- 1Sun全线免费,linux收费,世界到底怎么了?_linux开始收费
- 2我在美团Android研发岗工作的那5年,附小技巧
- 3nginx发布前端项目——以腾讯云服务器为例_腾讯云服务器opencloudos配置nginx并发布一个简单的web应用
- 4robots.txt文件的作用及写法 (搜索引擎)_robots文件怎么写
- 5Android之布局(layout)转化成图片(bitmap)_android layout生成bitmap
- 6nPlayer Plus视频播放器 免越狱直装_免费免播放器在线视频av
- 7OSI模型中各层单位-报文、报文段、数据报(Datagram)、数据包(Packet)和分组、帧的概念区别_报文是哪个层的数据单位
- 8【联盛德W806上手笔记】九、DMA
- 9【数据库】数据库知识树概况,可以转成思维导图_数据库知识思维导图
- 10深大uooc学术道德与学术规范教育第七章_关于伪造科研数据下列说法错误的是
【Android】安卓野路子学习项目之Android计算器(一)——界面布局_android studio编写计算器布局
赞
踩
前言
此篇文章仅作为我的学习总结,结合我在学校所学,并参考B站up主Ezralin的视频边学边做,文章末尾附上原视频链接,在此也感谢up的视频,让我学会了很多的android知识。
圆角矩形参考站内作者:jackiesky1206的文章
使用软件:Android studio 的 2022.3.1 Patch 1 版本
一、新建工程
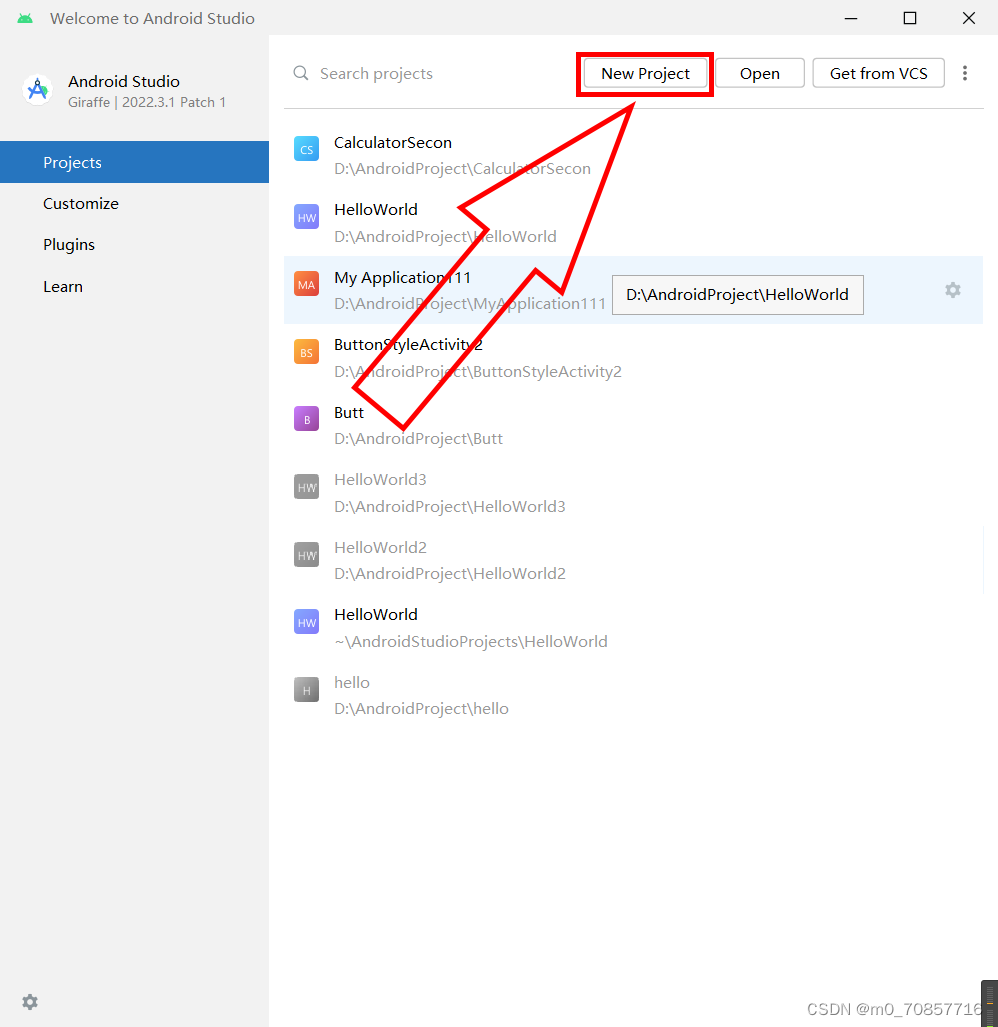
点击“New Project”新建一个项目文件
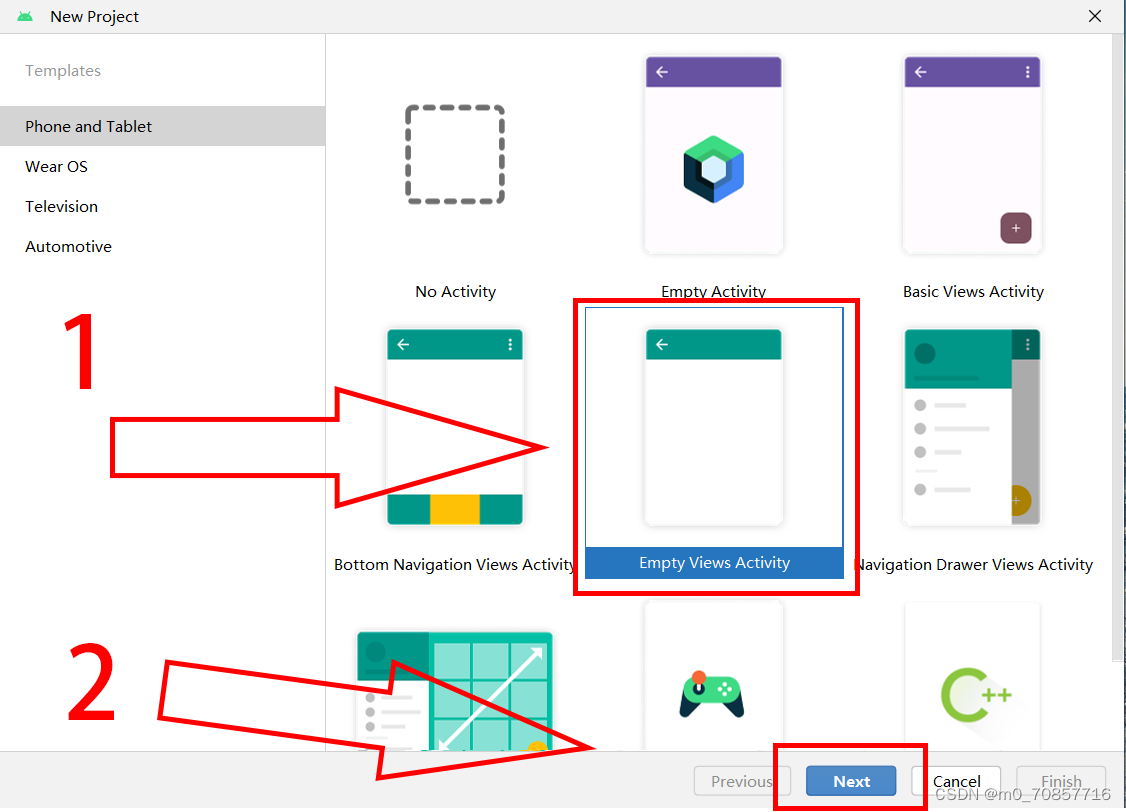
在新窗口中选择“Empty Views Activity”并点击“Next”


