- 1优化的34条定律
- 2OLAP数据库选型指南:Doris与ClickHouse的深入对比与分析
- 32021年熔化焊接与热切割免费试题及熔化焊接与热切割考试技巧_焊接作业最常见危害也最广泛的职业危害是什么
- 4android 拨号启动秘密app 无界面 receiver_拨号进入rece
- 5人工智能与人类伦理:在智能化世界中的道德困境
- 6华为云GaussDB开发者认证再辟新高峰,工作级认证等你来战_gaussdb hccdp认证
- 7鸿蒙4.0开发实战(ArkTS)-闹钟制作_arkts stack 右上角
- 8Android 获取创建各种存储路径工具类(内置权限获取)_android getstorage path
- 9JAVA中的回调函数_java中回调函数
- 10MLP多层感知机
Android控件SeekBar值得注意的属性设置_seekbar splittrack
赞
踩
1、设置thumb透明展示进度线效果
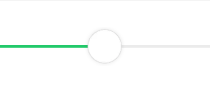
情景描述:UI给了一张带有阴影效果的滑块,然后我们设置android:thumb=“@mipmap/xxx"后效果如下

滑块两边有一块空白区域,这是因为系统没有绘制滑块后方的线条,即滑块和线处于同一层次,而我们想要的效果则是滑块覆盖在线条上且透明。因此,我们只需要设置以下代码:
android:splitTrack=“false” //默认为true 效果如下

2.padingStart与paddingEnd
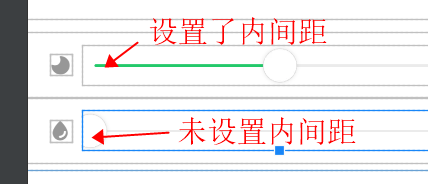
seekbar控件自带内间距,我们常常能看见,设置的进度条线长度没有控件实际宽度宽,这就是因为自带内间距的原因,系统默认内间距的原因是用来完全显示出thumb,所以我们只需要按照自己需求去设置一下开始与结束的内间距即可。

3.thumbOffset 滑块偏移量
还是以刚刚的例子,一张带有透明区域的滑块图,如果设置
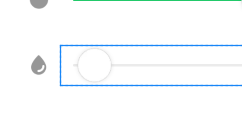
android:thumbOffset=“0dp” // 那么效果如下

即:为0时,thumb的最左侧与进度线的最左侧对齐;
注:当这里偏移量为正值时,值越大越往左偏,值为负数时,越小越往右偏移
例:android:thumbOffset=”-20dp"

4. 自定义进度条
一般来讲,seekbar的进度条默认颜色与进度颜色都会根据应用主题颜色进行定制化,我们通常会自定义一个xml来绘制出UI设计的效果。xml代码如下:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape> <solid android:color="#BCFFF7" /> <corners android:radius="2dp" /> </shape> </item> <item android:id="@android:id/secondaryProgress"> <clip> <shape> <solid android:color="#BCFFF7" /> </shape> </clip> </item> <item android:id="@android:id/progress"> <scale android:scaleWidth="100%"> <shape> <gradient android:startColor="#FFF" android:endColor="#FFB000"/> <corners android:radius="2dp" /> </shape> </scale> </item> </layer-list>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
上面需要注意的有几点
a. item的id
几个item的id,这几个id是Android的seekbar解析的默认id,需要一一对应,每个item中可以自定义shape,例如我这里写的为:默认无进度的颜色为BCFFF7,因为我不需要有缓存等所以第二颜色和背景色相同,然后是进度颜色是一个由白色到FFB000渐变的shape drawable。
b. <scale>与<clip>标签
这两个标签在<layer-list>中进行使用,<scale>表示的含义是将内部的内容进行放大扩充,<clip>表示将内容进行裁剪显示
这里使用这两个标签我通过举例说明:
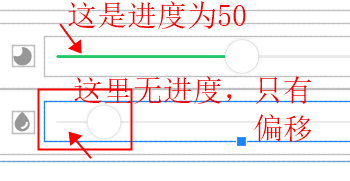
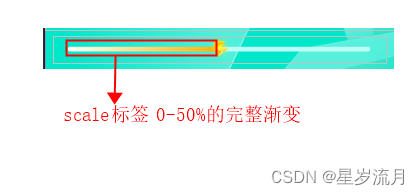
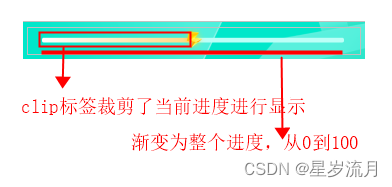
比如上面代码块里我在<item android:id=“@android:id/progress”>使用的<scale android:scaleWidth=“100%”> 就表示我的进度条颜色要完整的显示我所使用的渐变。比如我当前进度为50%,那么我的渐变就是从0%到50%的渐变。如果此时我把<scale>标签改为<clip>那么显示效果就是0%到100%的渐变裁剪出0到50%的内容。如下图


clip标签更适合用于一张完整的进度图,根据进度慢慢显示完整张图
// 欢迎在评论中添加更多属性,持续更新



