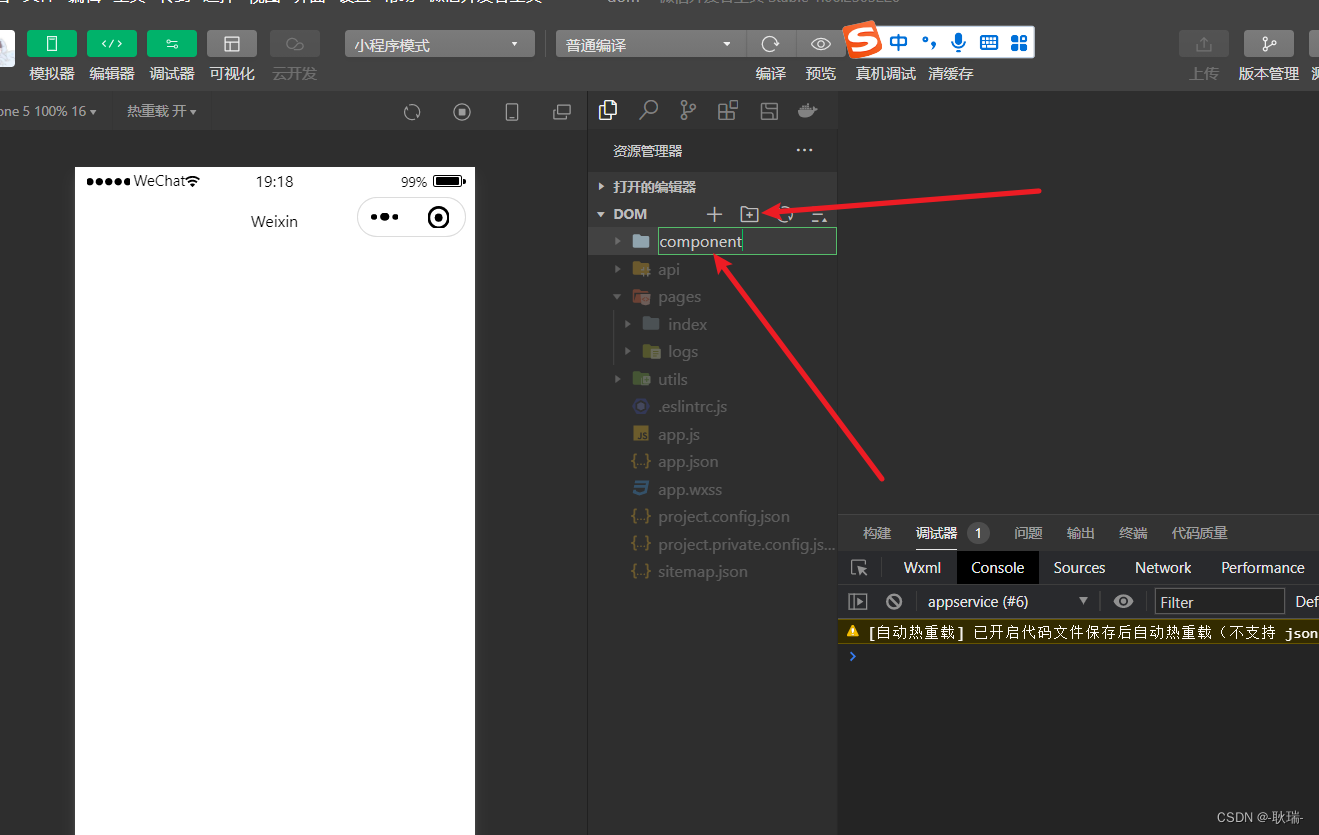
首先 我们在项目的根目录下创建一个文件夹 叫 components 这个命名是通常项目存放组件的位置