然后修改“Name”为“CalculatorSecon”,修改项目的保存路径(save location)此处我的项目路径为D:\AndroidProject\CalculatorSecon 然后修改“Language”为“Java”最后 点击Finish。到此新建工程完成。(因为我使用的是Android Studio 的 2022.3.1 版本,所以新建项目与up视频中的不同)
新建项目完成之后,现实如下:

二、结构划分

up的视频中将计算器界面分为了三部分从上到下依次为:
输入显示部分
结果显示部分
按键输入部分
三、布局代码填充
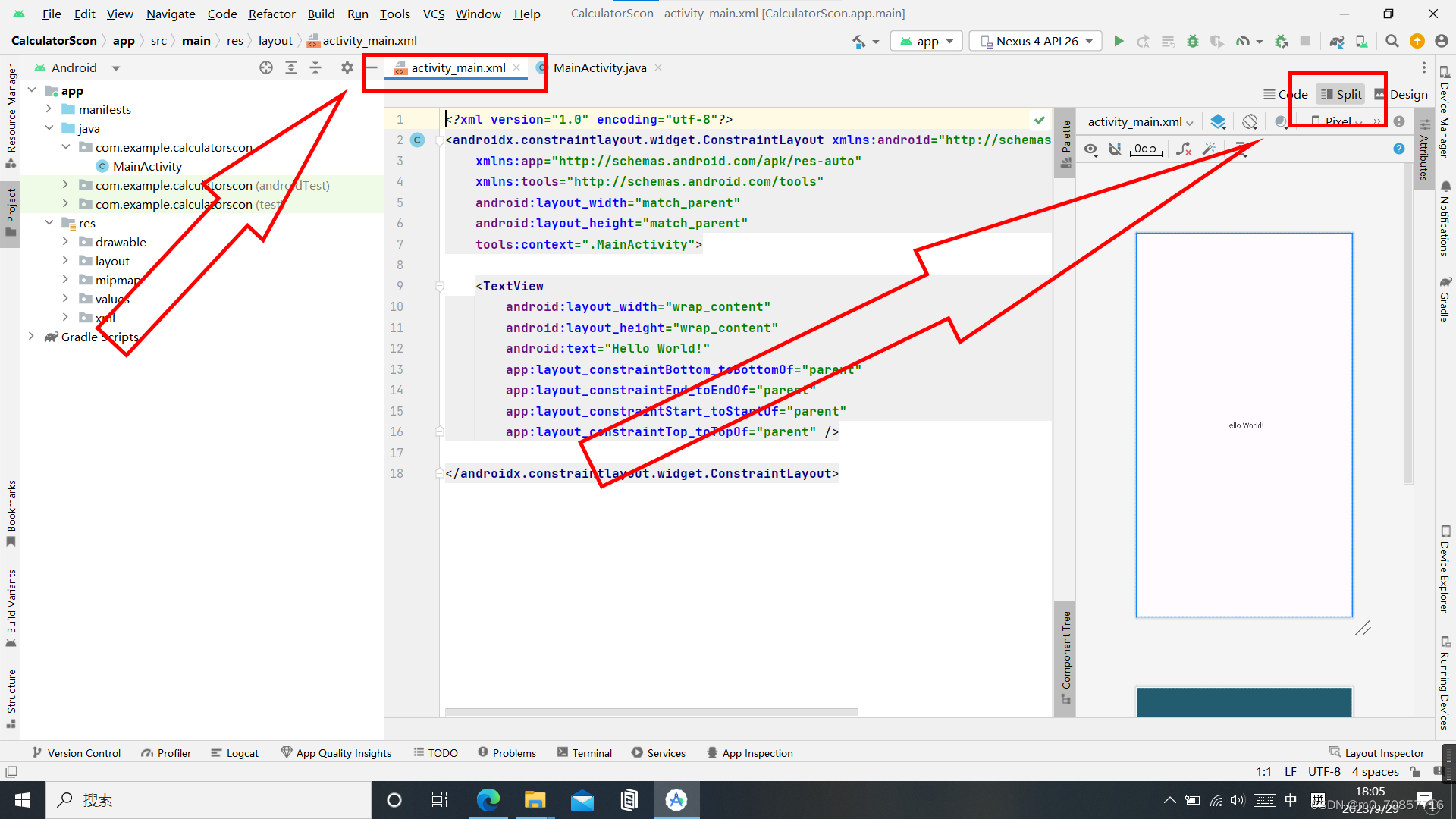
接下来开始写代码的布局,首先先点击“activity_main.xml”文件然后点击“Split”,如果找不到“activity_main.xml”文件,也可以打开左侧项目结构栏res→layout→activity_main.xml

Tips:接下来的activity_main.xml的主体代码将分段展示,若看不太懂结构的同学可直接跳转至第四部分完整代码。
(1)输入显示部分
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context=".MainActivity">
-
- <!--输入显示区-->
- <TextView
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="2"
- android:background="#a8d67f"
- android:gravity="bottom|right"
- android:padding="10dp"
- android:text="0"
- android:textColor="@color/white"
- android:textSize="30sp" />

