热门标签
热门文章
- 1【C++】【数据结构】顺序栈的基本操作(初始化、入栈、出栈、取栈顶元素、遍历输出栈)的算法实现附全代码_将程序填写完整,实现顺序栈的初始化、入栈、出栈、取栈顶元素、求栈长等基本操作
- 2密码学中的Hash函数_哈希函数
- 3AI时代的物种大爆发,连一支笔也不例外
- 4断点SpringBoot-断点续传-大文件断点上传_springboot 断点续传
- 5HbuilderX uniapp项目转vue-cli项目实现命令打包Jekins部署全过程记录_jenkins hbuilderx
- 6Sentinel持久化到nacos 举例流控和熔断规则_sentinel-datasource-nacos
- 7机器学习之监督学习、数据标签_机器学习还需要做标签吗
- 8elasticsearch(一)-索引创建_elasticsearch 索引在项目中 什么时候创建
- 9visca协议及其实现的简单认识_libvisca
- 102024年网安最全ARM的安全启动—ATF TF-A以及它与UEFI的互动_atf runtime spmd
当前位置: article > 正文
微信小程序安装和使用 Vant Weapp 组件库
作者:我家自动化 | 2024-05-07 11:11:32
赞
踩
vant weapp
微信小程序安装和使用 Vant Weapp 组件库
1. Vant Weapp 介绍

Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
2. Vant Weapp 的 安装
在小程序项目上安装Vant Weapp,(你的电脑应该有npm环境才行)。
win + R 输入 npm -version 查看一下

