- 1Android 的界面切换方法_android11 如何切换桌面模式 不要上划进入二级菜单
- 2Mesa 3D概述_mesa3d
- 3CentOS Stream 8系统配置阿里云YUM源
- 4美赛论文格式
- 5记录一次 vite 配置别名路径 打包时出错的bug_vite打包路径问题
- 6$ hdc shell bm install -p /sdcard/ Failure[INSTALL_FAILED_UPDATE_INCOMPATIBLE]_hdc bm install "9568322
- 7神经网络中的激活函数_神经网络激活函数公式
- 8《论文阅读》Point Transformer_pointtransformer
- 9【C++庖丁解牛】模版初阶
- 10Xshell7和Xftp7的下载、安装及连接服务器的教程(非常详细)从零基础入门到精通,看完这一篇就够了(附安装包)
CSS盒子模型
赞
踩
CSS盒子模型(Box Model)

概念
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用
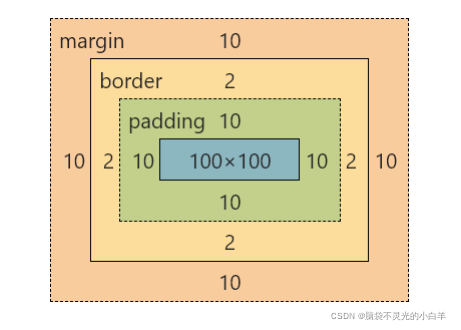
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:
外边距(margin),边框(border),内边距(padding),和实际内容(content)

1 Margin(外边距) - 清除边框外的区域,外边距是透明的
2 Border(边框) - 围绕在内边距和内容外的边框
3 Padding(内边距) - 清除内容周围的区域,内边距是透明的
4 Content(内容) - 盒子的内容,显示文本和图像
- 1
- 2
- 3
- 4
如果把盒子模型看作是一个生活中的快递,那么内容部分等同于你买的实物,内边距等同于快递盒子中的泡沫,边框等同于快递盒子,外边距等同于两个快递盒子之间的距离
<div></div>
- 1
div{
width: 100px;
height: 100px;
padding: 10px;
border: 2px solid red;
margin: 10px;
background: green;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
盒子模型分类
1 标准盒子模型
2 怪异盒子模型
3 弹性盒子模型
盒子模型之内容区域(Content)

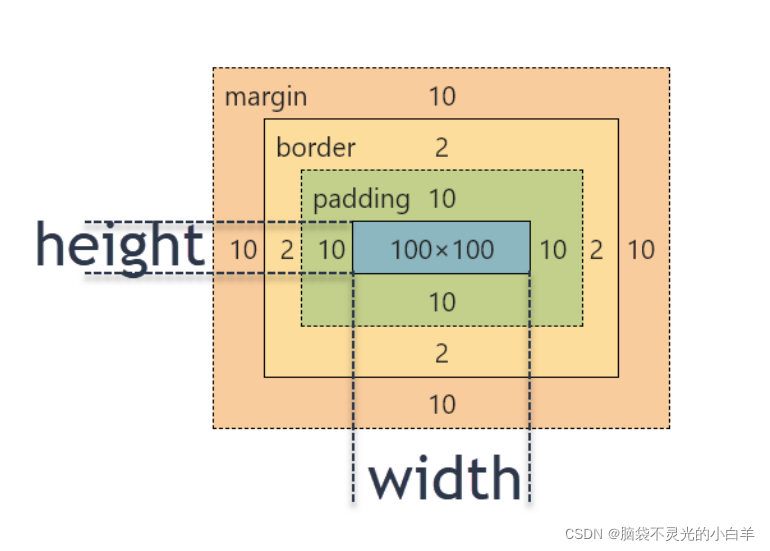
W3C盒子模型(标准盒模型)

Content(内容区域)
Content内容区域包含宽度(width)和高度(height)两个属性块级元素默认宽度为100%,行内元素默认宽度是由内容撑开,不管块级元素还是行内元素,默认高度都是由内容撑开,块级元素可以设置宽高属性,行内元素设置宽高属性不生效,宽度(width)和高度(height)可以取值为像素(px)和百分比(%)
盒子模型之内边距(Padding)