(2)结果显示部分
- <!--结果显示区-->
- <TextView
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:background="#72b780"
- android:gravity="bottom|right"
- android:padding="10dp"
- android:text="0"
- android:textColor="@color/white"
- android:textSize="30sp" />
(3)按键输入部分
- <!--按键输入区-->
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="4">
- <!--左侧按键区-->
- <LinearLayout
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="3"
- android:background="#fefefe"
- android:orientation="vertical">
-
- <!--按键第一行-->
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:orientation="horizontal"
- android:padding="10dp"
- android:background="@drawable/circle_rectangle">
-
- <Button
- android:id="@+id/clearTextView"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:text="AC"
- android:textSize="30sp"
- android:layout_marginRight="10dp"
- android:textColor="@android:color/darker_gray"
- android:background="@android:color/transparent"
- />
-
- <ImageButton
- android:id="@+id/backspace"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:src="@drawable/backspace"
- android:background="@android:color/transparent"
- />
-
- <Button
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:text="%"
- android:textSize="30sp"
- android:layout_marginLeft="10dp"
- android:textColor="@android:color/darker_gray"
- android:background="@android:color/transparent"
- />
-
- </LinearLayout>
-
- <!--按键第二行-->
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:orientation="horizontal"
- android:padding="10dp">
-
- <Button
- android:id="@+id/button_one"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginRight="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="1"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/button_tow"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="2"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/button_three"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginLeft="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="3"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- </LinearLayout>
-
- <!--按键第三行-->
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:orientation="horizontal"
- android:padding="10dp">
-
- <Button
- android:id="@+id/button_four"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginRight="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="4"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/button_five"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="5"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/button_six"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginLeft="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="6"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- </LinearLayout>
-
- <!--按键第四行-->
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:orientation="horizontal"
- android:padding="10dp">
-
- <Button
- android:id="@+id/button_seven"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginRight="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="7"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/button_"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="8"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/button_nine"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginLeft="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="9"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- </LinearLayout>
-
- <!--按键第五行-->
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:orientation="horizontal"
- android:padding="10dp">
-
- <Button
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginRight="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:textColor="@color/black"
- android:text="."
- android:textSize="30sp" />
-
- <Button
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:textColor="@color/black"
- android:text="0"
- android:textSize="30sp" />
-
- <Button
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginLeft="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:textColor="@color/black"
- android:text="00"
- android:textSize="30sp" />
-
- </LinearLayout>