如果没有安装node.js的话,可以参考一下这篇博客 NodeJs的安装
2.1. 通过npm安装
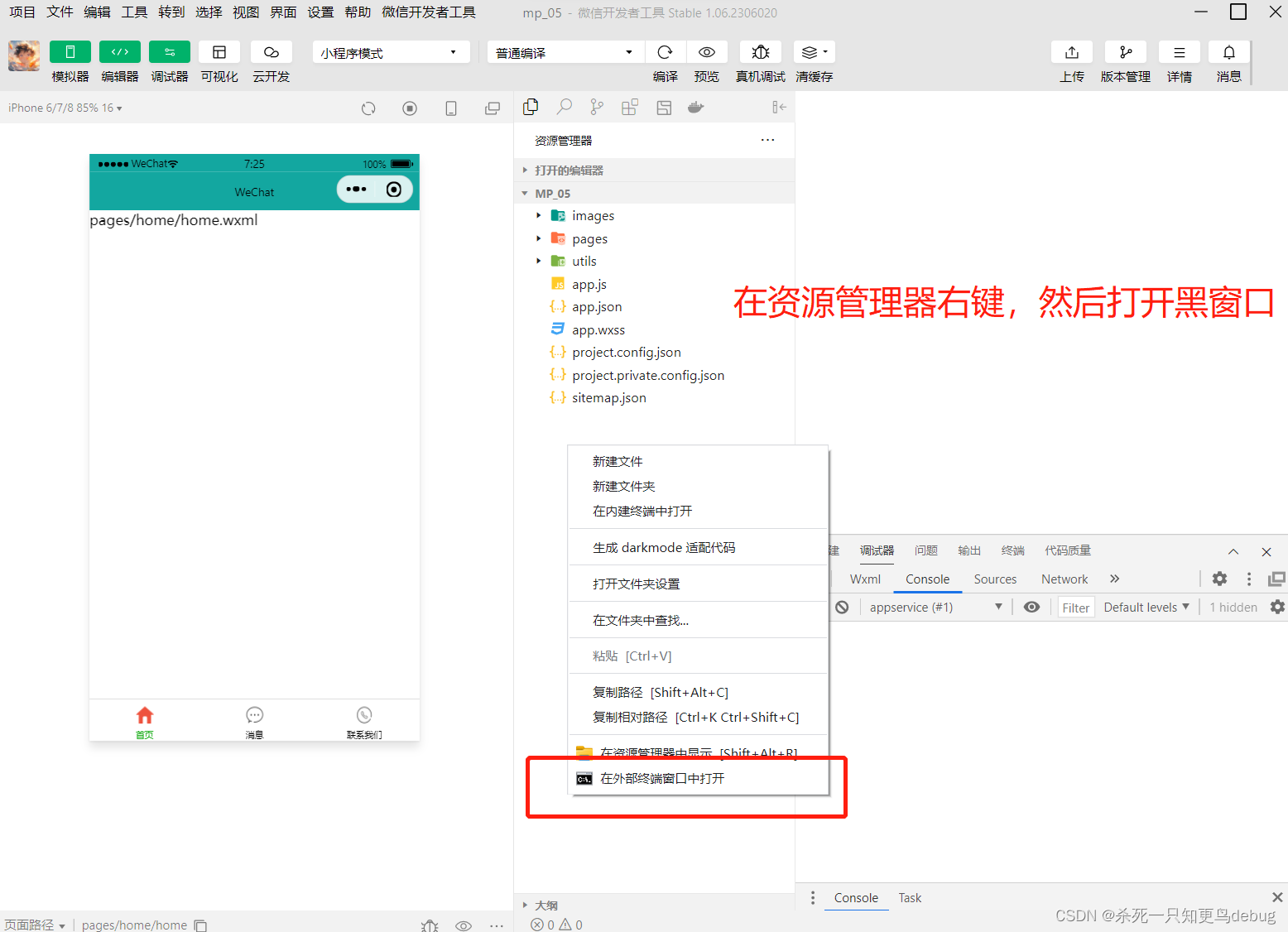
