热门标签
热门文章
- 11.3_VMare 16 虚拟机安装配置 CentOS-7-x86_64-DVD-2009+GUI+原生 Java 1.8+ibus+VMware Tools_在vm装带有gui服务器
- 2HarmonyOs开发之——TypeScript介绍、入门,及 TypeScript、JavaScript、ArkTs的具体区别解读。_arkts,typescript和javascript区别
- 3Unity环境配置和外部工具食用指南_虚拟机unity配置使用方式
- 4数据标注、模型调参debug...通通自动化!华为云AI开发集大成之作ModelArts 2.0发布...
- 5【开箱即用】前后端同时开源!周末和AI用Go语言共同研发了一款笔记留言小程序!_小程序前后台golang
- 6【HarmonyOS开发】ArkTs编译为SO包的流程记录_harmony 编译andorid so
- 7系统架构设计——OpenHarmony系统简介_openharmony目前所支持的设备
- 8js监听页面元素变化window.MutationObserver
- 9C/C++学习笔记-指针数组、数组指针
- 10【JavaScript】使用Canvas组件自动生成海报图片_js canvas 生成海报
当前位置: article > 正文
有哪些值得推荐的优秀 HTML&CSS 网站前端设计的网络资源(博客、论坛)?_有哪些可以外部引用的css样式网站
作者:盐析白兔 | 2024-03-17 03:49:17
赞
踩
有哪些可以外部引用的css样式网站
前言
推荐几个有意思的CSS学习的网站和github上的学习类型的项目~
网站推荐
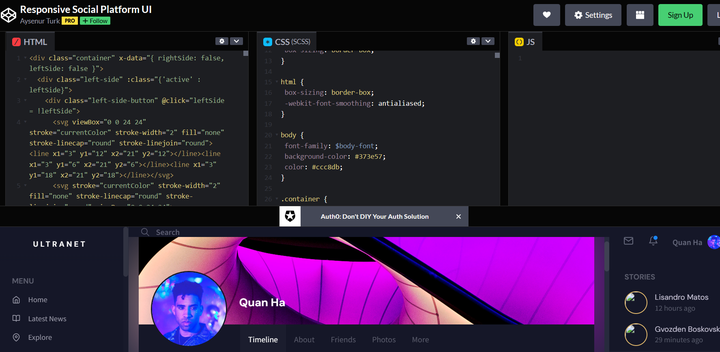
1、CODEPEN
代码与所展示的页面相互对应,你可以在上面找到其他人已经写好的demo,参考 代码效果

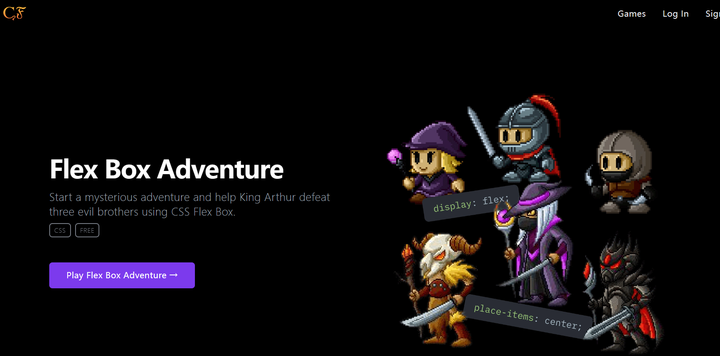
2、Coding Fantasy
通过游戏的形式来提高CSS

网址:https://codingfantasy.com/games
3、CSSBattle
与全球的玩家一起竞争,通过解决问题来获得奖励

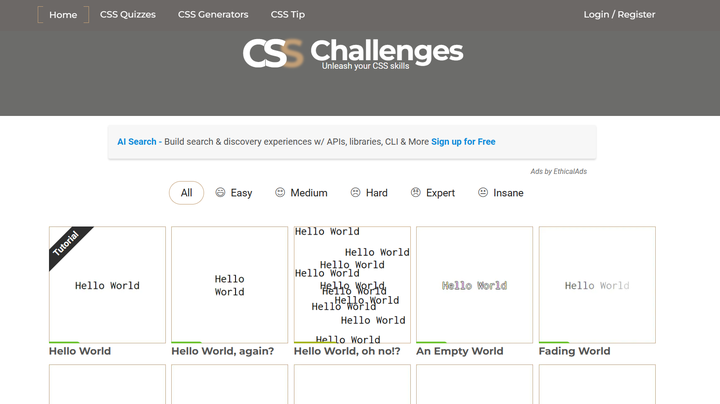
4、CSS Challenges
有着关于CSS的各类的问题挑战,需要你使用CSS做出要求的效果,个人觉得这是练习CSS很好的一种方式,它有着各种难度区分,感兴趣的可以挑战一下

GitHub项目推荐
1、CSS-Inspiration
Star:8.9k
提供很多种css的炫酷实现效果和各类布局。你可以先从图形出发,自定义 css样式,网站会给出实现 你所需要的布局的代码,这种学习的方式也是非常不错的,可以先对于每一个效果的实现方式有所了解,将其慢慢消化转为自己的知识储备
这是其中一个css的效果图,还是非常有意思的

github地址:https://github.com/chokcoco/CSS-Inspiration
官网:https://csscoco.com/inspiration/#/./init
2、You-need-to-know-css
Star:5k
给出了很多基于CSS做出来的效果,包括但不限于文字相关、布局相关等等一开始在项目中不知要怎么实现的效果。非常值得去学习

github地址:https://github.com/l-hammer/You-need-to-know-css
官网:https://lhammer.cn/You-need-to-know-css/#/
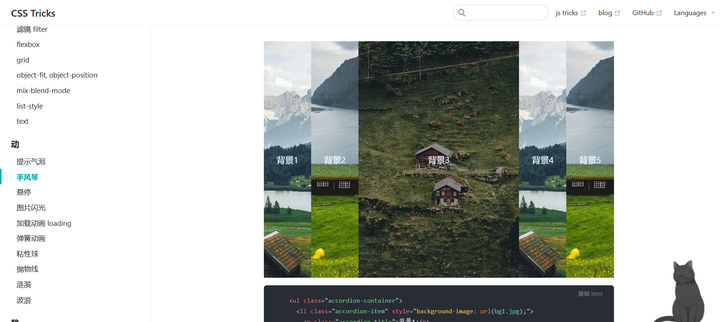
3、css_tricks
Star:3.8k
提供很多种css的炫酷实现效果和各类布局。你可以先从图形出发,自定义css样式,网站会给出实现你所需要的布局的代码,这种学习的方式也是非常不错的,可以先对于每一个效果的实现方式有所了解,将其慢慢消化转为自己的知识储备

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/253846
推荐阅读
相关标签