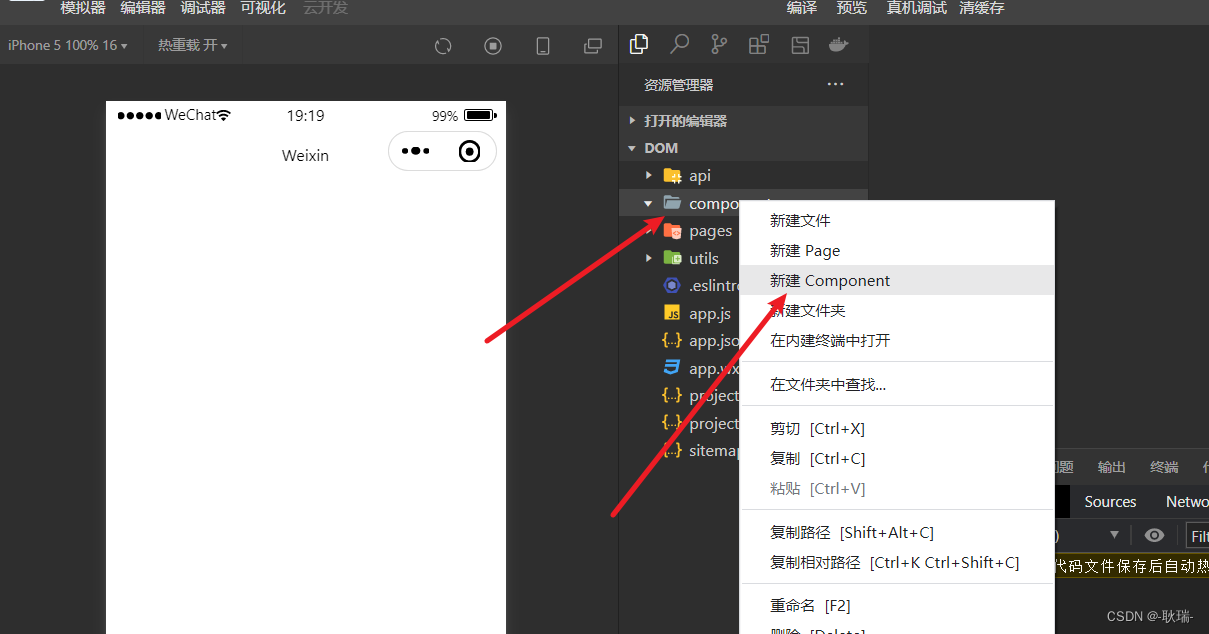
然后直接右键文件夹 选择创建 Component 非常的方便
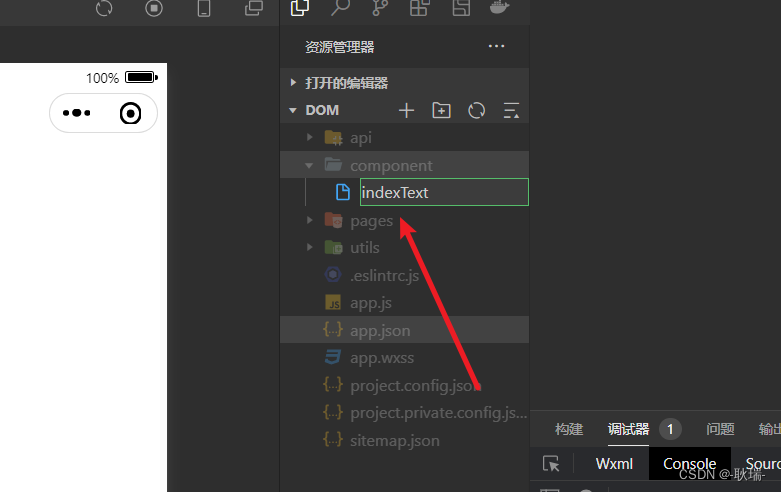
这里 我们直接叫 indexText

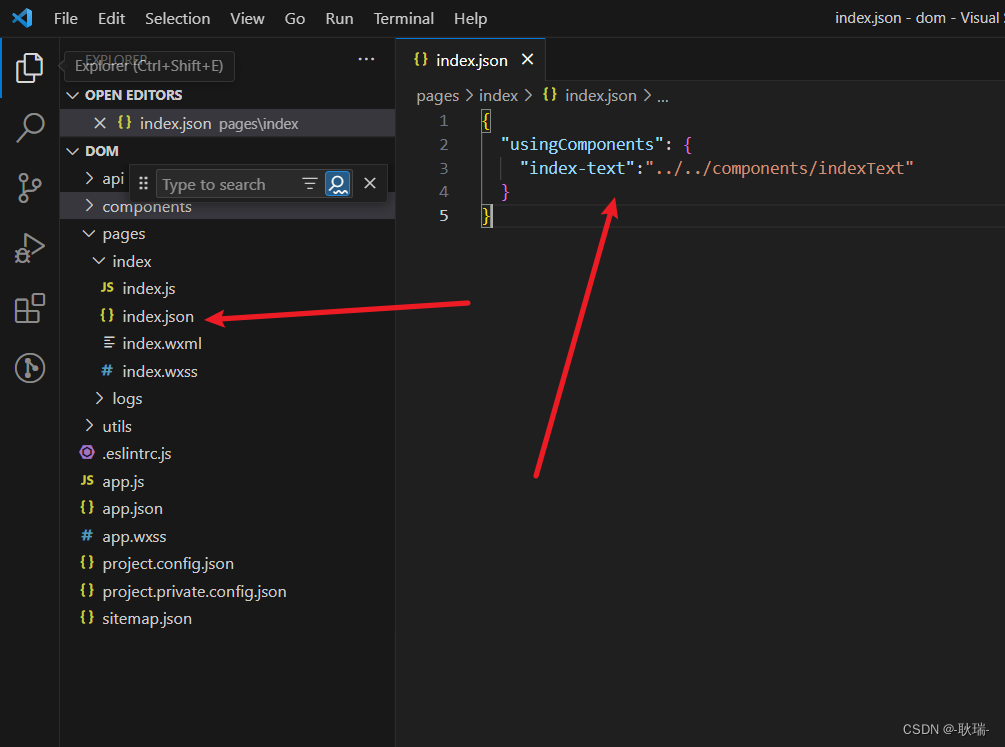
然后 例如 我们想在 根目录下的pages下的index 中的Page界面引入他
就可以在对应的json文件中引入
参考代码如下
{
"usingComponents": {
"index-text":"../../components/indexText"
}
}
- 1
- 2
- 3
- 4
- 5