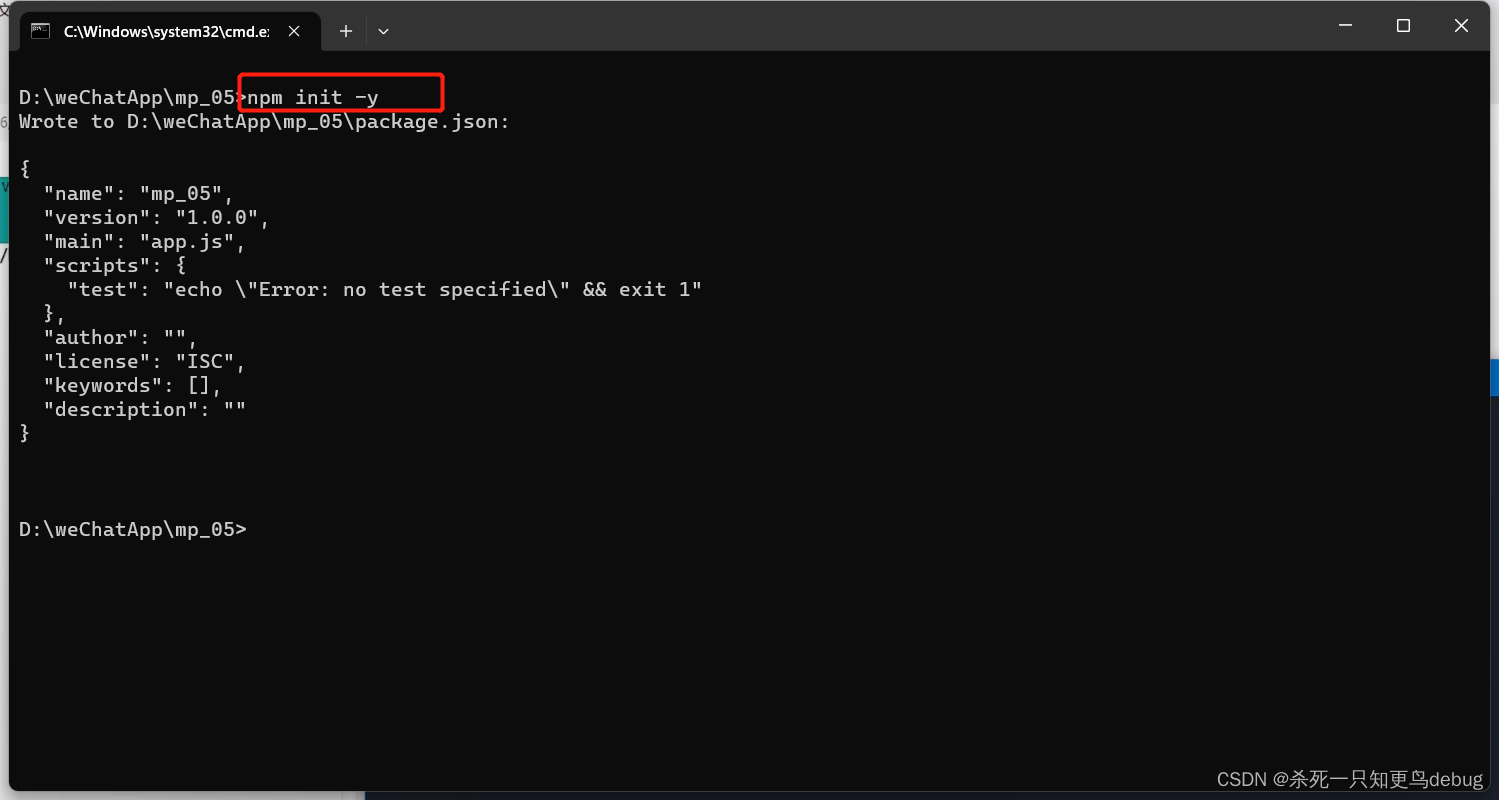
首先在项目的资源管理器中右键打开黑窗口,然后输入命令"npm init -y"


