热门标签
热门文章
- 1VSCODE解决git合并过程中的冲突问题;error: failed to push some refs to_vscode同步更改无法推送到ref
- 2【深度学习+面经】Transformer 网络学习笔记_transformer的head
- 3Vue项目启动后Error: Cannot find module ‘xxx’的解决方法_node:internal/modules/cjs/loader:928 throw err; ^
- 4Springboot中使用过滤器校验PSOT类型请求参数内容_spring在过滤器中添加正则校验参数
- 5中文分词实现——双向最大匹配_双向匹配分词法
- 6人工智能入门实战:人工智能在电商行业的应用_人工智能 机器人入门与实战
- 7与网络安全有关的linux运维知识,ctfawd运维、系统命令_网络运维与安全有什么代码
- 8学习率衰减方法
- 9LeetCode71
- 10VGGNet网络详解与模型搭建_3d vggnet
当前位置: article > 正文
uniapp 中引入第三方组件后,更改组件的样式 -使用/deep/不生效
作者:很楠不爱3 | 2024-04-04 17:38:30
赞
踩
uniapp 中引入第三方组件后,更改组件的样式 -使用/deep/不生效
在我们使用Vue搭建项目的时候,我们经常会用到一些UI框架,如Element,iView,但是有时候我们又想去修改Ul框架的样式,当我们修改样式失败的时候,可以尝试一下/deep/,亲测有效。
那失败的原因是什么呢?
UI框架的样式是定义在全局中,我们使用scoped时,局部样式会被全局样式所覆盖(vue默认全局样式覆盖局部样式)。
有多种解决方法,推荐使用/deep/。当希望scoped样式中的选择器"深入”,即影响子组件,则可以使用>>>组合器,/deep/是它的别名。
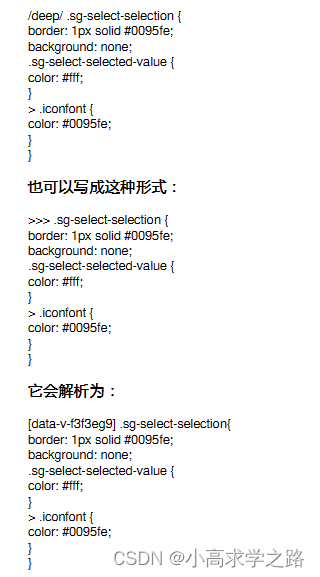
有些像Sass 之类的预处理器无法正确解析>>>,使用/deep/操作符取而代之。用法如下:

第二种:


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/360183
推荐阅读
相关标签