定义
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距
可能的值
1 定义一个固定的填充(像素)
2 使用百分比值定义一个填充
单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
- 1
- 2
- 3
- 4
分别代表
1 上内边距是 25px
2 右内边距是 50px
3 下内边距是 25px
4 左内边距是 50px
- 1
- 2
- 3
- 4
简写属性
为了缩短代码,它可以在一个属性中指定的所有填充属性这就是所谓的简写属性。所有的填充属性的简写属性是 padding
Padding属性,可以有一到四个值
padding:25px 50px 75px 100px; // 顺序:上 右 下 左
padding:25px 50px 75px; // 顺序:上 (左右) 下
padding:25px 50px; // 顺序:上下 左右
padding:25px; // 顺序:所有方向
- 1
- 2
- 3
- 4
Padding需要注意的问题
padding会撑大容器
应用场景
<body>
<ul class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">家电</a></li>
<li><a href="#">配件</a></li>
<li><a href="#">生活</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">社区</a></li>
</ul>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
<style>
.nav>li{
float: left;
padding: 20px 30px;
background-color: #1D1E22;
}
.nav a{
color: #fff;
font-size: 14px;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
盒子模型之边框(Border)

定义
CSS边框属性允许你指定一个元素边框的样式和颜色

边框样式
边框样式属性指定要显示什么样的边界
border-style属性用来定义边框的样式
border-style 值
- 1
- 2

边框宽度
你可以通过 border-width 属性为边框指定宽度
.one{
border-style:solid;
border-width:5px;
}
- 1
- 2
- 3
- 4
边框颜色
border-color属性用于设置边框的颜色
.one{
border-style:solid;
border-color: red;
}
- 1
- 2
- 3
- 4
温馨提示
border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式
边框单独设置各边
在CSS中,可以指定不同的侧面不同的边框
p{
border-top: 1px solid red;
border-bottom: 1px solid red;
border-right: 1px solid red;
border-left: 1px solid red;
}
- 1
- 2
- 3
- 4
- 5
- 6
边框简写属性
你也可以在一个属性中设置边框
你可以在 border 属性中设置
border-width
border-style (required)
border-color
- 1
- 2
- 3
p{
border:5px solid red;
}
- 1
- 2
- 3
border-style属性可以有1-4个值
border-style:dotted solid double dashed; // 顺序:上 右 下 左
border-style:dotted solid double; // 顺序:上 (左右) 下
border-style:dotted solid; // 顺序:上下 左右
border-style:dotted; // 顺序:所有方向
- 1
- 2
- 3
- 4
盒子模型之外边距
定义
CSS margin(外边距)属性定义元素周围的空间
取值
1 Auto
2 定义一个固定的margin
3 定义一个使用百分比的边距
- 1
- 2
- 3
单边外边距属性
在CSS中,它可以指定不同的侧面不同的边距
div{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
- 1
- 2
- 3
- 4
- 5
- 6
简写属性
为了缩短代码,有可能使用一个属性中margin指定的所有边距属性所有边距属性的简写属性是 margin
div{
margin:100px 50px;
}
- 1
- 2
- 3
margin属性可以有一到四个值
margin:25px 50px 75px 100px; // 顺序:上 右 下 左
margin:25px 50px 75px; // 顺序:上 (左右) 下
margin:25px 50px; // 顺序:上下 左右
margin:25px; // 顺序:所有方向
- 1
- 2
- 3
- 4
margin需要注意的问题
外边距合并问题
垂直方向上外边距相撞时,取较大值
<div class="one"></div>
<div class="two"></div>
- 1
- 2
<style>
.one,.two{
width: 200px;
height: 200px;
}
.one{
background-color: red;
margin-bottom: 50px;
}
.two{
background-color: blueviolet;
margin-top: 100px;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
应用场景
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
<style> .box { width: 1240px; margin: 0 auto; } .box>div { width: 303px; height: 375px; background-color: red; float: left; margin-bottom: 10px; margin-right: 9px; } .box>div:nth-child(4n) { margin-right: 0; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
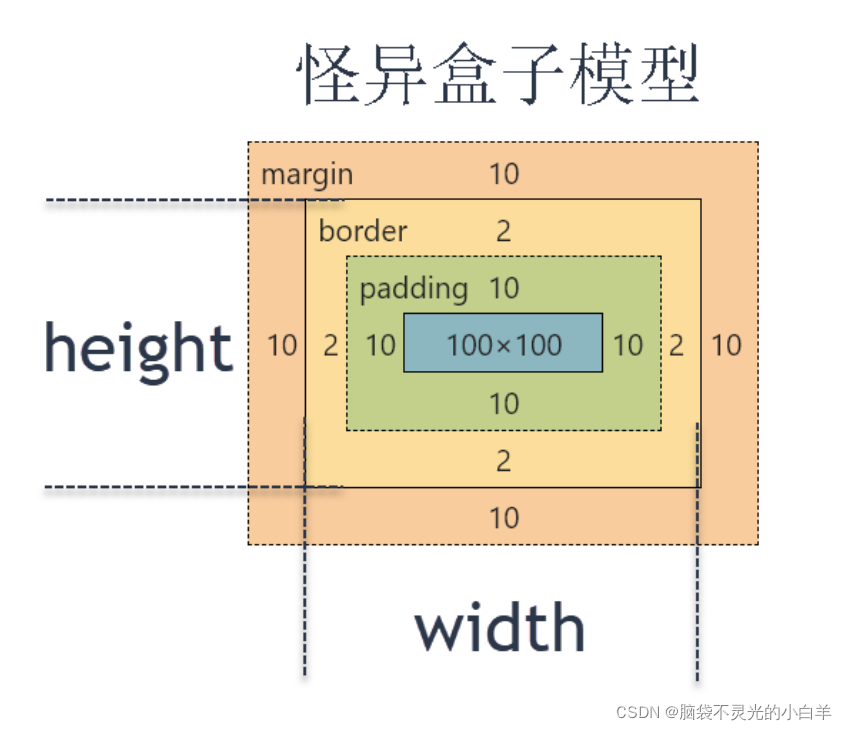
怪异盒模型