接着就可以看着官方文档来使用npm为当前项目安装Vant Weapp 了
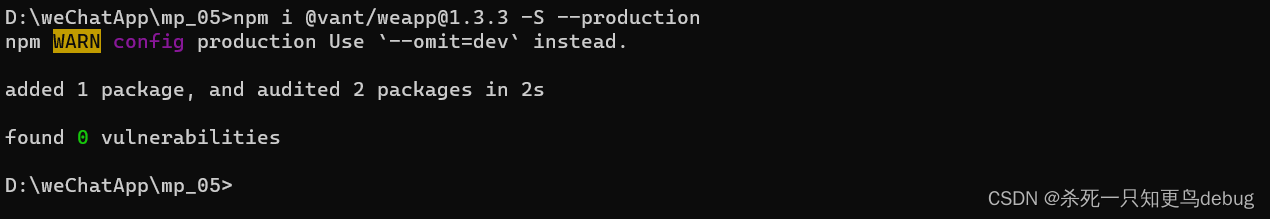
npm i @vant/weapp@版本号 -S --production
- 1

2.2. 构建npm
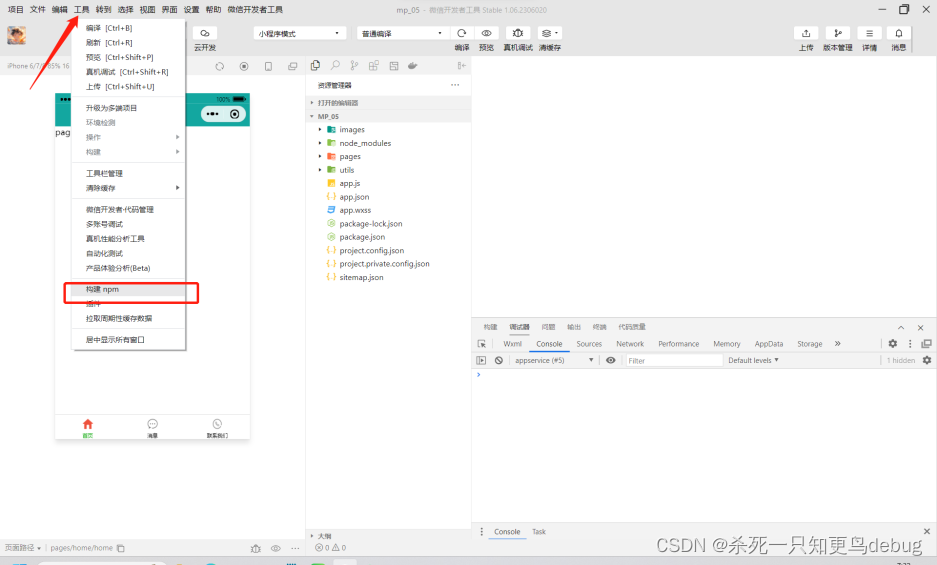
选择导航栏中的工具,然后选择构建npm即可。


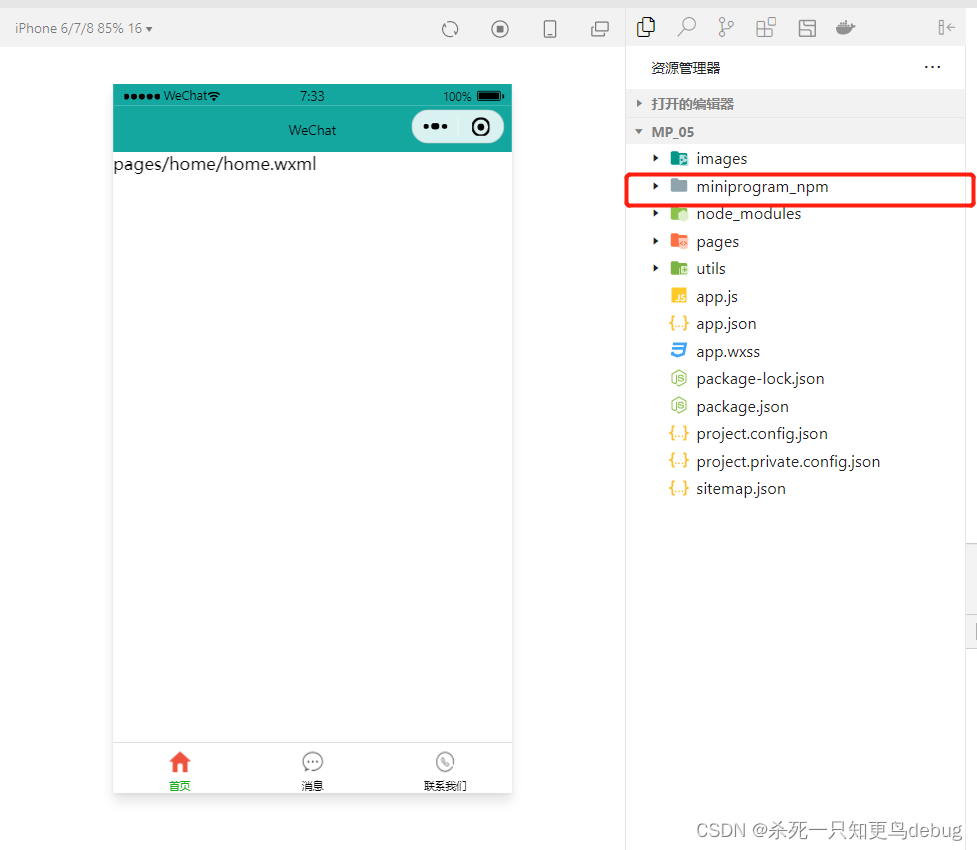
构建完npm之后,会多出一个文件夹 “minprogram_npm”

2.3. 修改 app.json
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
2.4. 修改 project.congfig.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

2.5. 测试一下,使用Vant Weapp提供的组件
我们在app.json全局配置文件中,引入相关组件。然后在页面中使用查看一下效果。
- 引入组件(app.json)
"usingComponents":{
"van-button": "@vant/weapp/button/index"
}
- 1
- 2
- 3
- 使用并查看效果
在home.wxml中使用名为 “van-button” 的组件
<van-button type="primary">ok</van-button>
- 1

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/548890
推荐阅读
相关标签