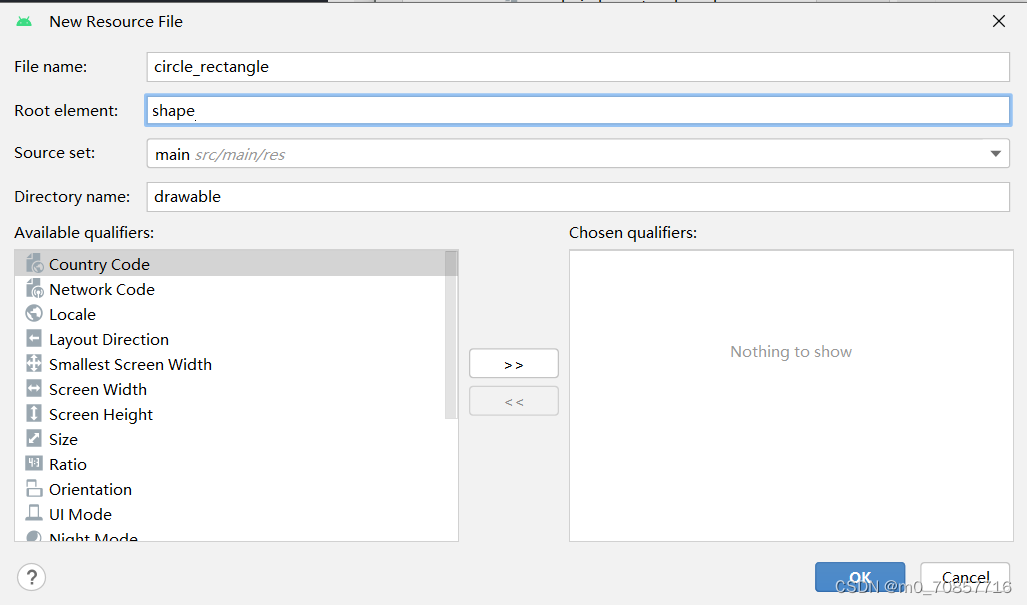
(4)圆角矩形的代码编写
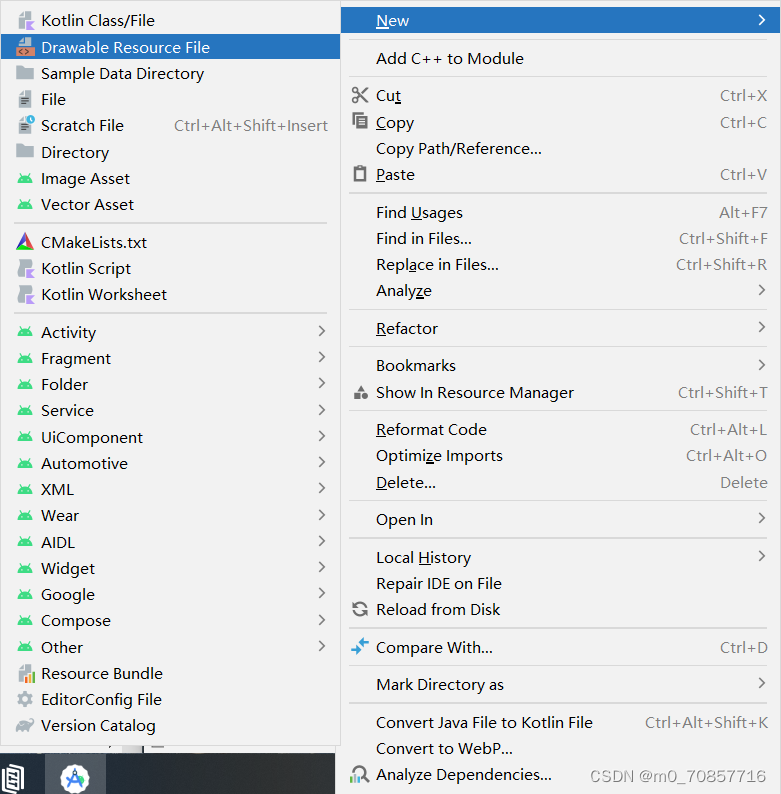
在左侧项目结构栏点击res→drawable→右键→New→选择“Drawable Resource File”
修改File name为“circle_rectangle ”
修改Root element为“shape”
点击“OK”


代码内容如下:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
-
- android:shape="rectangle"
- >
- <corners android:radius="50dp"/>
-
- <stroke
- android:width="20px"
- android:color="#001E90FF"/>
-
- <solid android:color="#F7F7F7"/>
-
- <padding
- android:bottom="40dp"
- android:left="40dp"
- android:right="40dp"
- android:top="40dp"
- />
-
-
- </shape>

(5)backspace图形按键的编写
在左侧项目结构栏点击res→drawable→右键→New→选择“Vector Asset”
修改Name为“backspace”
点击“Clip art”
搜索“backspace”并选择你喜欢的图标
Size与Color选择自己 喜欢的大小与颜色
Opacity选择50%或者100%
点击“Finish”
至此才算完成了全部的界面布局代码的编写。