怪异盒模型(IE盒子模型)
在该模式下,浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和;即在怪异模式下的盒模型。
盒子的(content)宽度+内边距 padding + 边框 border 宽度 = 我们设置的width(height也是如此),
盒子总宽度/高度=width/height +margin
Box-sizing
CSS3指定盒子模型种类
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素
box-sizing: content-box;宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框
box-sizing: border-box; 为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度,即 box-sizing 属性可以指定盒子模型种类,content-box指定盒子模型为W3C(标准盒模型),border-box为怪异盒模型
弹性盒模型(flex box)

定义
弹性盒子是 CSS3 的一种新的布局模式
CSS3 弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间
CSS3弹性盒内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成
弹性容器通过设置 display 属性的值为 flex 将其定义为弹性容器
弹性容器内包含了一个或多个弹性子元素
温馨提示
弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局
<div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> <style> .flex-container { display: flex; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
温馨提示
默认弹性盒里内容横向摆放
父元素上的属性
display 属性
display:flex; 开启弹性盒
display:flex; 属性设置后子元素默认水平排列
- 1
- 2
- 3
flex-direction属性
定义
flex-direction 属性指定了弹性子元素在父容器中的位置
语法
flex-direction: row | row-reverse | column | column-reverse
- 1
1 row:横向从左到右排列(左对齐),默认的排列方式
2 row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面
3 column:纵向排列
4 column-reverse:反转纵向排列,从后往前排,最后一项排在最上面
- 1
- 2
- 3
- 4
.flex-container {
display: flex;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
justify-content 属性
定义
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐
语法
justify-content: flex-start | flex-end | center | space-between | space-around
- 1
1 flex-end 弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放
2 center 弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)
3 space-between 弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边
距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
4 space-around 弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只
有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
.flex-container {
display: flex;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
align-items 属性
定义
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式
语法
align-items: flex-start | flex-end | center
- 1
1 flex-start 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界
2 flex-end 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界
3 center 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)
- 1
- 2
- 3
- 4
- 5
子元素上的属性
flex-grow
flex-grow 根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间
默认为0,即如果存在剩余空间,也不放大如果只有一个子元素设置,那么按扩展因子转化的百分比对其分配剩余空间。0.1即10%,1即100%,超出按100%
<div class="flex-container"> <div class="flex-item1">flex item 1</div> <div class="flex-item2">flex item 2</div> <div class="flex-item3">flex item 3</div> </div> <style> .flex-container { display: flex; width: 400px; height: 250px; background-color: gold; } .flex-item1 { height: 150px; background-color: red; flex-grow: 1; } .flex-item2 { height: 150px; background-color: green; flex-grow: 2; } .flex-item3 { height: 150px; background-color: blue; flex-grow: 1; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
浏览器内核

浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“渲染引擎”,不过我们一般习惯将之称为“浏览器内核”。负责对网页语法的解释并渲染(显示)网页。
渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同
一些较新的css3特性,需要添加以上前缀兼容每个浏览器

<div class="root">
<div class="box"></div>
<div class="box"></div>
</div>
- 1
- 2
- 3
- 4
<style>
.root{
display: flex;
}
.box{
flex: 1;
-ms-flex: 1;
-moz-flex:1;
-webkit-flex:1;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11



