- 1【待填坑】谈谈技术人员的伦理价值观
- 2【AI】AI原生应用场景调研
- 3不容错过的 IntelliJ IDEA 插件 Top 10
- 4linux dhcp ipv6,Linux IPv6 Router: RADVD + DHCPv6
- 5火爆的人工智能项目都在这里了|Gitee项目推荐
- 6Modelsim中一些设置_modelsim怎么换波形背景
- 711-鸿蒙4.0学习之页面之间的参数传递_鸿蒙页面返回传参
- 8Android Notification使用
- 9JetPack及常用组件_jetpack常用
- 10【Pytorch】如何自定义带可学习超参的损失函数?以及参数不更新问题记录_nn.module自定义参数不更新
Spine在Unity中的应用_unity spine
赞
踩
Spine是什么?
1.Spine的英文意思是脊柱,脊椎。
2.Spine是专注于游戏的2D动画软件。可以创建骨骼动画,并将其整合到游戏当中,提供了一套高效的工作流程。
3.代码通过API可以直接访问骨骼、附件、皮肤以及动画等数据。使用API可以在游戏中操作骨骼、组合动画、创造淡入淡出等效果。轻松实现代码和动画之间的组合。
Spine动画编辑器
基本概念:
1、骨架Skeleton:数据的集合,包含构成此骨架的所有骨骼、插槽、附件及其他信息。
2、骨骼bones:一个人物本身由多个关节的骨骼组成。除了根骨骼以外,每个骨骼都有对应的父骨骼,骨骼与骨骼之间的关系最终构造成类似树的结构
3、插槽slot:一个骨骼bone下可能有多个slot插槽,每个slot插槽下可以放置一个附件实例。插槽可以灵活的控制渲染顺序,分组同类附件。
4、附件attachment:slot插槽内当前渲染的附件实例,即真实上屏渲染的实物素材。(可能需要对素材做旋转、偏移、缩放甚至网格化mesh处理)。
5、皮肤skin:skin可以看做是attachment的集合,或者可以认为是attachment的一个映射查询表,一个人物可以由多套skin,通过切换skin的方式去查询不同的附件映射表,便可以变相的实现人物的全身换装。

Spine和帧动画的比较
帧动画 原理:帧动画是一组“相关联”图片,在很短的时间内,播放切换,让大脑认为是连续的;
优点: 实现简单播放性能高,播放性能高;
缺点: 资源占用过大

Spine动画 原理:将一个模型,根据动画的需求分成一些骨骼,一个骨骼对应一张贴图,将这些 骨骼通过工具,在不同的时间点来调整骨骼的位置、缩放、透明度等信息, 将这些时间点连续的播放形成动画;
优点:资源占用少;
缺点: 播放的性能比帧动画差;