这样 我们的组件就进来了
这里 我们测试一下
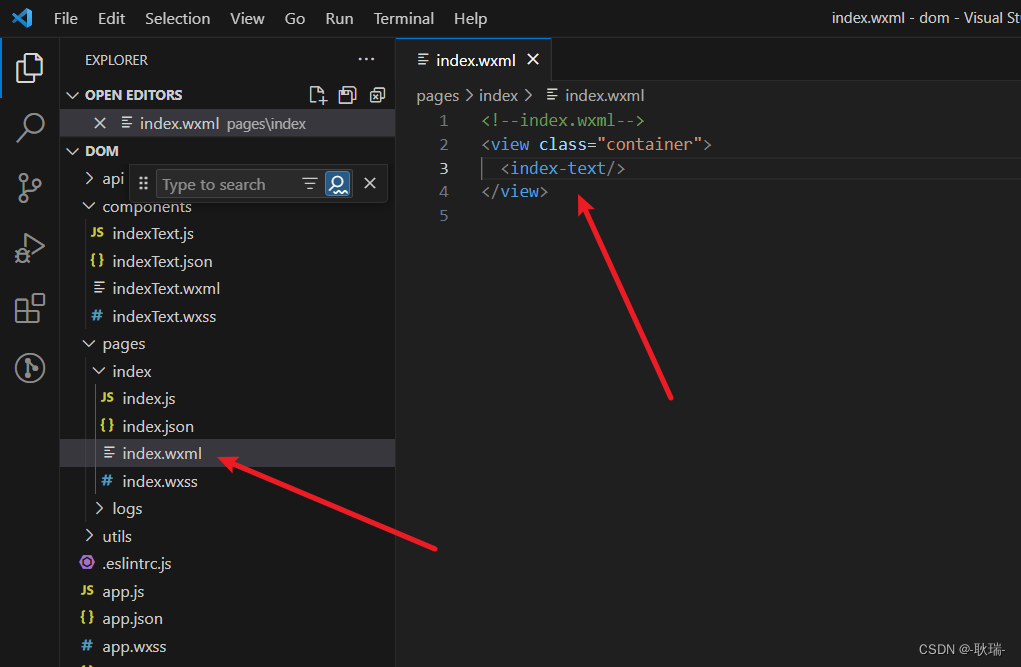
然后在 index 对应Page 的wxml 去尝试使用这个组件

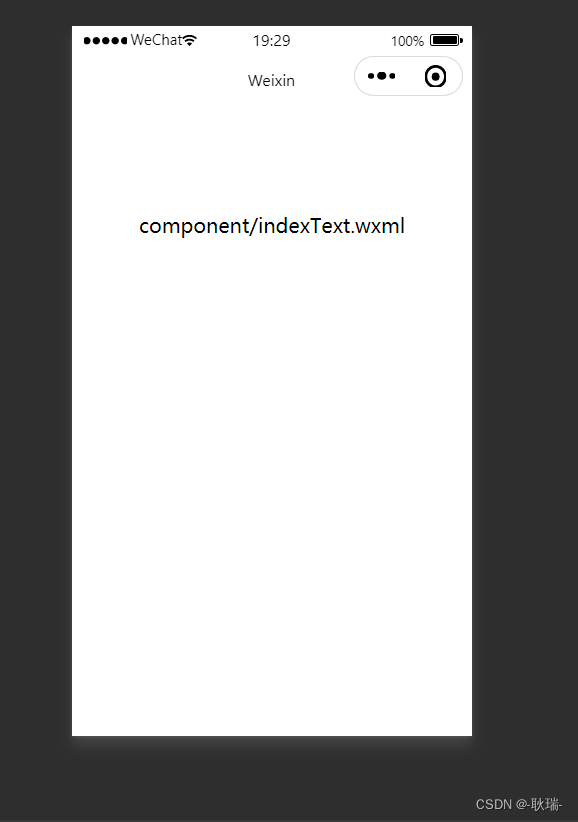
运行结果如下

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/312251
推荐阅读
相关标签


