热门标签
热门文章
- 1Puppet 2024年度报告:平台工程发掘 DevOps 无限潜质_puppet 报告
- 2redis性能吞吐量瓶颈_面试官:如何用慢查询找到 Redis 的性能瓶颈?
- 3外网如何进行端口映射?
- 4手把手教你在 CentOS7 上部署Ngrok (踩坑&填坑)
- 5数据结构(C语言)—线性表中顺序表的基本操作以及实现
- 6Transformer 01:自注意力机制Q,K,V详解_自注意力机制qkv
- 7MySQL外键约束删除时和更新时各取值的含义_更新时restrict
- 8BarTender无法连接到数据库?原来是微软补丁包捣的鬼
- 9【LangChain】LangChain对话系统:人机友好的智能对话_langchian 对话支持历史上下文
- 10GPT3 终极指南(一)
当前位置: article > 正文
如何运行vue项目(从github上下载的开源项目)_github vue项目运行
作者:盐析白兔 | 2024-05-07 11:22:51
赞
踩
github vue项目运行
先下载安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了。
 根据自己电脑选择32位/64位。安装好node,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
根据自己电脑选择32位/64位。安装好node,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后点击以管理员身份运行(可以安装需要的环境),回车,打开cmd窗口
 安装cnpm
安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org
安装webpack
npm install webpack -g
- 1
安装vue-cli
cnpm install vue-cli -g
- 1
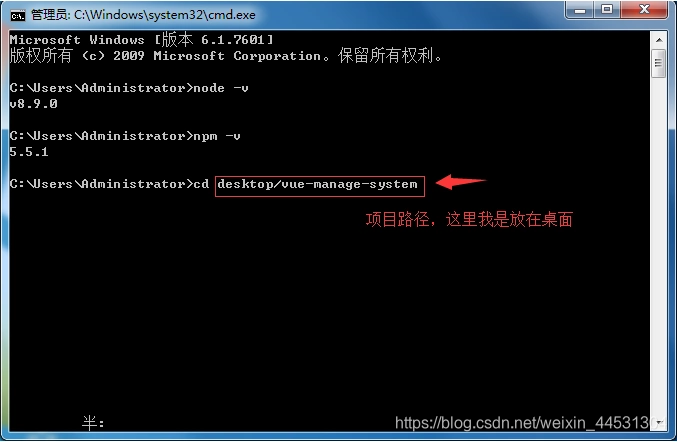
运行项目
cd desktop/项目名称

进入项目之后安装依赖
npm install
- 1
安装成功后你会发现项目里多了个
 然后
然后
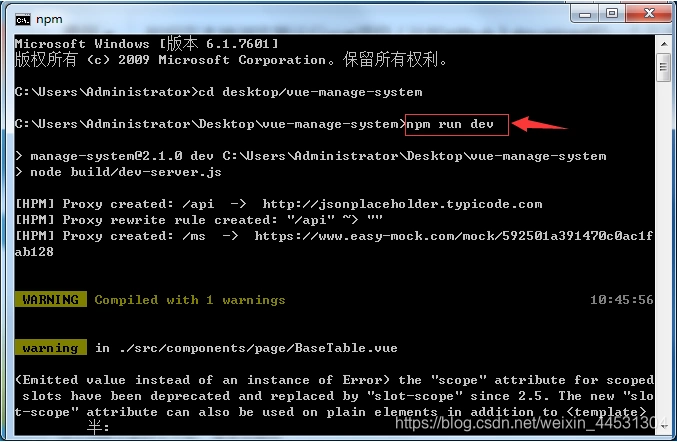
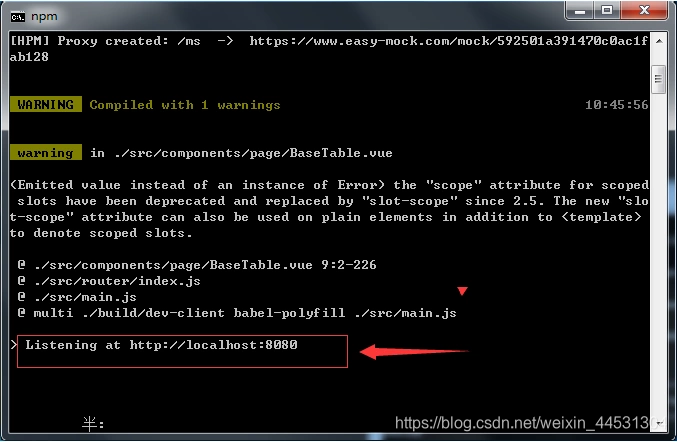
npm run dev
- 1


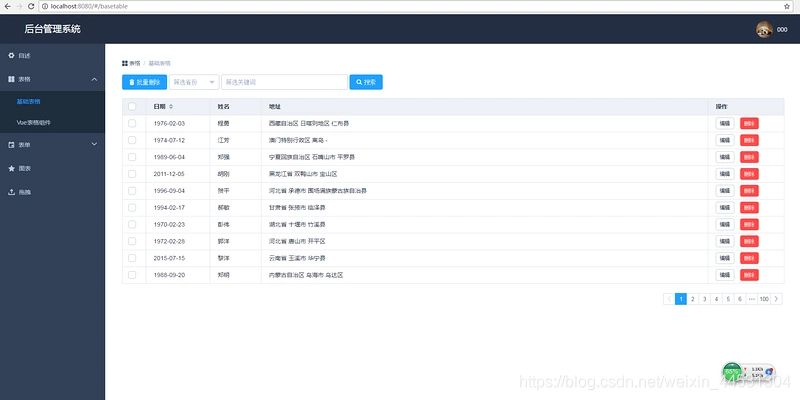
自动启动浏览器就会打开项目了

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/548933
推荐阅读
相关标签