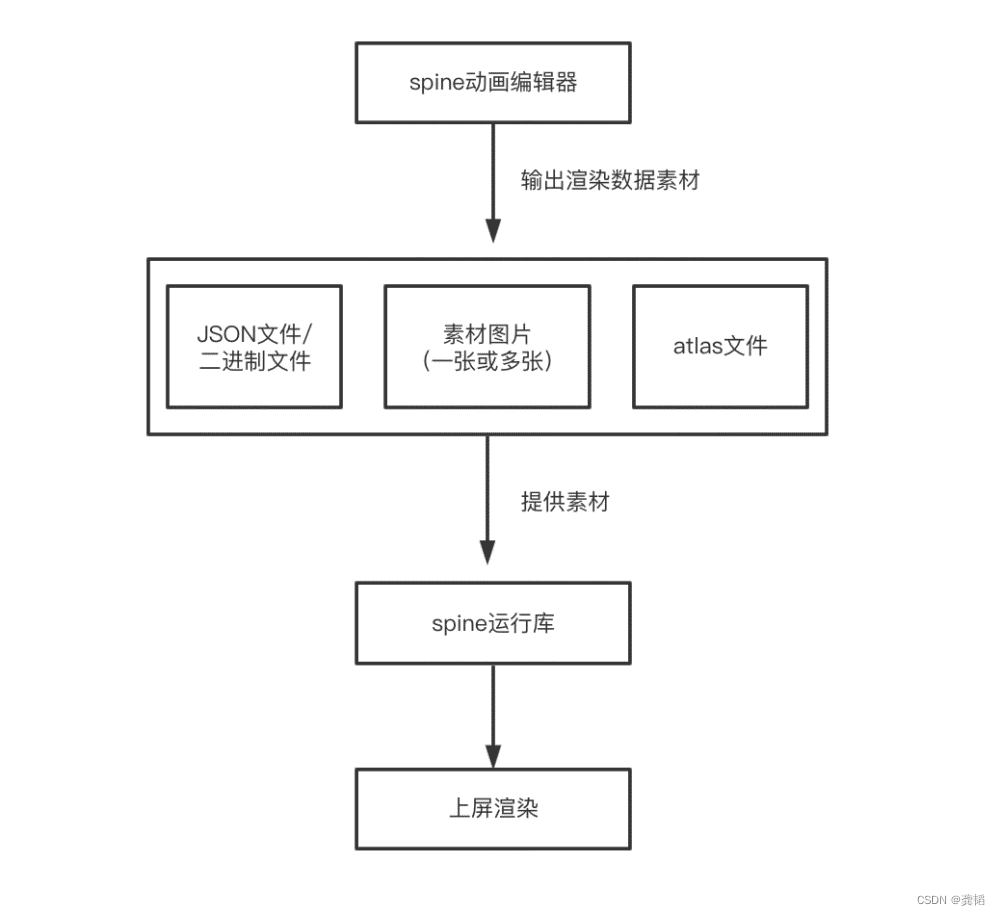
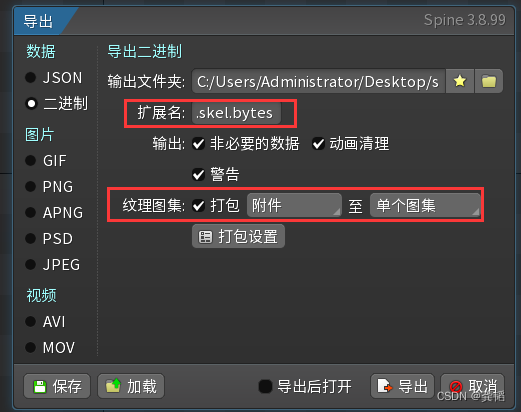
Spine的导出

注释:
1.JSON文件/二进制文件:存储骨架信息。
2.素材图片:类似Sprite图,也可单一素材,可导出一张或多张。
3.与素材图片对应的atlas文件:记录素材图片在Sprite图上的位置信息特征等。一个atlas文件可对应多个素材图片。
由设计人员(美术)提供对应的spine编辑器所导出的动画素材,开发人员选用对应的spine运行库对素材进行消费和上屏渲渲染,便是spine所做的事,相比gif、css帧动画、apng具备更加强大的灵活性。


导出后的资源放入Unity中
Spine导出的资源

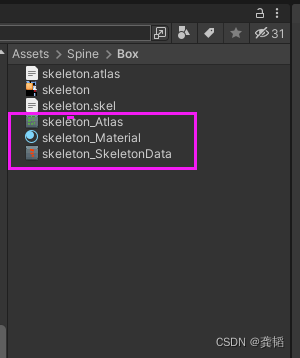
Unity生成后的资源
1.skeleton_Atlas:图集
2.skeleton_Material:材质
3.skeleton_SkeletonData:骨架数据

在Unity中查看Spine骨架信息

使用Spine创建预制体
1.新建一个棋子预制体并加入一个名字为spine的Gameobject。
2.点击查看spine属性,添加SkeletonGraphic.cs 代码挂载。
3.并在SkeletonData Asset中选择刚才导入到项目中的Spine。 点击Starting Animation的下拉菜单可以看到当前Spine动画所带的动画 以上便创建了一个可以使用Spine的预制体。可以在Unity中使用了。

SkeletonGraphic Graphic; //定义Spine类型
Graphic = Spine.gameObject.GetComponent<SkeletonGraphic>(); //找到Spine骨架
var spAnim = Graphic.Skeleton.Data.FindAnimation("Idle");
if (null != spAnim)
{
Graphic.AnimationState.SetAnimation(0, "Idle", true);//播放Spine动画。
}
常见问题
1.如果上一个Spine没有播放完成,就立刻播放了下一个动画,就会出现跳帧的情况。
解决方案:
a.播放动画时通过获取动画时间等待上个动画播放完毕后再播放另外一个动画。
b.游戏中其实可以通过代码实现了一个类似状态机的东西,要求每次播放动画时必须等要当前 动画Spine处于Idle状态,其他的动画第一帧和最后一帧保持和Idle一致这样就不会出现跳帧的情况。
2.如果游戏中每秒60帧,但是Spine动画制作的时候是每秒30帧,这样在游戏中播放Spine的时候动画不够会自动给中间插入帧导致一些问题。
解决方案:
a.尽量在制作Spine时的帧率和游戏中的帧率保持一致。