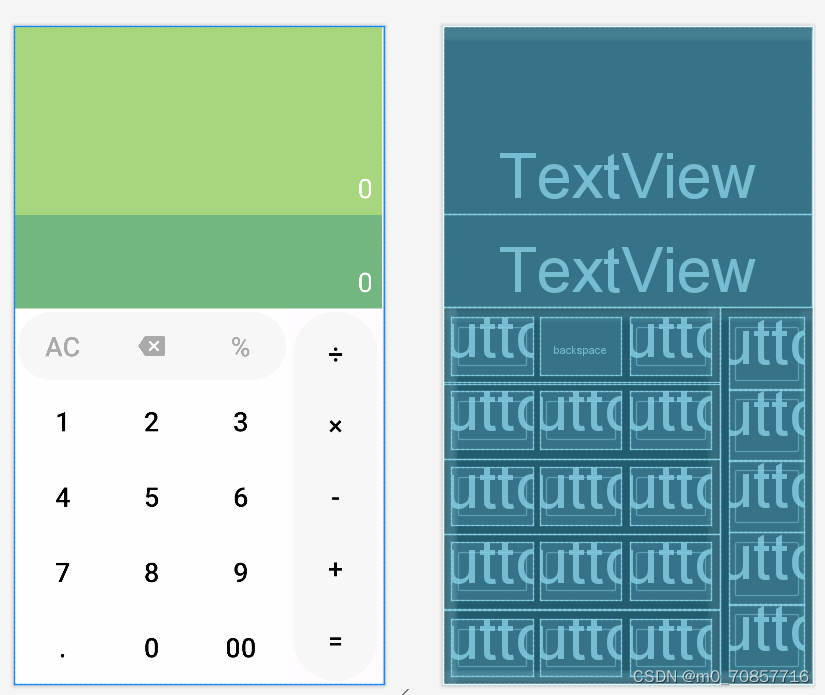
(6)效果图

四、完整代码
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context=".MainActivity">
-
- <!--输入显示区-->
- <TextView
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="2"
- android:background="#a8d67f"
- android:gravity="bottom|right"
- android:padding="10dp"
- android:text="0"
- android:textColor="@color/white"
- android:textSize="30sp" />
-
- <!--结果显示区-->
- <TextView
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:background="#72b780"
- android:gravity="bottom|right"
- android:padding="10dp"
- android:text="0"
- android:textColor="@color/white"
- android:textSize="30sp" />
-
- <!--按键输入区-->
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="4">
- <!--左侧按键区-->
- <LinearLayout
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="3"
- android:background="#fefefe"
- android:orientation="vertical">
-
- <!--按键第一行-->
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:orientation="horizontal"
- android:padding="10dp"
- android:background="@drawable/circle_rectangle">
-
- <Button
- android:id="@+id/clearTextView"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:text="AC"
- android:textSize="30sp"
- android:layout_marginRight="10dp"
- android:textColor="@android:color/darker_gray"
- android:background="@android:color/transparent"
- />
-
- <ImageButton
- android:id="@+id/backspace"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:src="@drawable/backspace"
- android:background="@android:color/transparent"
- />
-
- <Button
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:text="%"
- android:textSize="30sp"
- android:layout_marginLeft="10dp"
- android:textColor="@android:color/darker_gray"
- android:background="@android:color/transparent"
- />
-
- </LinearLayout>
-
- <!--按键第二行-->
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:orientation="horizontal"
- android:padding="10dp">
-
- <Button
- android:id="@+id/button_one"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginRight="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="1"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/button_tow"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="2"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/button_three"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginLeft="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="3"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- </LinearLayout>
-
- <!--按键第三行-->
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:orientation="horizontal"
- android:padding="10dp">
-
- <Button
- android:id="@+id/button_four"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginRight="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="4"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/button_five"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="5"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/button_six"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginLeft="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="6"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- </LinearLayout>
-
- <!--按键第四行-->
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:orientation="horizontal"
- android:padding="10dp">
-
- <Button
- android:id="@+id/button_seven"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginRight="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="7"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/button_"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="8"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/button_nine"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginLeft="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="9"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- </LinearLayout>
-
- <!--按键第五行-->
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:orientation="horizontal"
- android:padding="10dp">
-
- <Button
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginRight="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:textColor="@color/black"
- android:text="."
- android:textSize="30sp" />
-
- <Button
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:textColor="@color/black"
- android:text="0"
- android:textSize="30sp" />
-
- <Button
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_marginLeft="10dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:textColor="@color/black"
- android:text="00"
- android:textSize="30sp" />
-
- </LinearLayout>
-
-
-
-
-
-
-
-
- </LinearLayout>
-
- <!--右侧按键区域-->
- <LinearLayout
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:background="@drawable/circle_rectangle"
- android:orientation="vertical"
- android:padding="10dp">
-
- <Button
- android:id="@+id/divideBtn"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="÷"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/multiplyBtn"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="×"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/minusBtn"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="-"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/addBtn"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="+"
- android:textColor="@color/black"
- android:textSize="30sp" />
-
- <Button
- android:id="@+id/equalBtn"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:background="@android:color/transparent"
- android:text="="
- android:textColor="@color/black"
- android:textSize="30sp"
-
- />
-
-
- </LinearLayout>
-
- </LinearLayout>
-
-
- </LinearLayout>

此处仅为activity_main.xml的完整代码,并不是整套界面布局的代码,还须要返回观看“圆角矩形的代码编写”与“backspace图形按键的编写”
五、链接
此链接为圆角矩形的参考代码链接:


